如果您在市场上想要找一款快速、古腾堡就绪的 WordPress 主题,并包含自定义选项和创新功能,那么您绝对应该尝试一下Blocksy主题。
在这篇 Blocksy 评测中,我将介绍 Blocksy 主题概述、定价,并展示您可以使用的所有免费和专业功能。
让我们看看 Blocksy 主题必须提供什么。
Blocksy是一个优质的古腾堡 WordPress 主题,由两个充满激情的 WordPress 工作狂 Sergiu Radu 和 Andrei Glingeanu 创建。他们来自罗马尼亚。
Blocksy 主题是一个真正创新的、功能丰富的主题,它也使用模块化代码,组合起来创建一个轻量级的主题,允许您创建几乎任何使用 Blocksy Pro 附加功能时可以想象的东西。
它与 WordPress Gutenberg 编辑器紧密集成,这是我最喜欢的关于该主题的好处之一。
该主题可以从 WordPress 存储库完全免费下载,并且可以使用Blocksy PRO进行扩展,我将在下面详细介绍。
接下来让我们看看 Blocksy 的定价。
Blocksy主题定价
正如上一节中提到的,Blocksy主题提供了一个完全免费的选项,该选项加载了功能。它可以直接从 WordPress 存储库下载。
Blocksy 团队于 2020 年 11 月宣布推出Blocksy PRO,为 Blocksy 主题添加了大量高级功能。
当与目前市场上的一些其他最佳 WordPress 主题配对时,Blocksy 提供非常有竞争力的价格。
这是一个定价表,显示了其年度和终身计划的 Blocksy 定价。
| Blocksy PRO | 个人 | 专业 | 机构 |
|---|---|---|---|
| 站点数量 | 1 | 5 | 无限 |
| 年度定价 | 49 美元 | 69 美元 | 99 美元 |
| 终身定价 | 149 美元 | 199 美元 | 299 美元 |
* 价格可能会有所不同。
免费Blocksy主题的最佳功能
- 自定义 WordPress 定制器
- 页眉和页脚构建器
- 粘性和透明标题
- 全局调色板
- 社交分享(无插件)
- 内置相关和热门帖子
- Cookie 同意通知 (GDPR)
- 粘性边栏
- 实时搜索
免费的 Blocksy 主题提供了比其他免费的 WordPress 主题更多的功能。事实上,它提供了比大多数付费 WordPress 主题更多的免费功能。有很多不错的免费功能,但我将重点介绍我最喜欢的功能。
自定义 WordPress 定制器
自定义定制器?这意味着什么?!好吧,当您在使用 Blocksy 主题时进入 WordPress 定制器时,您会注意到它看起来……与您习惯的任何其他 WordPress 主题不同。
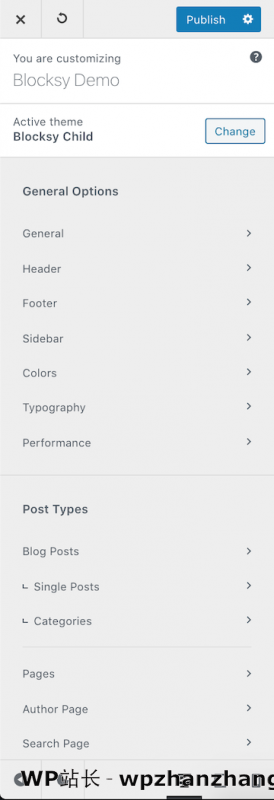
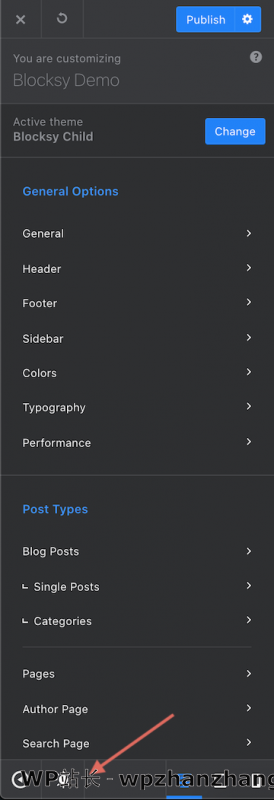
我可以解释一下,但是一张图片值 1000 字,对吗?这是 Blocksy WordPress 定制器的两张图片。您会注意到布局和选项看起来与其他主题中使用的默认 WordPress 样式不同。
更不用说,定制器底部甚至还有一个太阳/月亮图标,可让您通过轻按开关从亮模式切换到暗模式。现在这很酷!
Blocksy 定制器明亮模式:

Blocksy 定制器黑暗模式:

您可以看到所有各种选项都以一种对任何使用 Blocksy 构建网站的人都有意义的方式直观地布置。
例如,这里列出了所有顶级选项的 Blocksy WordPress 定制器部分:
- 常规选项
- 一般的
- 标题
- 页脚
- 侧边栏
- 颜色
- 排版
- 外观
- 帖子类型
- 博客文章
- 单个帖子
- 类别
- 页面
- 作者页面
- 搜索页面
- 博客文章
- 访客参与
- 常规
- 社交网络
- 核心
- 站点标识
- 菜单
- 小工具
- 主页设置
- 额外的 CSS
拥有这样布局的 WordPress 定制器,当您想要定制网站的某个部分时,可以很容易地准确知道去哪里。
如果您还没有弄清楚……我会挖掘 Blocksy 自定义定制器!
页眉和页脚功能
接下来,免费的 Blocksy 主题提供了一个惊人的页眉和页脚构建器,您可以轻松地将不同的元素拖放到页眉或页脚上,在几分钟内为您的网站构建一个功能齐全的页眉。
与任何不提供标题构建器(例如 GeneratePress)的主题相比,这是创建标题的更快方法。
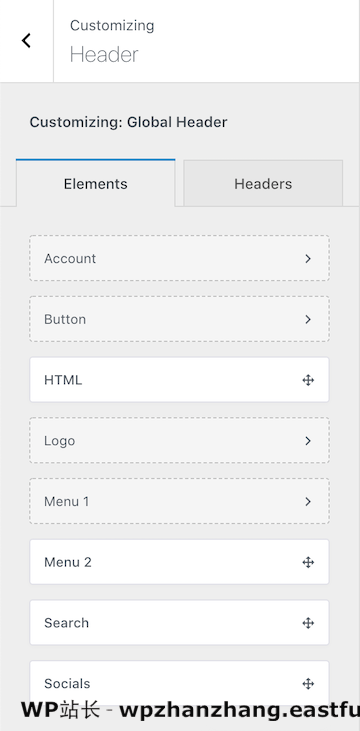
以下是免费 Blocksy 主题中提供的所有标题构建器元素的列表:
- 帐户
- 按钮
- HTML 1
- 标识
- 菜单 1
- 菜单 2
- 搜索
- 社交
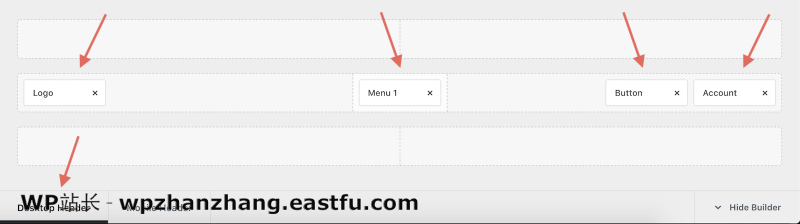
所有可拖动的标题元素都可以在下图中看到:

然后,您可以使用任何这些标题元素并将它们拖到标题构建器上,以轻松创建所需的标题。
最好的之一是您可以根据需要使用三行(顶部、主要和底部)。
让我们为我们网站的桌面版本创建一个示例标题。

我将Logo、Menu 1、Button和Account元素拖到标题构建器上,一分钟之内,我就有了一个完整的标题,看起来像这样。

需要指出的一件事很重要 – Account元素是免费Blocksy主题的一部分。通常,这是其他 WordPress 主题的付费功能(如果它们有该功能)。
这是一个非常好的功能,因为它允许用户登录和退出您的网站,还可以显示他们的自定义头像。
既然我们已经看到为我们网站的桌面版本构建菜单是多么容易 – 那么移动设备呢?
如果您还没有猜到,那也很简单。让我们点击底部的“移动标题”选项卡并构建我们的移动标题。

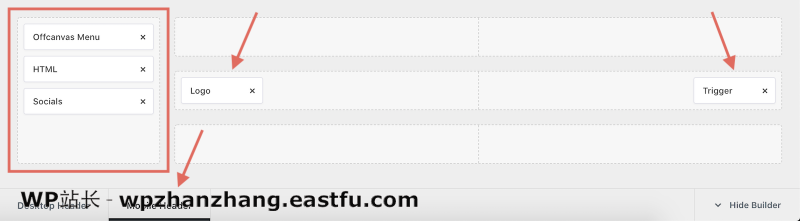
我将Logo和Trigger元素放在移动标题构建器上,它生成以下移动标题:

够简单!但是左边那个突出显示的框呢?那是什么?
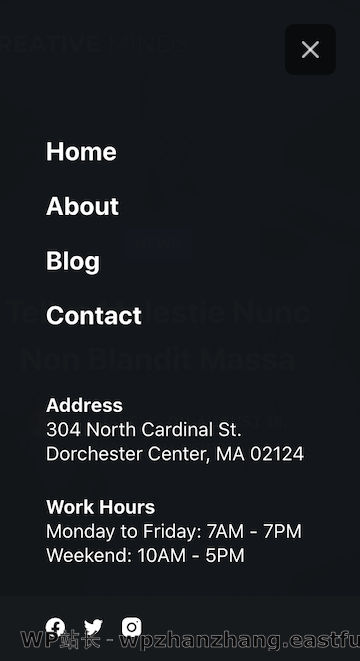
嗯,这就是您点击菜单触发器时显示的移动菜单。

您可以看到它显示了您的菜单(Offcanvas 菜单元素)、您的联系信息和您的社交,所有这些都很好地布置在移动菜单中。看起来很棒!
全局调色板
如果您之前没有在 WordPress 主题中使用过全局调色板,那么您就错过了。全局调色板彻底改变了您在网站上添加或更改颜色的方式。
只需在您的全局调色板中选择新颜色,颜色就会立即在您的整个网站中进行切换,无论它们是全局链接的。
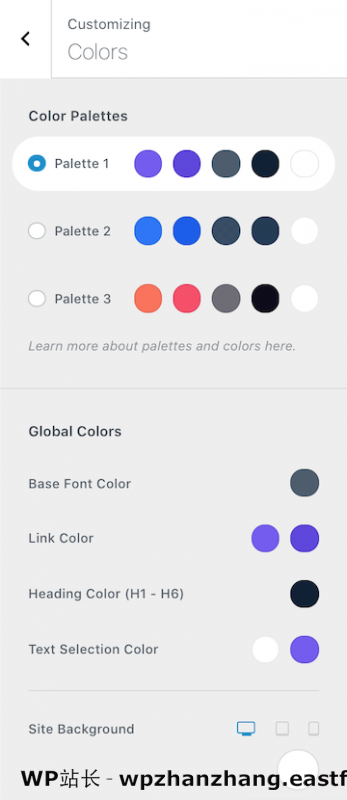
这是 Blocksy 全局调色板的屏幕截图:

Blocksy 全局调色板中目前有五种颜色。以下是对它们用途的快速解释:
- 颜色 1 – 您的主要品牌颜色
- 颜色 2 – 主要品牌颜色的替代/悬停颜色
- 颜色 3 – 主要用于段落文本颜色
- 颜色 4 – 主要用作标题、副标题和标题的文本颜色
- 颜色 5 – 根据需要使用的可选颜色
在提供给您的三个调色板下方,您可以看到还有一个区域用于设置基本字体颜色、链接颜色、标题颜色、文本选择颜色以及站点背景。
使用全局调色板可以在开发新网站时为您节省数小时的时间,因为您不必像在 Astra 等主题中那样进入每个区域并手动更改颜色。Blocksy 在这方面做得更好。
我确实希望 Blocksy 在其全局调色板中提供更多颜色,以便为您的站点颜色提供更大的灵活性,但他们一定已经读懂了我的想法,因为Blocksy PRO即将推出一个中央调色板功能。🎨
这是一个非常好的功能,最流行的 WordPress 主题根本不带。Blocksy 有,而且是免费的。
您有没有想过在您的帖子上显示社交分享图标,以便用户可以轻松地与朋友分享他们喜欢的帖子?
你很幸运,Blocksy 为你提供了一个优雅、轻量级的解决方案。一探究竟。

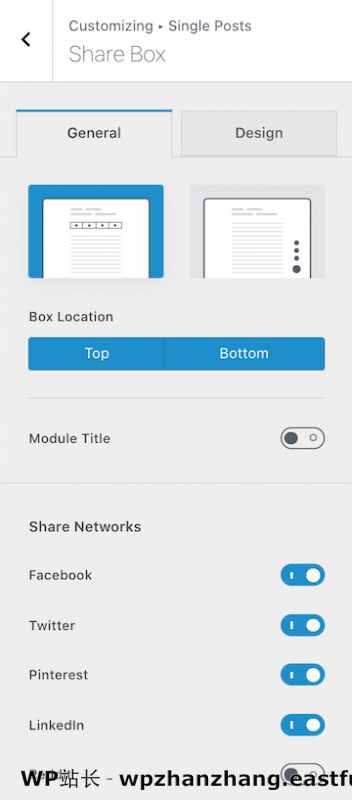
您可以直接进入单个帖子(博客帖子)的“分享框”选项,并在帖子的各个区域显示一个漂亮的分享框。
例如,在上面的屏幕截图中,我选择了在我的内容中显示共享框的选项。您可以指定是希望它显示在帖子顶部、帖子底部还是两者都显示。
然后,在下面,您所要做的就是打开要在框中显示的各种共享网络,瞧!你完成了!
Blocksy 共享框如下所示:

看起来很干净是不是?
好的部分是你不需要任何类型的插件来获得这个功能,它都直接内置在免费的 Blocksy 主题中。
您是否曾经安装过插件来获取主题中的社交分享图标?如果是这样,您可能知道其中许多插件非常臃肿,因为它们使用 JavaScript 来获取社交分享计数,或者它们使用图标字体加载整个字体文件并减慢您的网站速度。
好吧,使用 Blocksy 分享框,您无需担心加载时间 – 从一开始就考虑了性能。
没有显示过多的共享计数,所有图标都使用SVG 图标,这是显示图标的最轻量级的方式。
所以现在您可以在您的博客文章中拥有漂亮的文章分享图标,同时不会放弃任何性能!
Blocksy PRO 的最佳功能
- 关怀与支持
- 增强的页眉和页脚构建器
- 页眉和页脚 Pro 元素
- 条件页眉和页脚
- 内容块(钩子)
- 高级菜单(超级菜单)
- 自定义侧边栏
- 自定义字体
- Adobe Typekit 字体
- 本地 Google 字体
- 白色标签
- 自定义代码片段
- WooCommerce 额外
如果您认为免费的 Blocksy 主题不错,请等到您看到Blocksy PRO附带的所有史诗级高级功能。
Blocksy 目前在 WordPress 主题市场上拥有一些最好的高级功能,并且它们实施得非常好。
让我们来看看最好的 Blocksy PRO 主题功能。
关怀与支持
关心和支持是其网站上Blocksy PRO 功能概述中列出的第一个功能是有原因的。
两位 Blocksy 开发人员 Sergiu 和 Andrei 在Blocksy Facebook 社区中非常积极响应。我建议你加入那个小组,亲眼看看!他们对问题或查询的回复速度非常快,并且以一种友善和专业的方式进行。
事实上,它们反应如此灵敏,以至于我想知道它们是否还在睡觉。Sergiu 和 Andrei,你们睡了吗?!😜
无论如何,Blocksy 团队提供的关怀和支持非常出色,而且表现得非常出色。拥有支持伟大产品的强大支持是成功的最强大组合之一!
增强的页眉和页脚构建器
购买Blocksy PRO并安装并激活插件后,您将可以访问增强的页眉和页脚构建器。
转到您网站的页眉或页脚部分,查看所有可用的其他页眉元素!

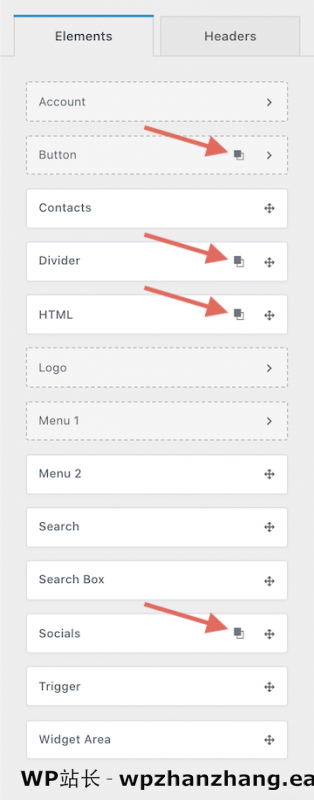
如您所见,当您激活Blocksy PRO时,您会获得许多额外的 header pro 元素。
此外,检查所有指向重复特征的箭头。您现在可以创建按钮、分隔线、HTML和社交元素的三个额外副本。这意味着您可以拥有这些元素中的每一个总共四个。
以下是 Blocksy PRO 附带的所有其他 Blocksy Header Pro Elements:
- 联系人元素
- 语言切换器
- 桌面菜单抽屉
- 搜索框
- 小工具
- 按钮 2
- 按钮 3
- 按钮 4
- HTML 2
- HTML 3
- HTML 4
- 分隔线 2
- 分隔线 3
- 分隔线 4
- 社交 2
- 社交 3
- 社交 4
在使用给我的一些附加元素之后,我决定修饰免费 Blocksy 功能部分中显示的示例标题。

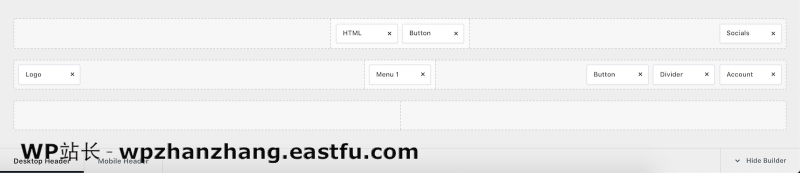
在我的 Blocksy 标题中快速添加一些额外的标题专业元素后,我现在有一个更好看的标题,标题和社交图标上方有一个优惠。

您可以使用Blocksy PRO 主题中提供的所有 header pro 元素在几分钟内轻松创建一个看起来像这样的 header 。
所有这些都在谈论您网站的页眉,但是 Blocksy 为您的页脚提供了什么?
好吧,页脚构建器和页眉构建器一样强大。
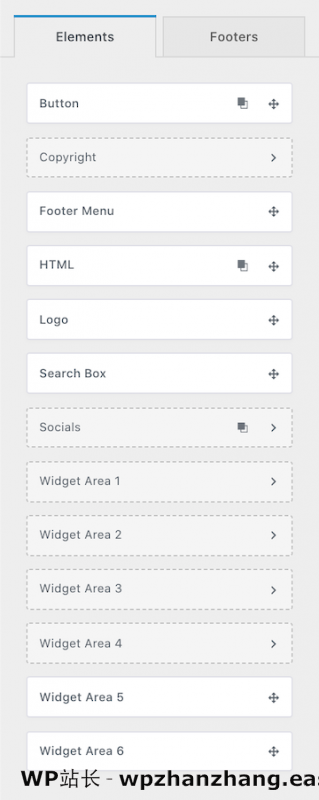
让我们看一个使用页脚构建器和页脚 pro 元素的 Blocksy PRO 页脚示例。

添加的 Blocksy 页脚 pro 元素是徽标、搜索框和按钮元素。这使您可以根据需要轻松地在页脚中放置站点的徽标、帖子或页面的搜索框,甚至是 CTA(号召性用语)按钮。
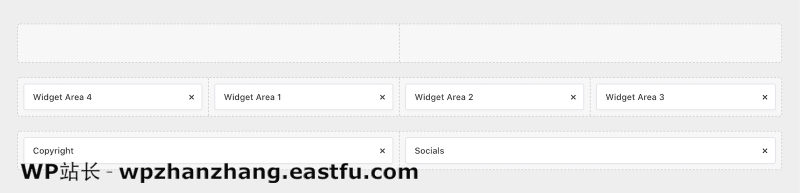
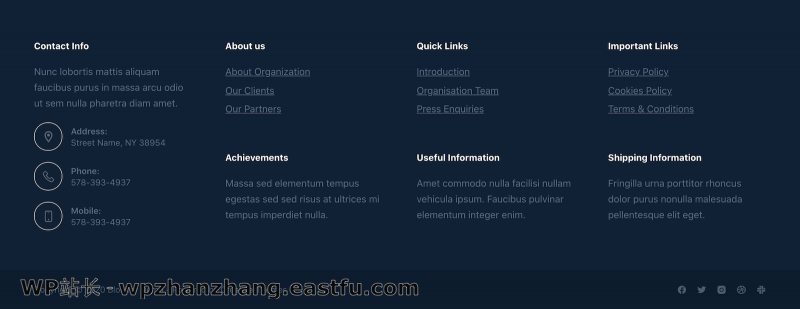
即使没有添加任何页脚专业元素,您也可以使用各种小部件区域、联系信息、版权和社交图标构建强大的页脚。

添加四个小部件区域以及 Blocksy版权信息和社交,您可以创建一个有吸引力的页脚,如下所示:

哇!该页脚布局看起来比我在 95% 的其他网站上看到的布局更好,并且可以使用 Blocksy 页脚构建器轻松构建。
条件页眉和页脚
除了增强的页眉和页脚构建器(带有额外的页眉和页脚 pro 元素)之外,Blocksy 还提供了令人难以置信的条件页眉和页脚功能。
这个功能真的很好实现,比我最喜欢的其他一些 WordPress 主题有明显的优势。
条件页眉和页脚允许您创建无限数量的高级页眉或页脚,并根据条件将它们显示在您网站上的各个页面上。
不知道我的意思?假设您想在所有网站页面上显示相同的全局标题,但您希望在“关于我们”页面上显示完全不同的标题以在标题中包含有关公司的更多信息。
或者,假设您没有在全局标题中显示任何联系信息,但是当用户在您的“联系我们”页面上时,您希望将Contact元素添加到您的标题中。你也能做到!
让我们看看 Blocksy 条件header功能的示例。
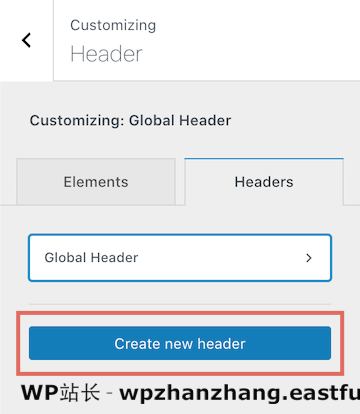
在您的网站上激活Blocksy PRO 后,转到WordPress 定制器中的标题部分。您将在“元素”选项卡旁边看到“标题”选项卡。选择它,您将看到您的全局标题以及一个显示“创建新标题”的按钮。

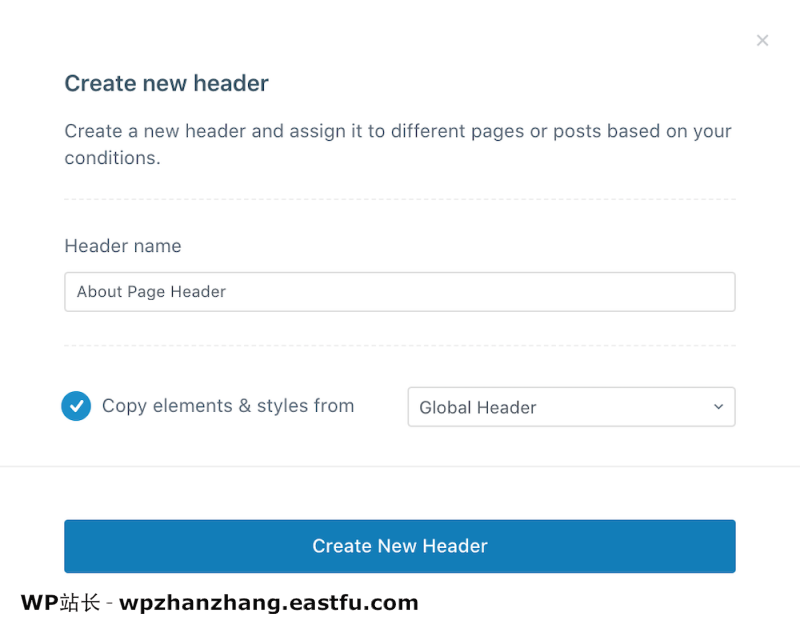
选择“创建新header”后,您将看到一个模式,您可以在其中填写新标题的名称,还可以选择要从中复制样式的标题。在这种情况下,我想复制我的Global Header并针对新的About Page Header调整它。

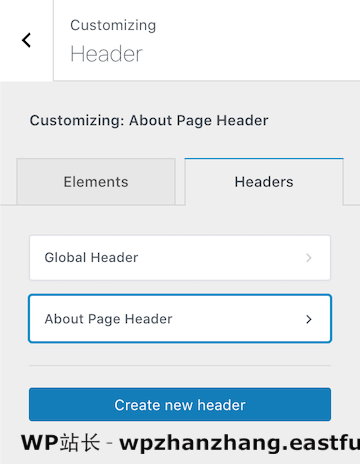
选择“创建新页眉”后,您会看到一个名为“关于页眉”的全新页眉出现在Blocksy WordPress 定制器的页眉选项卡中。

您还将看到“元素和标题”选项卡上方的标题为“自定义:关于页面标题”,这表明您现在正在编辑一个完全不同的标题。
好的,现在我们有了一个新的标题,但是我们如何指定我们希望这个标题只显示在我们的关于页面上?嗯,这很容易。
单击“关于页眉”箭头,您将进入关于页眉设置,您可以在其中选择一个显示“添加/编辑条件”的按钮。这是我们可以指定条件以仅在我们的“关于”页面上显示此标题的地方。

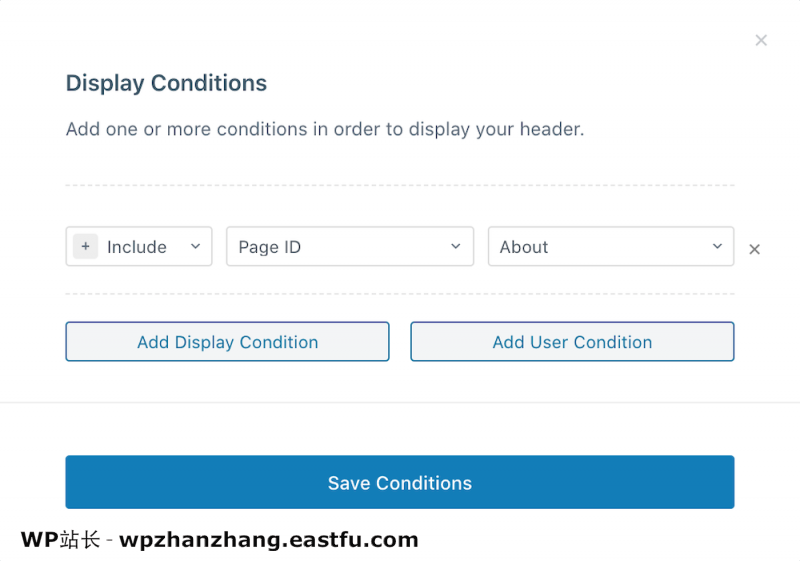
为我们的“关于页眉”选择“添加/编辑条件”后,您将看到另一个名为“显示条件”的模式显示。
在这里,您需要选择“添加显示条件”按钮,该按钮将为您提供选择“关于”页面的选项。
我指定Include,选择Page ID,然后选择About页面,如下所示:

单击“保存条件”按钮后,您现在已成功配置新的“关于”页眉,使其仅显示在“关于”页面上。
现在,返回WordPress 定制器中的Header部分,切换到Elements选项卡,现在您可以将所有新元素拖放到新的About Page Header 上。
创建新标题后,请转到网站的“关于”页面并查看全新的标题!

请注意我如何更改横幅和顶部按钮?我还添加了Contact元素以在标题中显示公司地址和电话号码,这对于About页面比显示普通的Global Header更有意义。
Blocksy PRO Companion 用他们的条件页眉和页脚功能杀死了它。很棒的工作,Blocksy 团队!
内容块(钩子)
是时候介绍Blocksy PRO提供的我最喜欢的功能 – 内容块(挂钩)。对于那些熟悉其他流行 WordPress 主题的人,您之前可能听说过这些。
Astra 的版本叫做Custom Layout,GeneratePress 有Elements,Kadence 有Hooked Elements,Blocksy 有Content Blocks。
它们本质上都是一样的,除了某些 WordPress 主题比其他主题更好地实现它并提供更多功能。
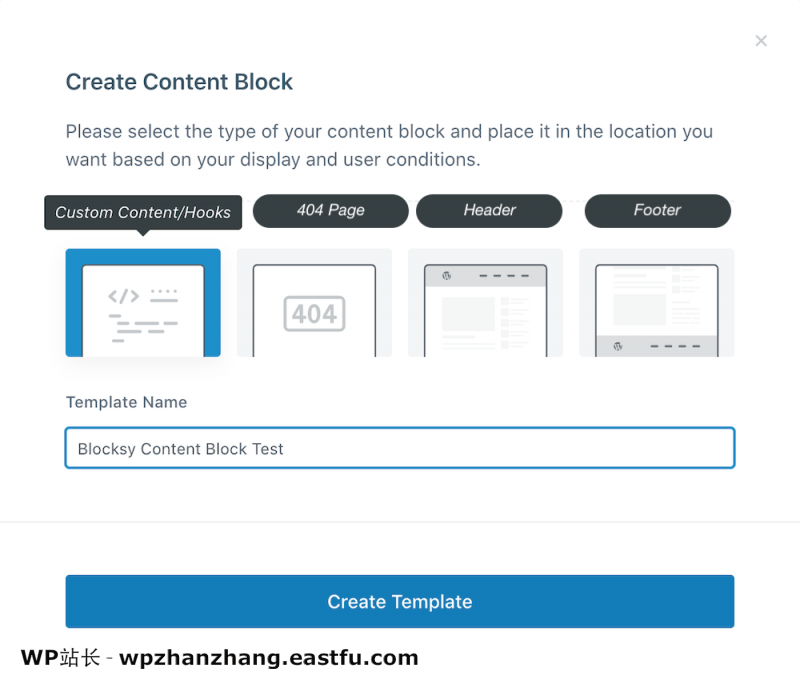
如果您不熟悉Blocksy 内容块允许您做什么,这里有一个快速解释。
您可以轻松创建自定义部分(使用 Gutenberg 块、任何块扩展插件或您的页面构建器),然后您可以使用条件将其连接到站点的各个区域。

将Blocksy 内容块视为类似于条件页眉和页脚,除了现在您可以创建单独的块部分并将它们全部放置在您的网站中(甚至替换页眉和页脚并将它们放置在您的内容、侧边栏、WooCommerce 购物车等中) )。
例如,假设您想在您正在运行的报价的标题上方包含一个粘性倒计时计时器。您可以轻松地在 Blocksy 中创建一个固定的内容块,它将显示在您的标题上方,并在用户向下滚动页面时停留在用户的屏幕上。
关于 Blocksy 内容块的最好的事情之一是有一个过期功能,允许您为您的内容块设置一个到期日期,并且该块在到期时会自动从您的网站上消失。这非常适合在特定时间到期的倒数计时器优惠!

可用于将自定义内容挂钩的 Blocksy 挂钩数量是INSANE。有这么多钩子。
事实上,太多了,我不得不把它们放在手风琴块中。查看所有 Blocksy 主题通用挂钩位置以及下面的 WooCommerce 挂钩位置。
可以肯定地说,如果您想将一段您构建的自定义内容放入您的网站,您几乎可以将其挂接到您网站的任何位置,这允许使用Blocksy PRO 主题进行几乎无限的自定义。
Blocksy PRO 通过为您提供一个高级菜单来扩展您的菜单选项,该菜单提供了许多有用的功能,包括添加超级菜单的能力。
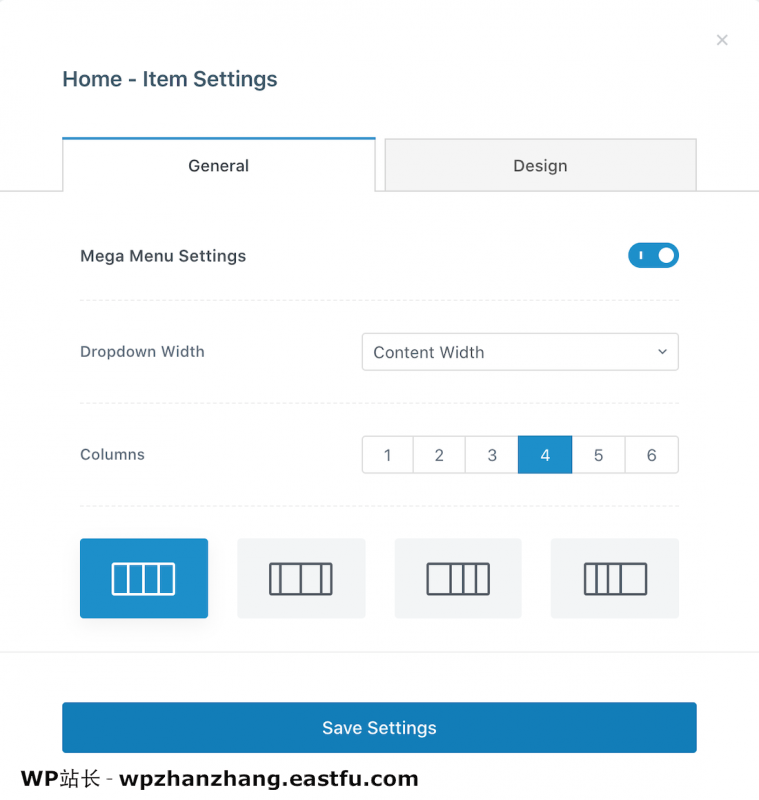
添加新菜单后,您可以进入每个菜单项并配置其设置以创建您自己的个人超级菜单。

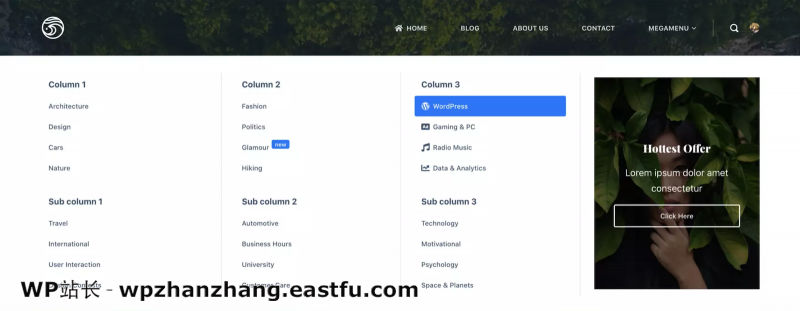
这是Blocksy 网站上显示的完整 Mega Menu 的一个漂亮示例,该菜单使用所有Blocksy 高级菜单选项创建。

我可以更详细地了解 Blocksy Advanced Menu,但 Mega Menus 是不言自明的。您可以使用图标、徽章或其他任何您可以构建的内容来创建多列菜单。
作为顶部的樱桃,您可以用内容块替换 Blocksy Mega Menu 覆盖列,如上图所示。
您是否曾经想创建多个自定义侧边栏并将它们分配到各个页面?例如,假设您想根据用户当前正在阅读的WordPress 类别向他们显示特定的相关帖子或特别优惠。
别害怕,Blocksy Pro来了。
我觉得我在重复自己,但是这个功能就像条件标题和提示器一样工作,也类似于 Blocksy 内容块,除了您可以创建无限数量的侧边栏并有条件地在帖子或页面上显示它们。
让我们看看 Blocksy 自定义侧边栏。
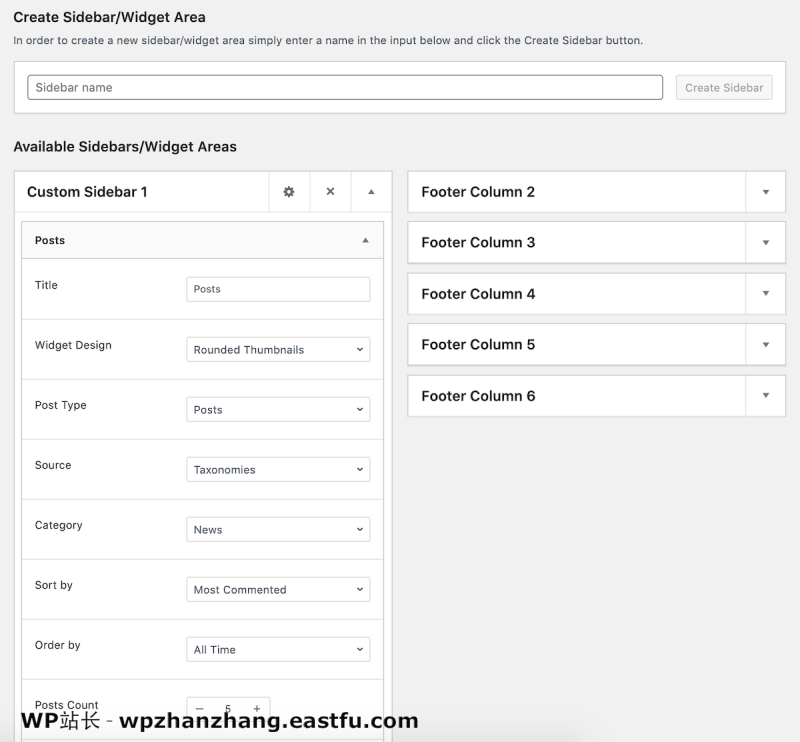
一旦你的多重侧边栏Blocksy PRO扩展激活,你可以去外观→小工具。您将看到一个用于创建新侧边栏的区域。

我创建了一个名为Custom Sidebar 1的新侧边栏,然后您可以在新侧边栏中放置您想要的任何小部件。例如,在这里我创建了一个新的帖子列表,这些帖子属于新闻类别,并按评论最多的帖子排序。
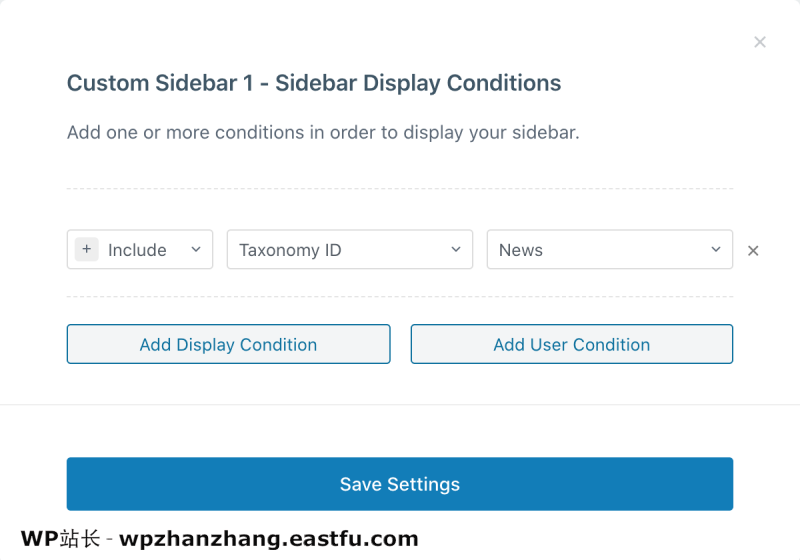
之后,您可以单击侧边栏标题旁边的齿轮图标,您将看到条件设置。

在此示例中,我想说的是,我希望此自定义侧边栏 1仅显示在我的帖子和具有“新闻”类别的页面上。
所以现在你可以开始看到这个功能有多强大了。假设您希望“相关帖子”显示在侧边栏中,并根据用户阅读的类别进行更改。
或者,假设您想在“技术”类别中显示某个广告或联属网络营销横幅,但希望在网站的“游戏”类别中显示不同的横幅。你可以做到这一切,还有更多。
自定义侧边栏是一项功能,它无疑使 Blocksy 在竞争中脱颖而出,使其成为目前市场上最好的 WordPress 主题之一。
自定义字体 + 本地 Google 字体
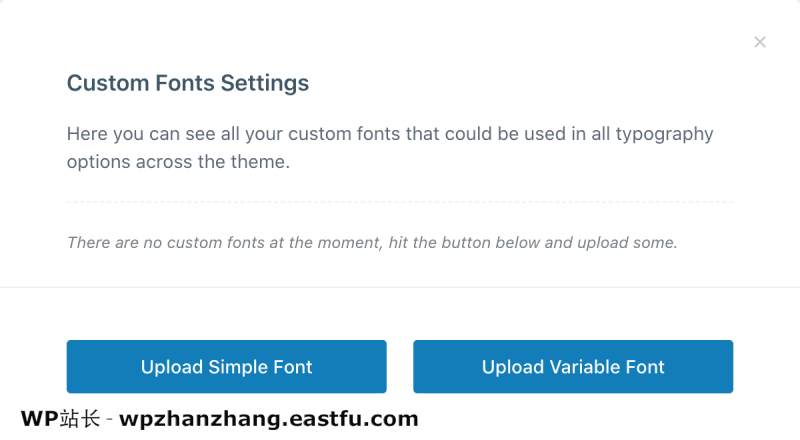
使用 Blocksy PRO,您可以上传任意数量的自定义字体,并通过 Blocksy 主题自定义设置在您的排版选项中使用它们。
- 上传任意数量的 WOFF 字体
- 为每种字体自定义变体
- 使用可变字体以获得灵活的权重

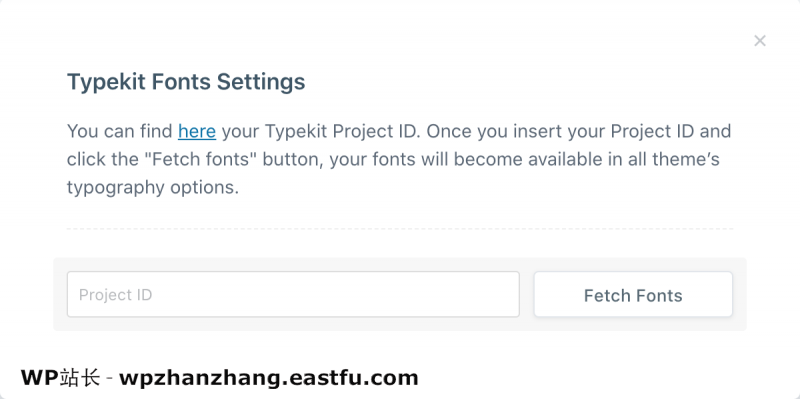
您不仅可以上传自己的自定义字体,还可以使用Adobe Typekit。您所要做的就是粘贴您的项目 ID,其中的所有字体都将可供您随时使用。

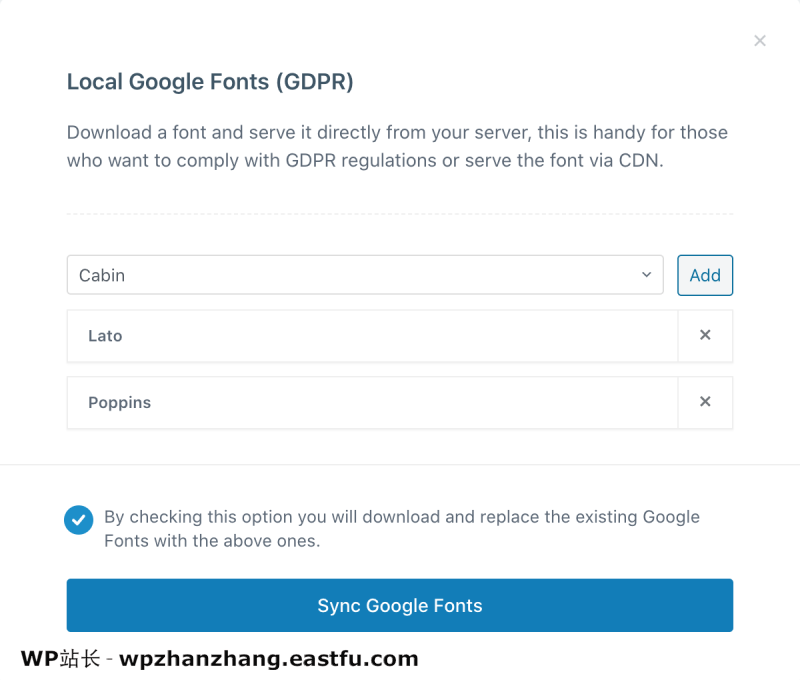
最后,有一个 Blocksy PRO 扩展,允许您选择 Google 字体并下载它们,以便从您自己的服务器提供它们。这使您能够始终遵守 GDPR 规则。
只需选择您需要的 Google 字体,同步它们,Blocksy 将为您完成剩下的工作。

使用Blocksy PRO扩展程序使用本地 Google 字体的能力为您的网站提供了便捷的性能提升,并且只需一分钟即可完成设置!
白标
本节会很快,但白标是一个非常受欢迎的功能,特别是对于经营为他人创建网站的机构的任何人。
请记住,Blocksy 白标功能仅在您购买代理计划(年度或终身)时可用。在我看来,该机构的计划是为了钱。
Blocksy 主题提供的价值是疯狂的,因为终身拥有该主题只需 300 美元。我相信这个价格会在某个时候上涨。
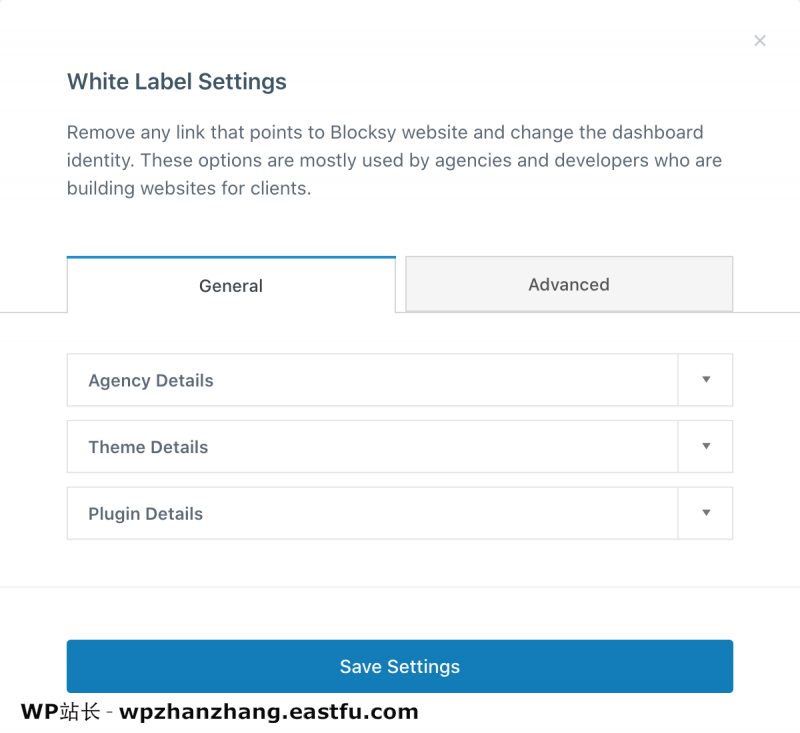
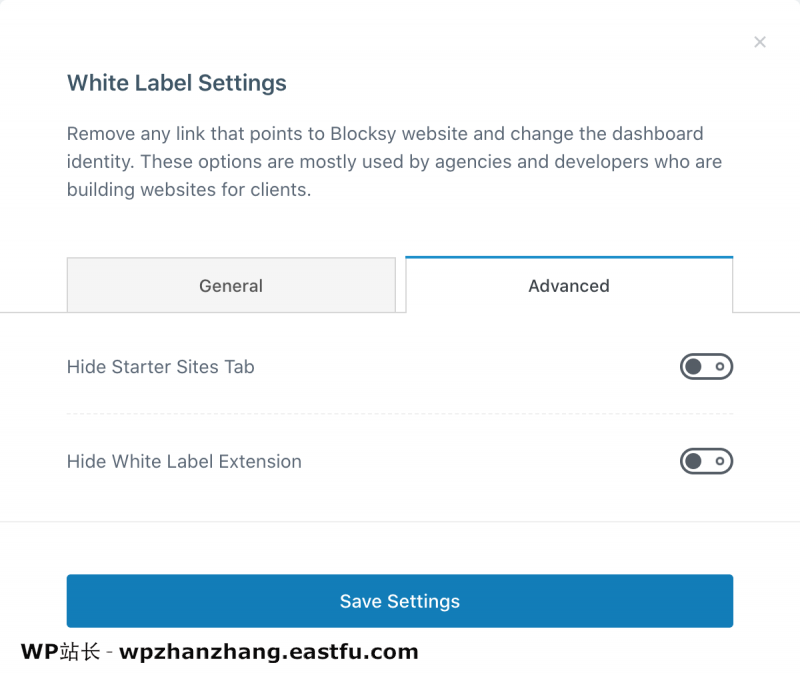
话虽如此,如果您有 Agency 计划,您将看到 Blocksy PRO 扩展来激活White Label。点击配置按钮,您将看到以下内容。

在Blocksy White Label设置中,您将看到一个General选项卡,其中包含Agency Details、 Theme Details和Plugin Details 的下拉选项。
- 机构详情
- 机构名称
- 代理网址
- 代理支持/联系表格 URL
- 主题详情
- 主题名称
- 主题说明
- 主题截图网址
- 插件详情
- 插件名称
- 插件说明
所有这些选项都允许您作为代理覆盖设置并摆脱 Blocksy 品牌以代替您自己的品牌。
此外,还有Blocksy White Label高级设置。

这些额外的白标高级设置允许您隐藏Starter Sites选项卡并点击白标扩展,这样 Blocksy 是正在使用的主题就更不明显了。
不用担心,如果你隐藏了白标扩展,还有办法偷偷再次显示出来。😉
自定义代码片段
当涉及到自定义代码片段时,Blocksy 主题实际上提供了几个选项。
- 全局添加页眉和页脚脚本
- 在帖子/页面级别添加页眉和页脚脚本
第一个选项允许您将页眉和页脚脚本全局添加到您的网站以加载到您网站的每个页面上。
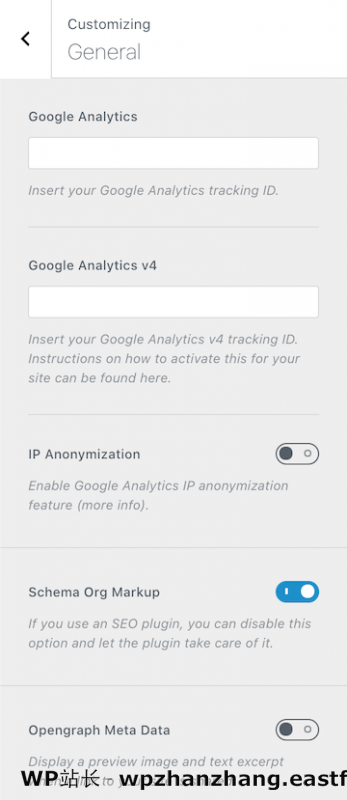
这对于在您的网站上加载各种库或 Google Analytics 之类的东西非常有用。
事实上,Blocksy 主题同时支持Google Analytics + Google Analytics 4。以下是显示Google Analytics和自定义代码片段页面的 Blocksy WordPress 定制器设置。
Blocksy 谷歌分析支持:

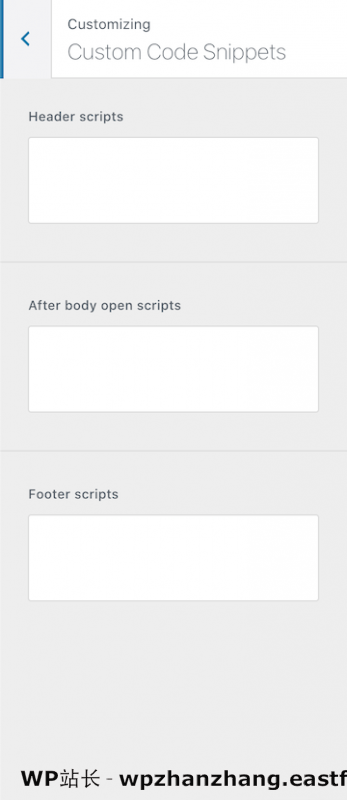
Blocksy 全局自定义代码片段:

在Blocksy 提供的全局自定义代码片段之上,您还可以在页面/帖子级别包含脚本。这允许您仅包含特定页面的自定义代码。
例如,假设您想在某些页面上运行分析或 Facebook 像素以进行 WooCommerce 结账。你可以这样做。
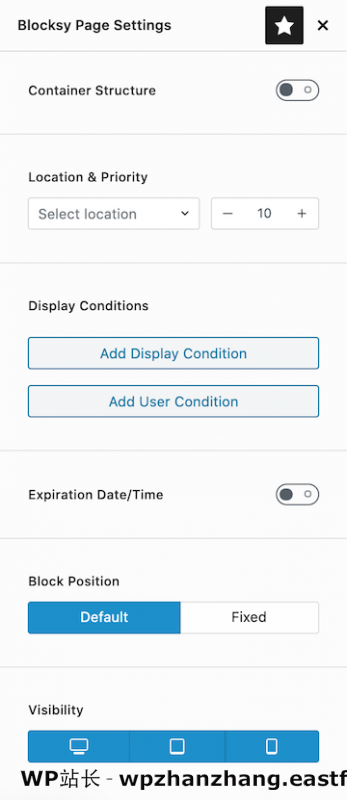
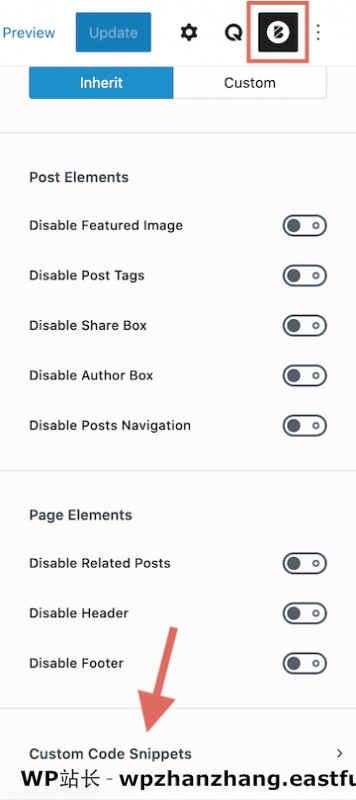
您所要做的就是进入您想要的帖子或页面,单击右上角的Blocksy 页面设置,然后一直向下滚动。
您将看到一个自定义代码片段部分,您可以单击该部分进入该部分,该部分看起来就像全局版本,但现在仅与该特定帖子或页面相关。

如果您还没有被Blocksy 主题提供的所有免费和专业功能所震撼,那么还有更多功能可以使用 Blocksy 为您的 WooCommerce 网站增强功能。
让我们来看看表格中的 Blocksy 主题所有免费和专业 WooCommerce 功能。
| Blocksy WooCommerce 功能 | 免费 | 专业版 |
|---|---|---|
| 高级存档布局 | ✓ | ✓ |
| 先进的单品布局 | ✓ | ✓ |
| 加入购物车 | ✓ | ✓ |
| 快速查看模块 | ⨉ | ✓ |
| 浮动购物车 | ⨉ | ✓ |
| 画布滤镜 | ⨉ | ✓ |
| offcanvas购物车 | ⨉ | ✓ |
| 全新单品布局 | ⨉ | ✓ |
| 产品共享图标 | ⨉ | ✓ |
| 图库滑块 | ⨉ | ✓ |
| 多步结账 | ⨉ | ✓ |
| 无干扰结账 | ⨉ | ✓ |
| 愿望清单 | ⨉ | ✓ |
从 Blocksy 免费版与专业版 WooCommerce 对比表中可以看出,Blocksy PRO附带了大量额外的 WooCommerce 功能。
更不用说,Blocksy 团队在即将推出的作品中有一些非常棒的功能:画廊滑块、多步结账、无干扰结账和愿望清单。我很高兴看到他们!
说到“即将推出”的功能,让我们看看其他正在开发中的 Blocksy PRO 功能。
即将推出的功能
尽管Blocksy 主题已经证明它是市场上功能最丰富的 WordPress 主题之一,但它们并没有就此止步。
Blocksy 团队计划为Blocksy PRO扩展添加更多史诗般的功能,包括:
- 高级博客扩展 – 这将使您的 Blocksy 博客体验更上一层楼。它将包括几项内容,例如阅读进度条和阅读时间估计。此外,还将有新的分享按钮类型以及更多针对单个帖子和评论的设计。我很高兴能发布这个扩展!
- Portfolio Extension – 这将提供一种有吸引力的方式来展示您的作品,您所在的领域并不多。您将能够将项目分类为单独的类别并创建漂亮的页面来展示它们。
- 中央调色板 – 这将允许您将 Blocksy 全局调色板集成到 WordPress 生态系统中最流行的设计工具中。我在本文的全局调色板部分提到了这一点,但这将使 Blocksy 全局调色板更加有用!
- Premium Starter Sites – 这些都是不言自明的。Blocksy 团队将提供一些高级入门网站,这些网站使用 Blocksy free 和 PRO 中提供的所有工具构建。
完整的 Blocksy 评测,重点介绍免费 Blocksy 主题的所有最佳功能以及Blocksy PRO 的所有最佳功能。
我不了解您,但是 Blocksy 主题提供的功能(尤其是专业功能)的数量完全让我震惊。
有几个高级功能使 Blocksy 成为当今市场上最好的 WordPress 主题之一,包括条件页眉/页脚/侧边栏、惊人的自定义选项、各种存档/页面布局等等。
如果你还没有,你一定要试试Blocksy主题。免费的 Blocksy 主题已经令人印象深刻,添加 Blocksy PRO 就像赋予您的网站超能力。
希望本文能让您了解Blocksy主题的主要功能,您也许还想看看我们的Kadence Theme WordPress主题评测,或者为什么你应该拥有自己的电子学习平台而不是去 Udemy。