
Thrive Architect和Beaver Builder是两个可视化的网页生成器,经过我的长期使用,我将它们包含在我们公司的所有产品中。Beaver Builder作为基本的网页设计器,与Genesis主题框架配合使用。Genesis也是我推荐的主题框架库之一,也包含在我们的所有产品中。
这些包含在我们产品中并开放给大家使用的插件,都是具有无限站点许可。如果某个时候,你想自己买主机独立建站,也没问题,去购买这些插件的许可即可。单站点许可都不是很贵的,从一两百块到几百。但如果多个插件以及主题全部购买的话,成本也不低了,几个插件就上千块了。再加上主机和服务器费用,以及为维护主机和网站花的时间,其实独立建站的成本并不低。这也是我们提供WordPress托管网站的出发点之一,为博客和网站主们解决网站托管的技术和维护问题。
Thrive Architect比较聚焦于营销和转化率,我把作为着陆页设计器使用。
这两个设计器在WordPress世界中似乎是竞争的关系,都只有2、3年的历史。Beaver Builder生态似乎开放一点,有很多的第三方开发者为它开发扩展插件,并且增长很快。另一个原因可能是Beaver Builder对Genesis的支持比较好。而Genesis号称WordPress付费主题的工业标准,使用者和开发者很多,第三方插件也多。所以总体上生态比较大。
Thrive Architect做为一个市场营销人主导制作的一个设计器,总体上比较封闭,它的公司所有产品都是付费使用。Genesis生态相对讲还有些插件是免费的。
2017年下半年,两个产品都从1.0版本升级到了2.0版本。升级之后,两个设计器的使用体验都有大幅度进步。但从使用上来说,Thrive Architect的使用体验似乎更好更顺手,很顺滑了。我以前写过一篇文章进行了介绍。
Beaver Builder与Thrive Architect设计器进行编辑时最大的差别是:Beaver Builder修改网页元素模块的内容时,需要另行打开一个窗口进行修改。Thrive Architect修改时是点击网页元素直接进行修改,即“点击即修改”。
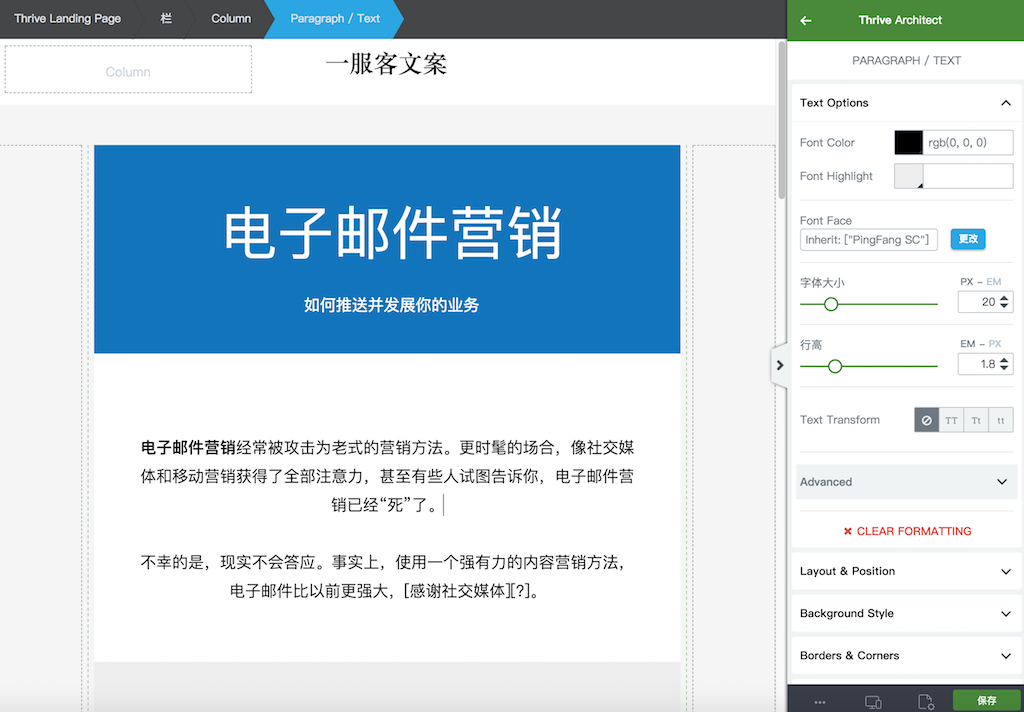
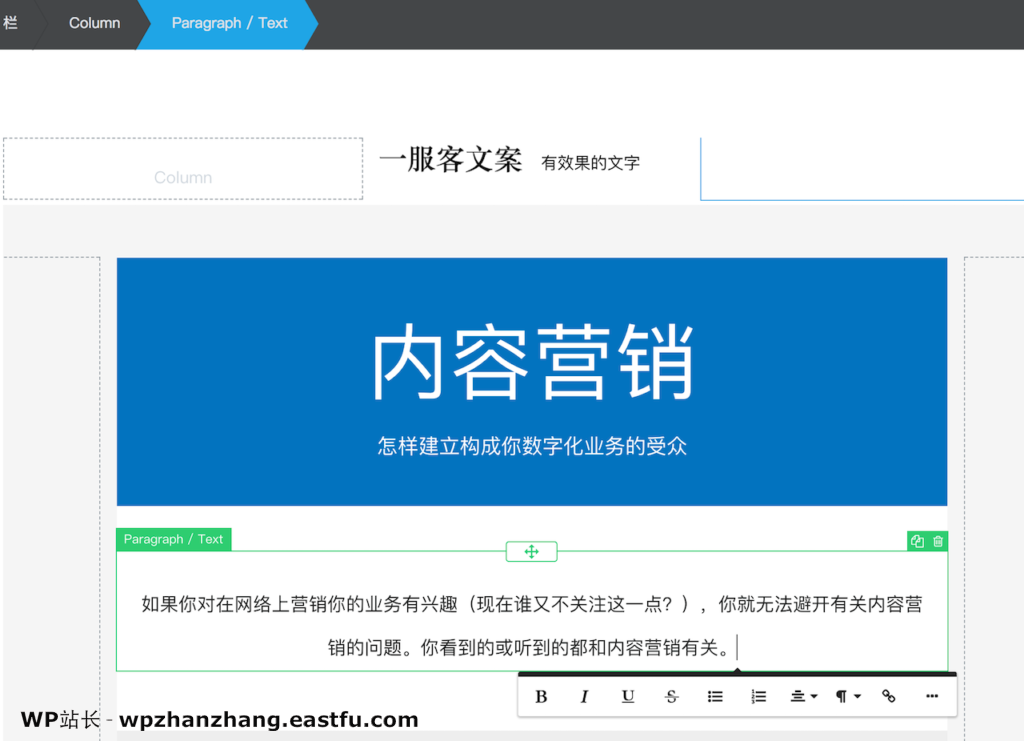
可以看看两者编辑界面的对比:

Thrive Architect的编辑界面,可以看出,文字排版、字体、对齐等属性,就在网页的窗口中即可直接修改。

这是Beaver Builder的编辑界面,可以看出,它打开了一个很大的窗口进行元素属性的设置和修改。所以使用起来没有Thrive Architect顺滑。
但Beaver Builder的行列布局比Thrive Architect清爽好用,它的行列布局不能互套的,所以简单。Thrive Architect虽然也有行列布局,但由于在一个页面它的行列和元素可以互相嵌入,所以有时会显得有点凌乱。不过总体上,我认为Thrive Architect使用起来比较顺滑,虽然现在Beaver Builder用得多点。
顺便说一句,着陆页设计器Thrive Architect的使用步骤与Beaver Builder类似,也是首先新建一个页面,保存为草稿,然后用着陆页设计器打开这个新建的页面进行设计。Thrive Architect也是拖方式的设计,所以使用起来也比较简单。具体需要你亲身去使用体会才知道。



发表回复