这是一篇翻译文章,是有关GeneratePress主题的评测的,我在两个月前的 看到一个号称10年来最好的主题 – GeneratePress 这篇文章中提到过。后来我自己也用GeneratePress主题建立了一个WooCommerce电商网站,确实不错。一句话概括就是快,非常快,没有多余。相比其它主题需要1-2月才能建好的网店,它可能10-12天就能完成。因为其它主题可能没这么完备,需要寻找或测试不同的插件,非常花时间。
今天把这篇文章完整翻译过来,供各位站长和网友参考。原文在 https://woorkup.com/generatepress-review/ 。
在过去的10年中,我使用了很多不同的WordPress主题,并且非常失望。直到最近,我还在使用MyThemeShop,这很不错。但是我仍然需要做很多定制才能使它按照我想要的方式工作和工作。几个星期前,我决定尝试一下GeneratePress,让我说,这是迄今为止我在10年中发现的最好的WordPress主题。我被震到了,现在正在将我的所有网站移植 GeneratePress。我将在下面的GeneratePress评测中深入探讨为什么。
如果你希望知道,我尝试过Genesis、Astra、OceanWP、Avada、X Theme、Divi以及许多其他轻量级和重量级的多用途主题。
GeneratePress评测
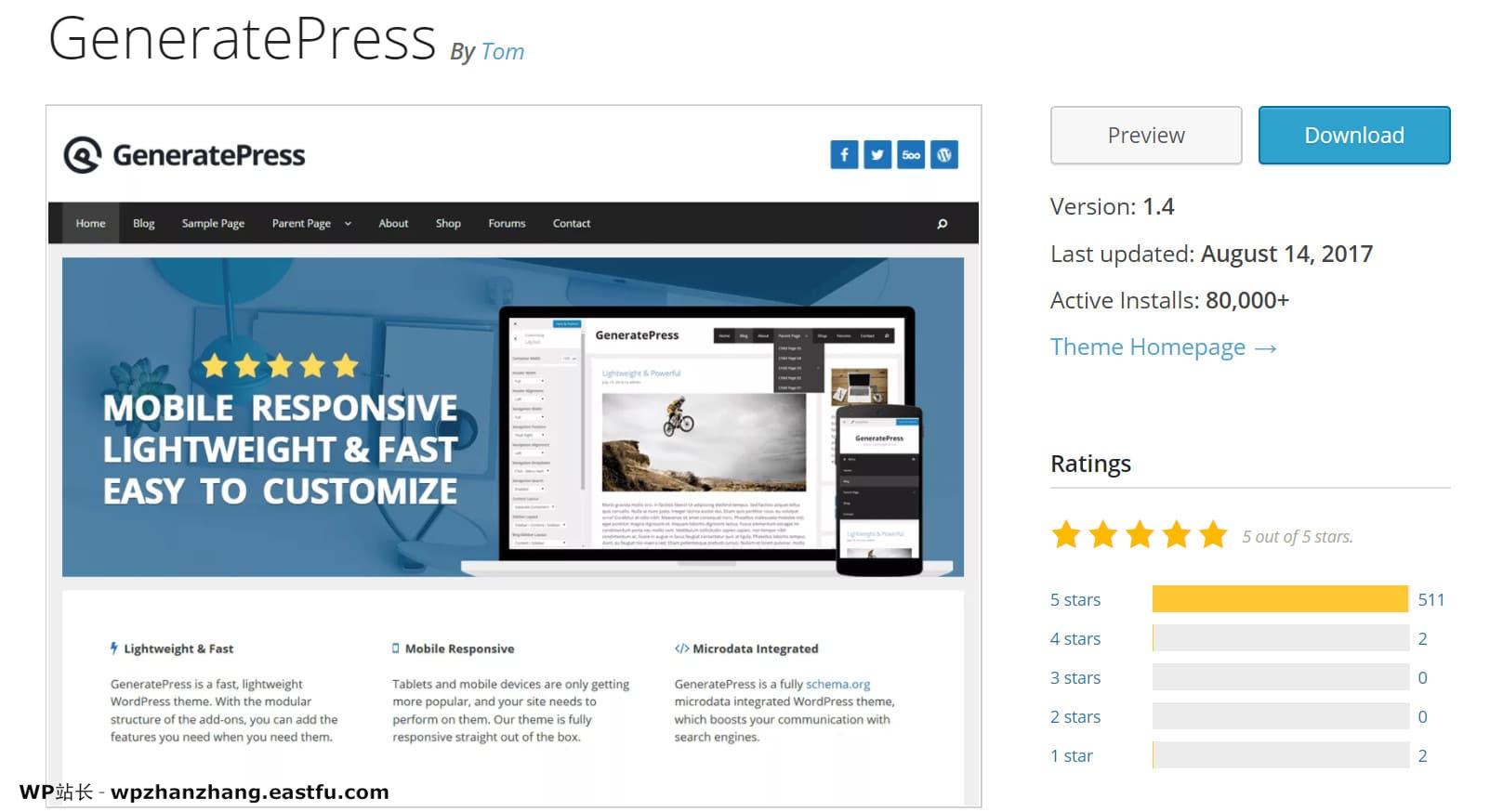
GeneratePress 是由加拿大开发者Tom Usborne创建的免费WordPress主题 。我已经在WordPress存储库中看到了多年。你们中的大多数人都知道我在网络性能方面非常挑剔,所以我倾向于忽略存储库中的所有内容。通常情况下,因为那里有很多东西不是那么好,或者没有太多的支持。但是,在这里,这是一个错误。该主题目前拥有超过五十万次的下载量,超过八万次的激活安装次数,超过500个五星级的评级。所以显然汤姆在这里做的不错。

我实际上安装了主题的免费版本,并在15分钟内购买了高级版本。我可以马上知道,开发者在思考我是如何构想主题的。我将在下面进一步讨论,但我们先来看看一些功能。我将会介绍这个主题的高级版本,因为它非常值得。事实上,汤姆,如果你读了这篇文章,并正在亚利桑那州斯科茨代尔访问,我请你喝咖啡。
特征
- 超轻量和快速。模块化设计使您可以启用/禁用不想运行的东西。这是我热爱GeneratePress的最大原因之一。
- 响应式,在所有设备上看起来很棒。
- 内置Schema,在SERPs中获得更好的结果。
- 与WordPress定制器令人印象深刻的整合。我以前从未成为定制器的粉丝,但Tom做对了。
- 兼容所有流行的插件,Yoast SEO、WooCommerce、EDD、BuddyPress、bbPress和WPML。很棒的浏览器支持,兼容IE8。
- 它也适用于流行的快速增长的Elementor页面构建器。如果你想进一步定制,这是一个很棒的组合。我也看过使用Beaver Builder的人已经取得了成功。
- 准备好的翻译功能。
- Font awesome内置。
- 很多的钩子和过滤器,开发人员友好。
- 来自开发人员的大力支持。平均每月有3次更新。
文档也令人难以置信。除了在他们的网站上有很好的文档之外,主题已经足够久了,以至于在整个设置过程中Google搜索到的所有内容都可以在他们论坛的几秒钟内找到。

价格
GeneratePress是完全免费的,但是,您会希望包含高级附加组件。$39.95你得到所有的14个附加组件,可以在无限网站上使用它,并获得一年支持和更新。这绝对是值得的。我已经把woorkup移到了GeneratePress,并且正在努力移植八个其它的网站。因此,在我完成之时,共有九个网站将在GeneratePress上运行。如果你问我,39.95美元简直是窃取!
以下是包含的附加组件:
- 颜色:轻松为定制器中可以看到的任何元素着色。
- 排版: 选择字体大小,字体系列(包括谷歌字体),字体重量等。
- WooCommerce: 以新的版式、颜色和布局选项控制您的WooCommerce商店。
- 部分: 轻松在页面内创建无缝部分以构建独特的布局。
- 菜单加: 添加固定菜单(淡入淡出,幻灯片或不过渡),菜单徽标和滑出式菜单!
- 页眉:用全屏、视差,和其他很酷的选项添加一个基本的图像或复杂的内容页面标题。
- 博客: 在列式(杂志)或块状中显示您的帖子。更改后图像的大小和对齐方式等等。
- 背景:将背景图像上传到GeneratePress的各个区域。
- 间距: 控制元素间距,包括标题、内容、小部件、菜单项和边栏宽度。
- 第二导航: 将第二导航元素添加到GeneratePress,并使用与第一导航相同的选项。
- 版权: 在您的网站底部添加您自己的自定义版权信息。
- 禁用元素: 在特定页面和文章(如标题、导航、内容标题和页脚)上禁用特定元素。
- 挂钩: 向仪表板添加新选项,允许您在主题中的各个区域添加自定义内容。
- 导入导出: 轻松导出并从定制器导入您的设置!
深入GeneratePress
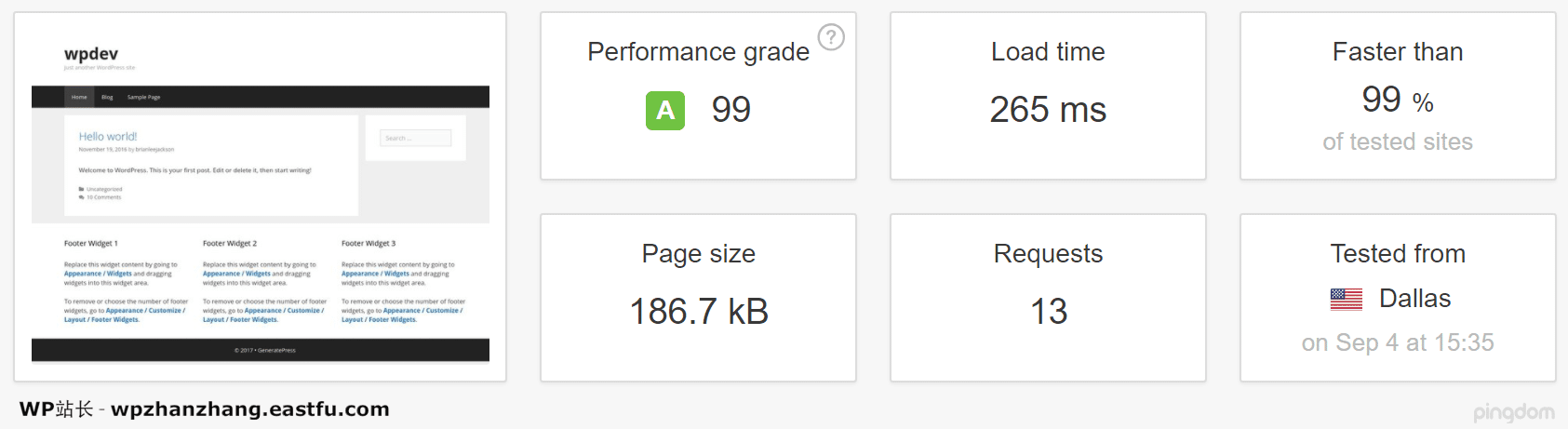
现在到了有趣的一部分!我总是在没有任何定制的情况下直接测试一个新的主题,以查看基础的速度。当我添加了一些东西的时候,这按不同时间告诉我很多我可以期待的内容。在Kinsta托管 上运行GeneratePress WordPress主题,265毫秒的加载时间。我印象非常深刻。

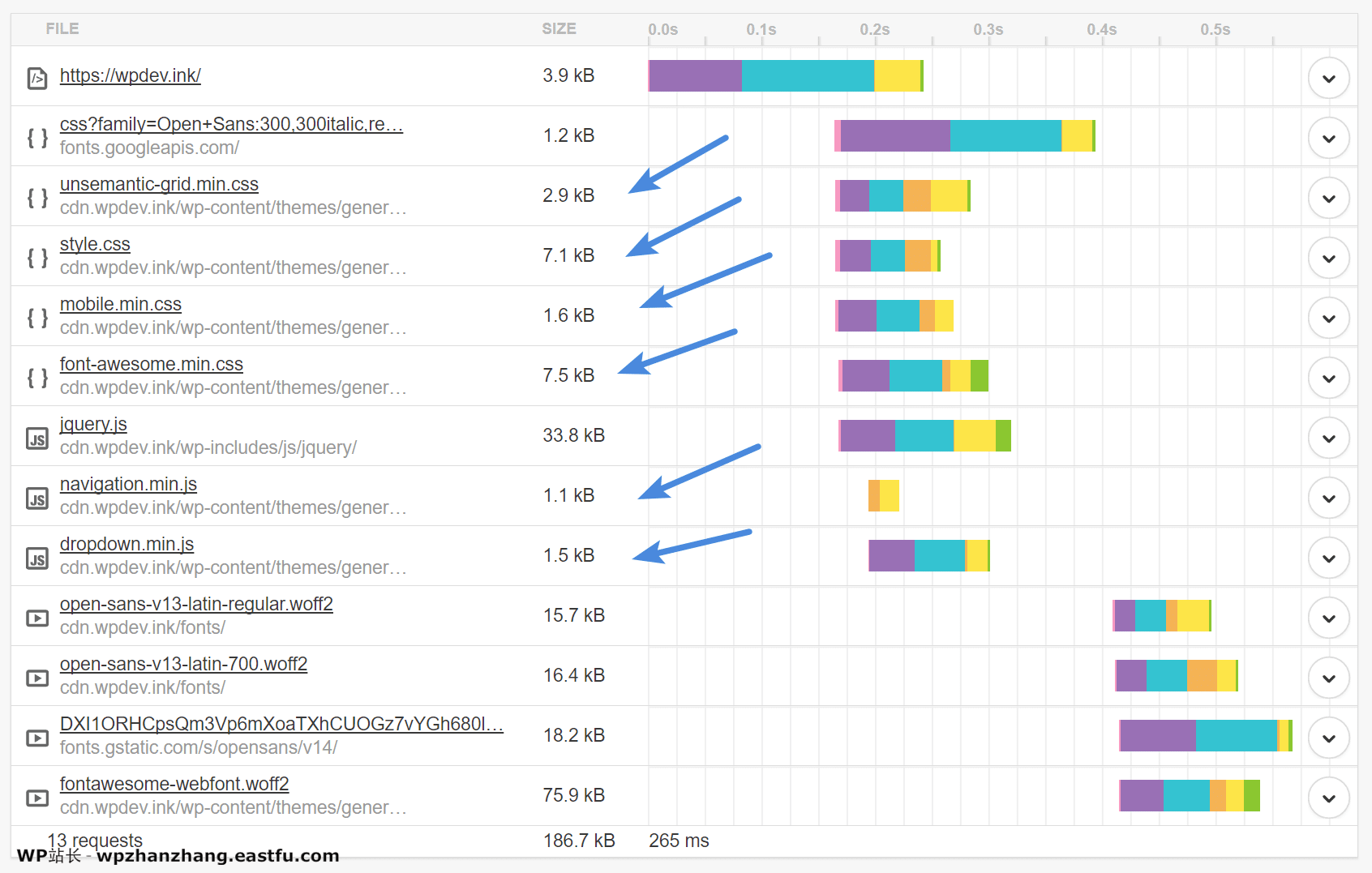
我对GeneratePress担心的一件事是模块化设计会产生很多大文件,但情况并非如此。您可以判断Tom从字面上努力确保GeneratePress中加载的每个文件尽可能小。对于HTTP/2,文件数量并不重要。但大小是!看看下面GeneratePress的一些核心文件:
- /generatepress/css/unsemantic-grid.min.css 2.9 KB
- /generatepress/style.css 7.1 KB
- /generatepress/css/mobile.min.css 1.6 KB
- /generatepress/js/navigation.min.js 1.1 KB
- /generatepress/js/dropdown.min.js 1.5 KB

这是一个关心性能的开发者!我在所有的高级附加组件中看到了相同的结果。它们简直就是你能想象到的那样小。实际上,Font Awesome可能是包含的最大文件。这甚至都不是这样。随着Font awesome5即将到来,我们可以预期,它也会变得更小。

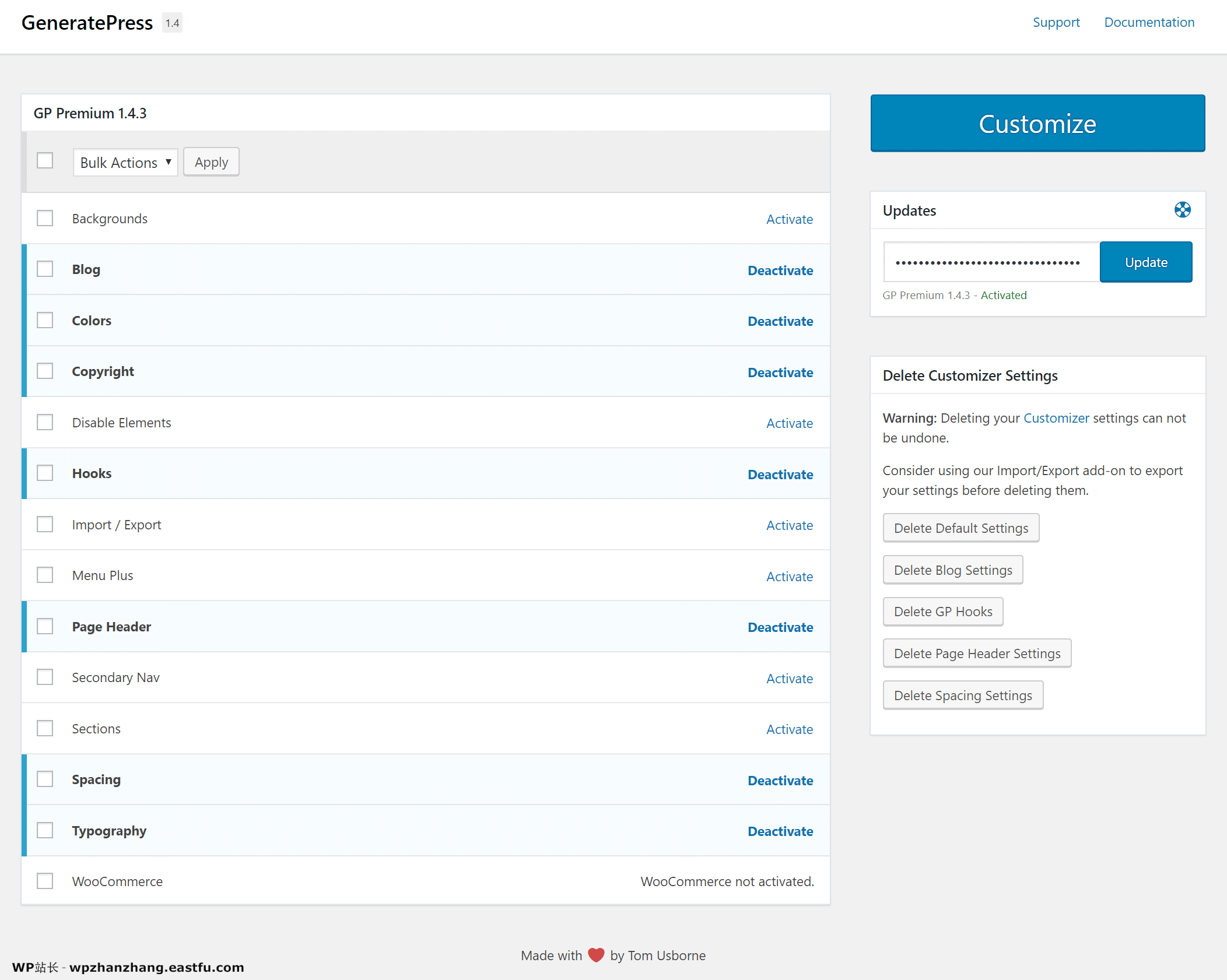
高级附加组件是以我称之为模块化设计的方式设置的。您可以启用/停用您未使用的任何内容,以确保它们不会加载到您的网站上。作为内置脚本管理器的perfmatters插件的开发人员,我感觉很熟悉。一切都应该这样设计。

如果你想知道,我在这个网站上使用了以下模块:
- 博客
- 颜色
- 版权
- 钩子(hook)
- 页眉
- 间距
- 排版
无需子主题
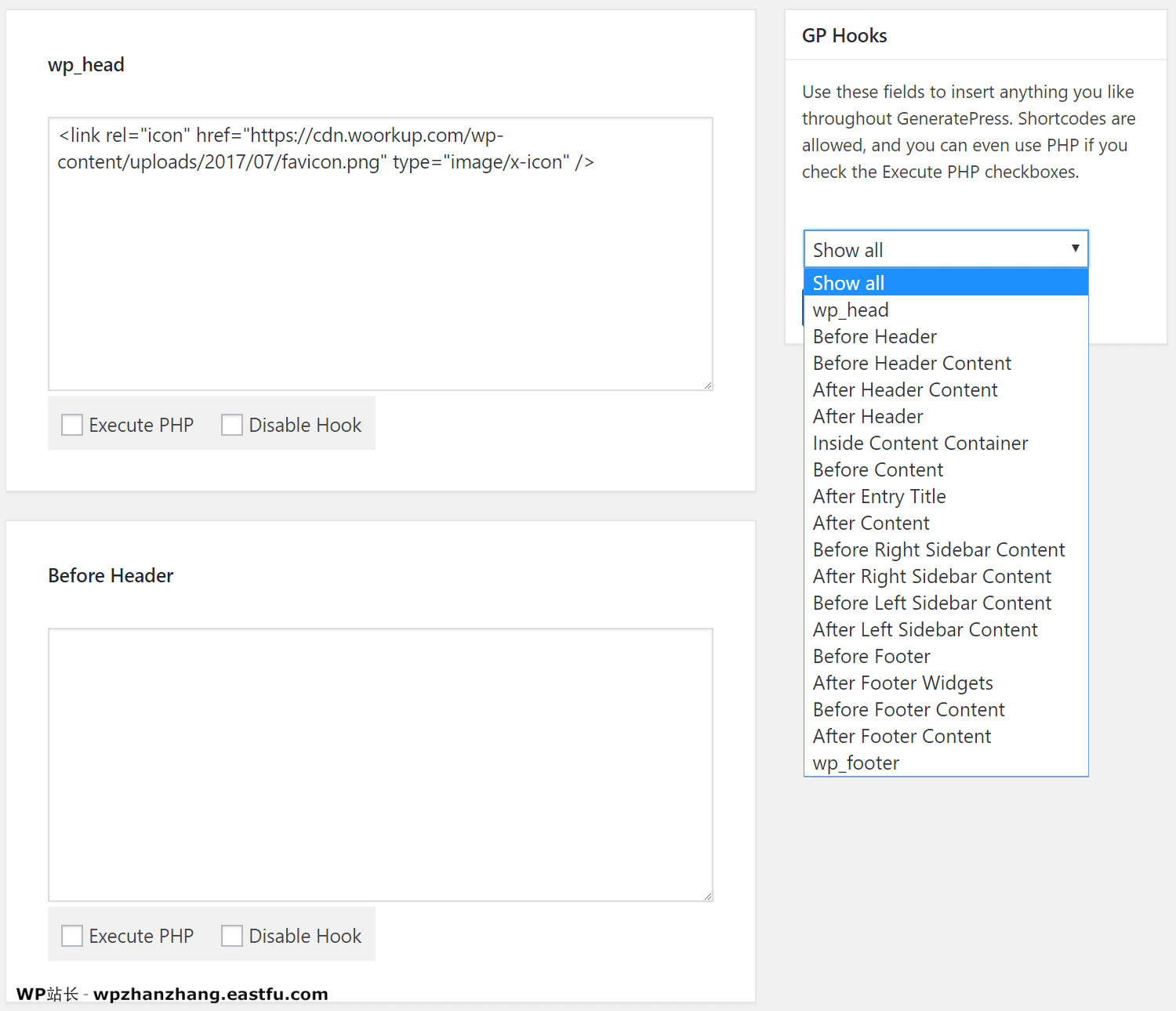
GeneratePress的最佳功能之一是我不再需要使用子主题。这使我的生活变得如此简单。不需要更多的编辑我的functions.php或header.php文件。我可以在几分钟内从字面上更新我的GeneratePress主题,而又不会失去单独的定制。挂钩插件绝对有助于实现这一点。它允许您在整个WordPress网站的任何位置添加自定义代码/PHP。
下面是一个例子。我总是从我的CDN加载东西,包括我的图标。用GP钩子,我可以很容易地添加到我的WordPress网站页头。

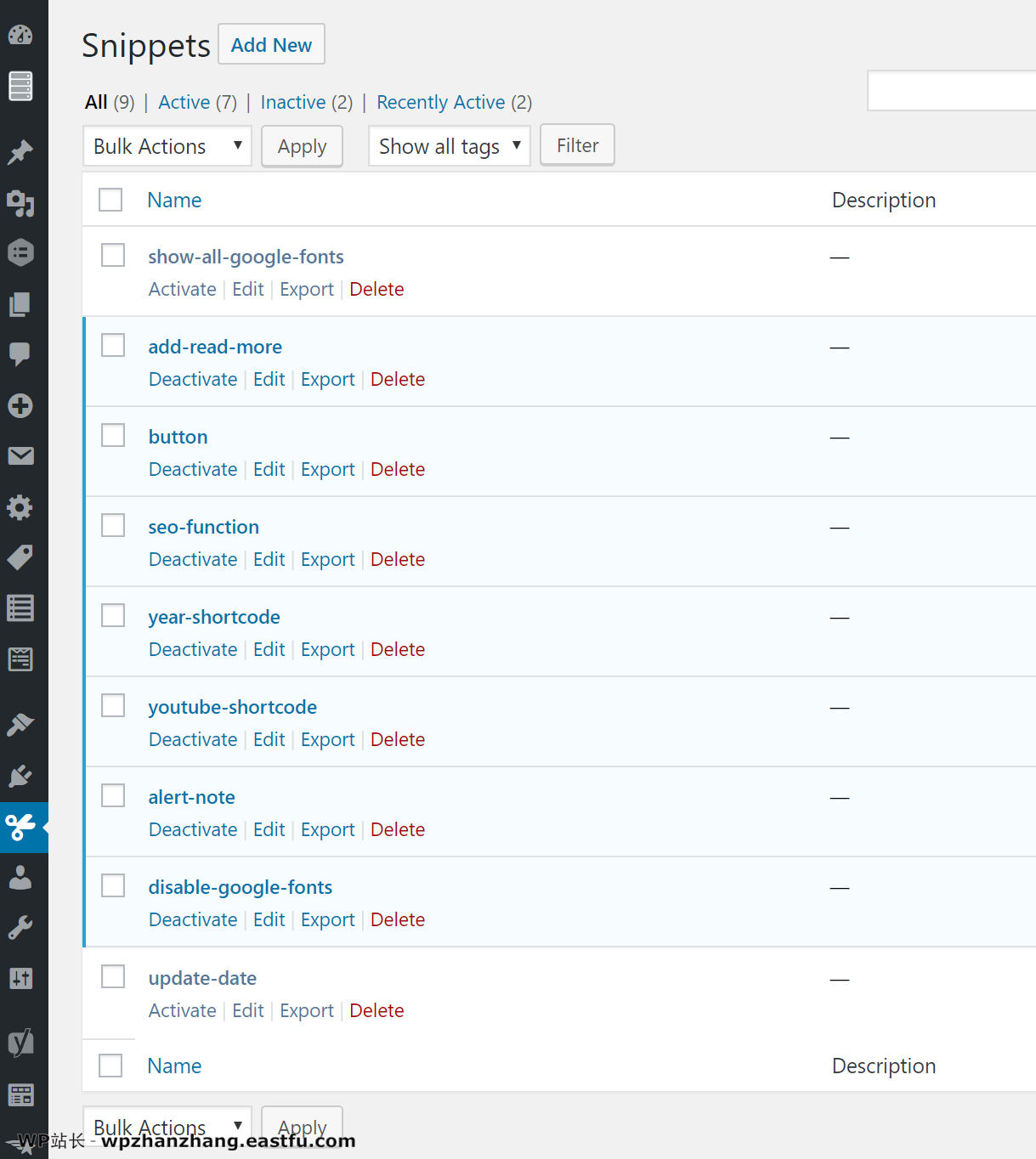
您也可以使用免费的代码片段插件轻松做到这一点,它允许您将PHP添加到您的网站。实际上,Tom在GeneratePress文档中推荐了这个插件。你可以在下面看到,我有各种各样的功能在运行。

以下是我用于GeneratePress的几个PHP函数:
阅读更多按钮
此功能会在前面的博客页面上添加阅读更多按钮。
在CDN上的Yoast SEO索引图片
这个功能修复了Yoast SEO插件,并确保我的图片索引在我的CDN上。
禁用Google字体
这将禁止在GeneratePress中加载Google字体,但允许我仍然使用Typography插件来更改字体大小等。我在woorkup上使用系统字体堆栈,这意味着我不必加载任何字体。
您还可以查看更多汤姆公开的200+ Gist,这些都是为GeneratePress开发的。
我热爱GeneratePress的其它事情
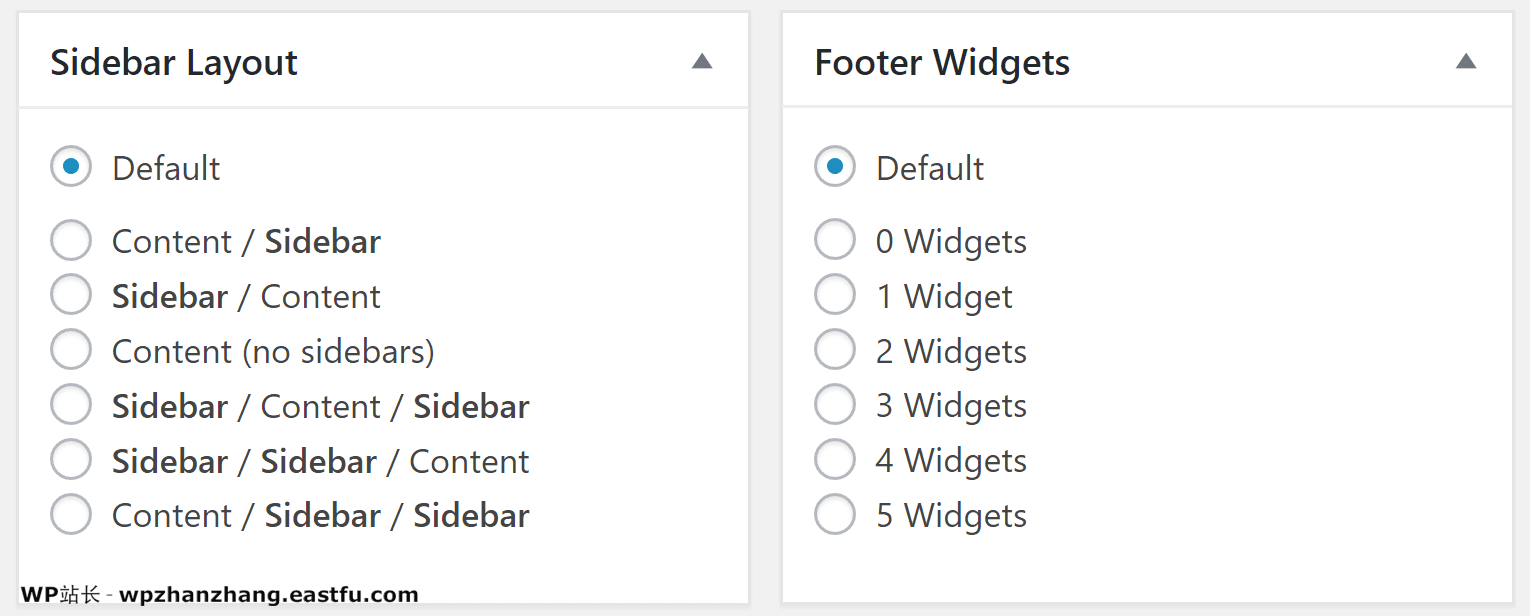
在每个页面/文章中,您有很多选项。您可以更改页面的侧边栏布局和页脚小部件。(这个功能很强悍。)

您可以轻松地在默认页面与全页面之间切换页面,并禁用元素。(这个也很强悍,意味着能轻松制作出全宽布局页面。)

WordPress定制程序选项是GeneratePress真正闪耀的地方!请记住,许多这些选项都是由高级附加组件启用的。我无法向你展示一切,否则,我们会整天待在这里。但是让我告诉你一些真正派上用场的功能。
定制器布局选项
这里只是很多定制器布局选项中的一部分。您可以轻松更改页面的容器宽度,间距,填充等等……每一个元素!(强悍得不得了,很多主题做不到这一点,要写自定义CSS才行。)
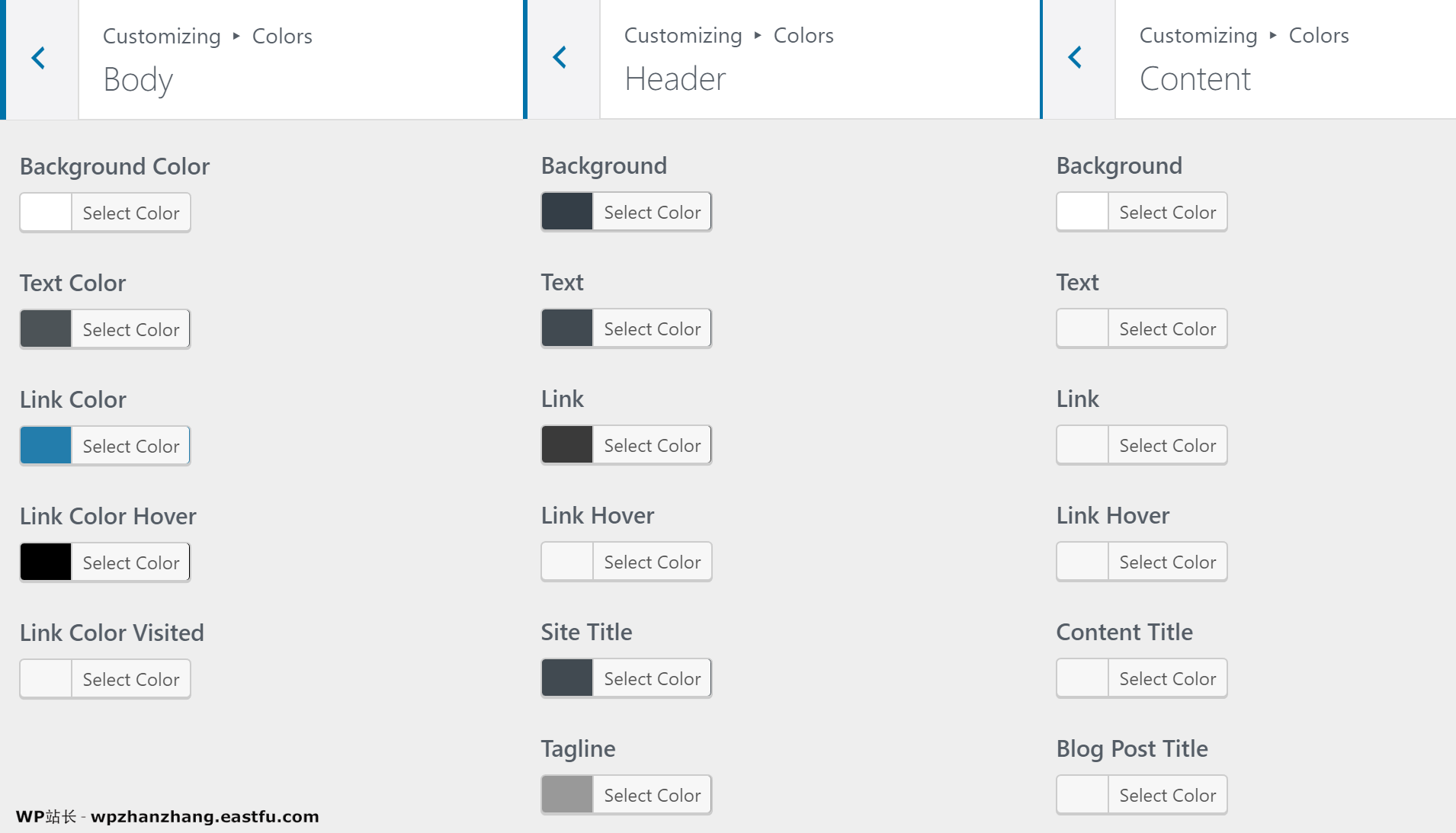
颜色
这里只是众多颜色选项中的一部分。

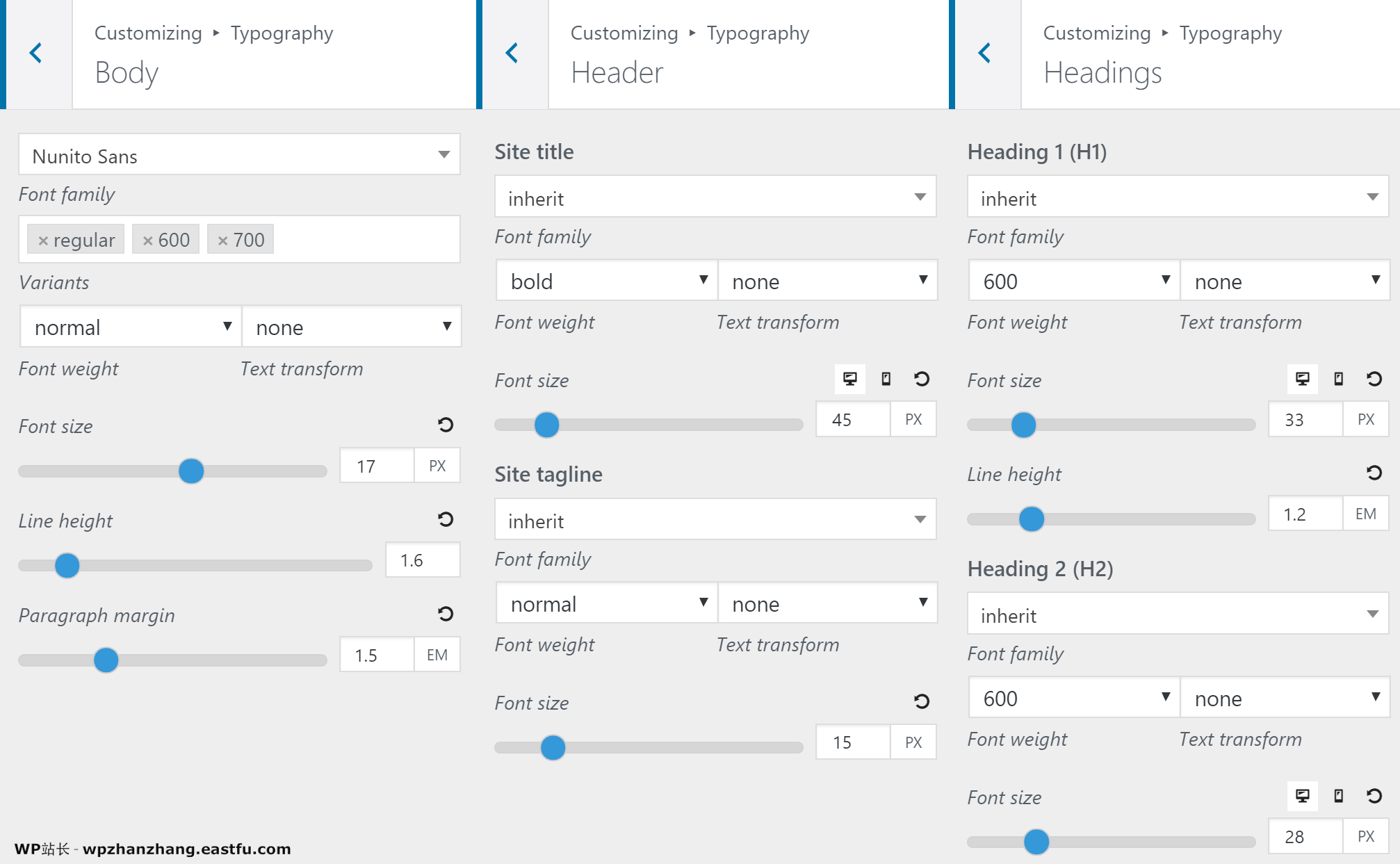
排版
这里只是许多排版选项中的几个。我使用系统字体堆栈,但好的是我仍然可以通过定制器控制所有大小。在之前的主题中,我不得不添加额外的自定义CSS。不再需要了!

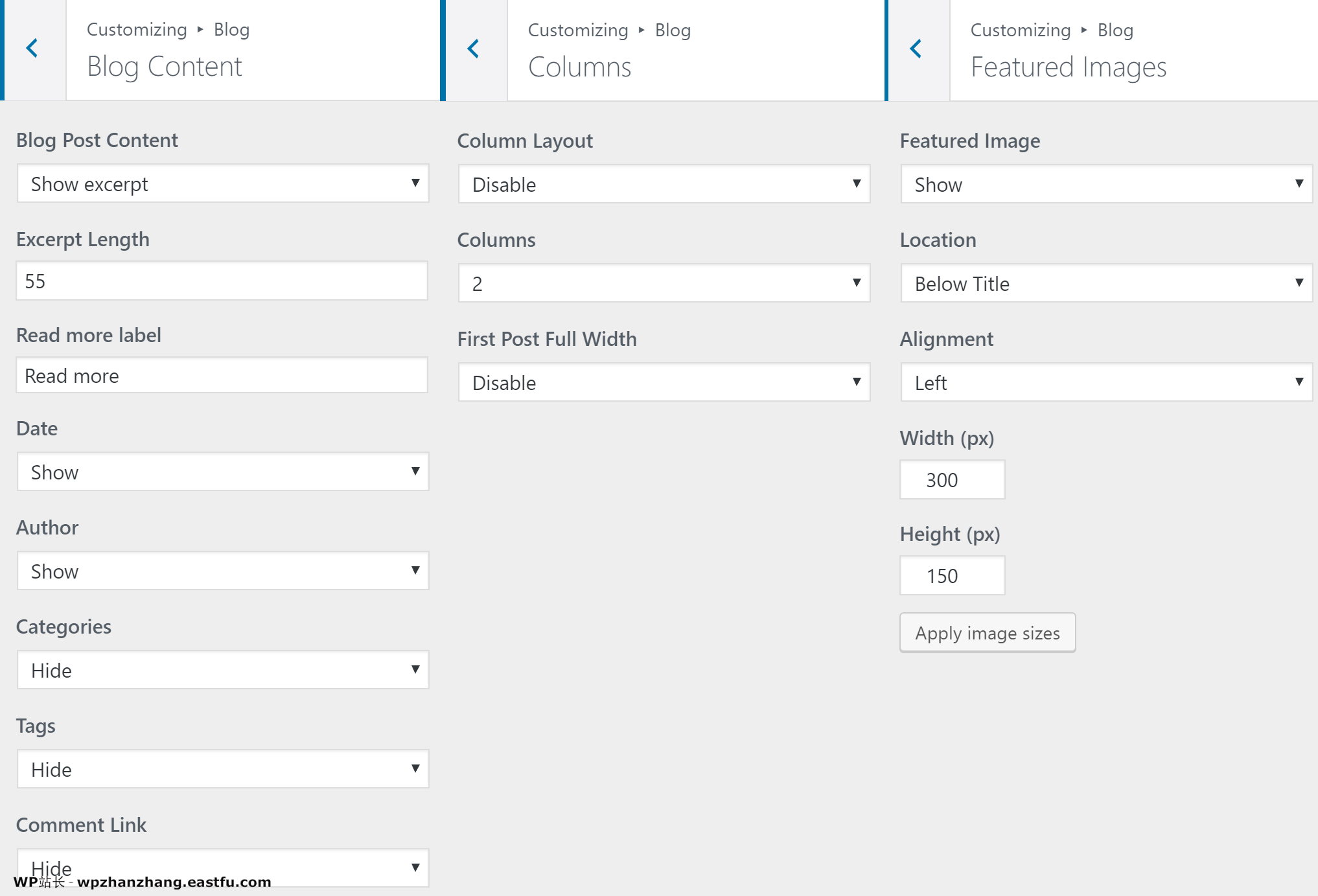
博客
这里只是很多博客选项中的一小部分。这使我可以在我的前面的博客页面上轻松地制作全宽特色图片,或者使用我的较小特色图片和图片右侧的文字。再次,在以前的主题中,我需要为第二个选项添加自定义CSS。在GeneratePress中,只需点击几下即可对其进行更改。

开发者甚至内置了文章的发布日期等内容。许多人都知道,我更喜欢在帖子上使用更新日期,因为我花了很多时间更新旧内容。这可以很容易地换成一个小的PHP,可以通过上面提到的免费CodeSnippets插件添加。自从最初使用修改的查询发布此代码之后,我已将此代码段更新为版本2。
如果您使用上述代码段,则还需要添加以下CSS:
.posted-on .updated {
display: block;
float:left;
margin-right: 3px;
}响应式列
我强烈推荐的另一个插件是免费的 Lightweight Grid Columns。不出所料,这也是由GeneratePress开发人员创建的。它允许您以超级简单的方式将响应式列添加到任何页面或文章。功能包括:
- 桌面网格宽度
- 平板网格宽度
- 手机网格宽度
- 添加自定义class
- 添加自定义内联样式
- 等高栏
下面是一个例子:

你也可能想要获得他的惊人WP Show Posts插件。请参阅本网站侧栏上的我的精选文章?这是使用WP Show Posts 插件。我已将它设置为显示来自特定“特色”分类的文章。你也可以让它显示最后修改/更新的文章、最近的文章等。我使用的免费版本,它的效果很好。
部分插件
GeneratePress高级版本中的各个部分允许您在设计方面做各种事情。把它想象成一个不会膨胀的页面生成器。GeneratePress 绝对不只是为了博客! 实际上,我们在运行Easy Digital Downloads的电子商务网站(perfmatters.io)使用了GeneratePress 。随时查看一下。正如你在下面看到的,它看起来不像一个博客。

GeneratePress中的SVG徽标
想在GeneratePress中使用SVG徽标?当然你可以!您只需将以下CSS添加到WordPress定制程序并安装免费的安全SVG插件即可。在宽度不够的情况下,您的SVG徽标将不会显示出来。

速度测试
对于那些经常阅读的人,你可能甚至没有注意到我改变了woorkup.com的全部主题。我花了大约一个小时的时间才让GeneratePress模仿MyThemeShop主题,这是我花了一年的时间定制的。以下是比较。
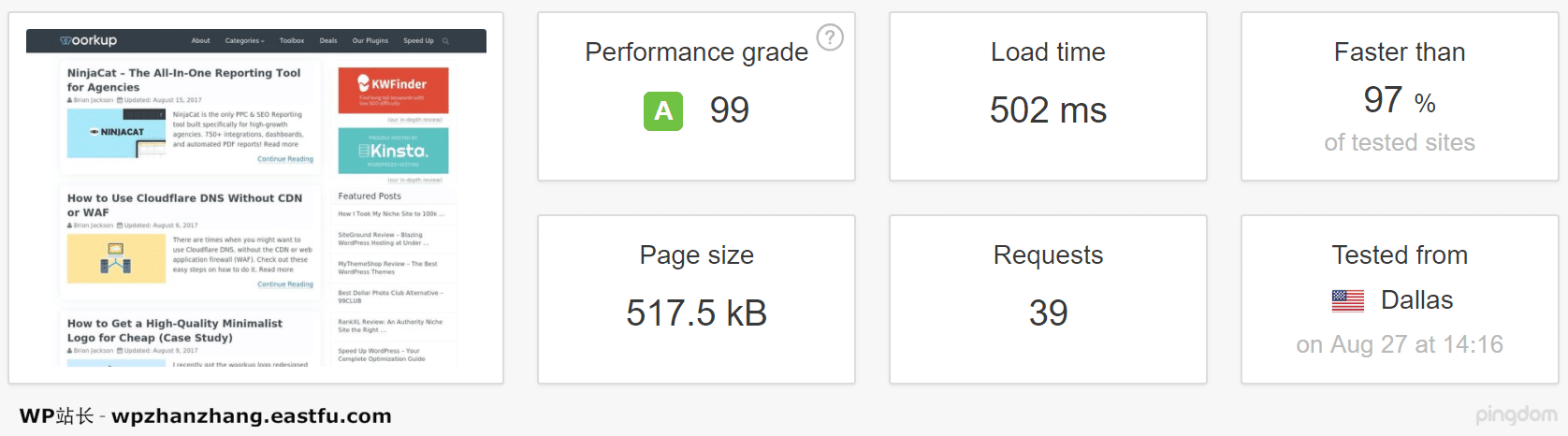
woorkup.com老MyThemeShop主题
我以前的MyThemeShop主题已经非常快,但我花了很多时间来定制它。事实上,我收到很多来自你们的电子邮件,要求我发布我所有的定制内容。我现在的建议是,只需获得GeneratePress!

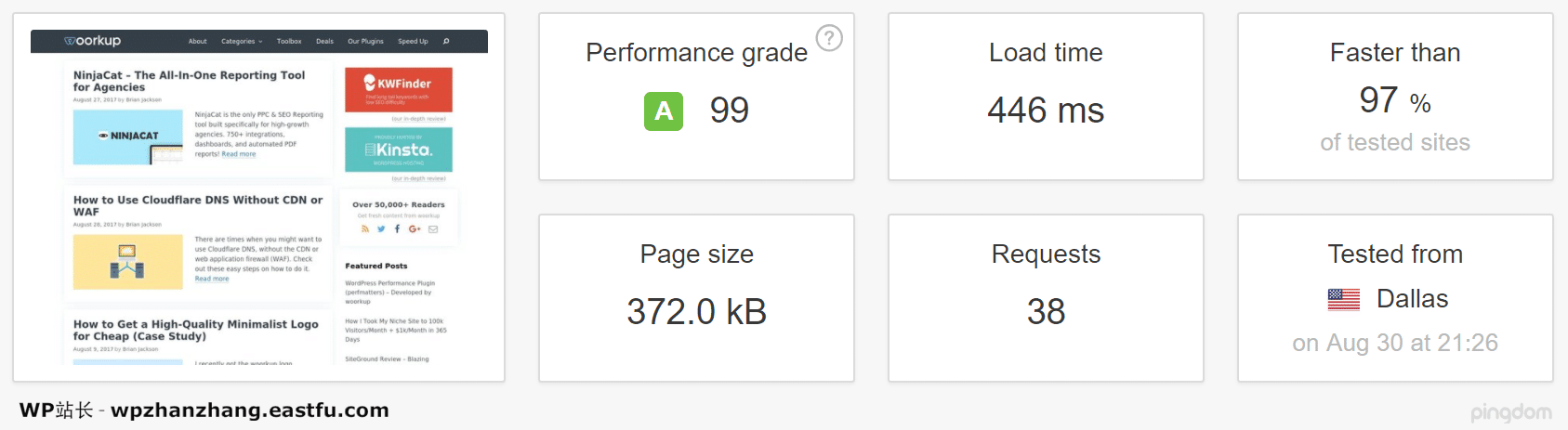
woorkup.com新GeneratePress主题
使用新的GeneratePress主题,我能够用更少的600 行代码实现更快的速度!请记住,我没有使用子主题。所有的定制都是使用精美的GP钩子和片段插件(CSS和PHP)制作的。

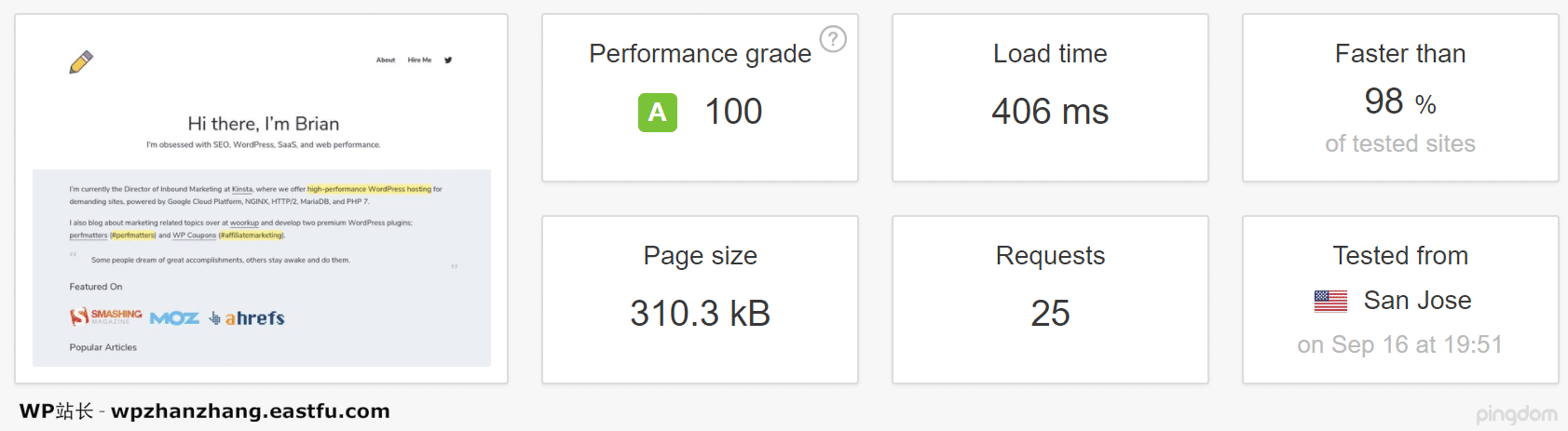
brianjackson.io Old Array Theme的主题
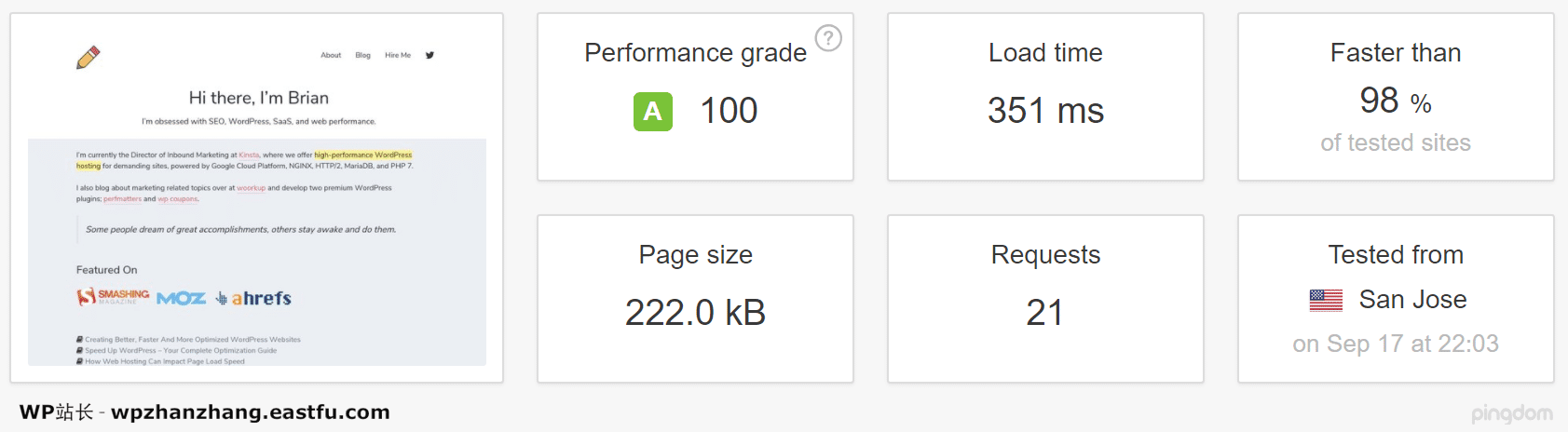
我还将我的个人网站brianjackson.io移至GeneratePress。以前我使用的是Old Array Theme的主题。这是一个非常基本的小型网站,因为我没有太多使用它。正如你可以看到它已经加载得很快。

brianjackson.io GeneratePress 主题
我能够在一小时内在GeneratePress中100%地复制整个外观。而且你可以看到它的载入速度更快!惊人。我甚至能够不再使用一些GP不需要的插件。

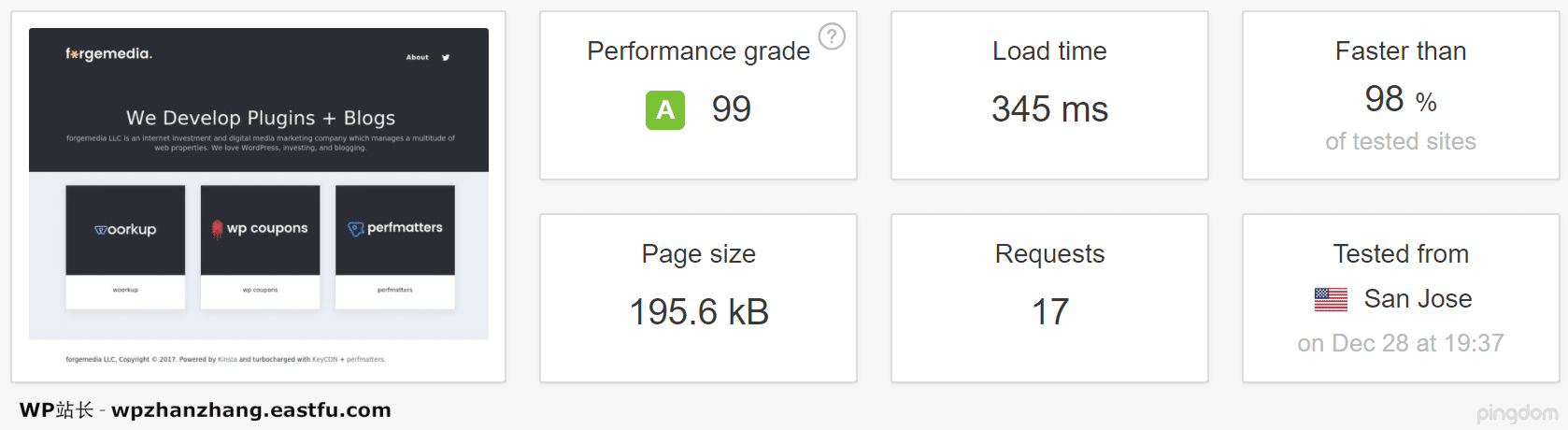
forgemedia.io Old Array Theme的主题
我还将我们的业务网站forgemedia.io移至GeneratePress。以前我使用的是Old Array Theme的主题。这是一个非常基本的小型网站,因为我们只是将它用于我们的公司网站。正如你可以看到它已经加载得很快。

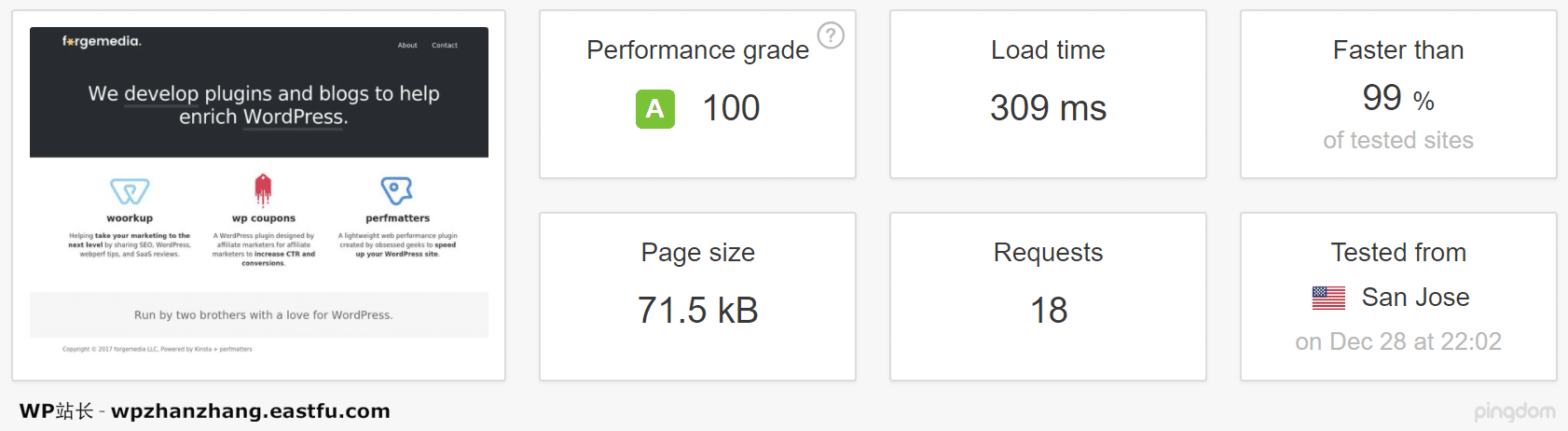
forgemedia.io新的GeneratePress主题
我能够再次移植所有东西,并在一个小时内准确找到我想要的东西。而且你可以看到它的载入速度更快!惊人。我能够卸载总共四个插件,我的总页面大小减少了2倍!

我无法表达对找到GeneratePress的兴奋,并且我正在将所有的网站移植到它(包括一些EDD电子商务网站)。一旦我的9个站点全部运行在GP上,不再有任何子主题,我的生活将变得轻而易举! 开发者已经恢复了我对多用途主题的信心,并且,如果做得正确,实际上可以更快地执行。
访问GeneratePress
最好的消息是,我现在比以前有更多的选择可供选择。
概要
我很想听听你对GeneratePress的看法。几个星期前,你们中有没有忠诚的读者甚至知道我改变了我的主题?我也听说它对Elementor来说非常有效,尽管GP本身就能做到我现在所需要的一切。
对GeneratePress有任何疑问?我现在比较了解它,所以随时提出任何你想知道的问题。
GeneratePress已经在易服客站点上开放,在您的易服客网站的仪表盘主题菜单中启用即可使用,如果要使用GeneratePress的高级功能,请在插件菜单中找到 GeneratePress高级模块 并启用。



发表回复