您即将阅读的内容是对最受欢迎的页面生成器之一的深度评测:Beaver Builder。为什么我们喜欢使用页面生成器?好吧,几乎任何人似乎都厌倦了默认的 WordPress 内容编辑器的局限 – 在编辑帖子或页面时使用的编辑器,特别是需要制作自定义页面的时候。
那么他们用什么来代替?有更多功能吗?
答案似乎是一个拖放式页面构建器,它使您能够对帖子和页面进行各种方便的修改。事实上,许多人甚至会说页面构建器可能成为内容创作者的下一个重要角色!
让我们在下面深入探讨…
Beaver Builder:简而言之
Beaver Builder是一款功能丰富的拖放式内容构建器,旨在尽可能使您在WordPress中的所有内容创作工作变得无忧无虑。
这在实践中意味着:
- 您只需将元素拖放到画布上即可构建自定义帖子和页面
- 您无需手动编写任何代码,并且不需要HTML知识
- 它适用于您当前的WordPress主题(Beaver Builder包含了一个主题框架,可以让您的工作更轻松)
- 它支持完整的前端编辑,这意味着您可以立即看到您的工作结果。
以上所有内容都意味着Beaver Builder应该适用于绝大多数用户,网站所有者和WordPress开发人员 – 主要卖点是它能够更快更多地处理网站内容(甚至从头创建网站)。
实际上,Beaver Builder解决了WordPress作为一个平台的主要问题之一:对那些对网站没有经验的用户不太友好 – 尤其是那些想要自己创造出色内容的用户。
让我们深入了解Beaver Builder提供的各种功能。
特征
Beaver Builder产品的核心内容可以分为两部分:(a)内容构建器插件; (b) Beaver Builder主题 – 专门构建的主题,针对Beaver Builder插件进行了优化,使其更加实用。
以下是一些更重要的功能:
- 您可以通过拖放功能自由地在页面上排列文字和图像。
- 不需要任何编码或HTML和CSS知识。
- 您可以编辑帖子和页面。
- 您可以构建当前WordPress主题不支持的基于列的布局。
- 现有30多个现成的页面模板(用于登录页面以及各种内容页面)。
- 有一个Beaver Builder主题,它为您从头开始构建您的网站提供一系列预定义的样式。
- 它具有完整的前端编辑功能,这意味着您可以有效地处理访问者将看到的最终版本的页面。
- Beaver Builder适用于任何WordPress主题。
- 您使用Beaver Builder制作的所有内容都针对移动设备进行了优化。
- 无论你使用Beaver Builder创建什么,即使你在某个时候停用了插件,网页也会保持很好的效果。
- Beaver Builder内容针对SEO进行了优化。
- 有WooCommerce兼容性。
- 有导入/导出功能。
在Beaver Builder的引导下,真的有很多等待你的东西,但好处是没有什么难以掌握的。这些功能并不是全部一次性在你面前展示出来,而是在后台等着你去使用它们。我们将在下一节中详细讨论这个问题,同时,让我们看看定价。
价钱
让我们揭晓:Beaver Builder官方价格并不便宜。
以下是官方定价表格:
不过,好的一个方面是,无论您选择何种计划,您都可以在无限网站上使用Beaver Builder。它的竞争对手并非总是如此。
在我的意见中,最有意义的计划是标准或专业。机构计划似乎只给你额外的白标功能,在大多数情况下我并不认为这些功能都是有价值的。
Beaver Builder 的一个主要卖点Beaver Builder 主题。如果您打算使用Beaver Builder作为您从头开始构建的客户网站的基础,这会非常有用。但是,对于已经使用其它主题的现有网站(或您自己的网站),标准计划确实足够了。
不幸的是,Beaver Builder Pro 没有免费试用,但Beaver Builder确实提供了一个很好的演示,可以在http://demo.wpbeaverbuilder.com/ 这里找到。还有一个精简版的插件,可在WordPress.org上找到。与高级版本相比,它不包括这些:

另外,请记住,即使有高级版本计划,您也只能获得一年的支持(可以延长)。
好的,让我们来看看我们的评测的下一部分:
如何用Beaver Builder建立一个漂亮的页面
现在我们将先使用Beaver Builder插件,而不是主题。
使用Beaver Builder时,您可以采取以下两种途径之一:
- 从一个可用的页面模板中选择
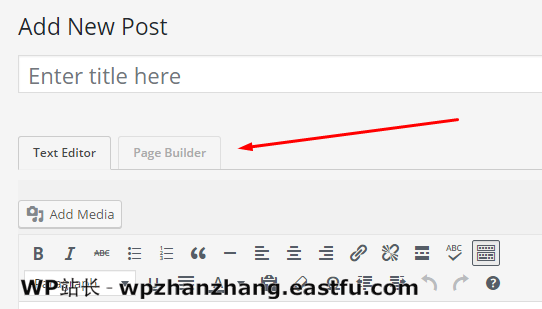
- 转到您的wp-admin,打开任何帖子或页面(或创建一个新页面),然后在编辑器中切换到“页面构建器”

采用方法1,您可以选择着陆页面和内容页面:

通常,着陆页面用于营销和销售目的(例如,用于您的主页,产品页面和其他销售页面),而内容页面可让您创建漂亮的页面,团队页面,联系页面和作品集页面等等。
着陆页面贴有不同的标签,可以为小型企业、应用、健身、在线杂志、经典博客、摄影作品集、餐厅、代理甚至律师事务所找到许多模板。
一旦你选择了你的模板,或者如果你从新页面开始,现在是编译/编辑页面结构的时候了。这是我们接下来要关注的内容。
构建Beaver Builder页面
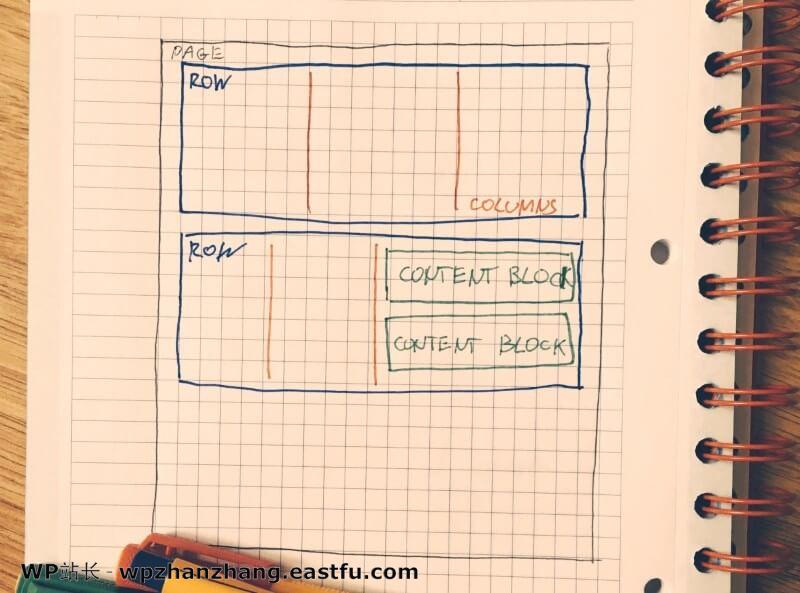
以下是Beaver Builder中内容组织的工作原理(原谅是手绘的):

正如你所看到的,这里有一些结构,而这一切都意味着在一段时间之后返回到页面时让页面更易于理解。
- 在每个页面上,您可以有任意数量的行。
- 每行可以分成任意数量的列。
- 每列可以有任意数量的单独内容块。
- 每个内容块都显示一段内容的单个实例 – 例如图像、文本块或自定义图表 – 如下所示:

构建页面时最好的消息是行和内容元素都支持拖放。这意味着你可以将任何行或单独的内容块重新排列并在其他地方重新排列,如下所示:
添加新行和新内容块同样简单。你所做的只是打开侧边栏菜单:

从那里,你可以选择:
- 行(这也是您选择每行需要多少列的地方)
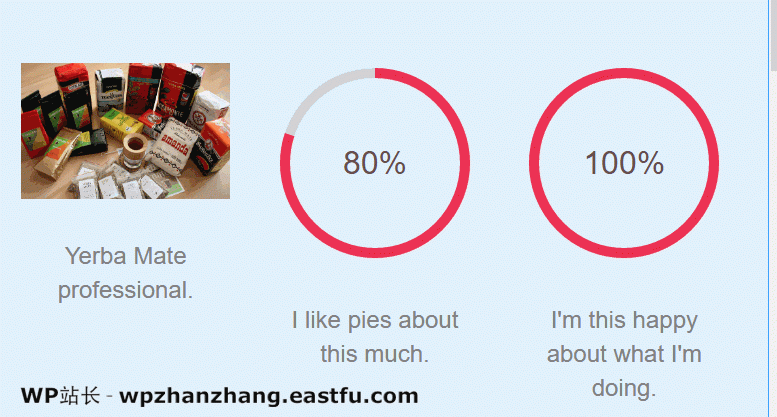
- 基本内容模块(音频,按钮,标题,照片,文本,视频等)
- 高级内容模块(呼吁行动,手风琴,联系表格,画廊,地图,推荐,社交按钮等)
- WordPress小部件内容(您可以使用您在WordPress网站上启用的任何小部件,这也意味着Beaver Builder可以处理由其他插件生成的内容)。
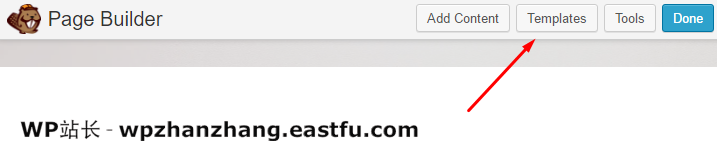
最后但并非最不重要的一点,您可以调整您正在使用的模板,甚至可以在任何时候完全更改它,而不会丢失任何内容。

完成工作后,只需点击右上角的“完成”,Beaver Builder就会发布更改。
总体而言,考虑到我使用Beaver Builder竞争对手工具的经验,编辑Beaver Builder中的内容非常流畅,没有任何小故障 – 这令人惊讶。此外,与构建器互动真的很有趣,你可以很容易地获得结果,否则你可能需要聘请开发者和设计师,并且要获得这样的结果会花费你不菲的费用。
我想指出的一个重要的事情是,如果您将Beaver Builder与您当前的主题(不是Beaver Builder主题)一起使用,那么Beaver Builder可以执行操作可能会受到一些限制。话虽如此,如果你的主题是响应式的,在大多数情况下,它不会造成任何麻烦。
使用Beaver Builder主题
除了通过Beaver Builder插件编辑内容之外,您还可以获得Beaver Builder主题(与专业计划一起获得),可以使用从头开始构建或重建您的网站。
这个主题,您可以通过WordPress定制器自定义网站的整体外观,然后调整Beaver Builder插件中的单个页面。这就是我们要在下面做的。
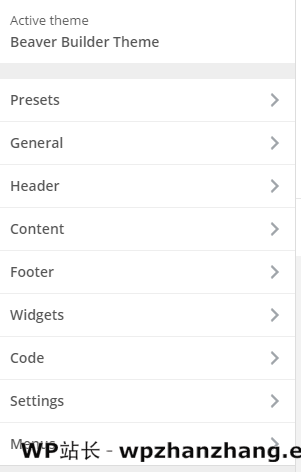
WordPress Customizer中的Beaver Builder部分为您提供了一些选项:

首先,您需要为整体设计选择一个预设:

他们之间只有一些细微的差异,但这是一件好事。预设只是为了给您的网站一个特定的外观,而不是过多地涉及个别元素。
接下来,点击“常规”设置面板,然后进入“布局”设置,您可以在其中选择是否要使用box盒装布局(现在的标准)或全宽版。
在“常规”设置中,您还可以设置整个网站的背景(颜色,图片),重点颜色,标题排版和正文文字排版等。

我不会在这里描述Beaver Builder主题的定制面板中的每一个元素 – 这需要你自己的How-To文章 – 但我会简单地提一些重要的东西,其中包括:
- 标题自定义选项(以及布局,样式和网站徽标设置)
- 内容选项(背景,博客布局和个人帖子布局)
- 页脚设置(小部件布局和样式)
- 用于添加自定义CSS代码,JavaScript代码,HTML头部,正文代码和页脚代码的部分。
总的来说,显而易见的是,创建这个主题时,Beaver Builder的主要目的是不使主题本身具有大量丰富功能,而是要使其与Beaver Builder插件最大程度地兼容。
这个主题本身并不是很特别的。如果您不打算将Beaver Builder插件与它一起使用,我没有看到使用它的理由。这就是说,在一起使用时,Beaver主题和插件的组合是完美的。
谁最适合Beaver Builder?
我可以看到有两种类型的用户可能最喜欢使用Beaver Builder:
- 管理自己的网站,并希望能够自己创建精美内容的人。
- 为客户建立网站的设计师和开发人员。
Beaver Builder在易用方面是非常强大的,这使得它非常适合初学者。如果有机会,即使你对构建或管理网站一无所知,你仍然可以用Beaver Builder的拖放功能创建出色的内容。
最重要的是,Beaver Builder与用户交互的方式非常直观。Beaver Builder提供真正的前端编辑功能,这意味着在您的内容页面或着陆页面上设计就像在Word文档中工作一样 – 您看到的就是您所获得的内容。
我们的第二组用户 – 设计和开发客户项目的开发人员。在这里,Beaver Builder的pro包是最有用的。将Beaver Builder主题和Beaver Builder插件结合在一起,您可以非常快速地构建新的原创网站。
换句话说,当客户请求更改和新建元素时,您不再需要担心,因为无需使用Beaver Builder重新设计任何内容 – 您只需将元素拖放到位即可。真酷!
简而言之,如果您使用Beaver Builder,
- 希望能够在没有任何编码知识的情况下创建精美的内容
- 想要没有学习曲线的东西
- 想要一组预置模板(无需从头开始构建)
- (可选)希望能够快速构建客户端网站。
Beaver Builder 评测结论:它是最好的拖放式生成器吗?
这是一个棘手的问题。WordPress 生成器市场非常饱和,所有价位都有很酷的解决方案。
- 例如,如果你正在寻找免费的东西,你可以选择Live Composer,或者是这个领域的长期领导者,SiteOrigin Page Builder,它有一个社区,还有许多第三方Widget捆绑包可用。
- 借助一些投资,您可以尝试市场上最流行的解决方案 – Visual Composer – 或优秀的MotoPress。
最后一个实际上是Beaver Builder的主要竞争对手。Beaver Builder和MotoPress都提供了强大的功能和非常友好的用户界面。
整体上,哪个是更好的,因此也是最好的拖放式页面构建器插件?
对不起,在我看来他们都一样出色。注:Beaver Builder有一个很好的用户友好的界面,并为您提供您可能需要的一切,虽然它的官方价格也有点贵。
Beaver Builder构建器的主要优点
- 它可以让您以视觉上令人惊叹的方式调整/创建您的网站内容。
- 这非常容易使用 – 根本没有学习曲线。
- 它具有完整的拖放支持和前端编辑功能。
- 您可以在Beaver Builder的内容块中使用小部件内容,这意味着您可以使用其他插件生成的内容。
- 即使您决定在某个时刻停止使用该插件,使用Beaver Builder创建的内容也将保持不变。这是一个非常有价值的功能,在它的竞争对手中并不总是有这个功能(其它的构建器,在很多情况下,如果你停用拖放插件,你的内容会变得混乱)。
Beaver Builder的主要缺点:
- 只有一个:官方价格相当昂贵。最便宜的计划是99美元。除非对你来说lite版本足够了,在这种情况下,它是$0。
当然,最终的选择是你的!
我以前谈过 Beaver Builder 与 Genesis 主题框架的搭配使用,效果也是不错。
思考?
使用过/正在使用Beaver Builder?你怎么看?或者,您可能有与Beaver Builder相关的问题。
欢迎在下面提出你的问题。





发表回复