您是否知道在上传到WordPress之前对图像进行优化会对您的网站速度产生巨大影响?
当启动一个新的博客,很多初学者只上传没有为Web优化的图像。这些较大的图像文件会使您的网站变慢。
您可以通过将优化图像最佳实践作为常规博客例程的一部分来解决此问题。
在本文中,我们将向您展示如何优化图像以获得更快的Web网站性能而又不损失质量。我们还将分享WordPress的自动图像优化插件,可以使您的生活变得轻松。

什么是图像优化?(优化与未优化图像)
图像优化是一种以尽可能小的文件大小保存和传送图像而不会降低整体图像质量的过程。
虽然这个过程听起来很复杂,但如今实际上很容易。您可以使用许多图像优化插件和工具之一来自动将图像压缩80%,而不会造成图像质量的明显损失。
这是优化图像与未优化图像的示例:

如您所见,经过适当优化后,同一张图像可以比原始图像小75%,而不会造成质量损失。
图像优化如何工作?
简而言之,图像优化通过使用诸如“Lossy”和“Lossless”之类的压缩技术来工作,这有助于减小文件的整体大小,而不会明显降低质量。
优化图像意味着什么?
为什么图像优化很重要?图像优化的好处是什么?
虽然优化图片有很多好处,但以下是您应该了解的最重要的方面:
- 更快的网站速度
- 提升SEO排名
- 销售和潜在客户的整体转化率更高
- 更少的存储和带宽(可以减少托管和CDN成本)
- 更快的网站备份(也降低了备份存储成本)
在视频之外,图像是网页上的下一个最重要的项目。根据HTTP档案,图像平均占整个网页重量的21%。
由于我们知道快速的网站在搜索引擎(SEO)中排名较高,并且具有更好的转化,因此图像优化是每个创业网站要想在线成功所必须做的事情。
现在,您可能想知道图像优化可以真正起到多大的作用?
根据Strangeloop的一项研究,网站加载时间延迟一秒钟可能使您损失7%的销售,11%的页面浏览量减少以及16%的客户满意度降低。

如果这些还不足以加快您的网站的速度,那么您应该知道,像Google这样的搜索引擎也为快速加载的网站提供了优先的SEO处理。
这意味着,通过优化网络图像,既可以提高网站速度,又可以提高WordPress SEO排名。
如何保存和优化图像以提高Web网站性能?
成功实现网络性能图像优化的关键是在最小文件大小和可接受的图像质量之间找到完美的平衡。
在图像优化中起着重要作用的三件事是:
- 图像文件格式(JPEG、PNG和GIF)
- 压缩率(较高的压缩率=较小的文件大小)
- 图像尺寸(高度和宽度)
通过选择三者的正确组合,您可以将图像尺寸减小多达80%。
让我们更详细地看一下每个。
1. 图像文件格式
对于大多数网站站长而言,真正重要的仅有的三种图像文件格式是JPEG、PNG和GIF。选择正确的文件类型在图像优化中起着重要作用。
为了使事情简单,您想对照片或具有多种颜色的图像使用JPEG,对简单图像或需要透明图像时使用PNG,而对动画图像仅使用GIF。
对于不知道每种文件类型之间差异的用户,PNG图像格式未压缩,这意味着它是更高质量的图像。缺点是文件大小更大。
另一方面,JPEG是一种压缩的文件格式,它会稍微降低图像质量,以提供明显较小的文件大小。
而GIF仅使用256色以及无损压缩,这使其成为动画图像的最佳选择。
在WP站长上,我们根据图像类型使用所有三种图像格式。
2.压缩
接下来是图像压缩,它将在图像优化中发挥巨大作用。
图像压缩有不同类型和级别。每种设置都会因您使用的图像压缩工具而异。
大多数图像编辑工具(如Adobe Photoshop、On1 Photo、GIMP、Affinity Photo等)均具有内置的图像压缩功能。
您也可以正常保存图像,然后使用诸如TinyPNG或JPEG Mini的网络工具来简化图像压缩。
尽管有点手工,但是这两种方法允许您在将图像上传到WordPress之前对其进行压缩,这就是我们在WP站长上所做的。
还有一些流行的WordPress插件,例如Optimole、EWWW Image Optimizer,以及其他一些可以在首次上传图像时自动压缩图像的插件。许多初学者甚至大型公司都喜欢使用这些图像优化插件,因为它既简单又方便。
我们将在本文后面的内容中分享有关这些WordPress插件的更多信息。
3.图像尺寸
通常,从手机或数码相机导入照片时,它具有很高的分辨率和较大的文件尺寸(高度和宽度)。
通常,这些照片的分辨率为300 DPI,尺寸从2000像素起,甚至更大。这些高质量的照片非常适合打印或桌面发布。但它们不适用于网站。
将文件尺寸减小到更合理的尺寸可以显着减小图像文件的大小。您可以使用计算机上的图像编辑软件简单地调整图像大小。
例如,我们优化了具有1.8 MB原始文件大小,300 DPI分辨率和4900×3200像素图像尺寸的照片。
我们选择jpeg格式以获得更高的压缩率,并将尺寸更改为1200×795像素,并将图像文件大小减小为103 KB。这比原始文件大小小94%。
现在您已经知道了图像优化中的三个重要因素,下面让我们看一下针对网站所有者的各种图像优化工具。
图像优化工具和程序
如前所述,大多数图像编辑软件都带有图像优化和压缩设置。
在图像编辑软件之外,还有一些功能强大的免费图像优化工具,可用于优化Web图像(单击几下)。
我们建议您使用这些工具优化图像,然后再将其上传到WordPress,特别是如果您是完美主义者。
此方法可帮助您节省WordPress托管帐户上的磁盘空间,并且由于您手动查看每个图像,因此可以保证最快的图像和最佳的质量。
Adobe Photoshop
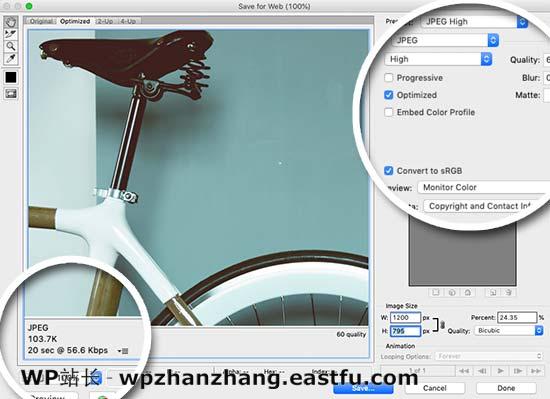
Adobe Photoshop是一款高级软件,具有保存针对Web优化的图像的功能。只需打开图像,然后单击“文件»另存为Web”选项。
这将打开一个新对话框。在右侧,您可以设置不同的图像格式。对于JPEG格式,您将看到不同的质量选项。选择选项时,它还会在左下方显示文件大小。

GIMP
GIMP是流行的Adobe Photoshop的免费开放源代码替代品。它可用于优化网络图像。不利之处在于,它不像此列表中的其他解决方案那样容易使用。
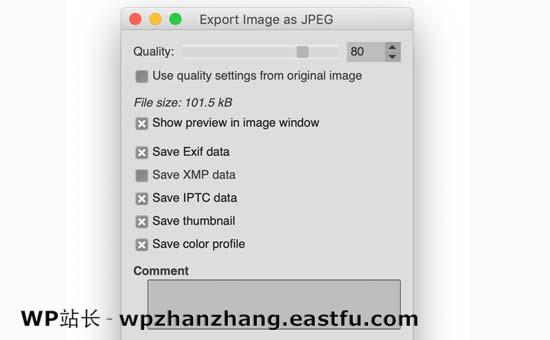
首先,您需要在GIMP中打开图像,然后选择File»Export As选项。这将打开保存文件对话框。给您的文件起一个新的名字,然后点击导出按钮。

这将显示图像导出选项。对于jpeg文件,您可以选择压缩级别以减小文件大小。最后,单击导出按钮以保存优化的图像文件。
TINYPNG
TinyPNG.com是一个免费的Web应用程序,它使用智能有损压缩技术来减小PNG文件的大小。您所要做的就是访问他们的网站并上传图像(简单的拖放操作)。

他们将压缩图像,并为您提供下载链接。您可以使用其姐妹网站TinyJPG.com进行JPEG图像压缩。
它们还具有Adobe Photoshop扩展名,这是我们在图像编辑过程中使用的扩展名,因为他们在Photoshop中结合了TinyPNG和TinyJPG的最好功能。
对于开发人员来说,他们有一个API可以自动转换图像,对于初学者来说,他们有一个WordPress插件可以自动为您完成(稍后会详细介绍)。
JPEG MINI
JPEGmini使用无损压缩技术,可在不影响图像感知质量的情况下显着减小图像尺寸。您还可以比较原始图像和压缩图像的质量。

您可以免费使用其网络版本,或为您的计算机购买该程序。他们也有一个付费的API,可以自动执行您服务器的过程。
图像优化
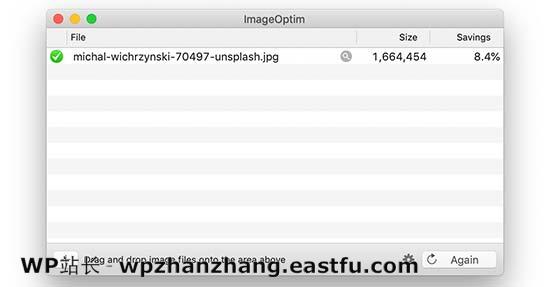
ImageOptim是Mac实用程序,可通过查找最佳压缩参数并删除不必要的颜色配置文件来压缩图像而不会降低质量。

Windows的替代品是Trimage。
WordPress的图像优化插件
我们认为,优化图像的最佳方法是先将其上传到WordPress,然后再进行处理。但是,如果您运行一个多作者网站或需要一个自动化解决方案,则可以尝试使用WordPress图像压缩插件。
以下是我们推荐的WordPress图像压缩插件列表:
- Optimole – ThemeIsle流行的插件。
- EWWW Image Optimizer
- Compress JPEG & PNG images – 由这篇文章中提到的TinyPNG team开发。
- Imagify – 由流行的WP Rocket插件团队开发。
- ShortPixel Image Optimizer
- WP Smush
- reSmush.it
使用任何这些WordPress图像优化插件将帮助您加快网站速度。
图像优化的最终想法和最佳实践
如果您不保存针对Web网站优化的图像,则需要立即开始。这将对您的网站速度产生巨大的影响,您的用户将对此表示感谢。
更不用说,更快的网站非常适合SEO,您可能会发现搜索引擎排名的提高。
除了图像优化之外,使用WordPress缓存插件和WordPress CDN可以显着帮助您加快网站访问速度的两件事。
另外,您可以使用托管的WordPress托管公司,因为它们通常同时提供缓存和CDN作为平台的一部分。
我们希望本文能帮助您学习如何在WordPress中优化图像。您可能还需要查看我们的指南,以了解如何提高WordPress SEO以及适用于商业网站的最佳WordPress插件。


发表回复