当你用WooCommerce创建一个在线商店时,你可以使用任何 WordPress主题,但是你的商店的外观可能与你期望的不一样。如果你使用一个免费的主题,你通常没有很多选项来定制你的商店。JetWooBuilder是一个插件,不管你使用什么主题,它允许你定制你的商店。如果你是那种没有编码技巧的WordPress用户,这是一个非常好的插件。使用JetWooBuilder,您可以定制商城的每一部分,而无需编写一行代码。
JetWooBuilder是一个Elementor附加组件,因此所有的定制过程都是通过Elementor的可视化编辑器来完成的,其中的一切都是拖放式的。在这篇文章中,我们将向您展示如何使用JetWooBuilder来定制基于Woocomerce的在线商城。
如何使用基于 JetWooBuilder 的 网络商城
开始之前的简短介绍。JetWooBuilder是一个高级Elementor附加组件专为WooCommerce设计。它是JetPlugins,一组由Crocoblock开发的Elementor附加组件。
JetWooBuilder允许您自定义WooCommerce商店的以下部分:
- 单一产品页面
- 购买页面
- 产品分类页
- 产品档案页
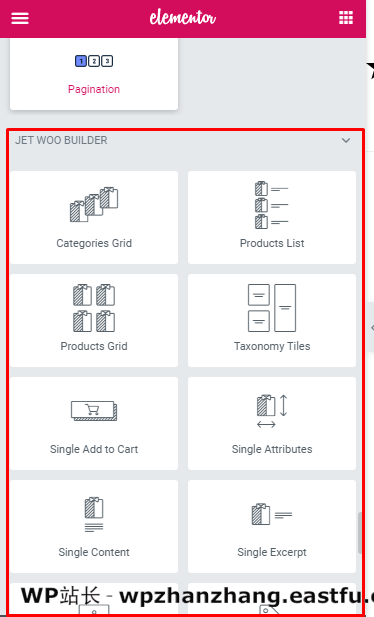
您可以为上面的存储部件创建自定义模板。然后可以使用创建的自定义模板替换上面的默认部分。JetWooBuilder附带了几个预先制作的模板,可以节省创建自定义模板的时间。您可以将您想要的任何元素(小部件)添加到您创建的自定义模板中。安装并激活JetWooBuilder之后,Elementor编辑器的左侧面板上会有一个 JetWooBuilder 区域,其中包含以下小部件。
- 分类网格
- 产品清单
- 产品网格
- 分类平铺
- 单次添加到购物车
- 单个属性
- 单个内容
- 单选
- 单个图像
- 单个Meta
- 单个价格
- 单个评级
- 单个相关产品
- 单项评审表
- 单个销售徽章
- 单个共享
- 单个选项卡
- 单个标题
- 单次追加销售

除了上面的小部件之外,您还可以根据需要将其他Elementor小部件添加到您正在使用的自定义模板中。
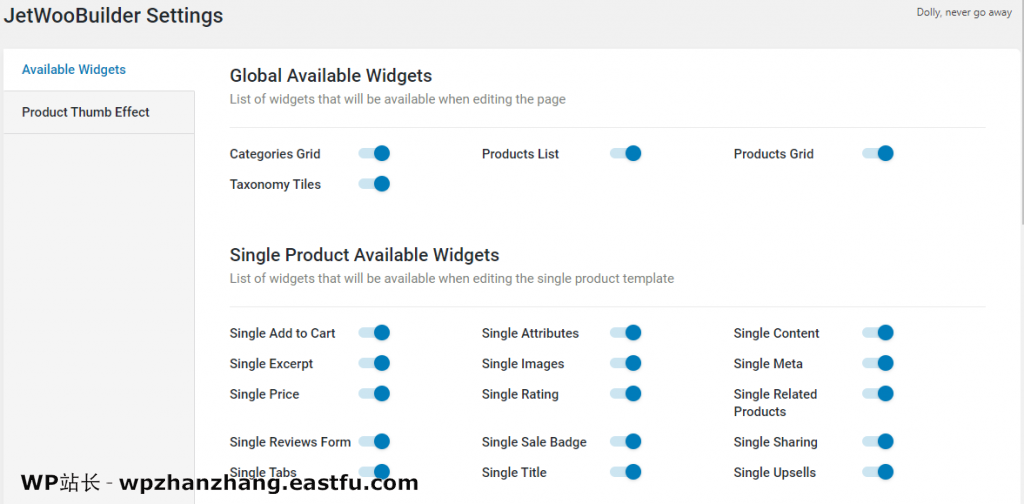
JetWooBuilder是一个足够灵活的附加组件。您可以通过JetWooBuilder设置页面禁用不需要的小部件(JetPlugins -> JetWooBuilder Settings )

1、如何使用JetWooBuilder在WooCommerce中创建一个定制的单一产品页面
如前所述,您可以使用JetWooBuilder定制四个主要部分:单个产品页面、商店页面、产品类别页面和产品归档页面。您可以通过为每个部件创建一个模板来自定义它们,并通过WooCommerce设置页面使用它。
有两种方法可以为存储部件创建模板。首先,可以从头开始创建模板。其次,您可以从预制模板开始创建模板。在本文中,我们将演示如何从预制模板为每个存储部件创建模板。
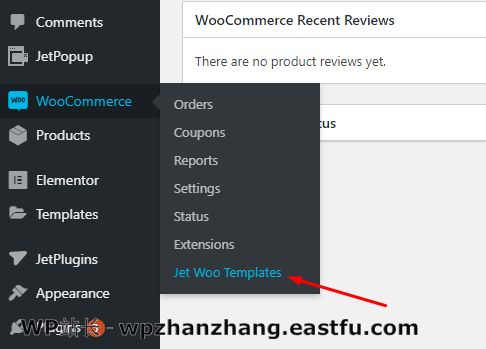
让我们从单个产品页面开始。假设您已经安装了JetWooBuilder和Elementor,请转到WooCoomerce -> Jet-Woo模板。

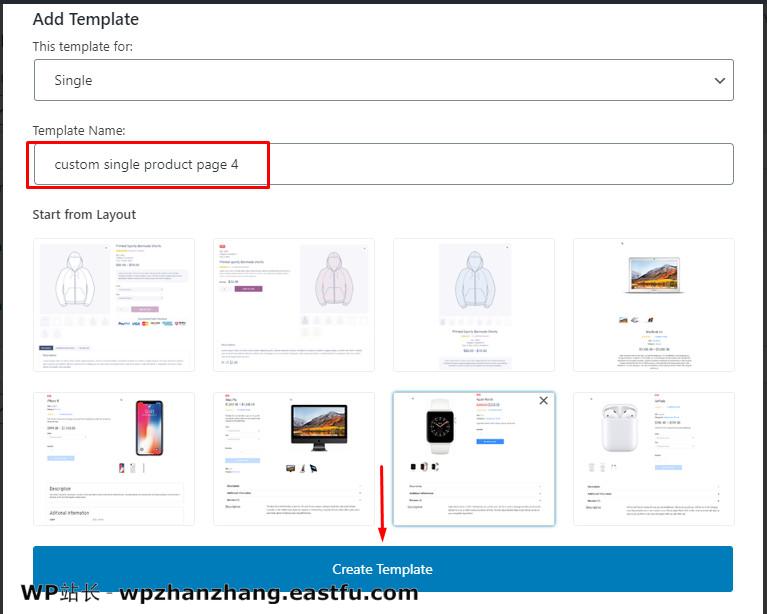
单击添加新模板按钮,给你的模板一个名称,选择一个预制模板(布局),然后单击创建模板按钮。

一旦模板加载到Elemetor画布上,您就可以在风格选项卡上自定义各种小部件。但首先,您需要单击小部件句柄,将小部件转换为编辑模式。

如果要添加新的小部件,只需将要添加的小部件从左面板拖动到画布区域。要删除小部件,请右键单击要删除的小部件并选择删除。

创建完模板后,单击发布按钮发布模板。
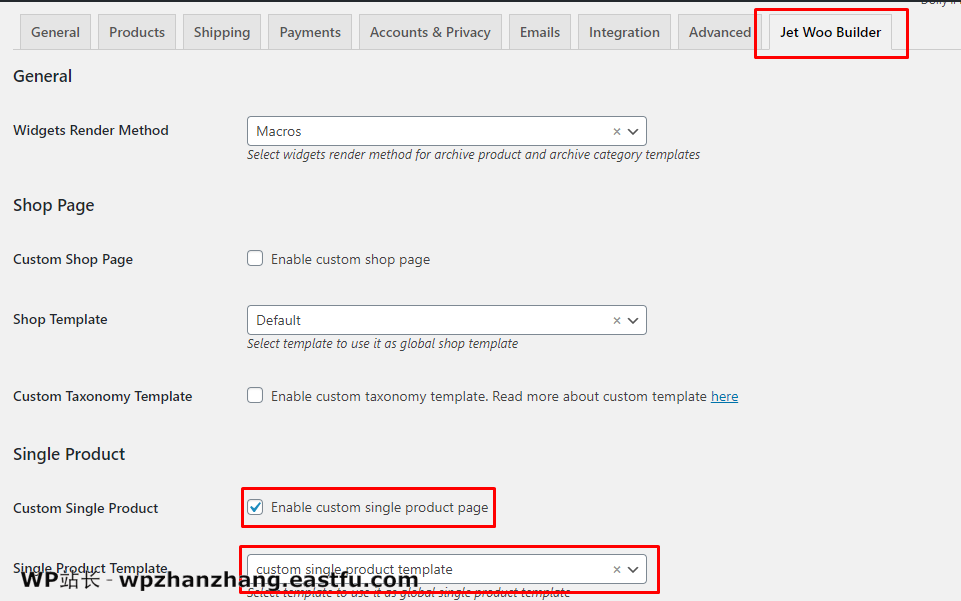
要使用刚创建的自定义产品模板,请首先转到WooCommerce -> 设置。打开Jet Woo Builder选项卡并勾选启用自定义单个产品页上的选项单一产品节,然后从下拉菜单中选择模板。单击保存更改按钮在底部

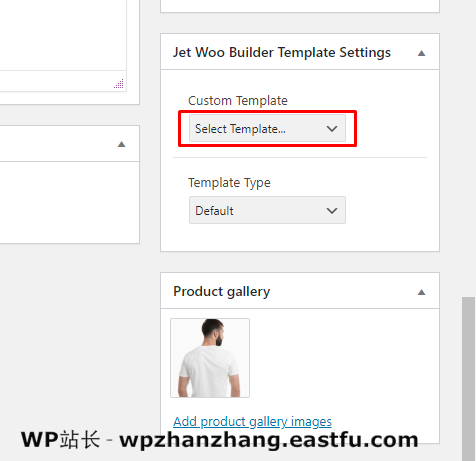
现在,您可以在每次添加新产品时选择自定义产品模板。你可以在左面板的下侧找到它。

如果要对某些产品使用不同的产品模板,可以创建另一个自定义产品模板。
2、如何使用JetWooBuilder在WooCommerce中创建一个定制商店产品页面
在WordPress站点上安装WooCommerce之后,您将有一个新的商店页面(yourdomain.com/shop)。您还可以使用JetWooBuilder创建一个自定义模板来替换主题提供的默认商店页面。
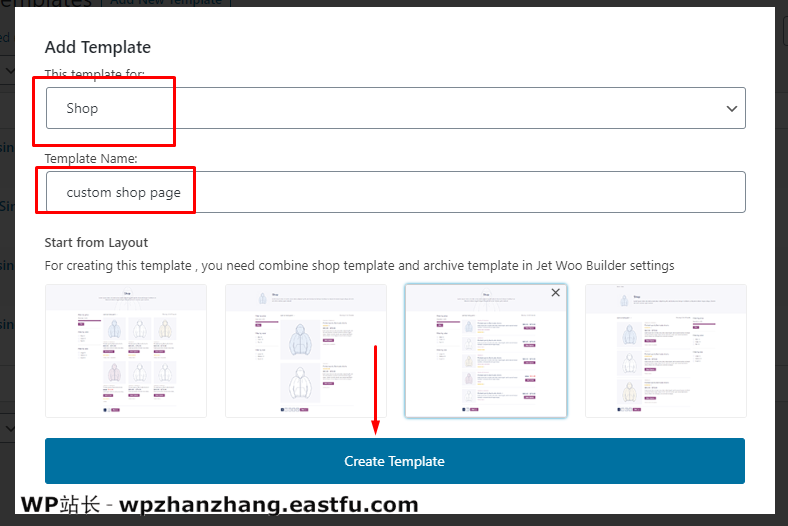
去WooCommerce -> Jet Woo模板。在顶部单击添加新模板按钮,选择商店上此模板用于节中,为模板命名,选择一个预制作的模板,然后单击创建模板按钮。

模板加载到Elementor画布后,可以转到风格选项卡以自定义每个小部件。单击小部件句柄,将要自定义的小部件转换为编辑模式。您可以根据自己的喜好添加新的小部件或删除现有的部件。单击发布按钮一旦你完成了定制的小部件。
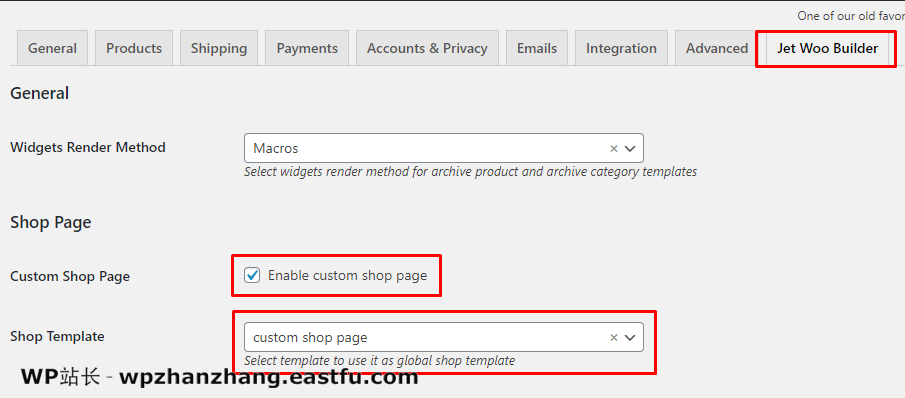
要使用您刚刚创建的自定义店铺页面模板,请转到WooCommerce -> 设置。打开 Jet Woo Builder 选项卡,勾选启用自定义店铺页面上的选项购买页面部分,然后从下拉菜单中选择刚刚创建的模板。单击保存更改按钮在底部

3、如何使用JetWooBuilder在WooCommerce中创建自定义产品类别页面
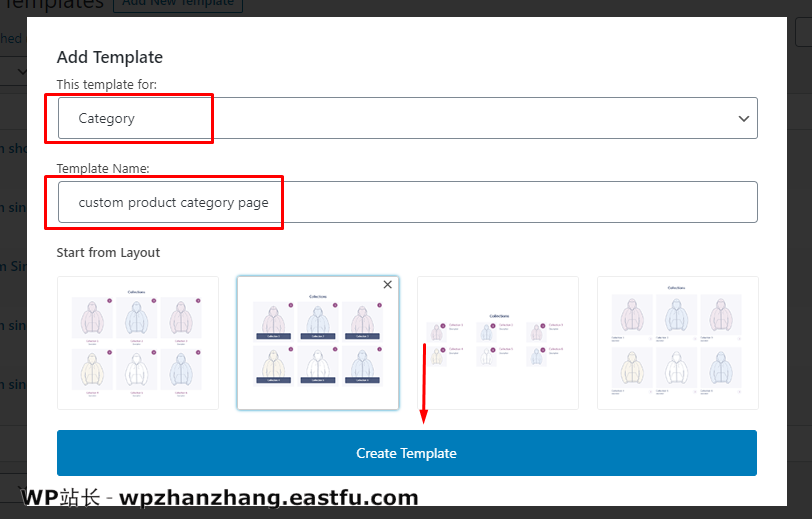
若要创建自定义产品类别页面模板,请转到WooCommerce -> Jet Woo Builder。单击添加新模板按钮在顶部,选择类别上此模板用于节中,为模板命名,选择一个预制作的模板,然后单击创建模板按钮。

再次,你可以去风格选项卡,以便在模板加载到画布后自定义每个小部件。添加所需的小部件并删除不需要的部件。完成后,单击发布按钮发布模板。
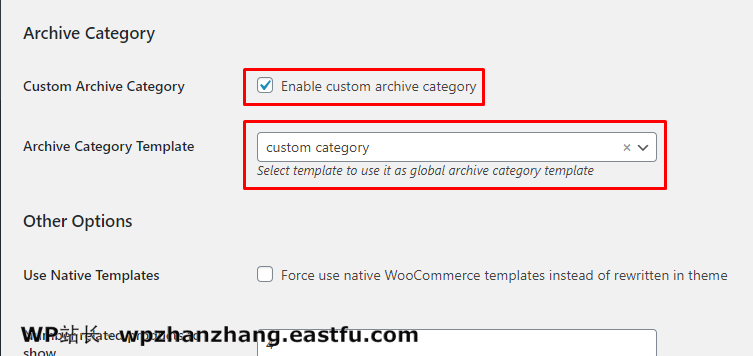
要使用您刚刚创建的自定义产品类别页面模板,请转到 WooCommerce -> 设置。打开 Jet Woo Builder 选项卡并向下滚动到存档类别节。勾选启用自定义存档类别选项,从下拉菜单中选择刚创建的自定义产品类别页面模板,然后单击在底部的保存更改按钮。

4、如何使用JetWooBuilder在WooCommerce中创建一个定制的产品归档页面
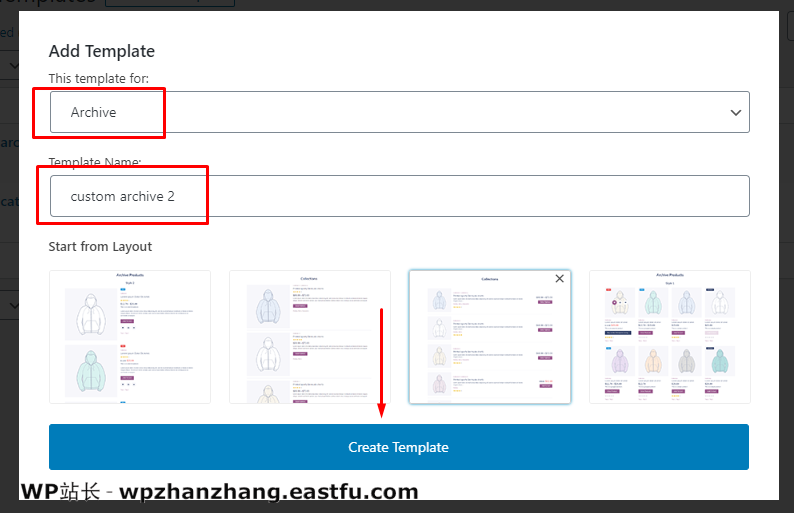
与上面的其他部分一样,您可以转到WooCommerce -> Jet Woo Buidler创建自定义产品存档页。单击添加新模板按钮,设置为档案文件上此模板用于节中,为模板命名,选择一个您喜欢的预制模板,然后单击创建模板按钮。

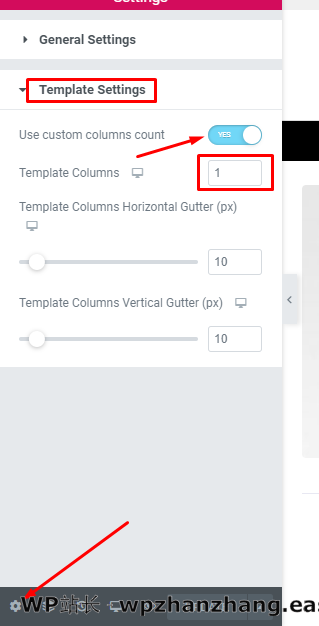
同样,您可以转到左侧面板定制每个小部件。如果需要,可以添加更多元素。在单击发布按钮要发布模板,可以设置模板列。为此,单击左面板左下角的齿轮图标,打开模板设置选项并启用使用自定义列计数选项,然后设置模板列。

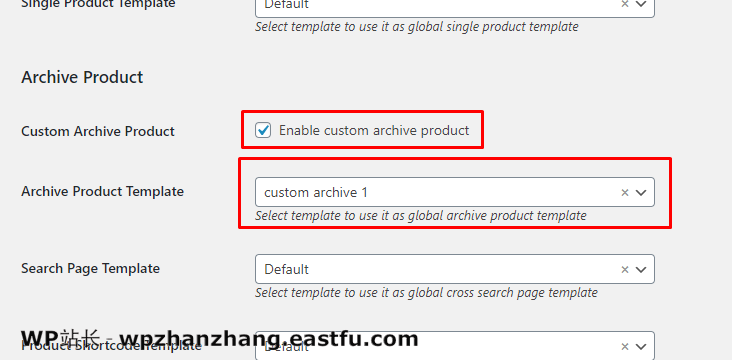
要使用您刚才创建的自定义产品存档模板,请转到WooCommerce -> 设置。打开Jet Woo Builder选项卡,向下滚动到存档产品部分,勾选启用自定义存档产品选项,然后从下拉菜单中选择模板。单击保存更改按钮。

就这样。看,你可以自定义你的WooCommerce商店而不需要编码。你可以在我们网站上多看看,了解更多关于JetWooBuilder和JetPlugins的信息。
一个小提示:在使用JetWooBuilder时,尤其是在创建自定义的单个产品页面模板时。确保您已经至少有一个产品,以便能够看到您在自定义/样式设置过程中所做的每个更改的实时预览。还要确保在你的产品中添加关键属性,如价格、产品图片和库存。



发表回复