正在寻找简单的方法来构建和自定义您的WordPress网站?这就是拖放式WordPress页面构建器插件派上用场的地方。
WordPress 页面构建器允许您创建、编辑和自定义您的网站布局,无需编写任何代码。在本文中,我们将比较适用于 WordPress 的 6 个最佳拖放页面构建器。

为什么要为 WordPress 使用拖放页面构建器?
在创建博客时,许多初学者发现很难自定义他们的 WordPress 页面布局。
虽然许多高级 WordPress 主题都带有不同的页面布局,但对于不了解代码 (HTML/CSS) 的人来说,大多数主题都很难自定义。
这就是为什么用户经常问我们这样的问题:“我们如何让 WordPress 拖放?” 或者“是否有一个简单的 WordPress 拖放页面构建器?”
当我们与从Weebly切换到 WordPress或从Wix切换到 WordPress 的人交谈时,他们最常见的回答是:“我希望 WordPress 有一个拖放式网站构建器”。
嗯,有几个很棒的拖放页面构建器插件可用于 WordPress。它们允许您在 WordPress 中创建完全自定义的网站设计,而无需编写任何代码。
由于市场上有很多不同的 WordPress 页面构建器插件,我们决定对顶级 WordPress 页面构建器进行比较和排名,以便您可以选择适合您需要的解决方案。
我们比较这些 WordPress 页面构建器的标准是:易用性、灵活性和设计输出。
让我们来看看市场上最好的 WordPress 页面构建器。
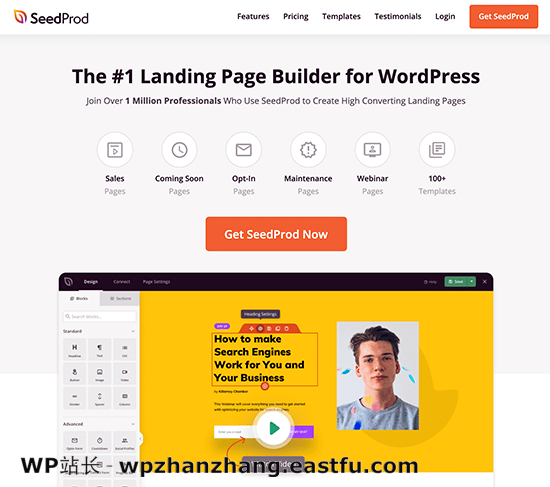
1.SeedProd

SeedProd是 WordPress 的高级拖放落地页面构建器插件。在我们看来,就速度和易用性而言,它是迄今为止市场上最好的 WordPress 页面构建器。
您可以从 100 多个漂亮的预制模板中进行选择,或者使用其易于使用的拖放式 WordPress 页面构建器(无需编码)创建完全自定义的布局。
落地页面、销售页面、感谢页面、网络研讨会注册页面、即将推出的页面、维护模式页面、404 页面等都有预建的模板。
与其他缓慢且臃肿的 WordPress 页面构建器不同,SeedProd 的构建考虑了网站速度。它确保您的页面是最快的,因此您可以在 SEO 中排名更高。
SeedProd 带有智能设计系统,因此您可以通过重复使用元素而不是重复工作来节省时间。您可以定义配色方案、保存字体组合、页面模板、自定义块、部分等。
它具有您期望从强大的页面构建器中获得的所有块和功能,例如选择表单、社交资料、倒数计时器、联系表单、按钮、各种内容块等。最好的是某些块甚至具有预制模板,因此您可以通过调整最喜欢的块模板(一键单击)来加快设计过程。
您可以使用他们的自定义域映射功能在 WordPress 中创建微型站点。代理机构使用它从单个 WordPress 安装管理多个客户的落地页面。
SeedProd 适用于所有流行的 WordPress 主题和插件。它还具有内置的订阅者管理功能,您可以轻松连接流行的电子邮件营销服务,例如MailChimp、ActiveCampaign、ConvertKit等。
超过 100 万用户正在使用 SeedProd 来制作更好的网站布局。
评测: SeedProd是市场上最快的页面构建器选项。它也是最实惠的。他们庞大的预建模板和专业模块库可以节省大量时间。自定义每个小细节的能力使其成为所有 WordPress 用户的完美解决方案。
2.Beaver Builder

Beaver Builder是一个流行的 WordPress 拖放页面构建器插件。
您可以快速熟悉他们的界面并开始使用他们的内置入门指南。
Beaver Builder带有实时拖放界面。只需将元素从右侧边栏中拖放到页面上,即可在添加更改时查看所有更改。您可以单击页面上的任何元素来编辑其属性。
有一些模块可以让你添加几乎所有你想要的东西,包括幻灯片、轮播、背景、内容块、按钮等等。
它还配备了 30 多个精心设计的落地页面模板,让创建令人惊叹的网站布局变得超级简单和超级快速。
我们发现 Beaver Builder 对初学者非常友好。
想知道它是否与新的 WordPress 版本兼容?是的。
Beaver Builder 已更新,可与新的 WordPress Gutenberg 编辑器一起使用。
评测: Beaver Builder是市场上流行的页面构建器选项。它带有预制模板,可帮助您入门。许多网络专业人士使用 Beaver Builder 创建他们的客户站点和自定义主题。
3. Divi

Divi是一个拖放主题和 WordPress 页面构建器插件。它非常易于使用,并为不同类型的网站提供 20 多种布局/模板。
与 SeedProd 和 Beaver Builder 类似,Divi Builder 是一个可视化的拖放页面构建器,一个真正的 WYSIWYG 编辑器(所见即所得)。
您可以直接单击您的页面并开始编辑所有更改的实时预览。您无需保存并单击预览即可查看您的新设计。
Divi 带有 46 个内容模块,您可以将它们拖放到布局中的任何位置。您可以将它们排列成 3 种类型、20种行类型,并使用其高级设计设置自定义每个元素。
使用 Divi,您可以在几分钟内创建您想要的任何类型的自定义页面布局。然后,您可以保存这些 Divi 布局,以备将来在您的网站上使用。您还可以将布局从一个 Divi 安装导出到另一个。
Divi Builder 插件是 Divi 主题的支柱,但它适用于任何其他 WordPress 主题。
最重要的是,Divi 有非常有吸引力的定价选项。只需一个价格,您就可以获得 Divi 主题、Divi 页面构建器插件以及所有其他Elegant 主题产品。
这意味着您可以使用 Divi 主题或在任何其他主题上安装 Divi Builder 插件。
评测: Divi是一个很棒的 SeedProd 构建器替代品。它具有强大的页面构建器,具有无限的设计可能性。他们的大量内容模块允许您创建您真正想要的任何类型的网站。他们的终身计划也使其成为市场上最优惠的交易之一。
4.Elementor

Elementor是另一个强大的拖放式 WordPress 页面构建器插件。
这是一个实时页面构建器插件,这意味着您可以在使用Elementor编辑时实时查看更改。只需从创建区域开始,然后选择每个区域的列数。
然后,您可以将小部件从左侧面板拖放到您的部分。Elementor 带有大量小部件,包括最常用的网站元素。
从基本的图像和文本小部件到高级手风琴、幻灯片、推荐、图标、社交媒体、标签等。每个小部件都有自己的设置。
Elementor 还可以让您添加由其他WordPress 插件创建的小部件。
不想建立自己的布局?
Elementor 附带许多现成的模板,您可以轻松地将它们插入到您的页面中。您可以简单地指向并单击以编辑页面上的任何项目、替换内容,然后就大功告成了。
评论: Elementor是一个流行的 WordPress 页面构建器插件。它易于使用,拥有庞大的扩展生态系统,并附带大量可用于构建自定义网站的模块/模板。代码输出效率不高,用户经常报告页面速度较慢。
5. Visual Composer 网站构建器

Visual Composer 网站生成器是一个用户友好的 WordPress 网站编辑器,可帮助您快速创建自定义网站布局。
它带有一个简单的拖放构建器、开箱即用的内容元素、专业模板以及许多强大的功能来制作网站。
与 SeedProd 和 Beaver Builder 类似,它还为设计网站提供了真正的前端编辑体验。但是你可以用这个插件做更多的事情。除 SeedProd 外,Visual Composer 是唯一允许您编辑落地页面所有方面(例如徽标、菜单、页眉、页脚、侧边栏等)的其他插件。
这就是团队决定将其称为网站构建器,而不仅仅是页面构建器的原因。
该插件具有强大的设计选项,可自定义页面上任何元素的外观。您可以轻松选择添加时尚背景,包括视差、渐变、幻灯片、轮播、放大/缩小、视频等。它还具有灵活的行和列,用于在您的站点上创建网格布局。
Visual Composer 适用于所有 WordPress 主题。这使您可以在不丢失使用 Visual Composer 创建的自定义布局的情况下切换主题。
它还包括对新 Gutenberg 编辑器、Google Fonts 和 Yoast SEO 的支持。
Visual Composer 是为专业人士设计的,他们对细节的关注显而易见,例如记住您的颜色选择,这使您可以轻松地使用相同的调色板在整个设计中保持一致性。
评论: Visual Composer是一个非常适合初学者创建网站的插件。它以简单的方式为网站制作提供了强大的功能。使用真正的前端拖放编辑器,网站编辑变得非常简单。该界面与典型的 WordPress 插件有点不同,因此新用户可能会感到疏远。
6. Themify Builder

Themify是一个流行的 WordPress 主题商店,它提供一个内置的 Themify 构建器插件,其中包含所有 WordPress 主题。对于其他非 Themify WordPress 主题,您可以获得 Themify Page Builder 插件。
这个简单且高度直观的页面构建器附带了几个随时可用的模块,您可以将它们添加到您的页面或帖子中。其中许多模块通常要求您安装单独的 WordPress 插件。
该插件包括 40 多种预先设计的布局,适用于健身房、餐厅、作品、音乐、摄影以及在线商店等不同行业。
您可以一键导入布局,更改其内容,并在几分钟内构建一个很棒的落地页面。
Themify Builder 允许您从管理区域和实时站点编辑页面。通过实时编辑,您可以准确地看到您的更改将如何在网站上显示。
除此之外,Themify Builder 还带有即用型布局,您可以快速将其应用到您的页面。
评测: Themify Builder是一个可靠的 WordPress 页面构建器插件。虽然构建器具有前沿功能,但学习曲线可能会让新用户感到沮丧。
最后的想法:最佳拖放式WordPress页面构建器插件
当我们比较不同的拖放 WordPress 页面构建器时,一件事变得非常清楚。SeedProd、Beaver Builder和Divi显然是前 3 个选择。
Visual Composer和Elementor Pro是其他出色的替代品,它们提供完整的拖放式 WordPress 页面构建器。
如果您不介意花一点钱来获得市场上最好的解决方案以及有保证的支持,那么请选择这些选项中的任何一个,您不会后悔的。
如果我使用新的 WordPress 块编辑器,我还需要页面生成器吗?
最近有很多用户问我们这个问题。
WordPress 块编辑器(也称为古腾堡)作为新的默认 WordPress 编辑器正式推出。新编辑器使用块作为内容元素来创建页面和帖子。
从表面上看,块编辑器看起来类似于上面的一些 WordPress 页面构建器。

因此,在 WordPress 上有关于古腾堡和页面构建器的热门讨论。
古腾堡是页面构建器吗?古腾堡块编辑器是否取代了 WordPress 页面构建器?而且,如果我使用的是新的 WordPress 块编辑器,我还需要页面构建器吗?
嗯,前两个问题的答案是“不,还没有。”
而且,是的,如果您想要一种简单的方法来创建完全自定义的 WordPress 设计,您将需要一个页面构建器。
目前形式的古腾堡与这些“真正的”WordPress 页面构建器插件提供的强大功能不匹配。
您可以在 Gutenberg 中使用CSS Hero 之类的插件,并且可能无需使用真正的页面构建器就可以解决问题,但这完全取决于您的需求。
很多读者都喜欢使用CSS Hero来快速轻松地定制网站。
我们希望本文能帮助您找到最适合您网站的 WordPress 拖放页面构建器插件。您可能还想查看我们的比较,以找到最好的5个最好的WordPress会员插件和5个最好的WordPress电商插件比较。

