这是一个案例研究,解释了如何使用 WP Rocket 插件加速WordPress网站。
这篇文章回顾了 WP Rocket,您可以深入了解该插件并查看它的运行情况,查看使用的确切设置及其对WordPress 速度的实际影响。
在这个实验中使用了一个客户的网站(为了保护他们的隐私,域名已被删除)。作为他们工作的一部分,一直在调整他们的页面搜索引擎优化,但在页面加载速度方面一直遇到困难。
这通常会责怪缓慢的网站托管。但是这个客户已经使用一个快速(而且相当昂贵)的半专用主机和 Cloudflare!
为寻找快速解决方案,我们决定尝试 WP Rocket。在这篇WP Rocket评测文章中,您将了解WordPress速度为何如此重要,并了解用来测量页面速度、设置 WP Rocket 以及它如何使WordPress网站更快的确切方法。
仅使用WP Rocket 插件就将页面加载时间缩短了 1 秒,并使第一个字节的时间快了 13 倍!

WP Rocket是什么?
WP Rocket是一个WordPress 速度优化缓存插件,由 Jonathan Buttigieg 和 Jean-Baptiste Marchand-Arvier 在 2013 年创建。

根据他们的网站,该插件目前在超过 500000 个 WordPress 网站上使用。
它缓存和压缩您的网站以帮助提高性能并减少页面加载时间。
该插件最大的卖点之一是其一键式功能 – 您无需了解任何编码即可获得结果。
为什么页面速度很重要?
您的 WordPress 网站需要速度快。为什么?因为人们对缓慢的网站感到恼火。谁想在您的网站加载时等待?
如果您的 WordPress 网站速度很慢,人们可能会退出或转到另一个网站。你失去了一个客户!还可能更糟 – 谷歌和百度将您的搜索结果 SERP 排名降低,因为它知道访客跳出了页面,并且可以判断您的网站有多慢。
是的,页面速度现在是谷歌和百度的排名因素。
如果您使用共享主机或低 RAM(1 GB 或 2 GB)主机,那么您必须积极确保 WordPress 尽可能优化,以确保良好、一致的速度。
如何测试您的 WordPress 网站的速度
我在我客户的网站上使用pagestest.org进行了速度测试,以查看它的表现。

您可以在运行测试之前修改许多变量。我建议将位置设置为您收到最多流量的地方。
您可以选择一个浏览器(我选择了Chrome,因为它最受网站用户欢迎),然后选择网络连接速度。如果您的网站获得大量移动流量,请选择 3G – 要全面测试您的网站,您需要了解它对于互联网连接最差的用户的性能如何。
我建议测试内部页面(或您网站上最受欢迎的页面)以获得具有代表性的结果。
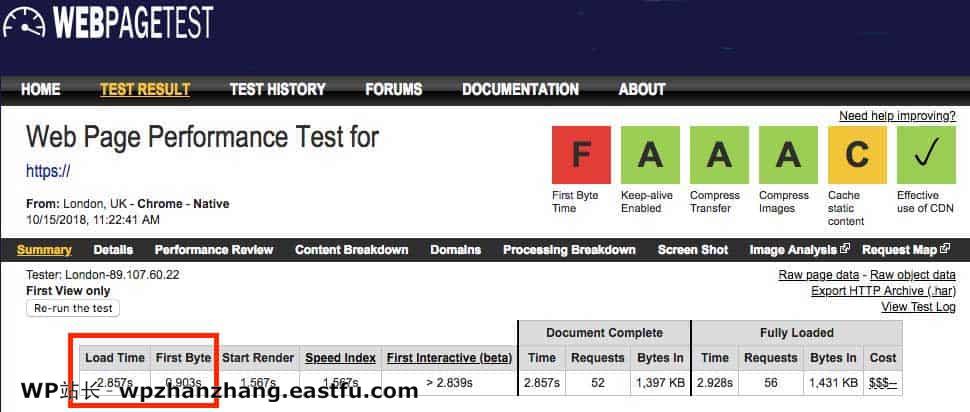
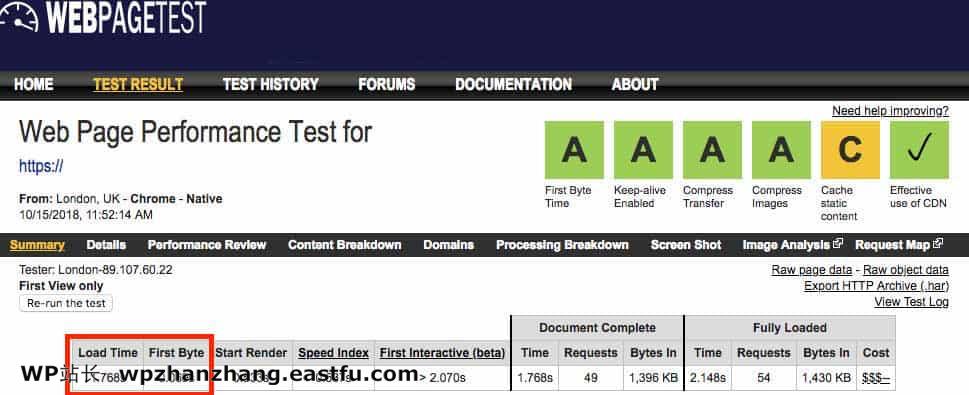
你可以从上面的截图中看到,webpagetest 会给出一堆从 A 到 F的等级 — 它们可能看起来很酷,但实际加载时间更重要。
我喜欢检查加载时间(2.857),它代表加载所有页面功能所需的时间(完全加载会稍高一些,因为它还包括分析脚本等附加文件)。
我还查看了第一个字节(也称为 TTFB – 第一个字节的时间)。TTFB表示服务器发送第一个数据字节所用的时间。缓慢的 TTFB 通常意味着您的服务器速度较慢,或者您的 WordPress 数据库性能不佳。
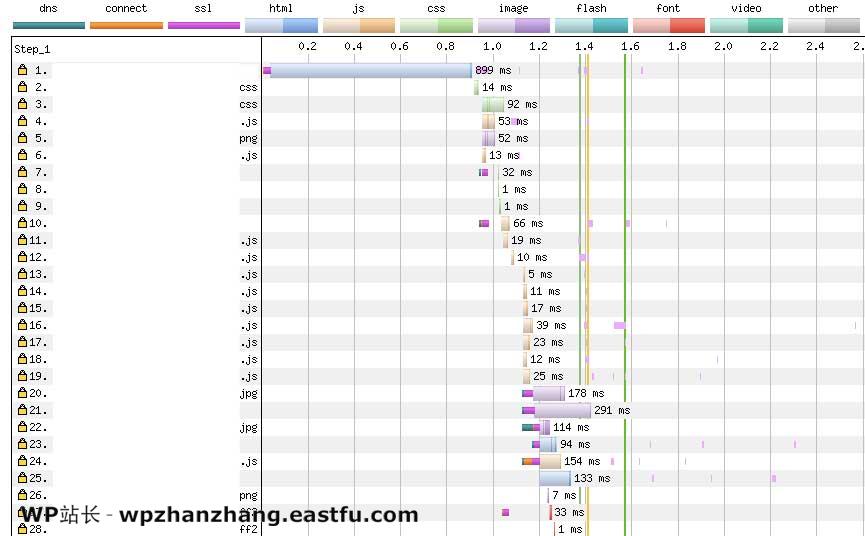
为了获得更多数据,我查看了瀑布视图。

瀑布视图将页面的加载时间分解为每个单独的元素。由于颜色编码键,您可以轻松查看元素类型(html、css、图像等)。
你可以从上面的截图中看到,我测试的页面上加载最慢的元素是图像。
在进行更改之前备份您的网站!
在进行任何调整之前,我备份了整个 WordPress 网站。这是我在安装任何插件或更改代码之前总是采取的重要步骤。相信我,这比以后尝试回溯要容易得多。
如何安装 WP Rocket
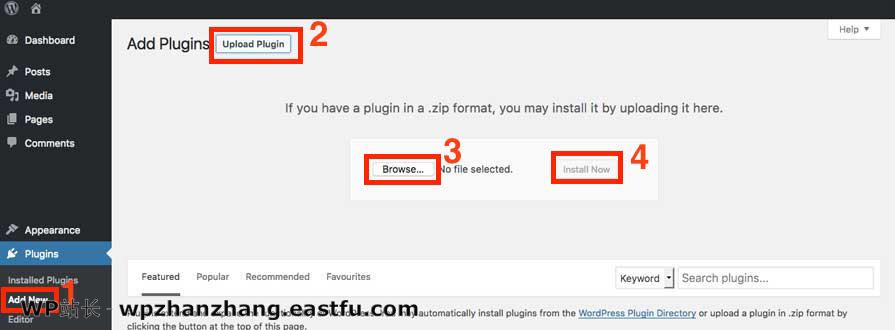
登录您的 WordPress 网站并导航到插件 -> 添加新并单击上传插件。

单击“浏览”,选择 WP Rocket zip 文件,然后单击“立即安装”。
就这么简单。
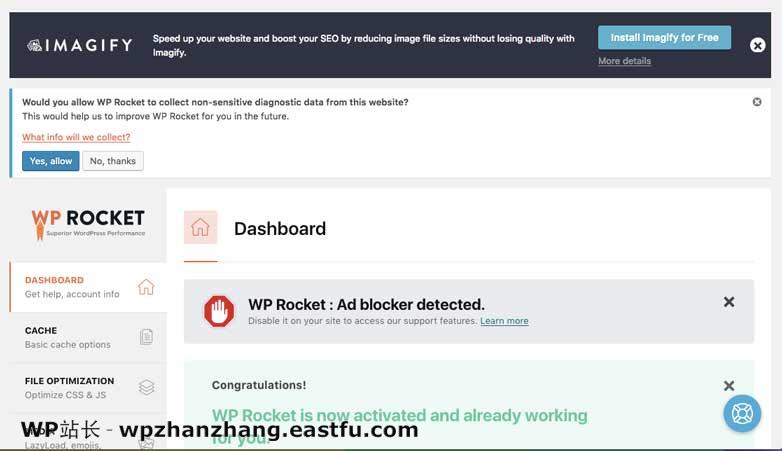
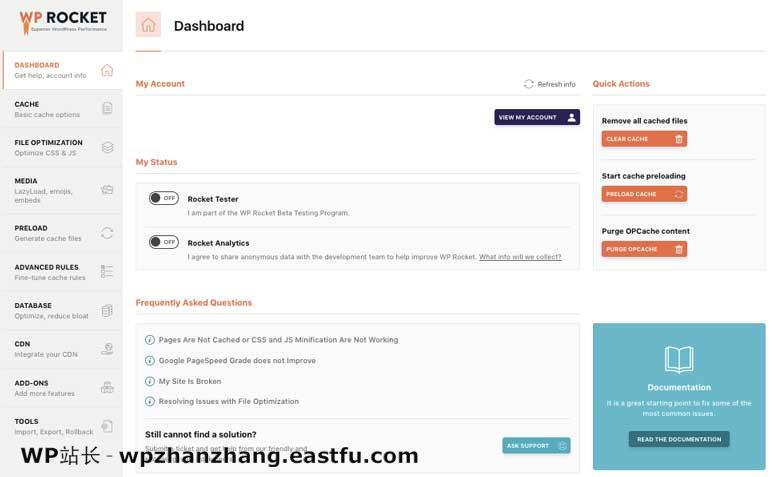
安装后(需要几秒钟),您将看到WP Rocket 仪表板:

好消息是,该插件已经可以运行了!
有一些通知可以取消,也可以选择通过。
WP Rocket 还有一个名为 Imagify 的图像优化服务,他们通过这个插件做广告。
如何使用 Cloudflare 设置 WP Rocket
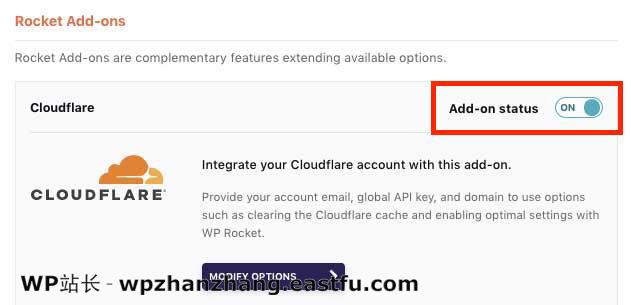
从WordPress 管理面板上的WP Rocket 仪表板,转到“附加组件”并将 Cloudflare 附加组件设置为“开启”。

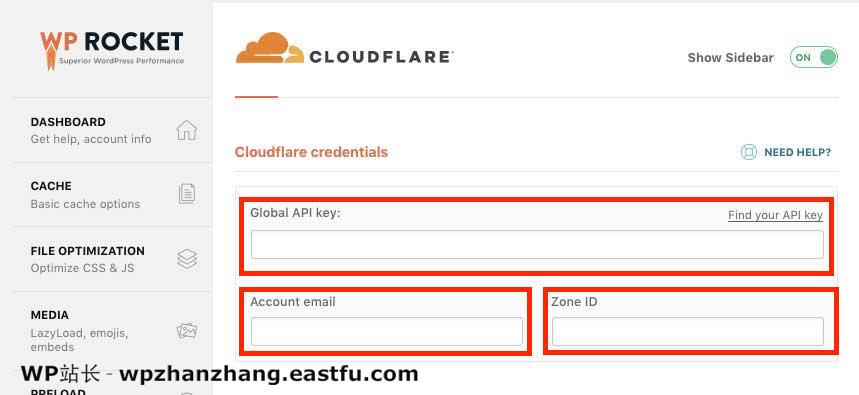
您需要为插件添加 3 个数据以与 Cloudflare 同步:

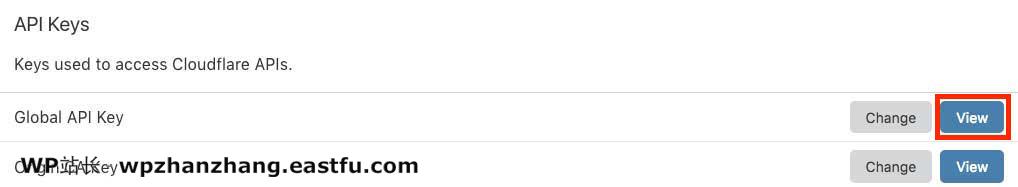
全局 API 密钥:通过登录您的 Cloudflare 帐户来获取。导航到“我的个人资料”,然后向下滚动到 API 密钥并单击“查看”。您必须重新输入您的帐户密码,并且可能需要进行验证码才能获取 API。

帐户电子邮件:您在 Cloudflare 帐户中使用的电子邮件地址。
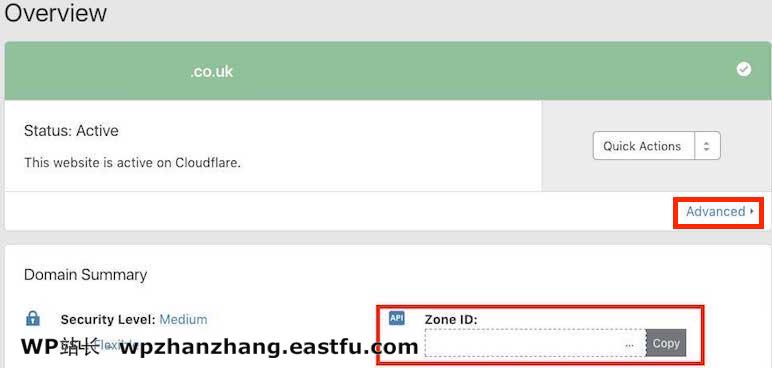
区域 ID:您可以在 Cloudflare 的主网站概览面板上找到它——单击“高级”,区域 ID 将显示在下方。

提示:现在您已将 WP 与 Cloudflare 同步,不再需要使用 Cloudflare 插件 — 您可以直接从 WP Rocket 管理 Cloudflare。
我的自定义 WP Rocket 设置
为了获得最佳效果,我还对WP Rocket 的设置进行了以下更改。它们是可选的,您可以使用它们来查看什么可以在您的站点上为您提供最佳速度。
这是主要的设置面板;在左侧的选项卡中找到您需要修改的设置。

缓存设置
这些设置课保持原样。
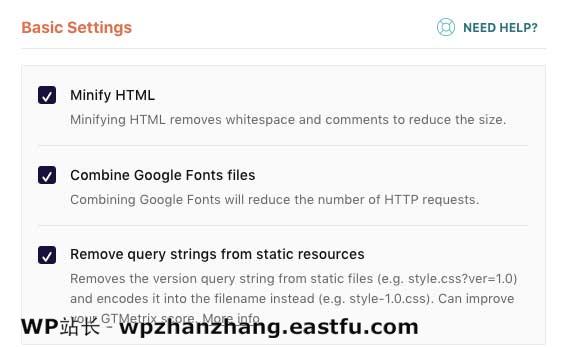
文件优化设置
缩小 HTML – 开启
合并 Google 字体文件 – 开启
从静态资源中删除查询字符串 – ON

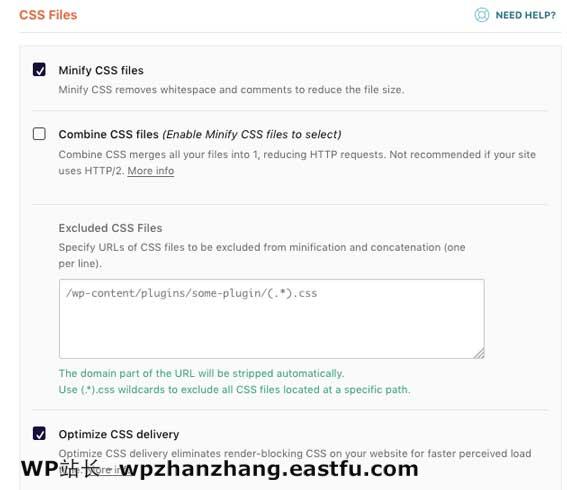
缩小 CSS 文件 – 开启
优化 CSS 交付 – 开启

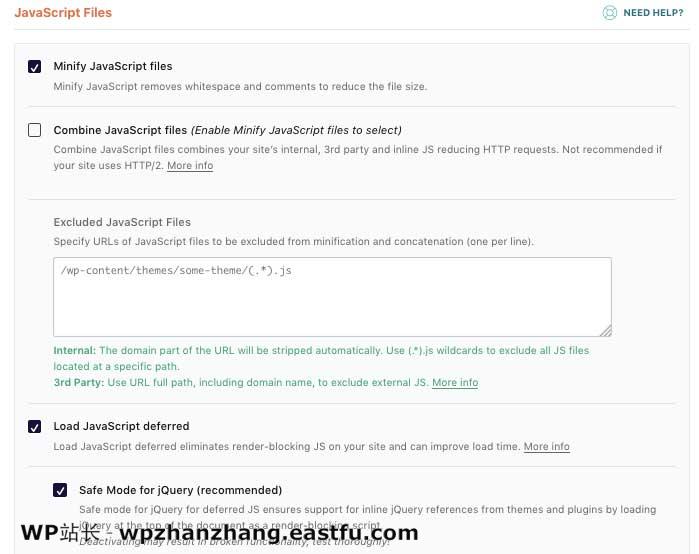
缩小 JavaScript 文件 – ON
延迟加载 JavaScript – ON

对于使用 HTTP/2 的站点,WP Rocket 不建议结合使用 CSS 或 javascript。如果您不确定您的站点是否使用 HTTP/2。
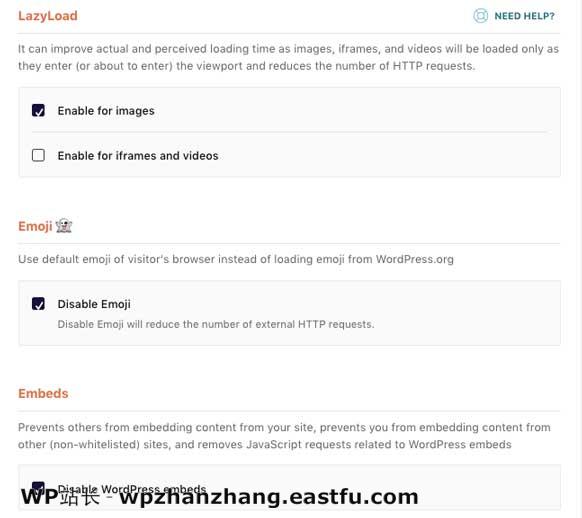
媒体设置
图像的延迟加载 – 开启
禁用表情符号 – 开
禁用 WordPress 嵌入 – 开启

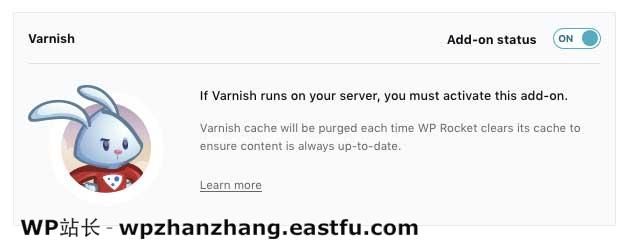
如果您的主机使用Varnish(加速 HTTP 请求的服务器软件),那么您需要激活 Varnish 插件。

如果您不知道您的托管服务提供商是否在服务器上使用 Varnish,请直接与他们联系或查看他们的文档,通常很清楚。
您可以导出/导入设置 — 如果您打算在多个网站上使用该插件,这是个好主意。
清理 WordPress 数据库
除了上一节详述的缓存设置之外,我还使用了WP Rocket来快速清理WordPress数据库。
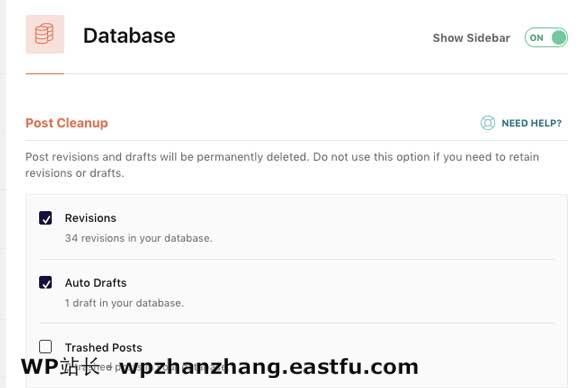
数据库设置
删除修订 — 这将删除 WordPress 自动保存的旧部分帖子。
删除自动草稿 – 不言自明!

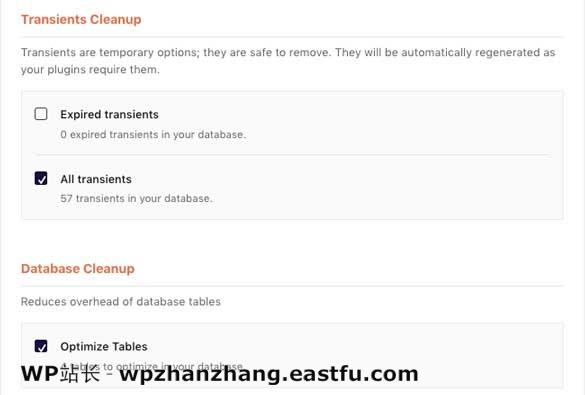
瞬态清理 – 清理内存中的临时存储。这将根据需要重新生成,但可以很好地清除旧/几乎不使用的插件中的垃圾。
优化表 – ON

结果
WP Rocket有效吗?
我清除并重建了缓存,然后使用与以前相同的设置重新运行网页测试。
结果如下:

哇,看看那个TTFB速度!
在购买、安装和设置 WP Rocket 的 20 分钟内,网站加载时间从 2.9 秒缩短到 1.8 秒。
第一个字节的速度提高,甚至进一步,从0.9秒降低到0.069。那快了 13 倍。
这是一个前后图形,因此您可以轻松看到 WP Rocket 的效果:

结果令人印象深刻。
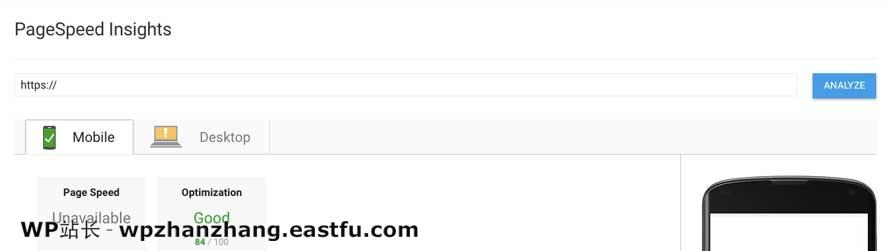
该网站还从Google 的 PageSpeed 洞察中获得了良好的移动优化得分(84/100) :

桌面性能评分为 73/100,但该站点主要针对移动设备进行了优化。
老实说,PageSpeed 洞察分数比其他任何东西都更像是一种虚荣指标。是的,吹嘘它很好,但真正重要的是页面加载时间。
改进空间
理想情况下,想让网站加载得更快(如果可能,不到 1 秒)。可以从webpagetest的瀑布视图中看到,可以通过优化网站上的图像来做到这一点(它们非常大并且在外部托管)。
WP Rocket 对网站上的图像无能为力(任何其他插件也不能,因为它们是在站外托管的),但可以手动完成(通过设置 CDN 来托管图像,或将它们导入网站然后优化小文件大小)。
持续速度维护
随着时间的推移,您的网站可能会再次变慢,因为数据库中堆满了垃圾。
WP Rocket 可让您自动执行后期清理和数据库优化功能以定期运行,因此即使您不经常登录 WordPress 网站,事情也会保持快速。
对于在客户端站点上使用插件,此功能至关重要,因为客户无需执行任何操作,WP Rocket 将自动保持优化。
最终总结:WP Rocket 值得吗?
简短的回答是:是的!
花费 39 美元和 20 分钟,可显著加快 WordPress 网站的速度,并设置了自动优化,使其在没有人参与的情况下保持快速运行。
所以,是的,我建议使用WP Rocket来加快 WordPress 网站的速度。
唯一可能不需要的人是可以自己手动执行调整的开发者,或者使用启用了复杂服务器端缓存的主机的任何人。


