Gutenberg编辑器现在已经非常好用了,但随WordPress核心版本发布的Gutenberg功能总是比最新的Gutenberg插件慢几个版本。所以我们以后会多发布些介绍Gutenberg编辑器的文章。
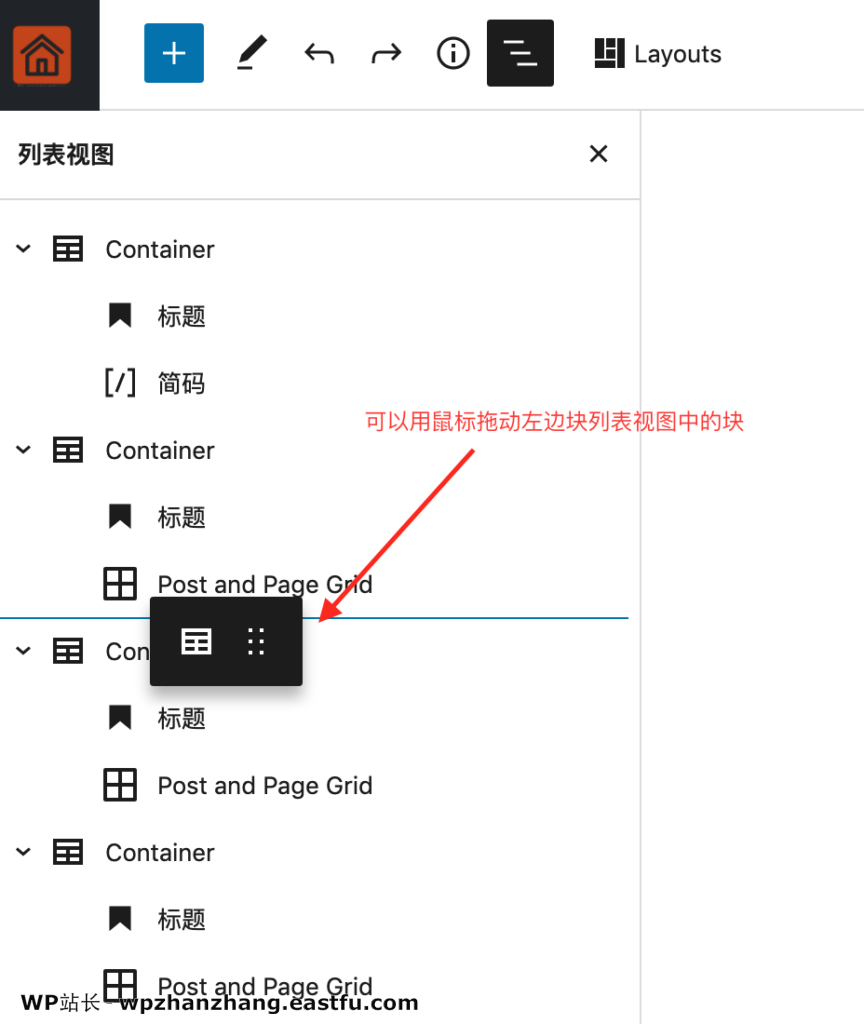
例如Gutenberg 11.2有一个在块的树视图里拖动块的功能很方便,有利于页面排版,但随最新的WordPress 5.8发布的块树视图是不能拖动的,不利于用块进行排版。
就用我们WP站长首页(由Gutenberg编辑器+Genesis Blocks Pro设计)来说,左边的块列表可以拖动对块排版来说真的太方便了,否则要在页面中在块的顶部拖放,很难定位准确。

自Gutenberg 古腾堡 11.2 发布以来已经过去了两周,新的Gutenberg古腾堡 11.3版本又发布了。此更新包括插入器性能改进、块尺寸的新控件,以及如何处理精选帖子图像的一些增强功能。
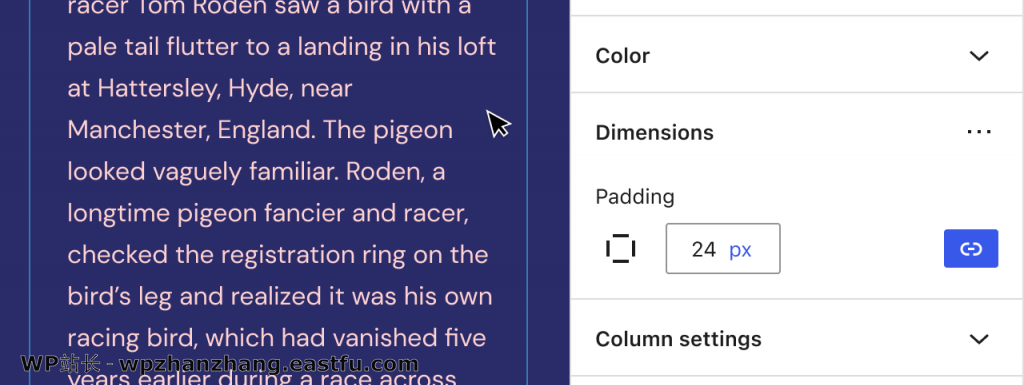
Gutenberg 古腾堡 11.3新尺寸面板
这个新的尺寸面板取代了间距面板,让我们可以更深入地控制支持的间距、大小和其他相关的样式选项。它还提供了自定义您想要显示的内容的功能。这是一个很好的补充,它建立在跨块的整体维度控制工作之上。

块插入器性能改进
块插入器的性能得到了很大的提升!享受快速轻松地搜索和插入块的乐趣。

特色图像块的尺寸控制
现在为特色图像块提供了新的高度、宽度和缩放控件,使其与图像块具有更大的同等性。通过允许更多布局选项,此更改在很大程度上影响了 Query Loop块。
可重用块和模板部件的新图标
现在可用于可重用块和模板部件的新图标使它们更易于识别和更直观地交互。
增强功能
- 块库
- 按钮:添加填充块支持。
- 发布特色图片:添加基本尺寸控件。
- 模板部件:为可重复使用的块和模板部件尝试新图标。
- 块模式
- 在标题上添加翻译上下文。
- 块编辑器
- 为内部链接启用丰富的预览。
- 组件
- 添加新的颜色选择器。
- 推广
ItemGroup。 - 打磨分段控件的焦点样式。
- 调整附加器边距。
- 更新小吃店以使用成帧器运动而不是反应弹簧。
- 使用更新的范围样式。
- CSS和样式
- 减少重置和经典样式的特异性。
- 文档设置
- 在永久链接 slug 字段中禁用拼写检查和自动完成。
- 全局样式
- 尺寸面板:添加新的工具面板组件并更新间距支持。
- REST API
- 通过修改URL详细信息 REST API 端点的UA 字符串,提高获得丰富链接预览的可能性。
- 网站编辑
- 添加错误边界。
- 模板编辑器
- 模板模式:将忙碌状态添加到模板创建模式。
- 小工具编辑器
- 向小部件屏幕添加错误边界。
Bug修复
- 无障碍
- 修复一些 JAWS 错误。
- 块库
- 按钮:修复选择时按钮块的对齐方式。
- 图像:修复了空数组的 canInsertCover 未设置为 false 的问题。
- 查询分页号:修复第一页的链接。
- 块API
- 尺寸支持:将尺寸块支持切换回使用间距键。
- 块编辑器
- 关闭块插入器会减少块类型的印象。
- 修复经典主题中块追加器的位置。
- 使用可拖动芯片修复定位差异。
- 遇到超长链接文本时,强制链接文本在链接UI 中换行。
- 改进 LinkURL 菜单的显示并修复间距。
- 如果数据可用,仅显示图像和描述的丰富预览。
- URL 详细信息:在解析与协议相关的图标 URL 时避免PHP通知。
- 组件
useBreakpointIndex: 将resize事件侦听器附加到window而不是document.- 组件:修复自定义渐变选择器上的 RTL。
- FontSizePicker:当初始值为数字时使用数字值。
- FormTokenField:当 maxLength 值被命中时避免错误。
- CSS 和样式
- 修复导航块占位符预览标记。
- 全局样式
- 避免呈现重复的元素样式表。
- 修复具有多个选择器的块的预设。
- 修复全局样式瞬态键冲突。
- 元盒
- 修复 Safari 13 元框与内容重叠的问题。
- 导航编辑器
- 创建新菜单时避免反应警告。
- 修复导航编辑器菜单位置 UI 的回归菜单选择下拉占位符值。
- 网站编辑
- 修复站点编辑器在 Firefox 中中断的问题。
- 帖子编辑器
- 编辑:更安全的是PreviewingPost检查。
- 模板编辑器
- 仅向具有正确功能的用户显示发布模板操作。
性能
- 块库
- 提高图像块的渲染/更新性能。
- 不要将来自
theme.json.
- 块编辑器
- 惰性呈现插入器搜索结果。
- 插入器中的延迟渲染块类型。
- 解析
- 通过删除自动自定义类名处理来提高解析器的性能。
- 帖子编辑器
- 重构 HierarchicalTermSelector,使其不会导致不必要的术语加载。
- 模板编辑器
- 模板模式:从模板数据选择器中删除“per_page”参数。
实验
- 全站编辑
- 站点编辑器:实现设置对象过滤器。
- 模板部分选择弹出框 – 可见性的小样式更新。
- 模板部件占位符 – 向创建流程添加标题步骤。
- 导航块
- 导航:修复导航块 appender invalid html。
- 启用从导航块中的导航链接块中删除链接的功能。
- 修复导航边距折叠。
文档
- 手册
- 添加文档以禁用块模式的远程调用。
- 添加缺少的逗号。
- 添加有关块属性的更多详细信息。
- 在 add_theme_support 文档代码中添加空格。
- 更正文档中的拼写和语法。
- fix:
supports.color.gradients是复数。 - 修复:文档中的链接断开以阻止支持机制。
- 更新文档以反映功能分组的新自动化流程。
- 链接修复:块编辑器侧边栏教程。
- 图书馆
- 修复gutenberg_resolve_template() 返回文档。
- 修复过滤器文档中“查询”的拼写错误。
- 套餐
- PHP 中 rest_endpoints 过滤器的示例。
代码质量
- 块库
- 站点徽标:使用 getMedia 速记。
- 特色图片:使用 getMedia 速记。
- 搜索块:从图标按钮和抛光 css 中删除了组件类。
- 组件
- 组件 utils:
rtl()返回类型、rtl.watch()实用程序。 - InputControl 到 TypeScript。
- 使用
__unsafe_useEmotionCache中的useCx钩。
- 组件 utils:
- 核心数据
- 弃用 getAuthors 以支持 getUsers。
- 全局样式
- 不再从
experimental-theme.json. - 删除实验前缀并重命名
theme.json文件。
- 不再从
- 帖子编辑器
- 使用hooks 将MetaBoxesArea 重构为功能组件。
- 脚本
- 修复格式更改消息中的错字。
工具
- 测试
- 添加搜索性能度量,并使其他度量更加稳定。
- 加载编辑器时避免重复解析内容。
- Block Hierarchy Navigation 等待该列突出显示。
- 小部件编辑器:尝试修复片状定制器检查器测试。
- 构建工具
- 可读JS资产插件:修复 webpack 5 支持。
- 脚本:使用 cssnano 通过 build.js 来最小化 CSS 文件。
- 脚本:Webpack 配置更新以最小化 CSS。
- 脚本:将 webpack 更新到 v5(尝试 2)。
- 脚本:在 webpack 5 配置中为目标添加缺少的回退。
- ESLint
- linting import 语句时包括 .jsx 扩展名。
- GitHub贡献者模板
- 更新错误问题模板以使用表单。
- 插入
- 插件:修复
jsdoc/check-line-alignmentESLint 警告。 - #33331 中
function_exists()引入的正确检查错字。
- 插件:修复
性能基准
以下基准比较了一个特别大的帖子(~36,000 字,~1,000 块)与上一个版本的性能。如此大的帖子并不代表平均编辑经验,但足以发现性能变化。
| 版本 | 加载时间 | 按键事件(打字) |
| 古腾堡 11.3 | 7.23s | 38.57ms |
| 古腾堡 11.2 | 7.82s | 37.89ms |
| WordPress 5.8 | 7.99s | 41.44ms |
希望本文有助于您了解古腾堡编辑器 11.3版本的最新功能,您也许还想看看WordPress 5.9开发周期,了解WordPress 5.9的大概开发计划。