读者经常问我们如何在他们的网站上添加倒数计时器。倒数计时器是在您的网站上建立预期、兴奋和创造 FOMO 效果的好方法。
有很多不同的WordPress 倒计时插件可以让您创建倒数计时器,那么您应该使用哪一个呢?
在本文中,我们将分享适用于 WordPress 的最佳倒计时插件,并解释每个插件的主要功能。

什么是倒数计时器插件以及何时需要它?
倒数计时器插件允许您显示倒计时到特定时间或日期的计时器。
聪明的营销人员使用倒数计时器来激发客户的兴趣并在他们的客户中营造一种紧迫感。它可以帮助他们利用 FOMO 效应来提高转化率。
有许多 WordPress 插件可让您向网站添加倒数计时器。这些倒数计时器可以分为两组:
1. 普通倒数计时器
普通的倒数计时器,有时也称为静态或固定的倒数计时器,是大多数人在想象计时器时所想到的。
这个计时器倒计时到某个固定点。这可能是网站的推出、销售的结束或其他活动。
倒计时时钟的端点对每个人都是相同的,并且不会根据查看它的人而改变。
常青计时器
常青倒数计时器,有时称为动态倒数计时器,特定于每个用户。
当此人到达您的网站时,它开始倒计时。例如,他们可能有 4 小时的时间来享受特别优惠。
这可能是一种强大的营销技巧,因为它可以让您产生紧迫感。
请注意,大多数 WordPress 插件旨在运行正常的倒数计时器,只有一些插件可以让您运行常青计时器。
让我们来看看一些最好的 WordPress 倒计时插件。
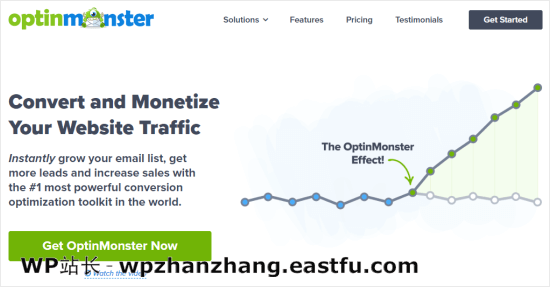
1. OptinMonster

OptinMonster 是一个强大的 WordPress 弹出窗口和潜在客户生成插件。它允许您将放弃的网站访问者转换为订阅者和付费客户。
使用 OptinMonster,您可以创建静态和常青计时器。您可以根据需要制作任意数量的计时器,并且您可以在不同的页面上使用不同的计时器。
您可以通过多种方式使用 OptinMonster 定位倒数计时器。最好的方法之一是使用固定在页面顶部或底部的浮动栏。这样,它始终保持可见。
OptinMonster 有关于如何创建和自定义倒数计时器的完整说明。
这是我们使用 OptinMonster 插件创建的倒数计时器:

注意:您需要 OptinMonster 的 Pro 计划或更高版本才能使用倒数计时器。
它们允许您在弹出窗口、浮动栏、全屏欢迎垫、滚动框和内联小部件上添加倒数计时器。
最重要的是,您可以根据用户的位置、他们所在的页面、他们从哪里访问等等来个性化计时器。
2. SeedProd

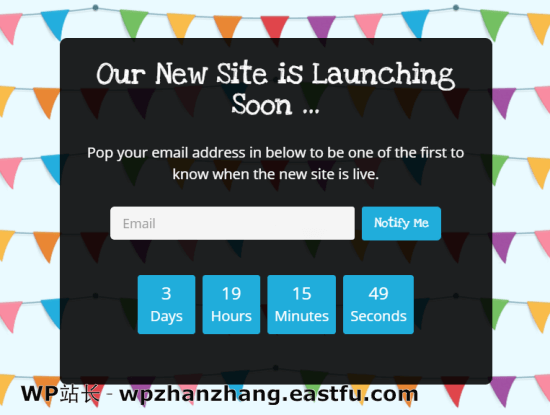
如果您想为您的网站提供一个“即将推出”的页面,SeedProd 插件是一个不错的选择。它可以让您轻松设置一个特殊的登陆页面,并将您的网站置于即将推出或维护模式。
使用此插件,您将创建一个普通计时器,为每个人倒计时到同一点。这通常是您的网站启动的那一天。你不能用它来创建一个常青计时器。
SeedProd 的一项非常聪明的功能是,您可以将站点设置为在计时器结束时立即启动。您不必记得自己手动完成。将倒数计时器添加到您的页面或对其进行编辑时,只需打开“自动启动”功能即可。
这是我们使用 SeedProd 的 Coming Soon Page Pro 插件创建的倒数计时器:

3.Countdown Timer Ultimate 倒数计时器终极版

如果您想创建一个普通的倒数计时器,倒数计时器 Ultimate 是另一个不错的选择。这是一个简单的插件,无法显示特定于单个站点访问者的常青计时器。
您可以使用 Countdown Timer Ultimate 制作任意数量的倒数计时器,并且您可以在一定程度上自定义它们的外观。
这是我们使用 Countdown Timer Ultimate 插件的免费版本创建的倒数计时器:

pro 插件为您提供更高级的选项。这些包括能够在倒计时结束时显示特定文本和额外的设计功能。
4.Countdown Builder 倒计时生成器

Countdown Builder 是一个简单的倒数计时器,内置了多种不同的样式。其中包括圆形倒计时、翻转时钟倒计时,甚至是即将推出的页面。
您可以通过选择“倒计时”块(在“小部件”下)将计时器放置在 WordPress 块编辑器的帖子或页面中。您还可以选择在特定帖子或页面上自动显示它。
这是我们使用它创建的计时器:

如果需要,您可以详细编辑时钟的外观,更改字体大小、标签和动画样式等内容。你不需要用 CSS 来做到这一点。有一个内置的编辑器。
使用专业版,您可以添加电子邮件注册、提前安排计时器、在移动设备上显示/隐藏计时器等。专业版的价格从 19.99 美元起,具体取决于您想要的功能。
5.Evergreen Countdown Timer 常青倒数计时器

Evergreen Countdown Timer 可让您创建常青倒计时,正如您从其名称中所期望的那样。您也可以使用它来创建正常的倒计时。
您可以选择插件如何通过 cookie 或 IP 地址来检测访问者。
要将计时器添加到您的页面,您需要输入一个短代码。您可以简单地从倒数计时器设置的管理器部分复制并粘贴它。
一旦您的计时器达到零,您就可以自动将访问者重定向到您选择的 URL。例如,如果您正在倒计时新课程的启动,您可以将它们发送到注册页面。
这是我们使用 Evergreen Countdown Timer 插件创建的计时器:

该插件有一个专业版,它为您提供了许多额外的选择。它还可以让您为计时器选择更多颜色,而不仅仅是黑色或白色。
使用专业版,您可以为可用的“位置”(例如座位或门票)提供倒计时。如果您为付费网络研讨会或其他现场活动出售场地,这可能会很有效。
6.WordPress Countdown Widget WordPress 倒计时小工具

WordPress Countdown Widget 是一个具有拖放界面的免费插件。您可以使用它在您的站点上创建多个计时器。
该插件允许您使用短代码在侧边小部件、帖子或页面中添加倒数计时器。该插件的网站有使用短代码的完整说明。
与其他插件不同,该插件还提供“倒计时”计时器,您的计时器从过去的某个时间点开始计数,而不是倒计时到未来的某个时间点。
例如,您可以创建一个插件来显示历史事件(例如名人的诞生)已经过去了多长时间。
您甚至可以使用它来显示自您的公司成立或您开始博客以来已有多长时间。这是我们创建的示例:

7.HurryTimer 快点计时器

HurryTimer 的免费版本可让您创建常青计时器和常规计时器。常青计时器使用 cookie 和 IP 检测来向每个用户显示正确的计时器。
您还可以设置计时器以在两个固定日期之间运行倒计时。如果您想提前为即将到来的销售做好准备,这将非常有用。
该计时器适用于 WooCommerce,但您不必运行 WooCommerce 即可使用它。如果需要,您可以在同一页面上多次显示计时器。
这是我们使用 HurryTimer 创建的计时器:

如果您有专业版,则可以设置重复计时器。这是一个根据您指定的规则运行的计时器。例如,您可以有一个显示运输截止时间的计时器。
使用专业版,您还可以创建一个贴在屏幕顶部或底部的公告栏,以保持您的计时器可见。
我们希望本文能帮助您了解 WordPress 的最佳倒计时插件。您可能还对我们的7个最好的拖放式WordPress网站页面构建器比较以及我们2021年40个最佳免费WordPress主题感兴趣。



发表回复