当您坐下来观看足球比赛时,您从一英里外都很容易看到超级巨星。
时尚而精致的比赛让他们与众不同,并且比赛的结果经常改变。球迷和经理们都喜欢他们,因为当他们踢球时,他们处于绝对最佳状态。
这同样适用于音乐界的巨星。通常,他们投入工作,用热门歌曲为我们唱歌,然后继续。明星是他们行业的大师,将我们的想象力推向极限。
就像今天评论的主题WP Grid Builder一样。
这是一个入门指南: 我们知道构建网格布局不适合胆小的人,初学者更是如此。即使对于相当有经验的用户来说,这也是一项具有挑战性的任务。
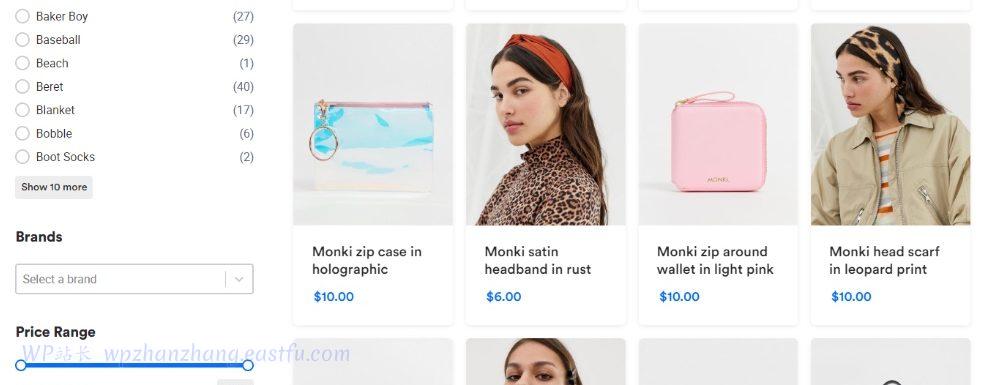
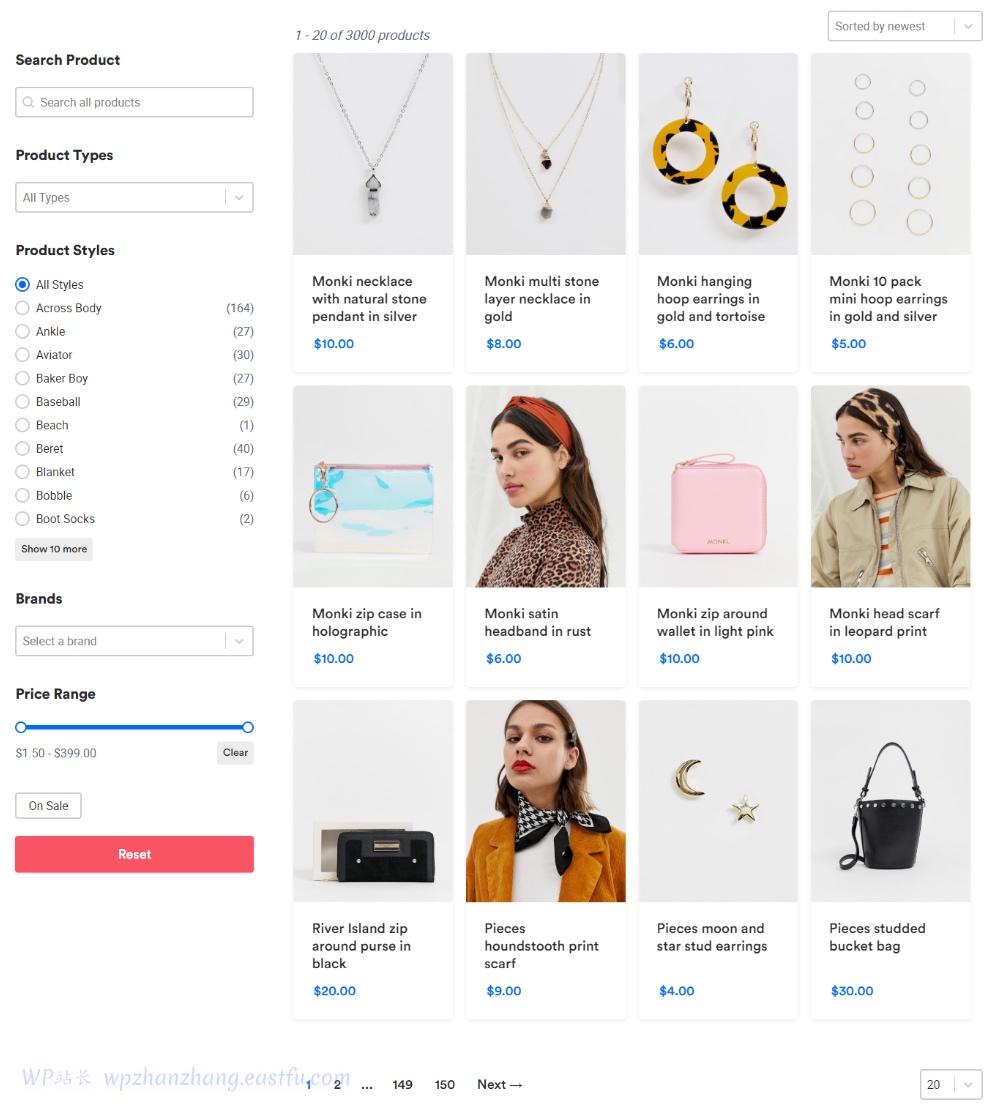
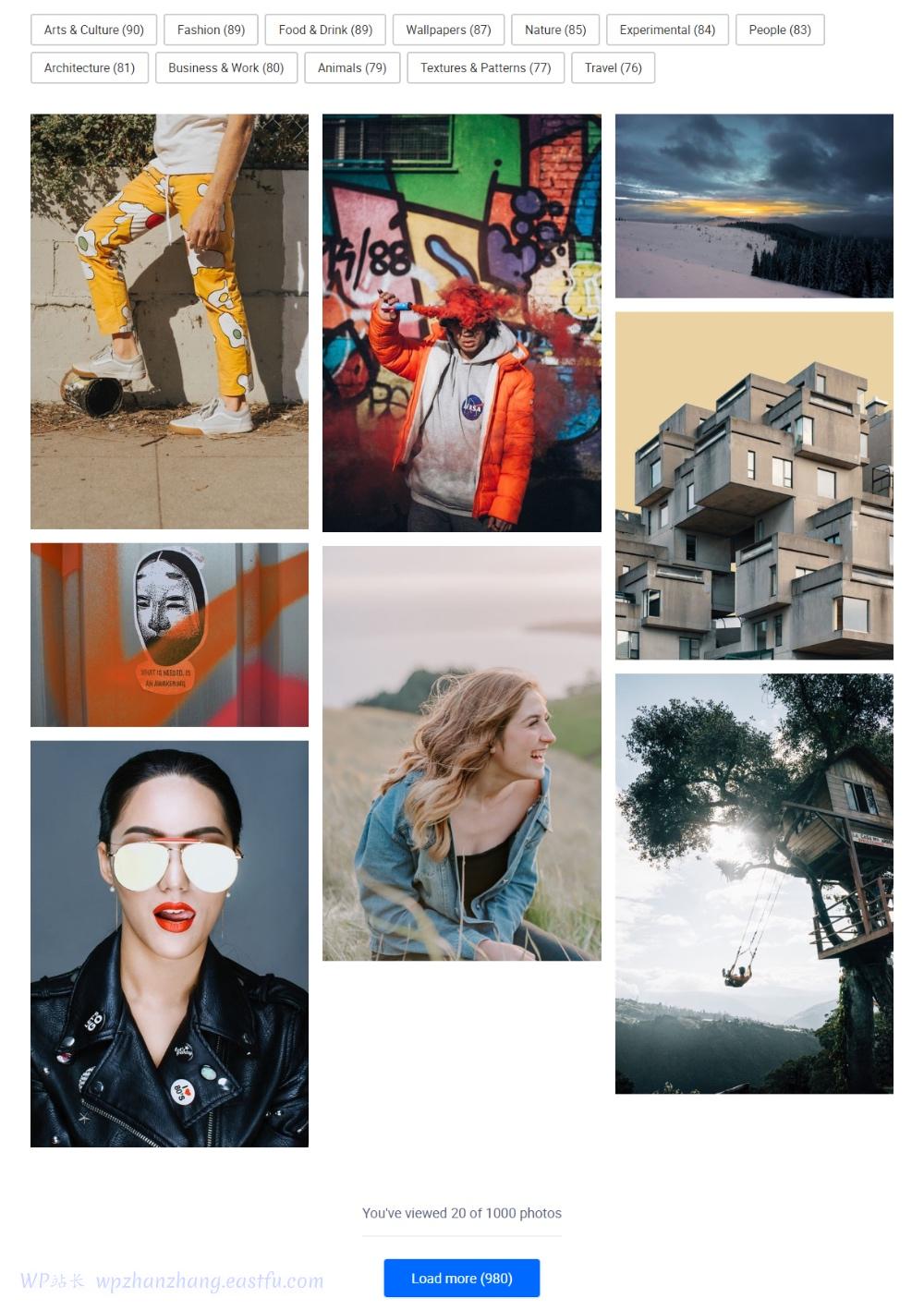
但是,网格布局是一种在您的WordPress网站上显示和过滤内容的绝佳方式。就像这样:

或这样:

但是,遗憾的是,为您的 WordPress 网站创建网格布局并不简单。或者在WordPress网格插件出现之前曾经是这样。
要毫不费力地创建出色的网格布局,您需要一个简单但功能强大的WordPress网格插件。
如果您正在寻找这样的插件,WP Grid Builder非常适合。
在今天的评测/操作方法文章中,您会发现为什么WP Grid Builder是越来越多的 WordPress 用户选择的网格和过滤器插件。
什么是WP Grid Builder?

Gridbuilder WP也称为 WP Grid Builder,是一个漂亮的 WordPress 插件,可让您快速创建高级网格布局。它具有直观的用户界面,使用起来非常愉快。
该插件带有一套漂亮的功能,非常适合初学者和开发人员。对于新手,WP Grid Builder 是一个完整的解决方案,可以创建灵活且可过滤的网格布局,并在没有编码知识的情况下过滤它们。如果您是一名开发人员,网格构建器会提供大量操作和功能,让您定制各种功能。
它适用于所有 WordPress 主题,并与大多数您喜欢的工具无缝集成。最重要的是,该插件带有附加组件,可以增强您的网格布局和搜索过滤器(称为Facet方面)。
在撰写本文时,仅提供 WP Grid Builder 的高级版本,但未来可能会有所改变。或者正如开发人员Loic Blascos所说:

尽管如此,他们还是制定了三个计划,每年的费用在 49 美元到 249 美元之间。选择适合您需求的计划。
WordPress 专家称赞 WP Grid Builder。这是一位快乐的顾客:
Gridbuilder ᵂᴾ 对用户和开发人员都友好,是一款很棒的产品,也是此类功能的新范例。与 WordPress Core 良好集成,它提供了良好的管理用户体验和超快的前端体验。– Jb Audras,WordPress 核心开发人员。
即使是WordPress 圈子中的大腕之一Chris Lema也对 WP Grid Builder 赞不绝口:

让我们快速浏览一下 WP Grid Builder WP 功能。
Gridbuilder WP功能

WP Grid Builder 附带了您需要的所有功能,可以像专业人士一样快速创建网格布局。与竞争对手不同,该插件可以让您轻松地为您的电子商务商店、作品网站、博客和目录等创建布局。
您可以在 WP Grid Builder 获得以下功能:
- 与 WooCommerce、Easy Digital Downloads、SearchWP、Relevanssi、Polylang、WPML、Advanced Custom Fields 和 Gutenberg 顺利集成
- 100% 响应和移动就绪,支持灯箱和轮播
- SEO 友好 – WP Grid Builder 符合 W3C 标准并使用最佳 SEO 实践
- 得益于自定义 AJAX 端点,闪电般的性能
- 一个高级过滤系统,允许您按(自定义)分类术语、帖子字段或自定义字段有效地对 WordPress 内容进行排序
- 15 种以上的方面类型,包括单选、复选框、滑块、选项、评级、滑块、加载更多按钮、重置按钮等,这允许您的用户缩小搜索结果
- 导入和导出功能,以便您可以轻松地将 WP Grid Builder 设置移动到另一个站点
- 内置灯箱
- 拖放网格生成器
- 20 多张现成且易于定制的网格卡。此外,您可以从头开始创建您的卡片
- 900 多种谷歌字体
- 250 多个 SVG 图标可根据需要装饰您的网格卡
- 社交分享支持允许您直接从您的网格分享社交网络上的内容
- 支持图像、视频(包括来自 YouTube 等网站的嵌入)、图库和音频发布格式
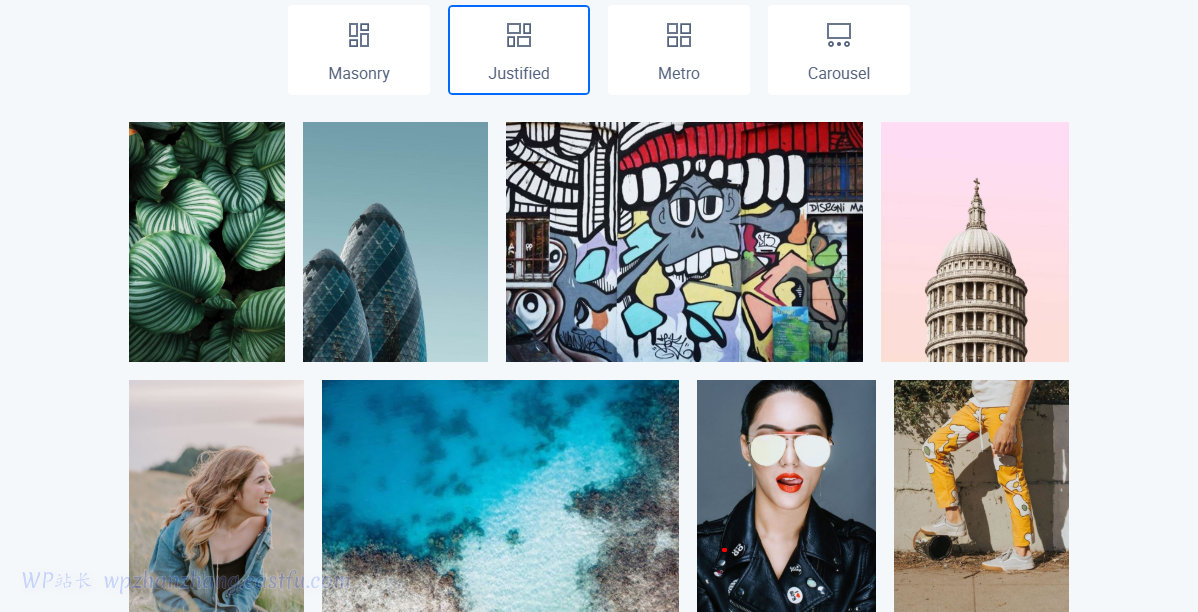
- 3+ 网格布局,包括 Masonry、Justified 和 Metro
- 延迟加载,提高页面加载速度
- 20 多个加载动画,减少了用户感知的加载时间
- 20 多个显示动画
- RTL 支持以从右到左方向编写的语言
- 直观的管理仪表板
- 还有更多设置
多么令人印象深刻的功能列表?让我们安装 WP Grid Builder 并测试我们可以使用其他网格构建器实现的功能。
如何安装WP Grid Builder
安装 WP Grid Builder 就像 A、B、C 一样简单。如果您知道如何安装高级插件,那么安装 WP Grid Builder 应该没有问题。购买插件后,您可以在您的帐户或购买邮件中找到 WP Grid Builder ZIP 文件夹。
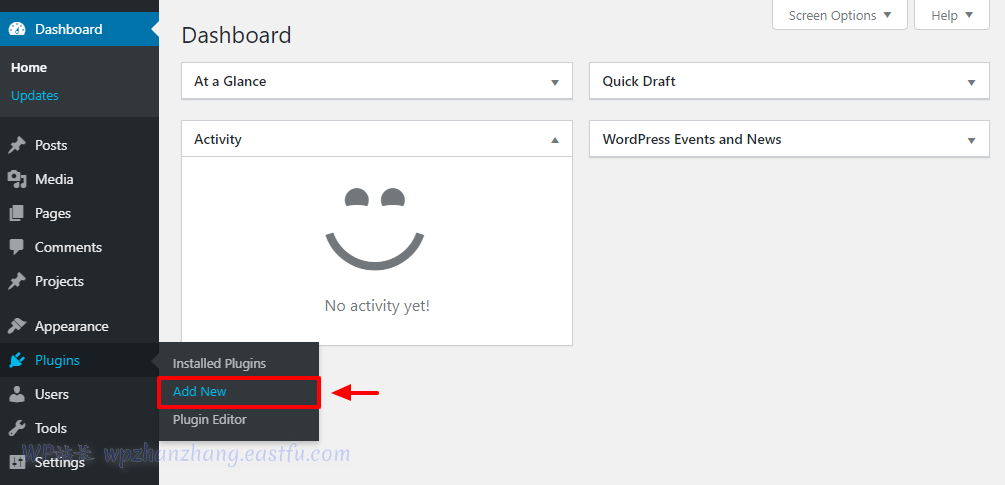
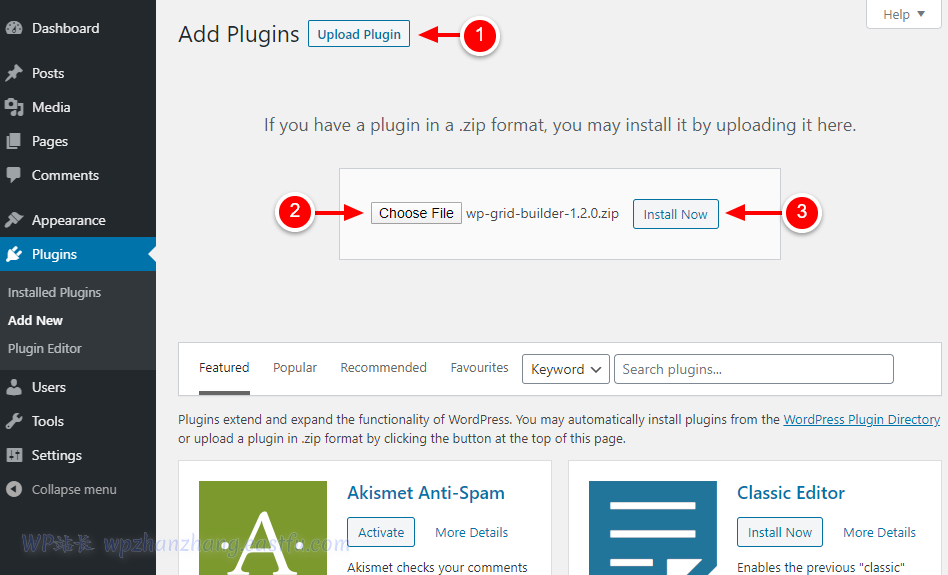
首先,将 WP Grid Builder ZIP 文件下载到您的计算机。接下来,登录到您的 WordPress 管理仪表板并导航到 插件 > 添加新插件,如下所示。

接下来,单击“上传插件”按钮,选择您下载的 WP Grid Builder ZIP 文件,然后单击“立即安装”按钮开始运行。这是概述该过程的屏幕截图:

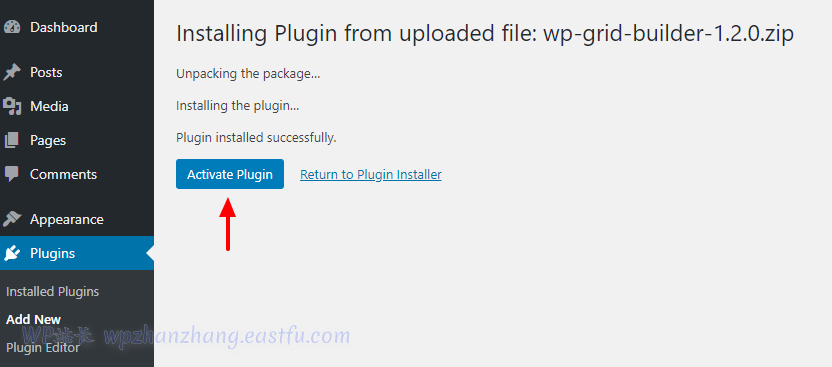
接下来,激活 WP Grid Builder:

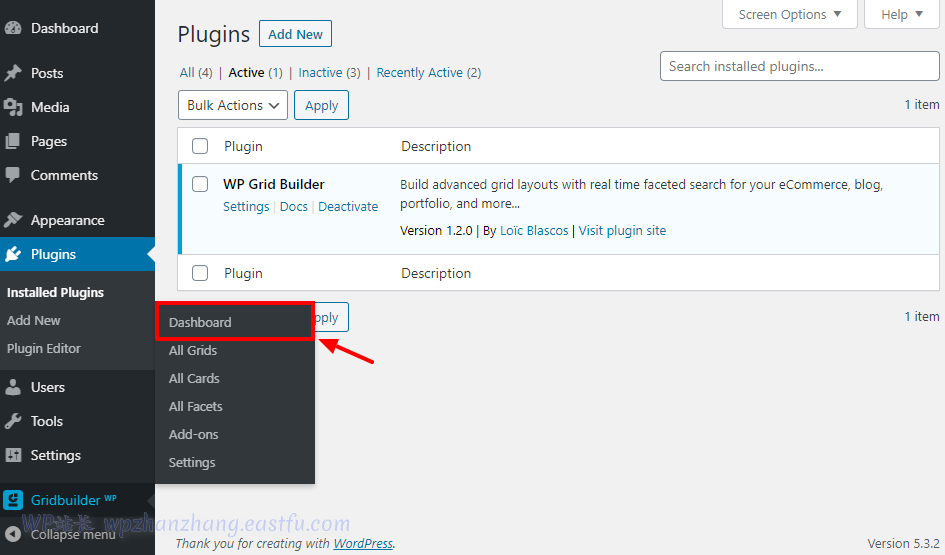
激活该插件会将 Gridbuilder WP项目添加到您的 WordPress 管理菜单中。接下来,导航到Gridbuilder WP > Dashboard,如下所述。

现在我们已经安装并启用了 WP Grid Builder,我们可以创建我们的第一个网格布局。
如何配置 Gridbuilder WP
在下一节中,您将学习如何创建功能网格。我将尽我所能涵盖大多数(如果不是全部)设置。好消息是 WP Grid Builder 功能在管理界面中有清晰的描述。我们必须首先命名我们的新网格以供将来参考。
命名新网格
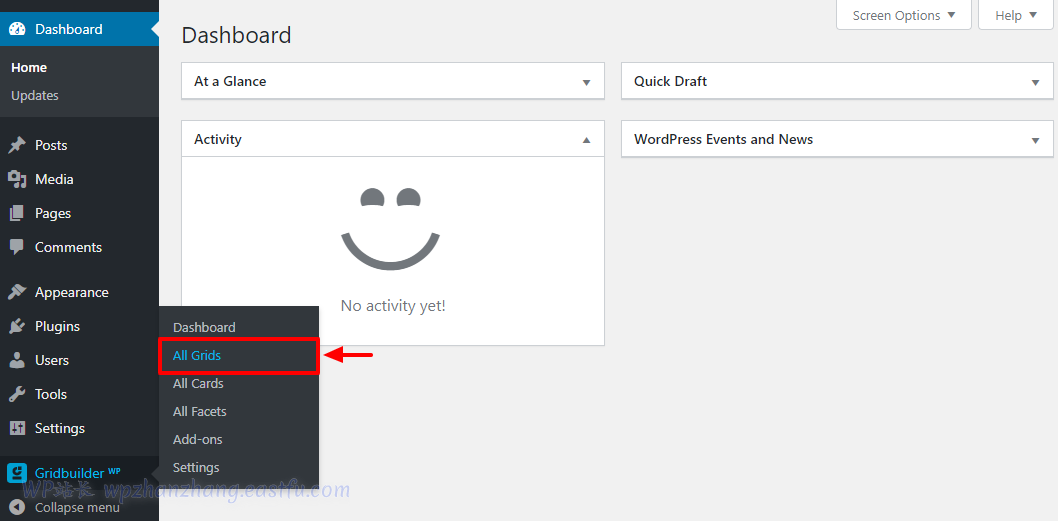
要创建新的网格布局,请导航到 WordPress 管理菜单上的Gridbuilder WP > 所有网格:

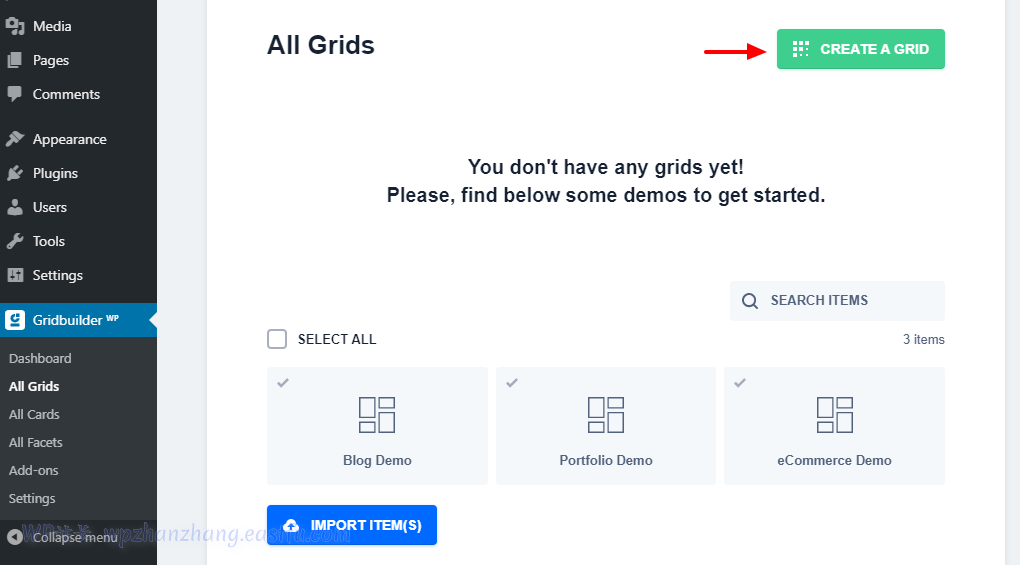
这样做会将您带到 “所有网格”屏幕,该屏幕目前是空的。接下来,单击“创建网格”按钮:

或者,您可以导入演示。但是请注意,这些演示仅用于布局设置目的。网格中显示的内容取决于您的帖子、媒体、产品等。
为了我们的测试目的,我选择了第一个选项,从头开始创建一个新网格。创建网格按钮会将您带到以下页面:

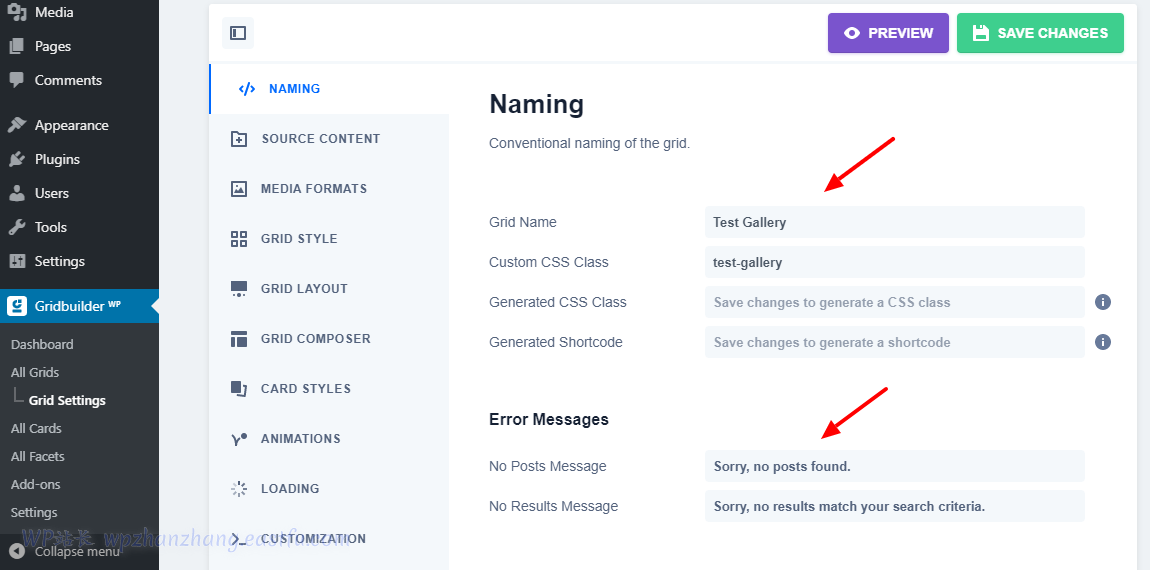
在上面的屏幕上,您可以:
- 为您的网格命名。我正在为我们的示例使用“测试库”
- 添加并生成自定义 CSS 类,因此您可以根据需要向网格添加自定义样式
- 定义用户在未找到任何结果时看到的错误消息
选择要在网格中显示的媒体
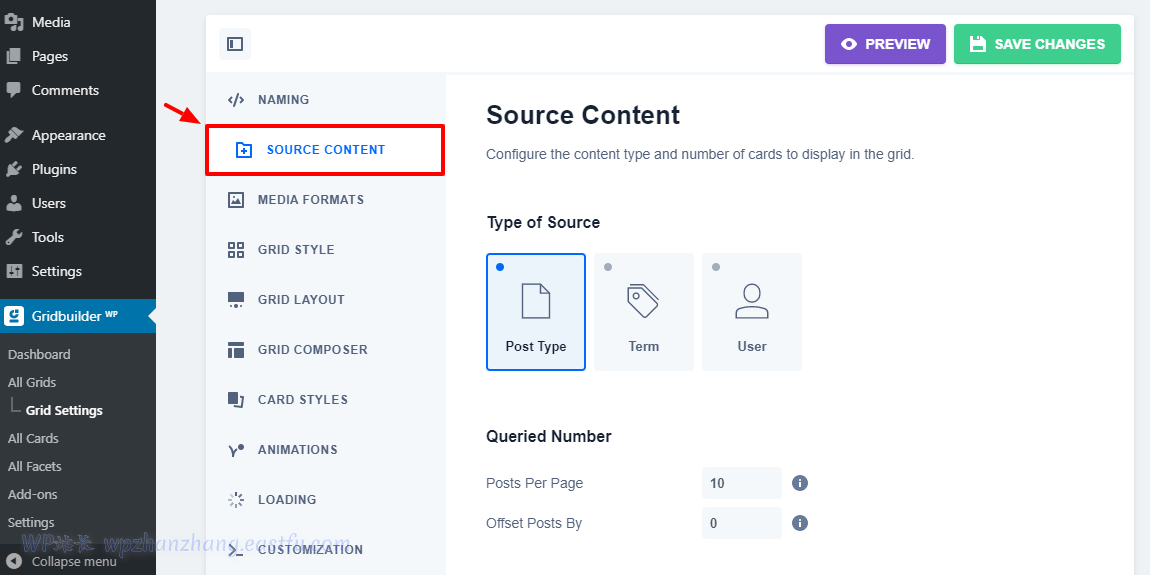
是时候选择要在网格中显示的媒体了。为此,导航到下一部分,即Grid Settings > Source Content,如下所示。

如上所示,您在Type of Source下有三种来源:
- 帖子类型 —您可以从您的帖子、页面、媒体库或任何其他自定义帖子类型中提取内容
- 术语– 您可以根据类别、标签或任何其他自定义分类术语来获取材料。
- 用户– 此选项允许您从特定的 WordPress 用户获取内容
在此之下,您可以设置每页的项目数。使用值“-1”显示所有帖子。零 (0) 默认为 WordPress 设置中每页的帖子数。
查询帖子部分
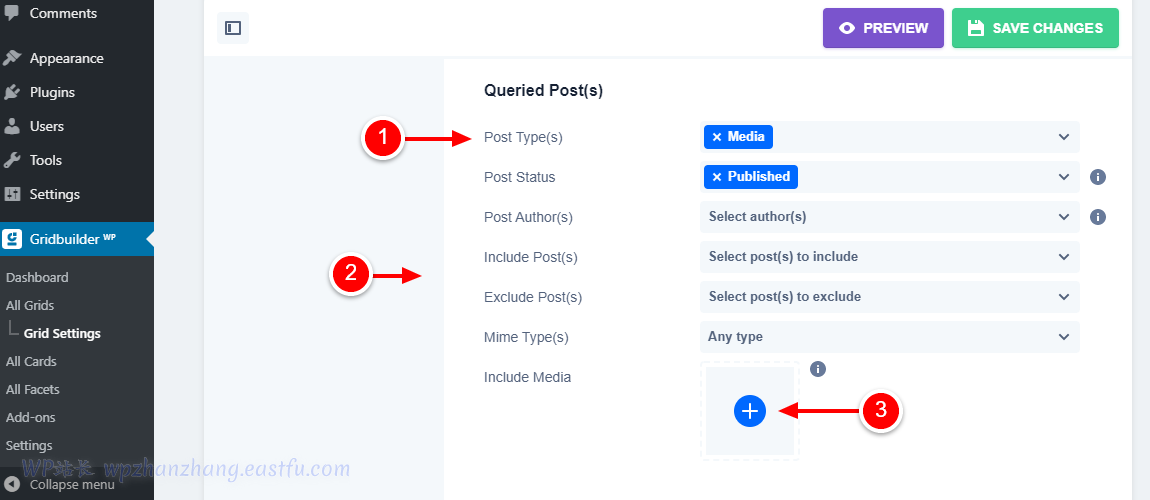
在此之下,您有查询的帖子部分:
 在上面的屏幕上,您可以执行以下几项操作:
在上面的屏幕上,您可以执行以下几项操作:
- 在图片上标记的帖子类型下选择您的帖子类型 。如果您想为博客帖子创建网格,请选择 POST。如果您正在为您的媒体创建一个网格(例如,您想要创建一个视觉作品集),请选择Media,如我们上面的示例所示。另一种可用的帖子类型是Pages。
- 在帖子类型下方,您可以选择要在网格中显示的内容的帖子状态。您有几个选择,但我建议您坚持使用 Published。此外,您可以选择帖子作者、mime 类型,并从您的网格中包含/排除特定内容。
- 如上图中的项目编号三 (3) 所示,您可以直接包含其他媒体,这可以为您节省大量时间,尤其是当您想要快速部署网格时。
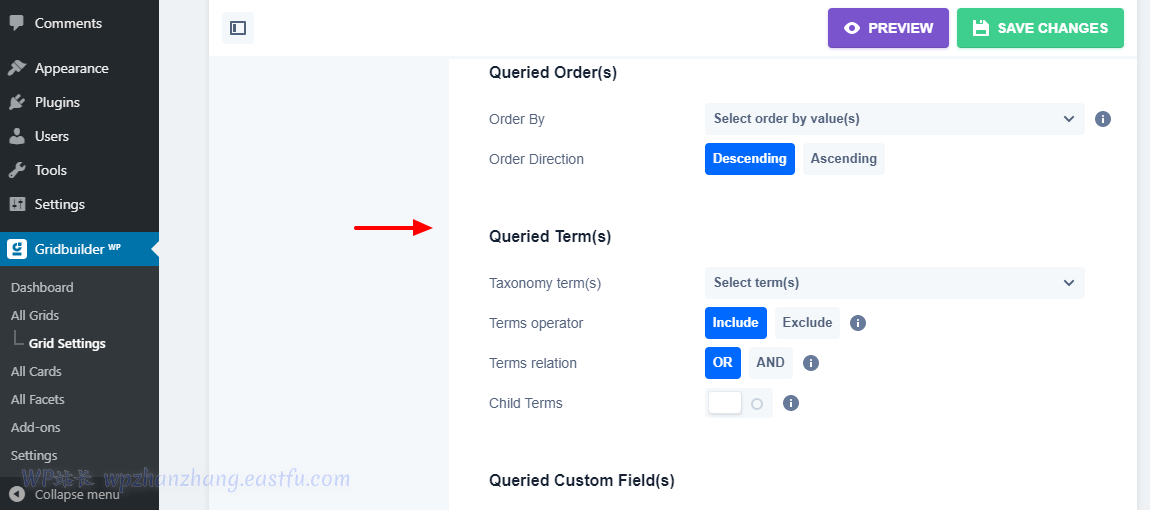
当您滚动到屏幕底部时,您会注意到可帮助您按字段值、标签和自定义字段对网格内容进行排序的选项。微调网格时,您只需要这些选项:

旁白:为避免意外丢失进度,请在创建网格时单击“保存更改”按钮。让我们设置媒体格式。
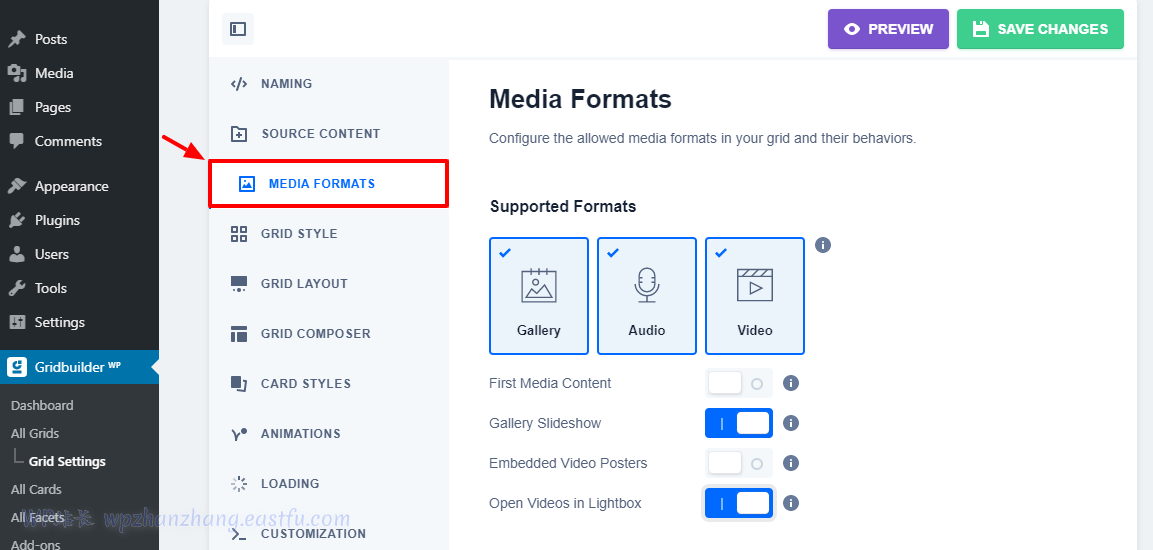
媒体格式
导航到 网格设置 > 媒体格式:

您可以选择要在网格中使用的媒体格式。WP Grid Builder 支持图库、视频和音频。在屏幕底部,您可以在每个网格卡(或图块)中设置默认缩略图,以防内容丢失。
在同一屏幕上,您可以选择自动捕获帖子中的第一个媒体(以防内容丢失)。此外,您还可以在网格卡内启用图库幻灯片,使用嵌入视频中的海报,以及在灯箱而不是网格卡中打开视频。
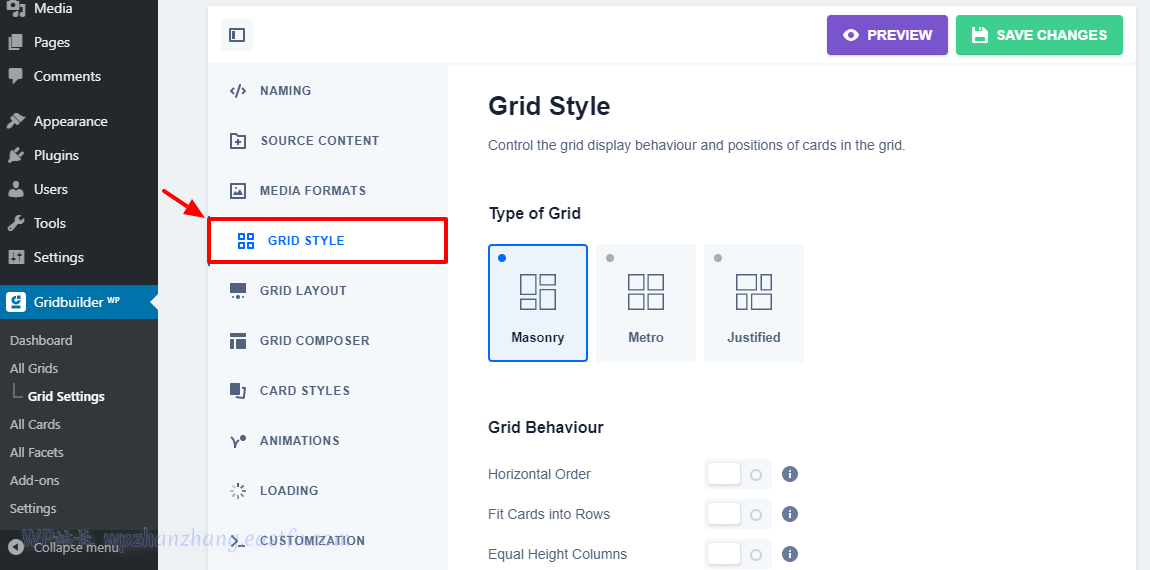
网格样式

转到 网格设置 > 网格样式自定义您的网格,如上所示。默认情况下,您有三种网格样式:Masonry、Metro 和 Justified。我正在使用 Masonry 进行说明。另外,我之前已经将图像发布到我的媒体库中。WP Grid Builder 会自动将照片添加到网格中。
除此之外,您还可以控制其他选项,例如网格行为、覆盖卡片大小和控制响应度。除了选择网格样式和覆盖卡片大小之外,您几乎不会触及这些设置。选择您的网格样式,让我们转到下一部分。
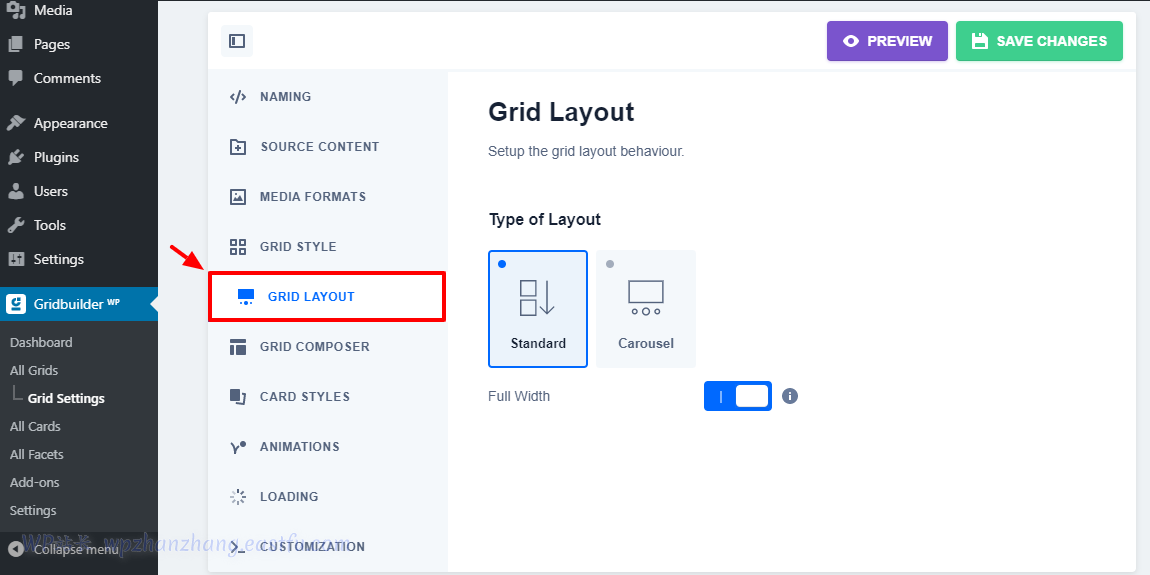
网格布局

这里没什么可看的。您有两种类型的网格布局;标准垂直设计和轮播布局。最重要的是,你可以让你的网格全宽。我正在使用标准设计,我的网格是全宽的。
我们继续。
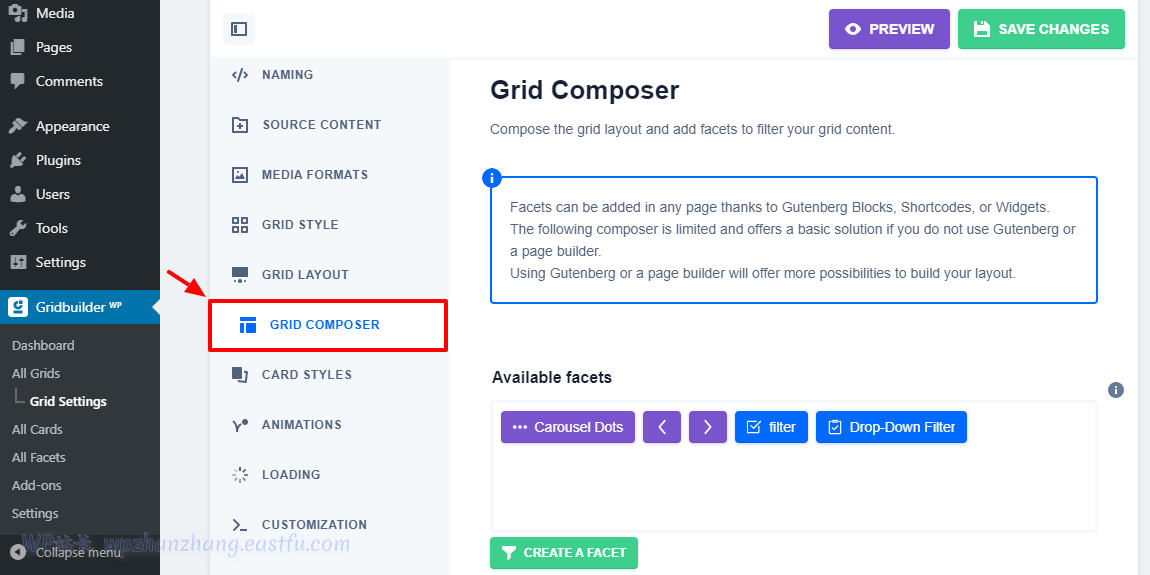
网格编排

当您使用 facet 自定义网格时,Grid Composer 会派上用场,例如过滤器、评级、搜索、复选框、加载更多、分页等等。
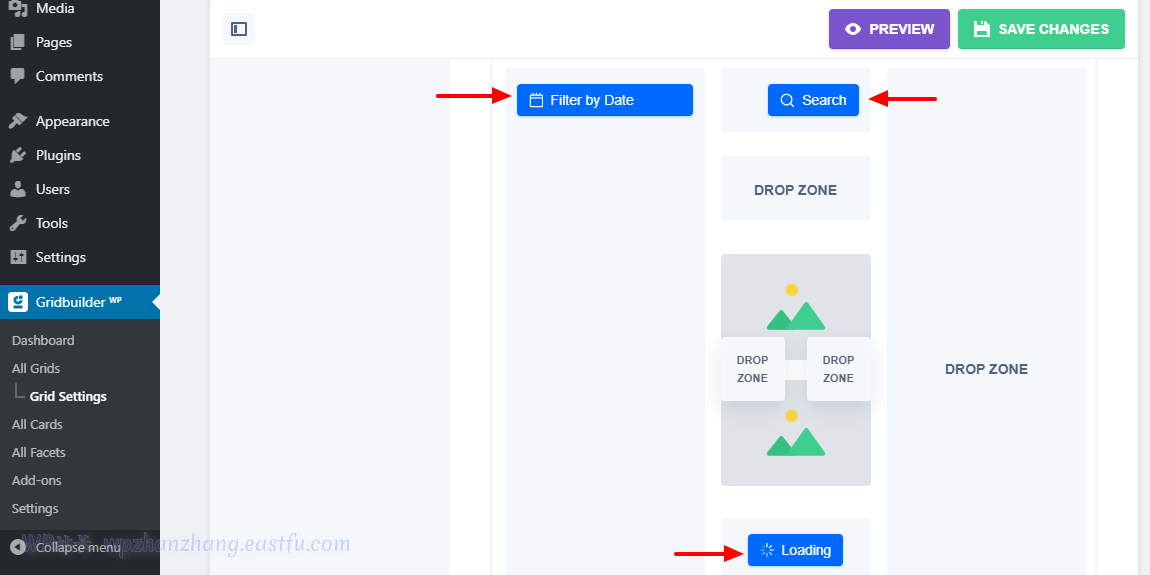
在屏幕底部,您会找到一个拖放式网格布局生成器。例如,在下面,我的示例包含三个方面:按日期过滤、搜索和加载更多按钮。

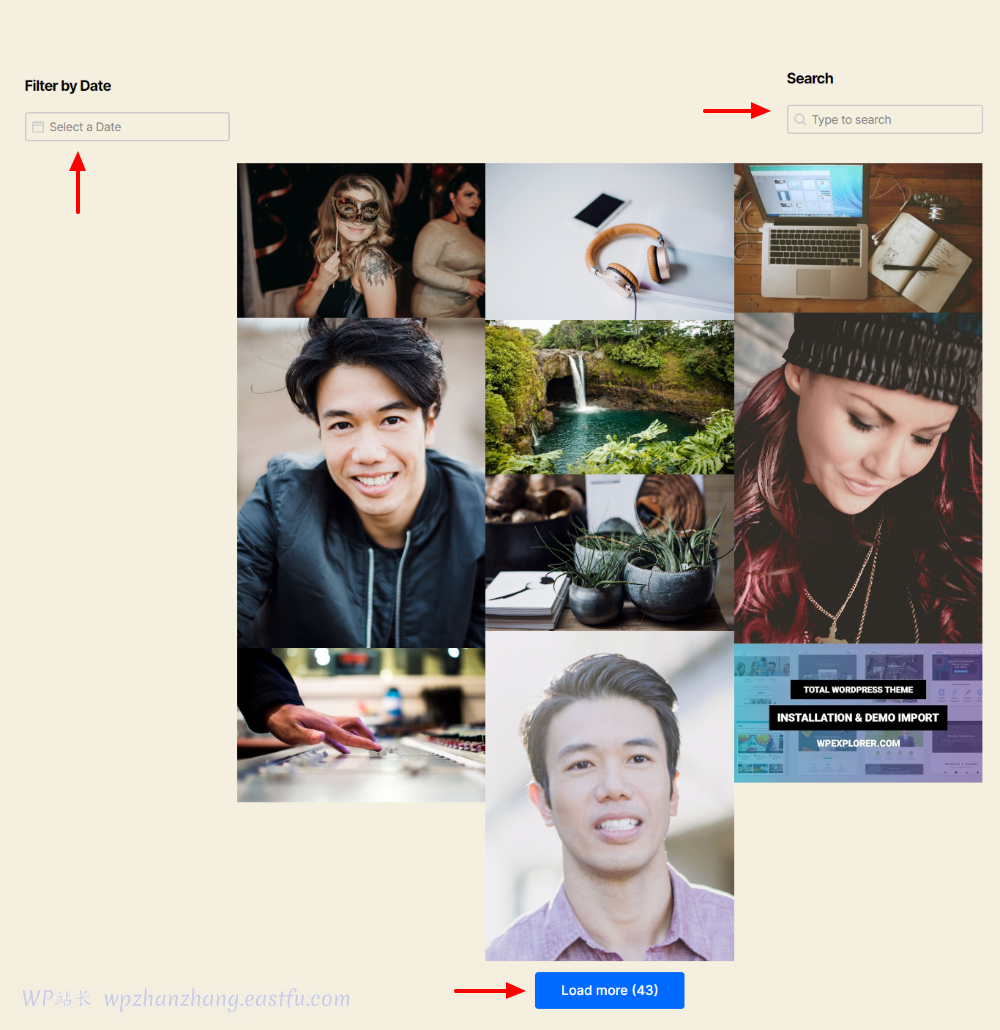
如果我在这个时候发布我的网格,我会看到以下网格,以及我的三 (3) 个功能齐全的方面:

不错🙂。我希望你能明白事情的要点。让我们回到 WP Grid Builder 管理区域。
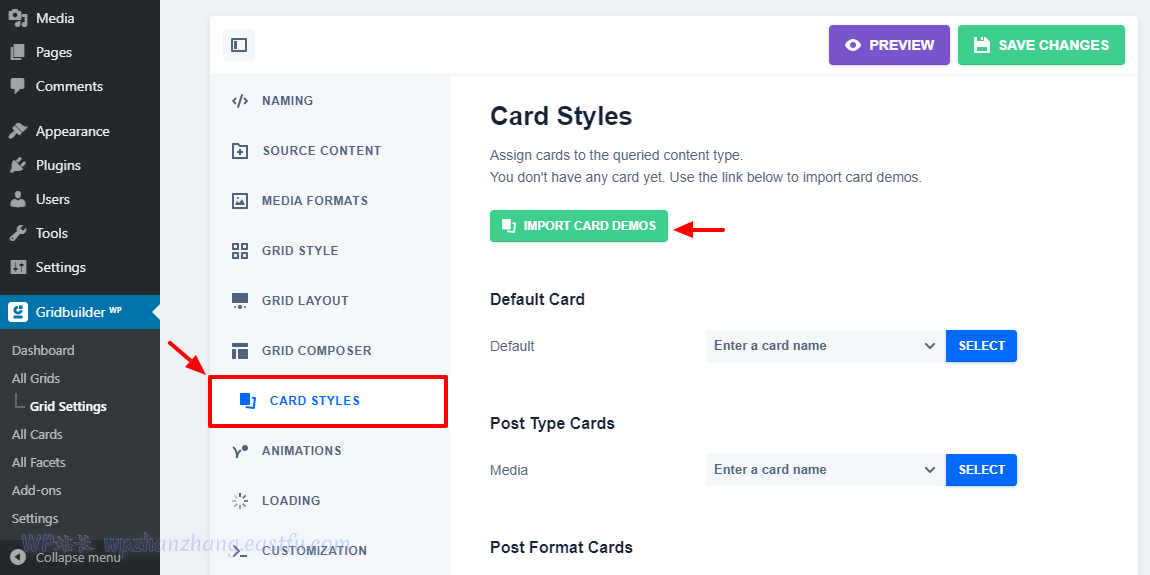
卡片样式

上面显示的卡片样式部分允许您自定义您的网格卡片。网格卡只是构成网格的矩形或正方形图块。当您开始使用 WP Grid Builder 时,您可能需要导入演示,如上图所示。但是,您可以从头开始创建您的卡片,从而开启无限可能。
所以我继续导入所有卡片并为我的网格分配默认卡片。之后,我为每种类型的帖子选择了一张卡片,包括我的媒体。我使用Beryl作为我的默认卡。
这个 WordPress 网格生成器看起来非常可靠。接下来,有动画。
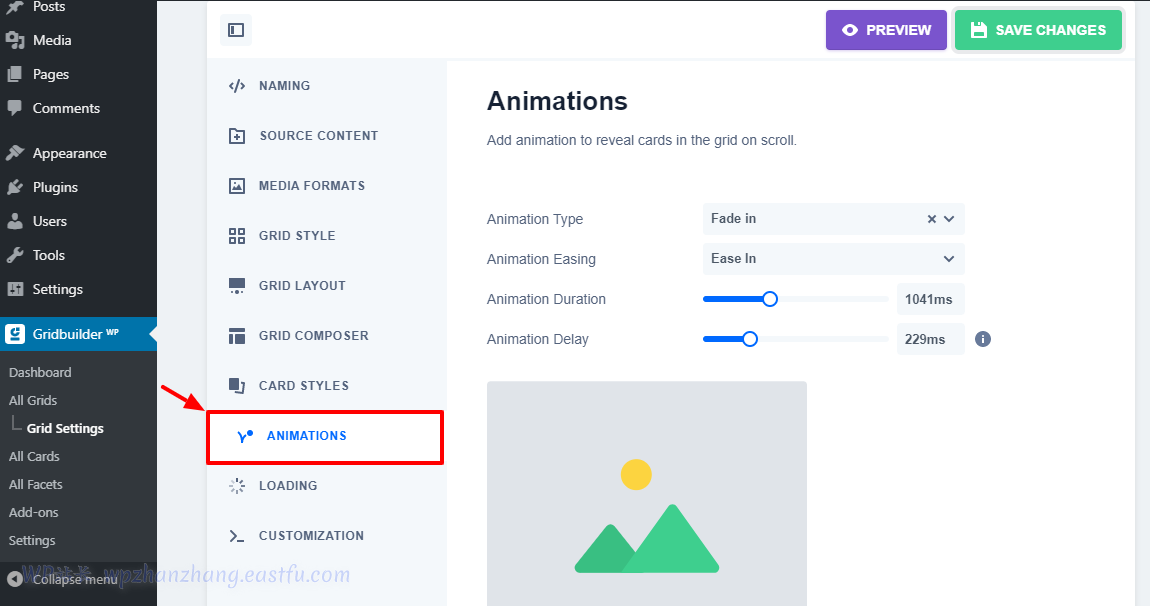
动画

同样,当用户滚动或单击“加载更多”按钮时,只需几个动画即可在网格中显示卡片 。该功能非常易于使用,并产生可提高用户参与度的精美效果。
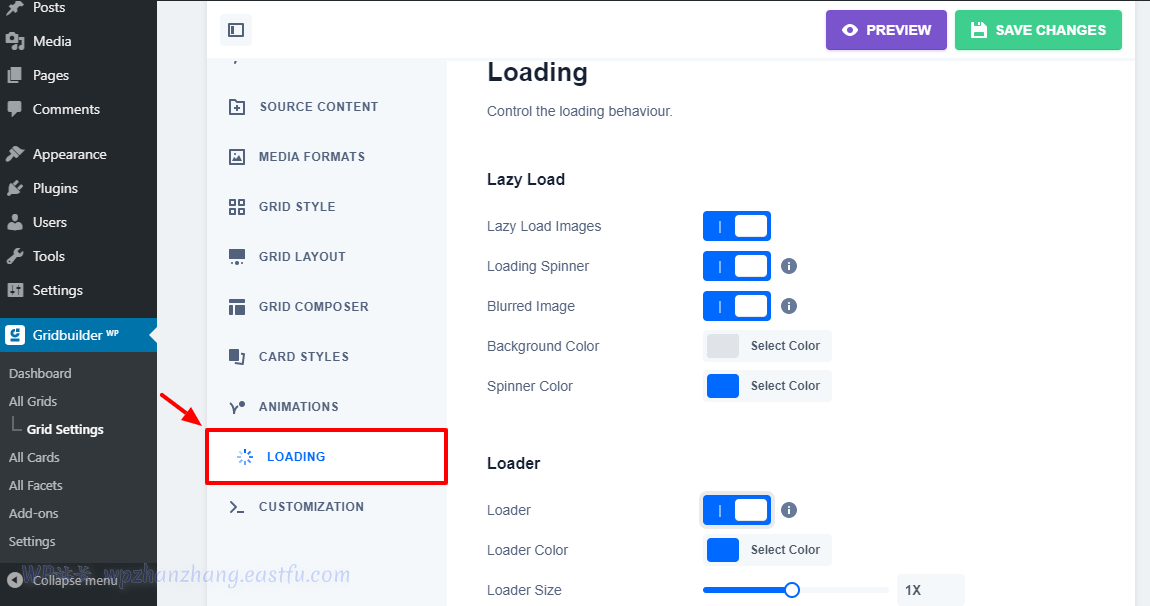
加载中

接下来,您有加载选项。在屏幕上,您可以打开延迟加载以极大地提高网格的速度。延迟加载仅加载位于用户视口中的媒体,这可以减少加载网格所需的时间。
另一方面,加载栏或图标减少了用户感知的加载时间。当用户加载一组帖子时加载器出现。它在加载网格页面以及用户过滤或排序网格时出现。这是将用户留在您网站上的一种方便且用户友好的方式。
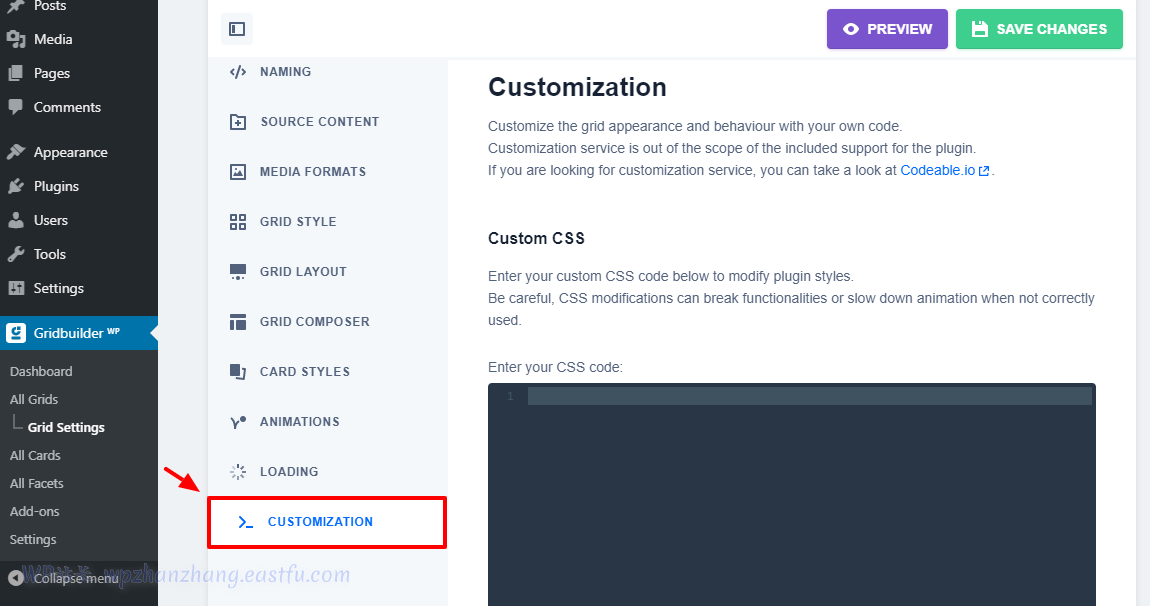
定制化

还记得我们之前添加到网格中的自定义 CSS 类吗?那么,您可以使用该类在“网格设置”>“自定义”窗口中修改插件 CSS 样式 。如果您不了解 CSS,最好在需要时聘请外部帮助。
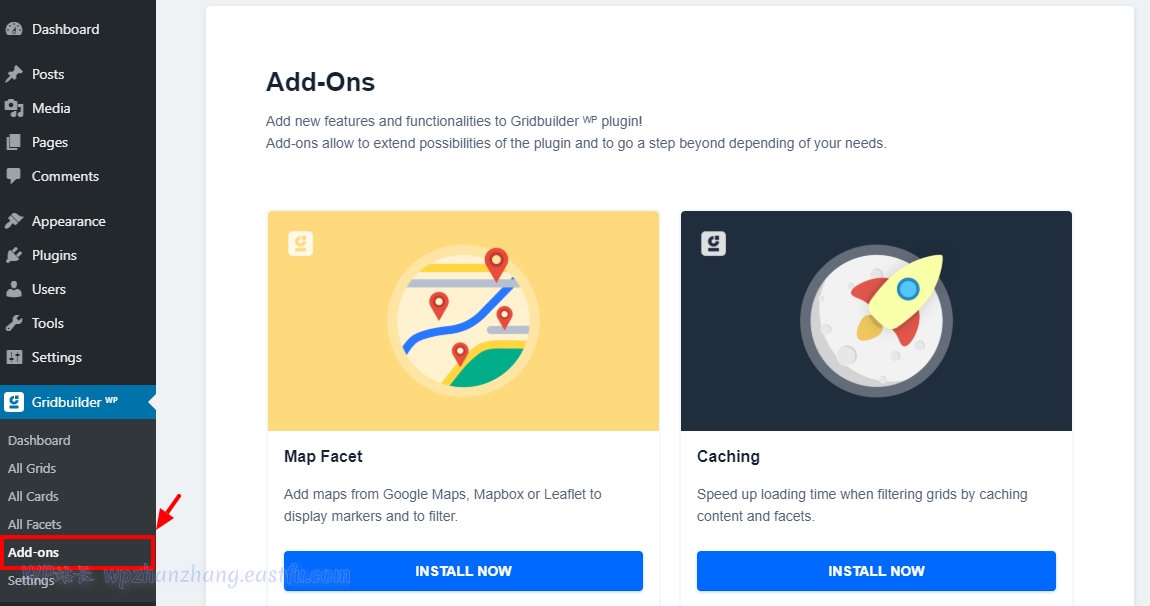
Gridbuilder WP附加组件

附加组件允许您扩展 WordPress 插件的功能。WP Grid Builder 附带了几个附加组件,您可以通过导航到Gridbuilder WP > 附加组件轻松安装它们。目前,WP Grid Builder 带有四个附加组件,即:
- Map Facet – 允许您添加来自 Google 地图、Mapbox 或 Leaflet 的地图并显示标记
- 缓存—通过缓存内容和方面来加速网格
- LearnDash – 在卡片上显示课程信息
- 多语言—将 WP Grid Builder 与 Polylang 和 WPML 集成
其他 Gridbuilder WP设置

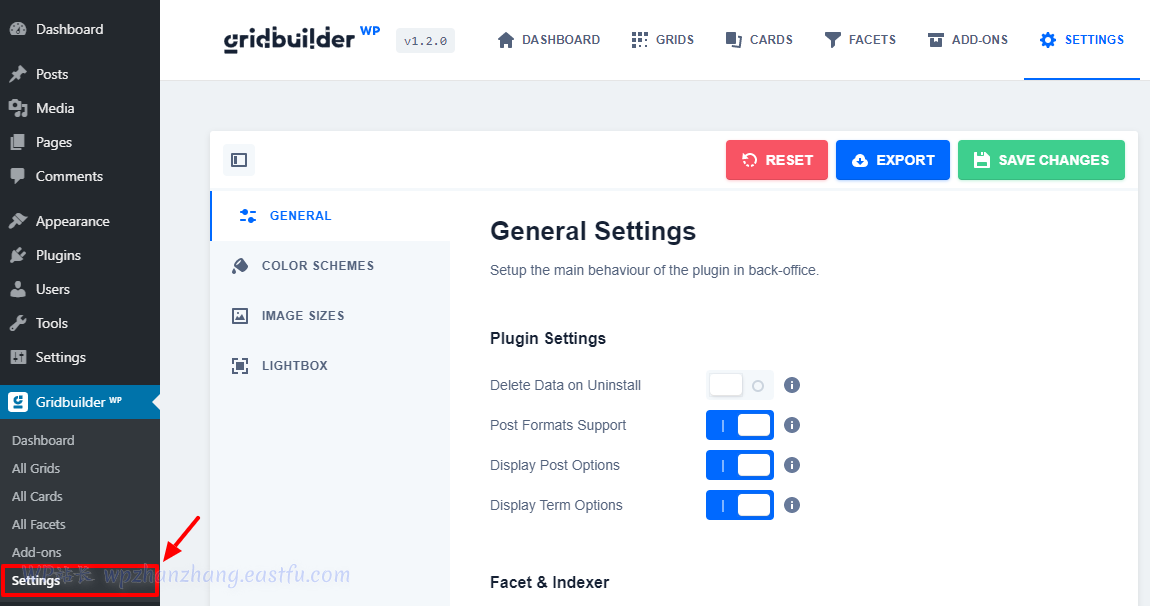
要访问 WP Grid Builder 常规设置,请转到 Gridbuilder WP > 设置。在屏幕上,您会找到以下选项:
- 允许 WP Grid Builder 在 Gutenberg 中渲染块
- 启用对帖子格式的支持
- 显示帖子和术语选项(帖子格式和术语颜色)
- 清除缓存并清除样式表
- 更改全局颜色
- 设置其他图像尺寸
- 配置您的灯箱插件
- 重置插件全局设置
结论
WP Grid Builder 是一个很棒的 WordPress 网格和过滤器插件,适合初学者和开发人员。它附带了大量令人惊叹的功能,使创建响应式网格布局变得轻而易举。最重要的是,他们为您提供灵活的定价结构和快速支持。