
作为WordPress 5.0的一部分,WordPress获得了一个全新的内容编辑器,被称为Gutenberg编辑器。
Gutenberg为您使用WordPress创建内容带来一些重大变化,并且当您调整到新界面时,向Gutenberg过渡也可能会带来一些轻微的成长痛苦。
经过开发商的努力,已经将Gutenberg与Astra的兼容性建立起来了,这意味着您使用Astra构建的所有站点都可以在WordPress 5.0及以后使用。
在这篇文章中,如果您还不熟悉新编辑器,我们将分享Gutenberg的快速介绍。然后,我们将深入探讨将Gutenberg兼容性融入Astra的方式。
Gutenberg对未经证实的人的快速介绍
如果您还不熟悉,那么Gutenberg将以基于块的编辑形式为内容创建带来一种新方法。
虽然原始的WordPress内容编辑器基本上是一个长编辑字段,但古腾堡将您内容的每个小“片段”分成一个单独的块。例如:
- 一个段落是一个块
- 图像是一个块
- 视频是一个块
- 等等。
您还可以获得一些布局块,例如将内容划分为单独列的功能。第三方开发人员将能够添加自己定义的块,这将消除在内容中使用短代码的需要。
结果是古腾堡将:
- 为创建更复杂的内容和布局提供更大的灵活性。
- 提供更直观的编辑体验。
- 可以更轻松地添加您喜欢的插件中的内容。
Gutenberg将作为WordPress 5.0的一部分发布,该版本已经发布。
如果你想尝试新的编辑器,你可以在Eastfu.cn创建一个免费站点在线使用。
是什么让古腾堡兼容的主题?
自2002年推出以来,Gutenberg可能是WordPress最大的更新。它完全重新构想了内容的编写方式。
下面,我们将说明我们如何在Astra中实现Gutenberg兼容性功能以及它们在一起工作的一些很酷的方式。
在Gutenberg编辑器中查看您的前端样式
Gutenberg提供更直观的编辑体验的方法之一是将主题的前端样式带入后端编辑器。
例如,不是在每个WordPress安装上看到相同的通用排版,即使您在后端创建内容,也可以看到主题的真实排版。
为了提供视觉体验,Astra确保您的内容在前端和后端看起来相同。你可以管理:
- 编辑器的宽度– 编辑器中内容的宽度将与您在前端中的预期宽度相同。

- 排版(字体选择、字体大小等) – 主题中的所有排版设置也应用于Gutenberg编辑器中的内容。

- 颜色和背景 – 主题中的颜色和背景设置也将在编辑器中获取和查看。

基本上,您在WordPress定制器中设置的排版和颜色也将适用于Gutenberg编辑器。
享受精美风格的古腾堡块
为了帮助您创建更多独特的内容,Gutenberg包含了许多内置块,例如:
- 引用
- 画廊
- 档
- 等等
开发商已确保所有这些块都将继承您的Astra Customizer样式,以便它们与您网站的其余部分相匹配。
所以无论你用Gutenberg建造什么,它都应该适合!
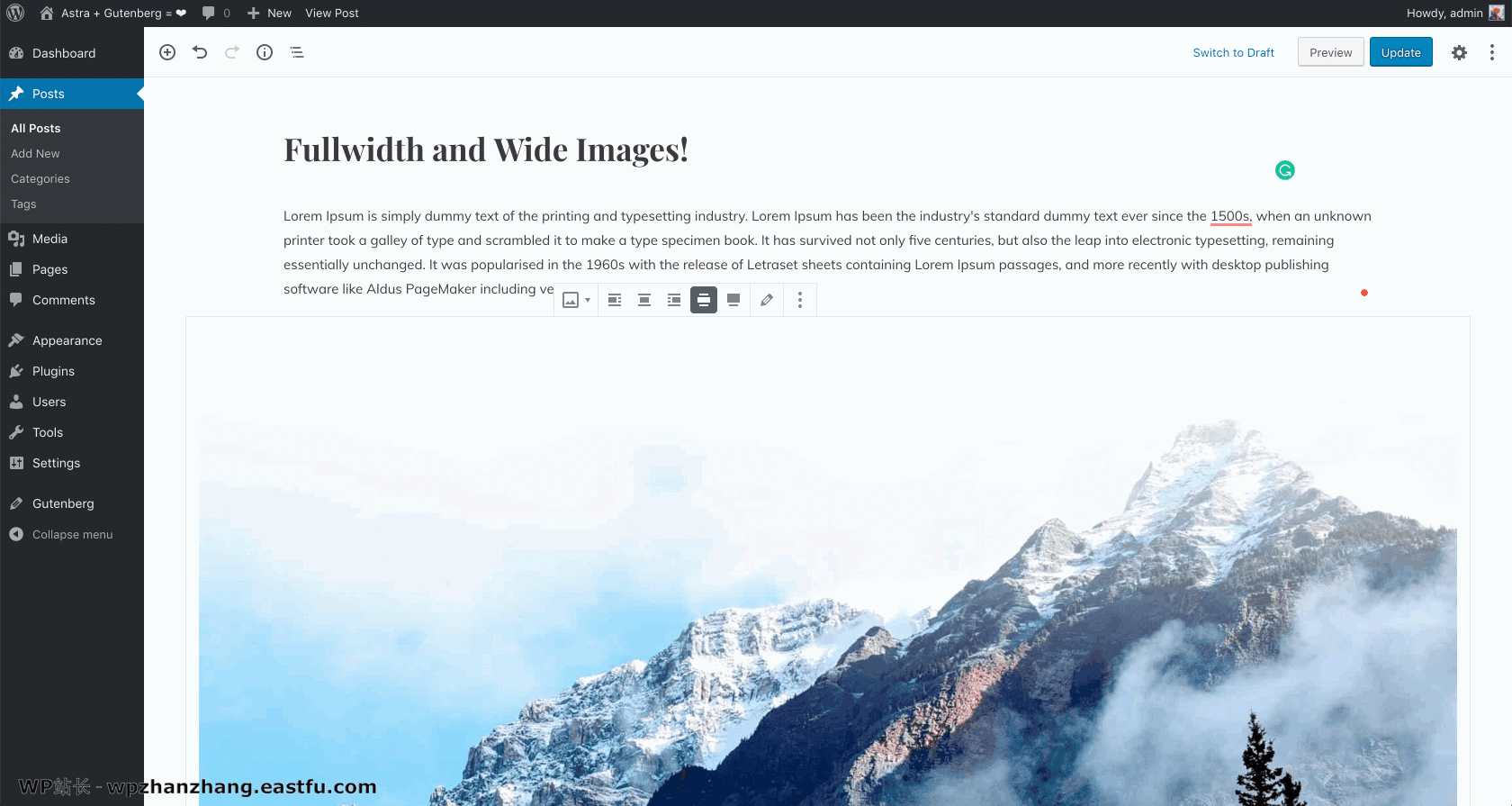
利用新的全宽对齐选项
对于某些块,Gutenberg提供了一个新的全宽对齐选项,可以在整个可见视口中拉伸块的内容。
目前,以下块提供全宽对齐:
- 图片
- 封面图片
- 画廊
- 文章
但是,为了能够使用此对齐选项,您的主题需要专门启用它。
好吧,好消息!Astra中已经完成了这项工作,这意味着您将能够立即使用新的全宽对齐。

注意 – 全宽对齐仅适用于没有侧栏的文章。
您的Astra主题设置在侧边栏中仍然安全可靠
最后,如果您想知道您的个人文章和页面的Astra设置选项会发生什么,一旦您切换到Gutenberg,所有设置仍然可以在侧栏中使用。
还有一件事…
过去为Beaver Builder、Elementor和WPBakery Page Builder构建了最好的页面构建器扩展集,现在是时候为WordPress的官方页面构建器 – Gutenberg构建扩展了!
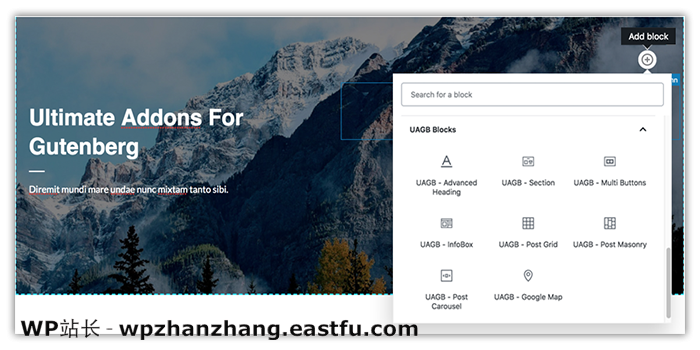
你对了!过去几个月以来,Ultimate Addon的开发商一直在为Gutenberg开发Ultimate Addons,这将增强Gutenberg的可能性。
Gutenberg的Ultimate Addons将引入自定义块,如Section、Heading、Info Box、Post Grid、Google Map、Table、Social Share、Menu、Buttons以及一堆准备好的入门模板!
正如您所看到的,Gutenberg的Ultimate Addons已经处于发展的轨道上。
需要说明的是,Astra在WordPress.org目录中是可以免费下载和使用的,只是它的高级扩展需要付费安装。




发表回复