
自成立以来,PowerPack的增长非常惊人,并吸引了许多人。在庆祝成功和增长的同时,我决定分享一些使用Beaver Builder和PowerPack设计的出色网站。
因此,事不宜迟,让我们看看这些令人惊叹的网站!
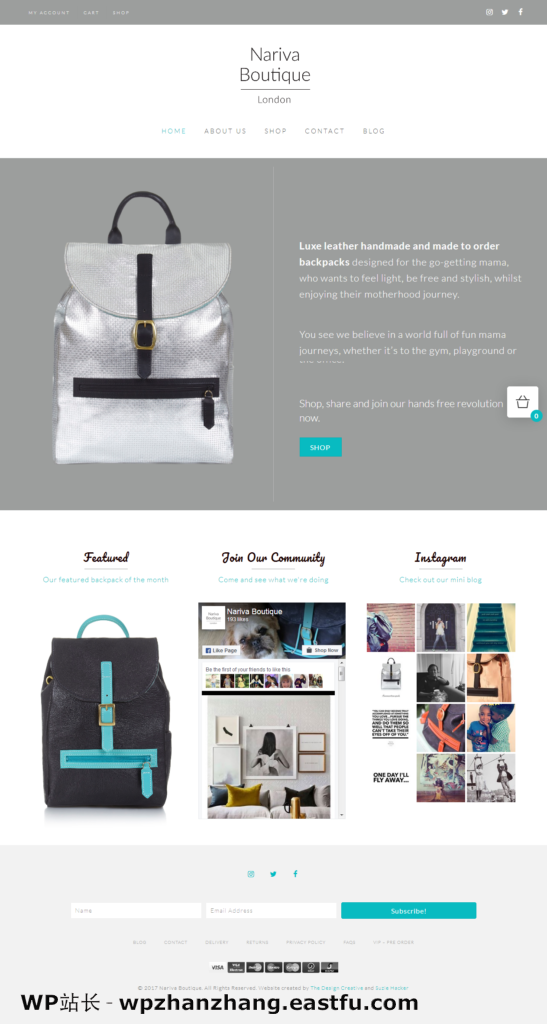
1. Nariva Boutique精品店
Navira Boutique是一个专门销售手工制作的豪华背包的网站。顶部有一个很好的“产品描述”行,底部有一个按钮,用于将用户重定向到销售页面。您也可以在其中看到PowerPack的公告栏模块的完美用法 。同样在底部,您可以看到PowerPack的Subscription Box。

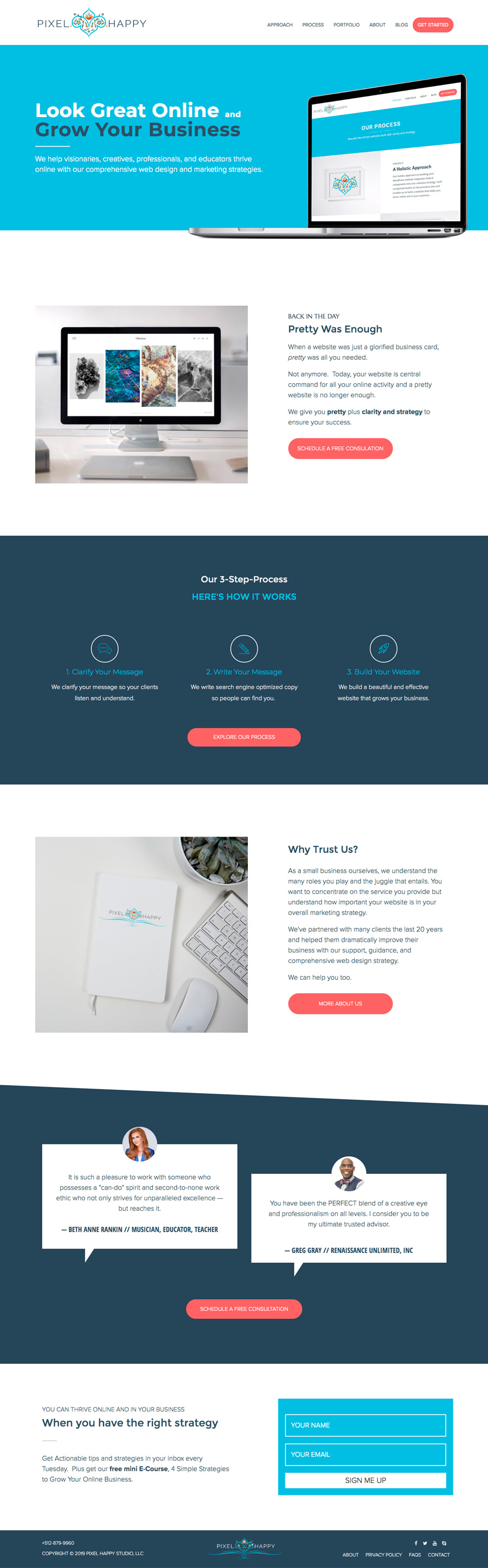
2. Pixel Happy Studio Pixel快乐工作室
页面显示后,您可以在英雄部分中看到PowerPack的智能标题模块的巧妙用法。向下滚动时,您会在整个页面中看到“ 智能按钮”模块的令人印象深刻的使用。该站点的配色方案引人注目,在底部,您可以看到PowerPack的“社交图标”模块显示得很好。

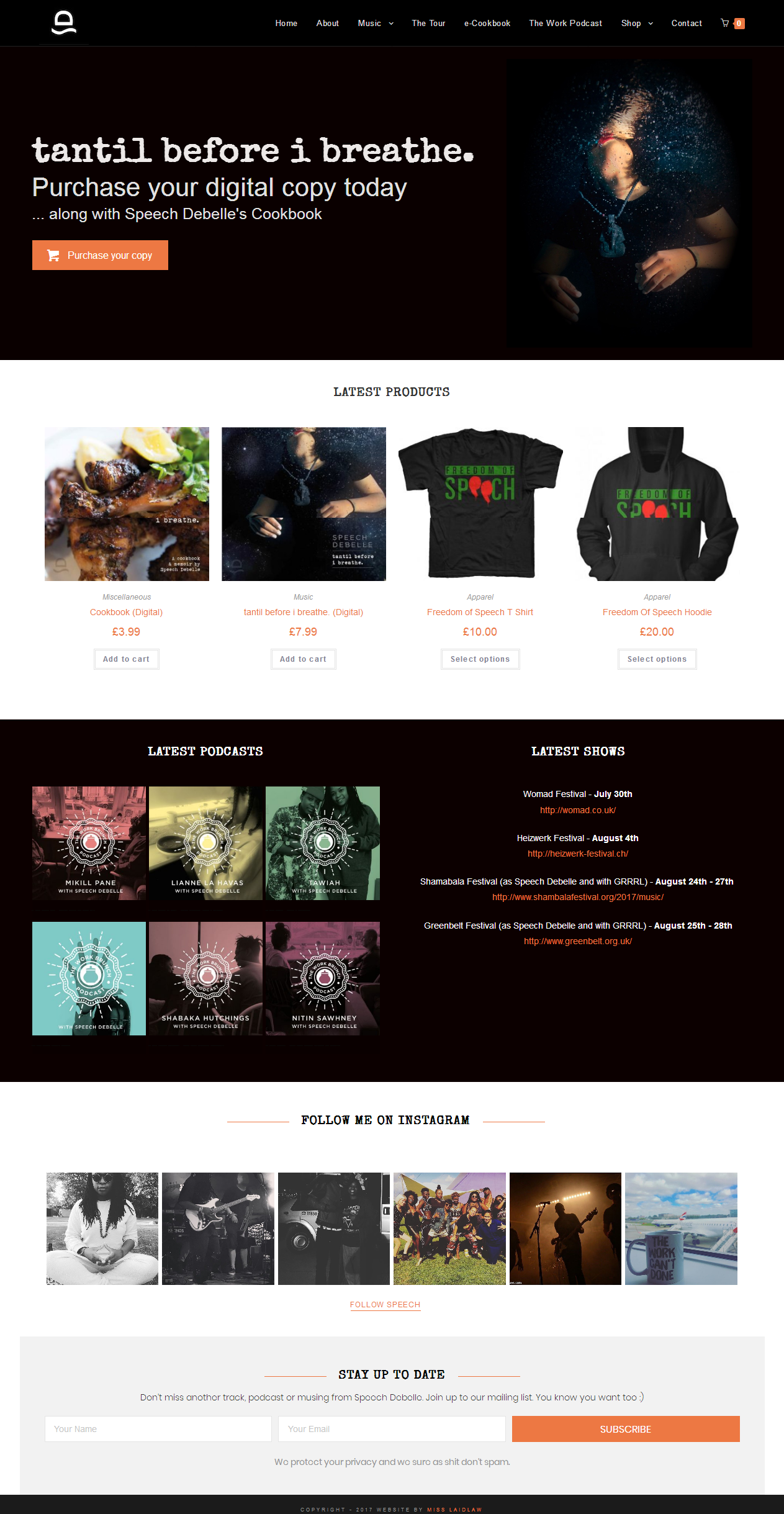
3. Speech Debelle
Speech Debelle是一个多生态位网站,具有令人印象深刻的深色布局。着陆页面的顶部有一个英雄部分,在其下方,策略性地放置了一个WooCommerce部分,以向用户显示产品。在“产品”部分为用户提供最新的播客。在底部,您可以看到恰好适合的完美订阅行。

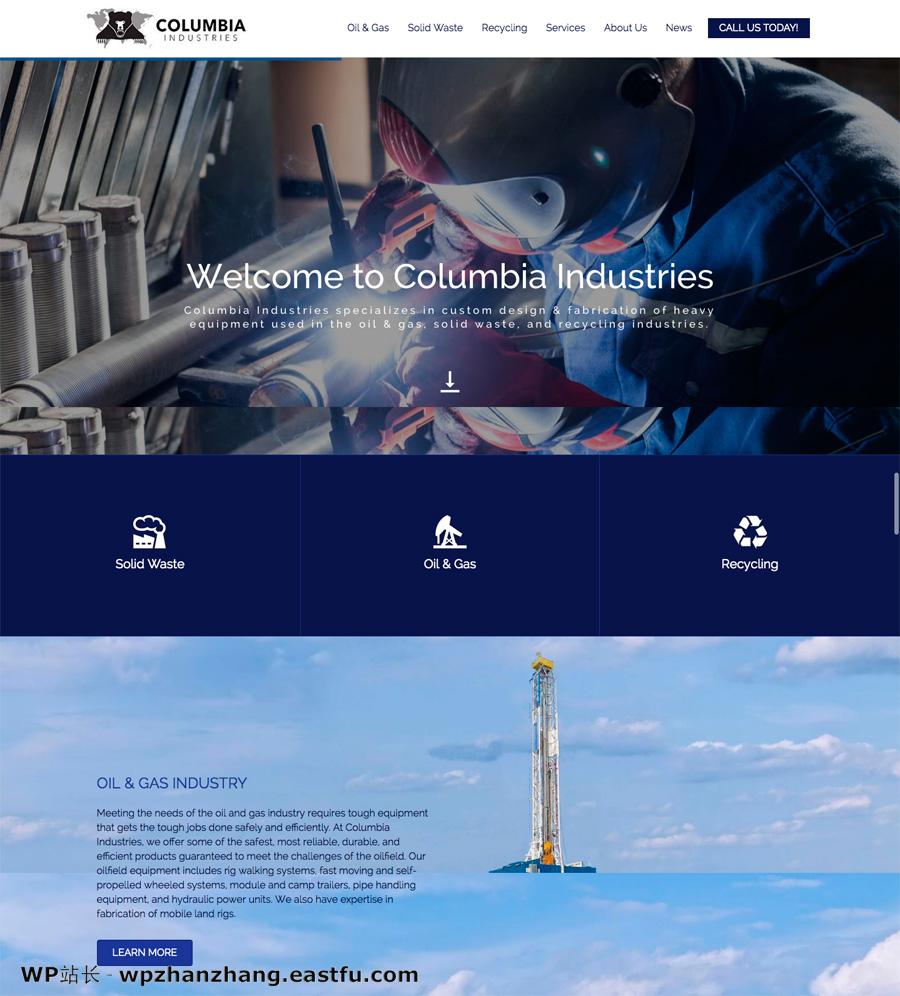
4. 哥伦比亚公司
该网站展示了BB和PP的完美多领域应用。哥伦比亚工业公司是一家建筑公司的网站,是该产品适用性的典型示例。您可以在其中看到高亮框模块与出色的色彩组合的使用。单独行段的视差滚动使用户滚动体验更具吸引力。

5. Story Gatherings 故事聚会
Story Gatherings是一个不错的故事发布平台网站。在登录页面的英雄部分,您可以在那里看到智能按钮模块的完美用法。在右侧,您还可以看到点导航模块,看起来很棒。

6. Erin Flynn
Erin是一位自由职业Web网站设计师、开发人员和业务指导。她的网站标榜创意排版、精美的配色方案以及惊人的文案!Erin的网站使用带有Beaver Builder的Genesis Framework和PowerPack的Instagram Feed模块。

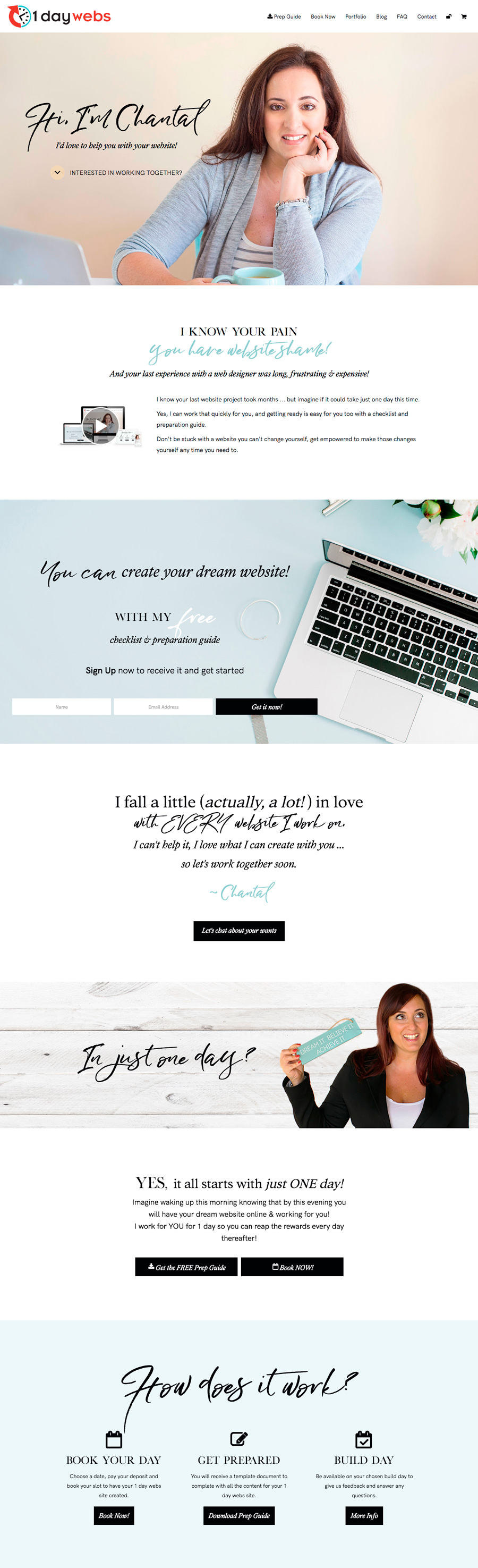
7. 1DayWebs
Chantal是一位超级妈妈,也是一位了不起的网页设计师。她提供独特的1天网页设计服务。是的,您没听错。您可以在与Chantal合作的一天中启动您的网站。她的网站使用了PowerPack的多个模块,例如所有部分的智能标题、CTA块的双按钮、“工作原理”部分的信息框、作品集部分和包装的内容网格、订阅表单和重力表单样式器模块。

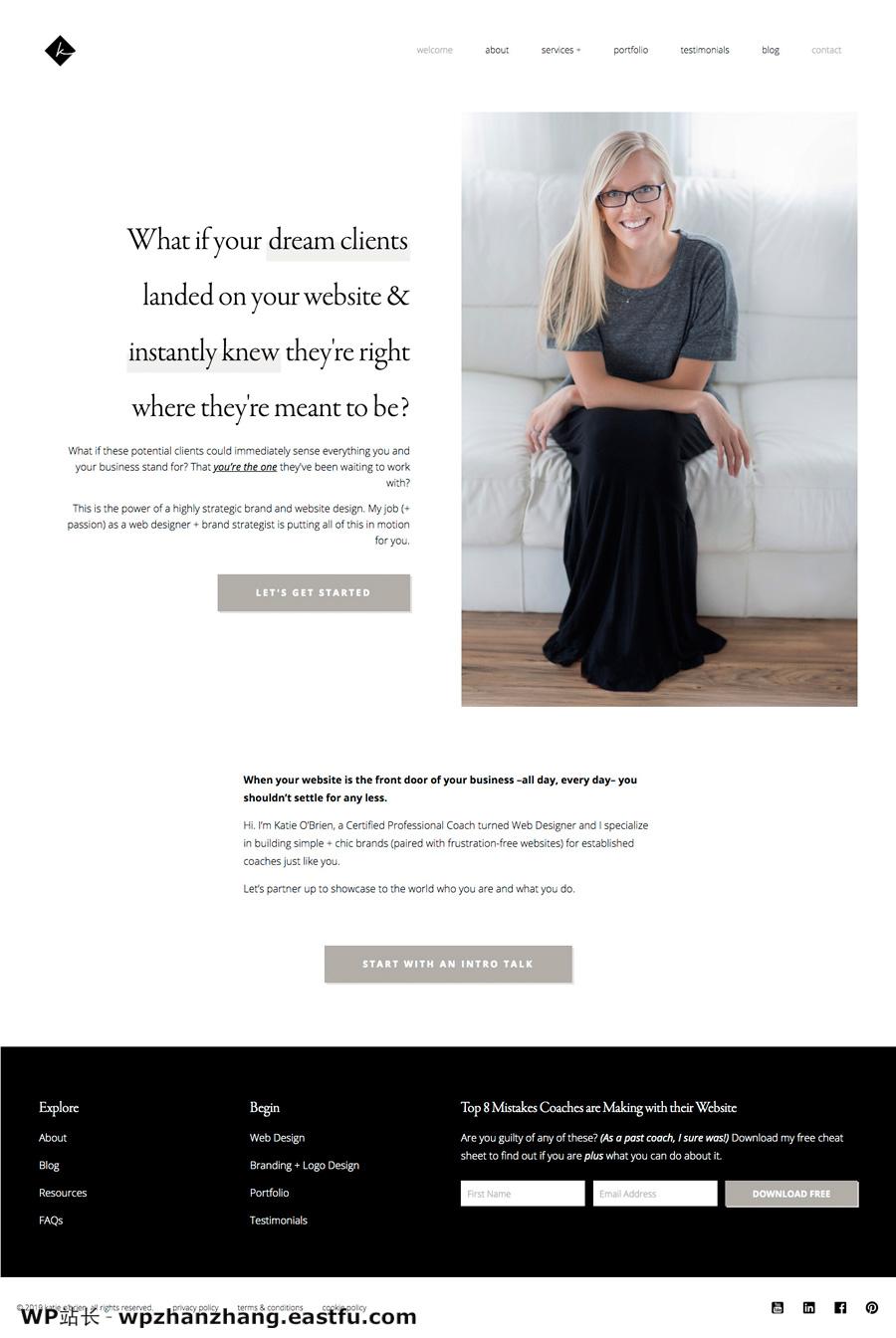
8. 凯蒂·奥布赖恩(Katie O’Brien)
凯蒂(Katie)是我们名单上的另一个超级妈妈!她是一位了不起的网页设计师,也是一位Beaver Builder忍者!她专门为专业教练建立漂亮、优雅的网站。她的网站真正体现了她的工作风格。她在她的网站上创造性地使用了PowerPack的“ 智能标题”、“ 高级菜单”、“ 智能按钮”和“ 订阅表单”模块。

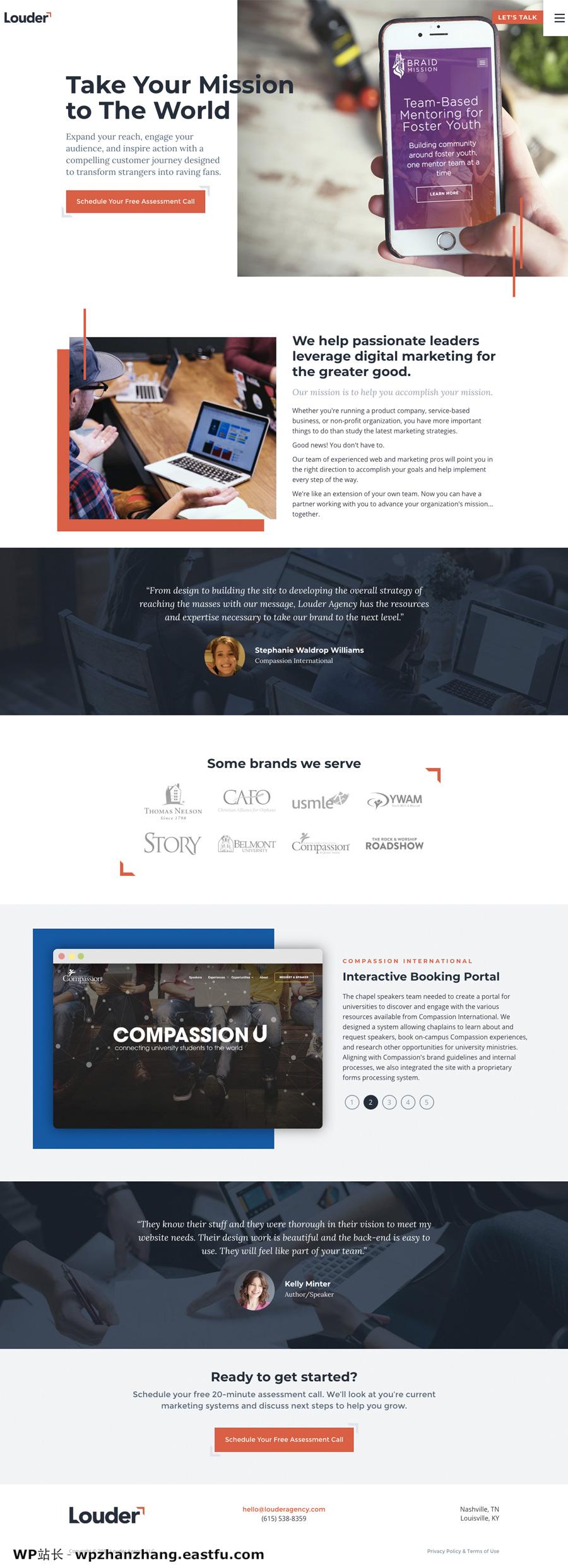
9. Louder Agency
Louder Agency的网站设计醒目、色彩鲜艳。他们创造性地将PowerPack的信息框模块用于英雄区。在页面的后面,您可以看到推荐和徽标网格模块。

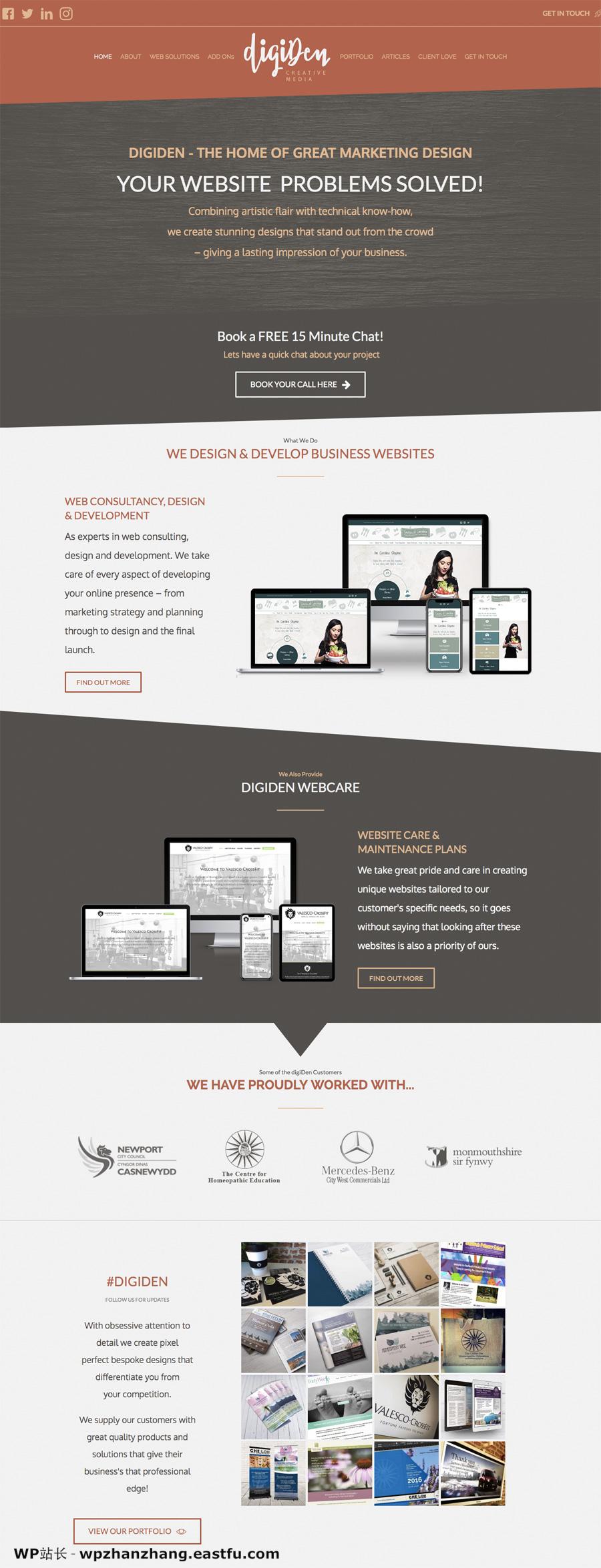
10. DigiDen Creative Media
DigiDen Creative Media由Susanna和一群创意专业人士共同经营。DigiDen网站展示了带有对角行分隔符的质朴配色方案。“英雄”部分使用PowerPack独特的“动画标题”模块、“客户”部分使用“徽标网格”模块展示内容

与我们分享您的工作!
您是否使用Beaver Builder和PowerPack构建了惊人的东西?与我们分享它,我们将在未来的博客文章中进行介绍。
您是否也要建立很棒的页面?
立即获取PowerPack!您将获得250多个预先设计的页面模板和50多个模块。这个海狸生成器附加组件将速度放在第一位,使您的网站加载快速无缝地做出。
本文介绍了10个借助Beaver Builder和PowerPack for Beaver Builder设计的10个漂亮网站,希望你能喜欢。如果您喜欢现在阅读的内容,请分享!



发表回复