Gutenberg 11.7 是我们一段时间以来最激动人心的版本之一。Gutenberg 11.7改进包括全局样式系统迭代继续给人留下深刻印象。更轻松的导航体验使添加链接变得更加容易,并且 Columns 块的间距控制提供了我最希望的愿望清单项目之一等。
站点徽标块支持双色调过滤器,使其与其他与图像相关的块相提并论。另外,主题作者可以通过他们的theme.json文件设置默认过滤器。
还有其他一些变化,例如刷新的渐变选择器设计和帖子导航块的排版控件。工具栏中的块对齐控件现在还显示“无”选项。这应该使用户更容易从以前的选择恢复。
Gutenberg 11.7改进:更轻的导航体验

构建导航菜单一直是块系统中令人沮丧的体验之一。迭代改进使它变得更好,但添加链接的实际过程一直是痛苦的,至少在推出 Gutenberg 11.7 之前是这样。
在该块的先前迭代中,用户必须经过两步过程才能添加任何菜单项。这是我在 FSE 外展计划第 9 轮中提到的一个问题:
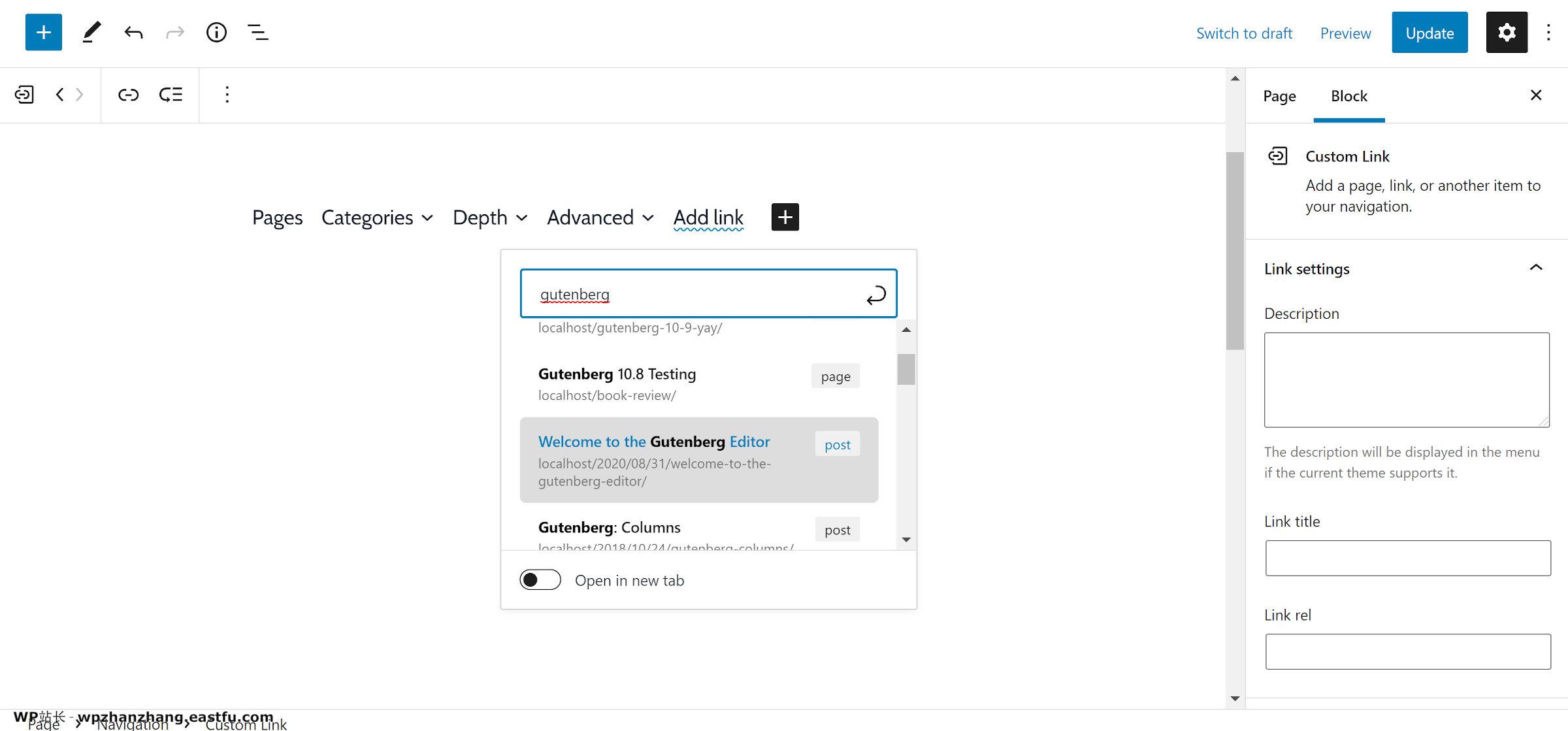
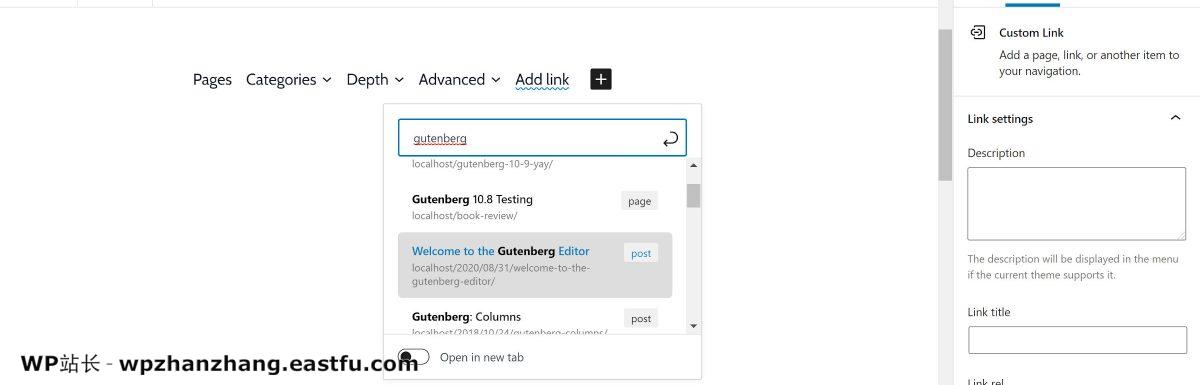
此测试阶段要求添加多个页面链接作为顶级和子菜单项。当单击 + 按钮添加链接时,我的第一反应是搜索页面本身。但是,可用字段是块搜索而不是页面搜索。
在最新版本的插件中,单击+图标允许用户直接搜索或键入 URL。无需弄清楚首先插入哪个块(例如,Page、Post、Custom 等)。这一变化是持续努力创造更轻松的导航体验的一部分。
虽然添加链接的体验要好得多,但我最初无法弄清楚如何在不输入完整 URL 的情况下添加简单的主页链接。键入“home”、“index”或简单的“/”字符都失败了。
在意识到之前的搜索不起作用后,我尝试了其他已知的站点页面。帖子、页面、类别和标签都可以正常工作。但是,我无法通过搜索字段提取作者/用户存档 URL。
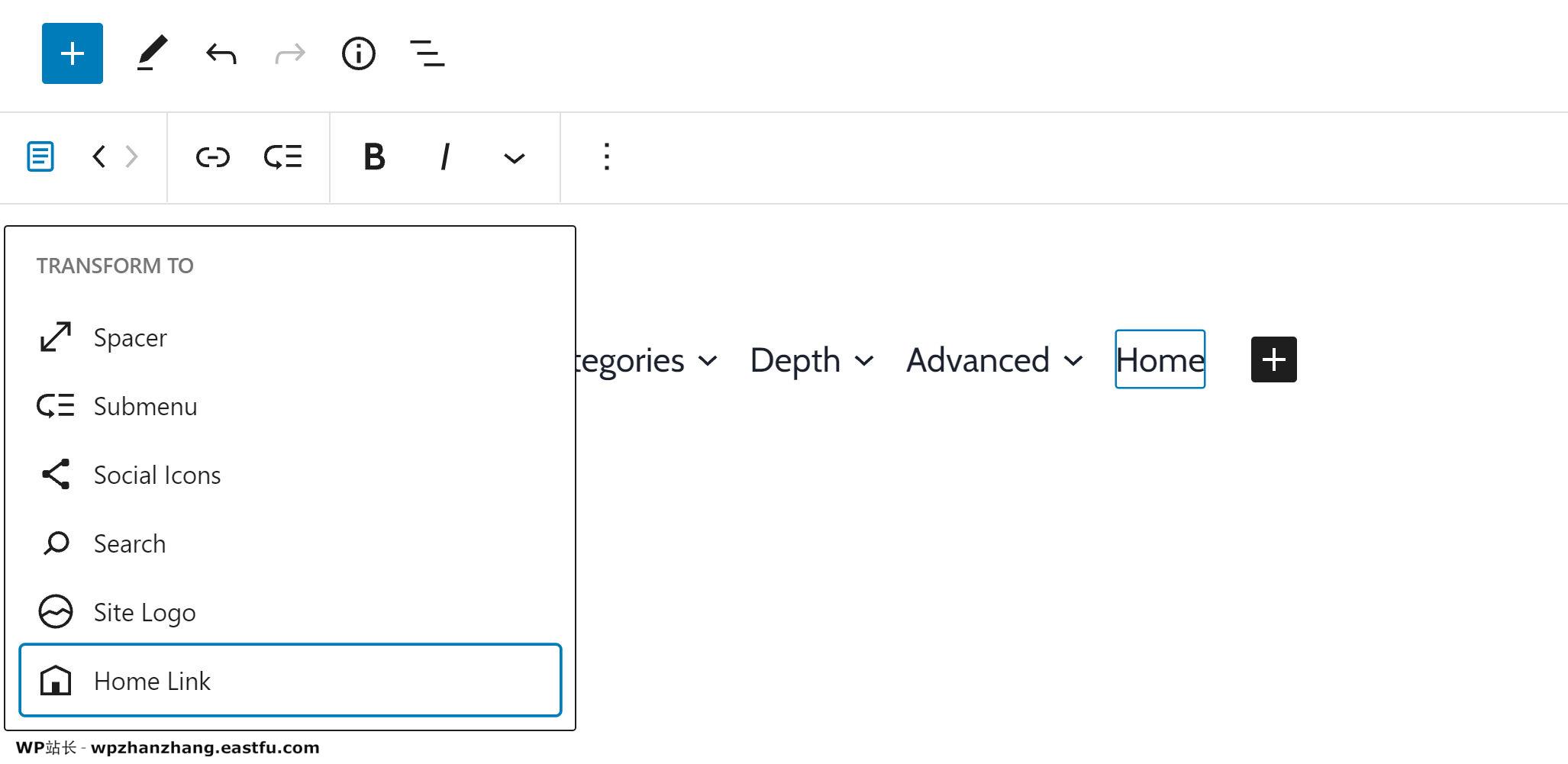
有一个地方可以添加主页链接,那就是通过单击工具栏中的图标将菜单项转换为主页链接块。其他块也可用于此转换过程,例如社交图标、站点徽标等。

总的来说,这是对导航块用户体验的急需改进。在决定如何实现某个功能时,它可能更接近于达到 80/20 规则。
从链接插入器创建新页面

添加链接的用户体验一直是区块编辑器今年的亮点之一。 6 月,Gutenberg 10.9 引入了丰富的 URL 预览,并登陆 WordPress 5.8。在该插件的最新版本中,开发人员将其提升了一个档次。
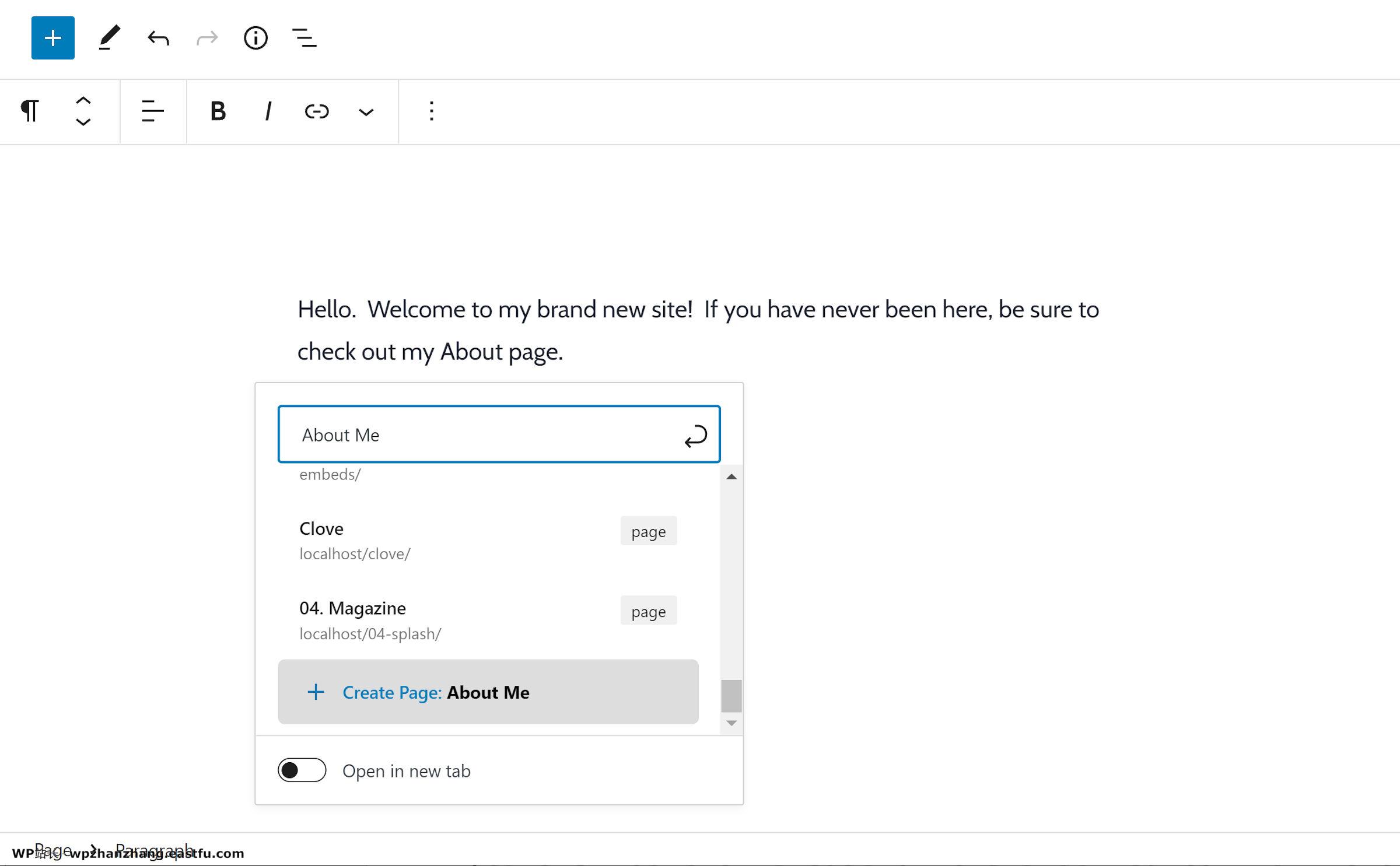
用户现在可以在添加链接时直接创建新页面。以前,用户只能在导航块内添加项目时才能实现这一壮举。现在,它可用于添加到任何地方的链接。
注意间隔

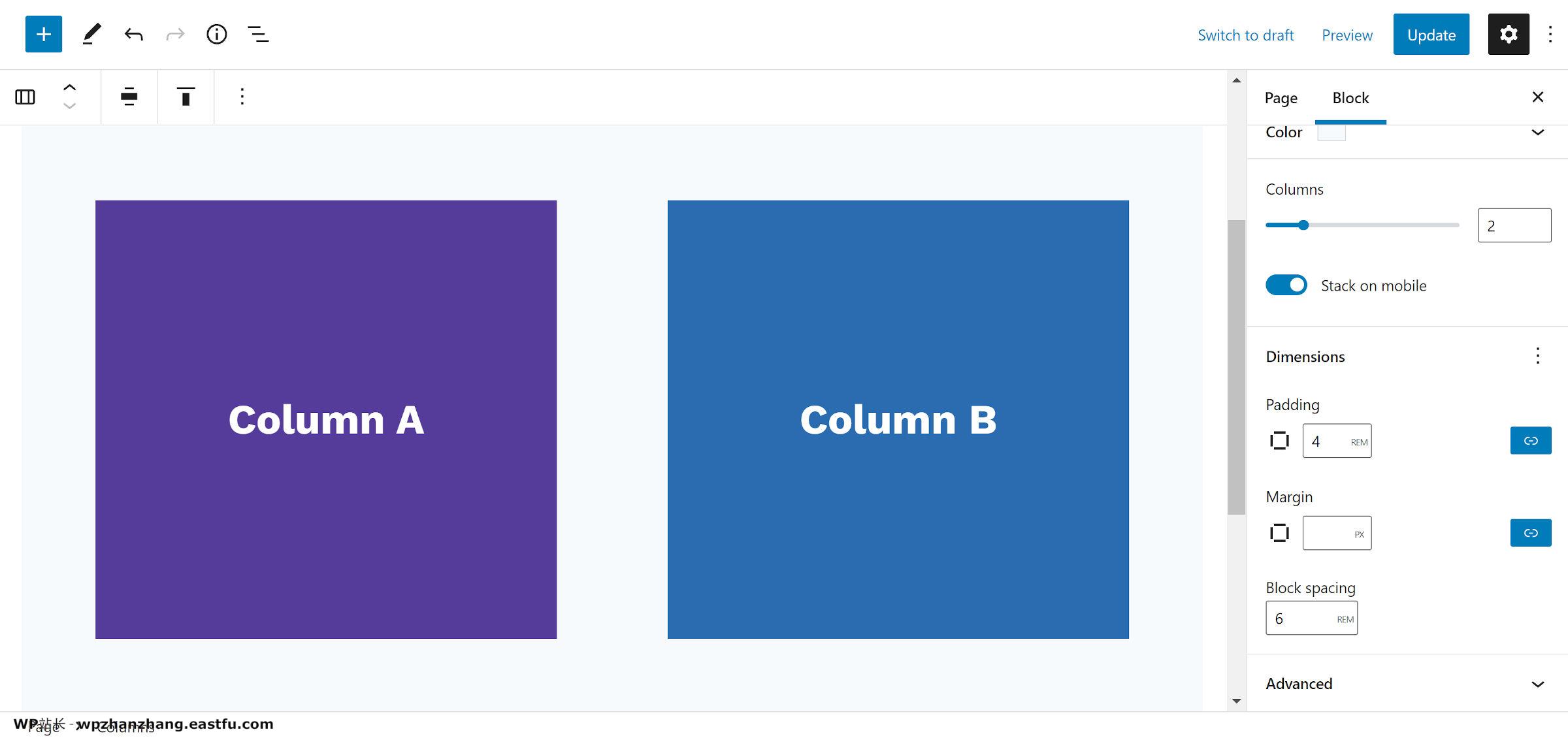
用户现在可以通过新的块间距选项完全控制列之间的间隙。我知道它即将到来 – 最终。自块编辑器发布以来,它花了三年时间才真正发生,这让我很痛苦。当我将它添加到我的愿望清单时,我仍然是一名全职主题和插件开发人员。诚然,当时 CSS flexbox 对gap支持并不普遍,但在此期间我们仍然可以使用老式的边距进行管理。
我很高兴期待已久的功能终于登陆。现在,我可以开始逐步淘汰我用来复制它的自定义块样式。
该功能在 Gutenberg 11.4 首次附带的块间隙功能之上运行。如果主题作者编写了用于控制列间距的自定义代码,则可能需要进行调整。
全局样式和调色板
正在推动改进即将推出的全局样式功能,该功能可能会在今年晚些时候登陆 WordPress 5.9。古腾堡的贡献者在改进体验方面取得了巨大进步,在插件的 11.6 版中建立了彻底改革的导航。
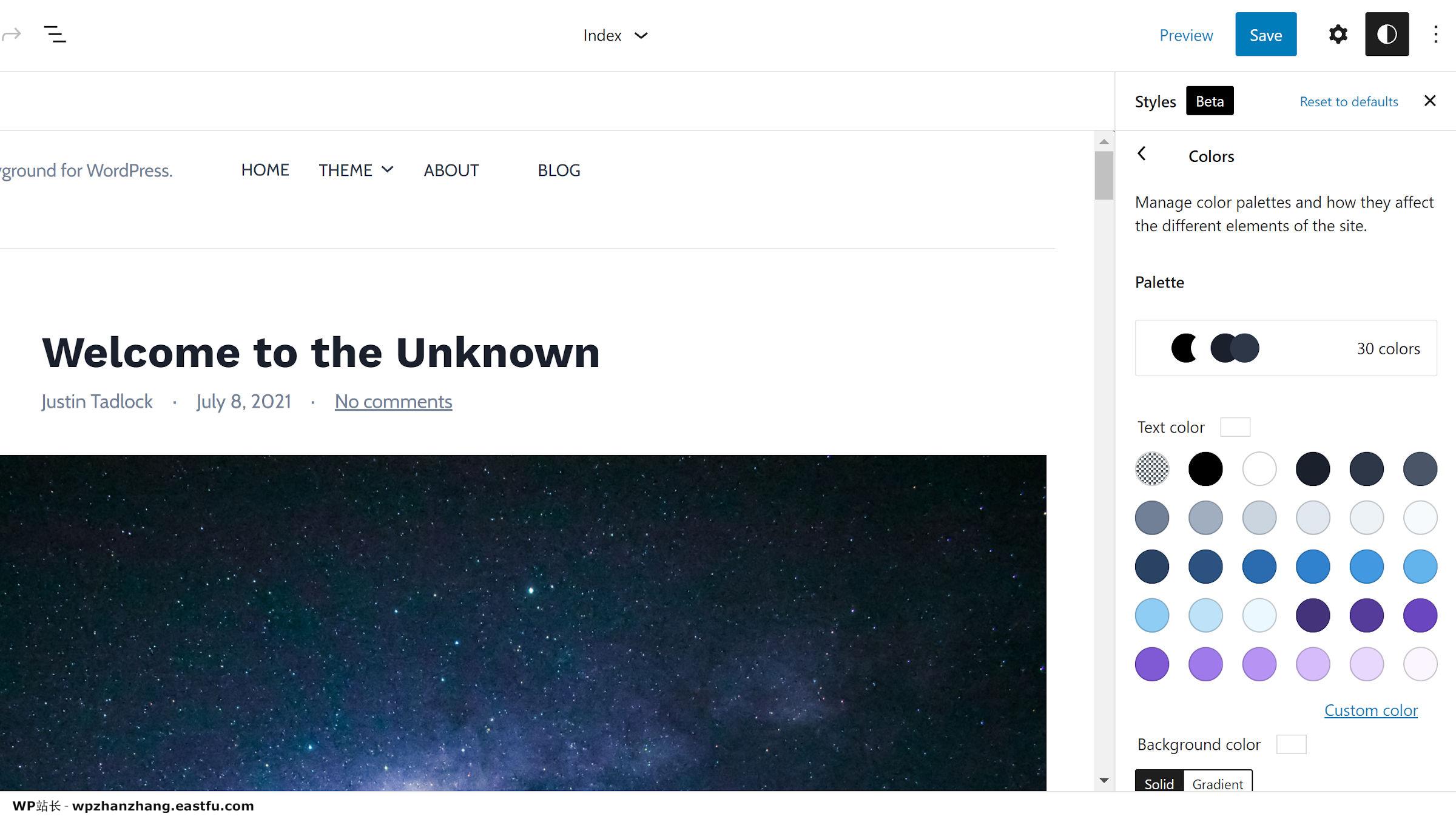
此版本中最显着的界面变化是新的调色板部分。

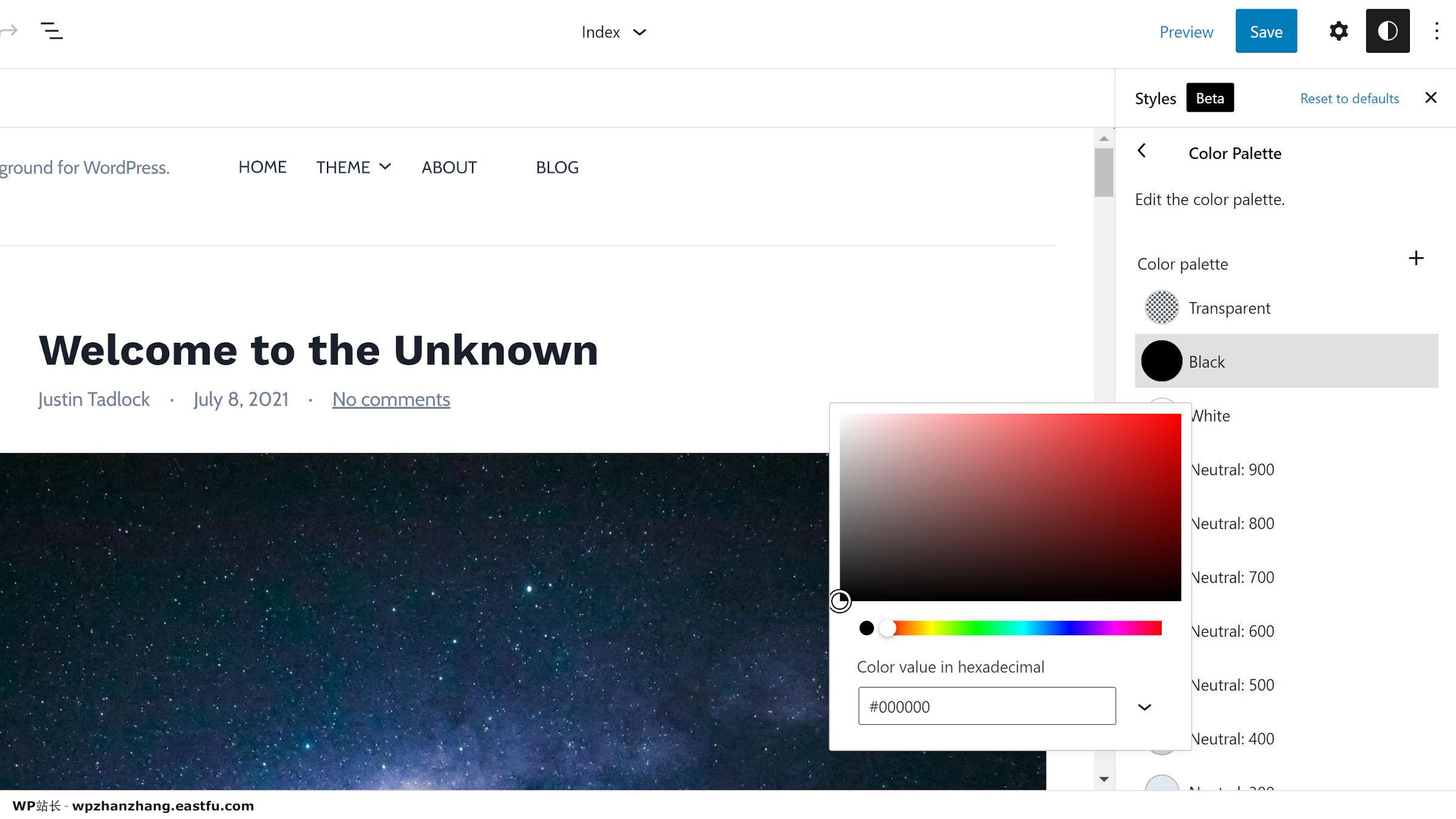
不是将调色板放在颜色选项下方,而是现在位于前面和中间。这是一项最终将使用户能够自定义其网站的功能。欢迎决定关注 UI 的这一部分。
打开调色板部分后,用户可以编辑主题定义的颜色或单击+图标创建新颜色。这些颜色将全部显示为块和站点编辑器中的选项。

用户还应该在全局样式侧边栏的根级别看到布局部分。他们现在可以调整整个站点的填充。
尝试在根级别调整排版时,我仍然遇到错误。这是我第一次注意到 Gutenberg 11.6 的问题。
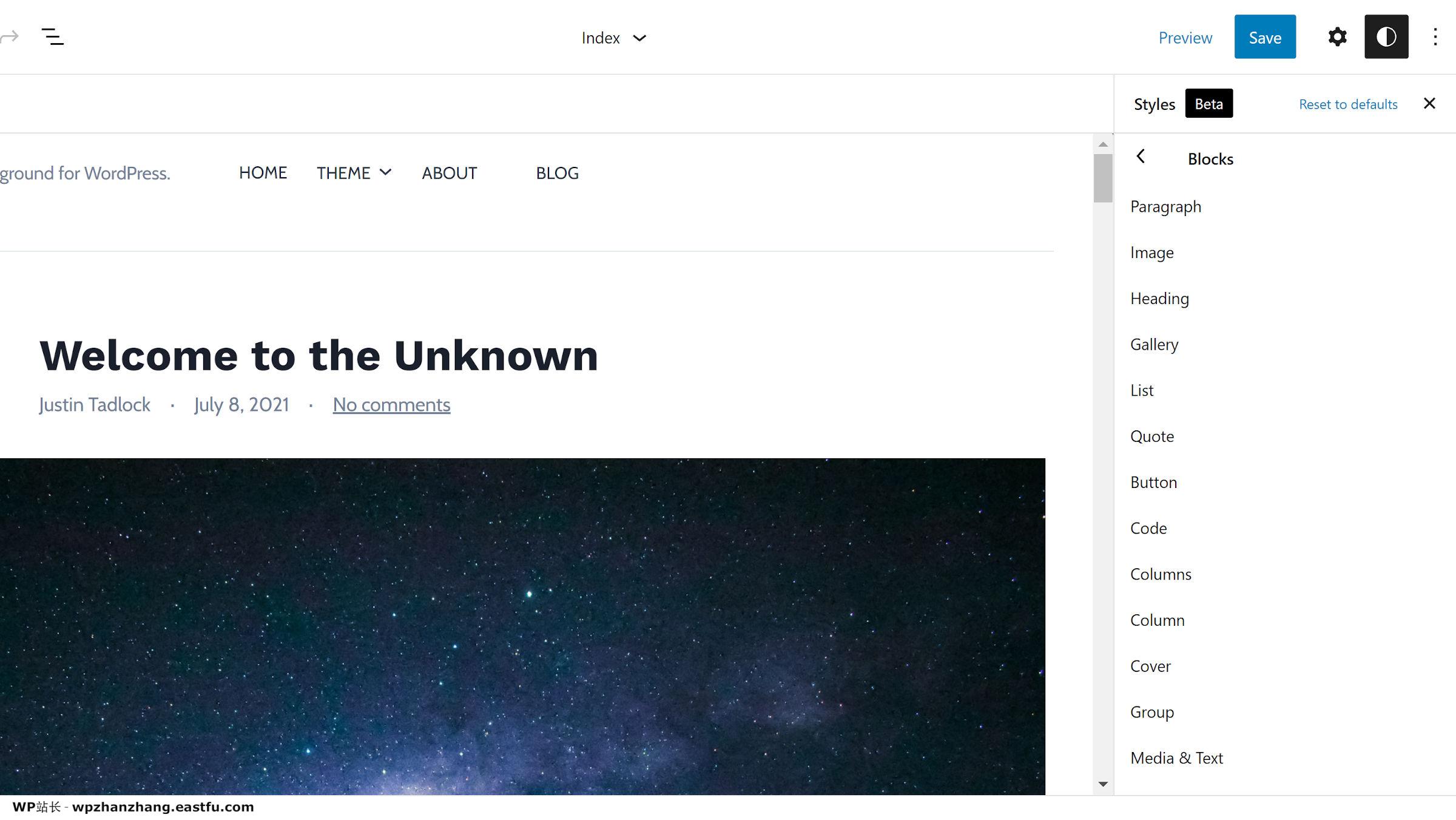
我希望全局样式面板的块部分显示单个块的图标。有几十个块,很难浏览整个列表。

希望本文能让您清晰的了解 Gutenberg 11.7的改进,您也许还希望看看2021年40个最佳免费WordPress主题。



发表回复