每个WordPress主题的页面布局模版都是固定的,由主题设计者设计。但如果你想要修改页面某个部分的布局,该如何办?
今天我介绍一个非常实用的主题定制器 – Beaver Themer,它可以利用Beaver Builder的网页设计功能,来自由定制主题的某个模版页面,或模版页面的某个部分。
下面介绍用Beaver Themer来定制我们易服客站点的页面头部,在页面头部增加一个我们的内容营销教育产品 – 文案博客的链接。
1、现在的顶部菜单

2、在插件中启用Beaver 主题定制器

3、Beaver 主题定制器菜单

4、模版布局

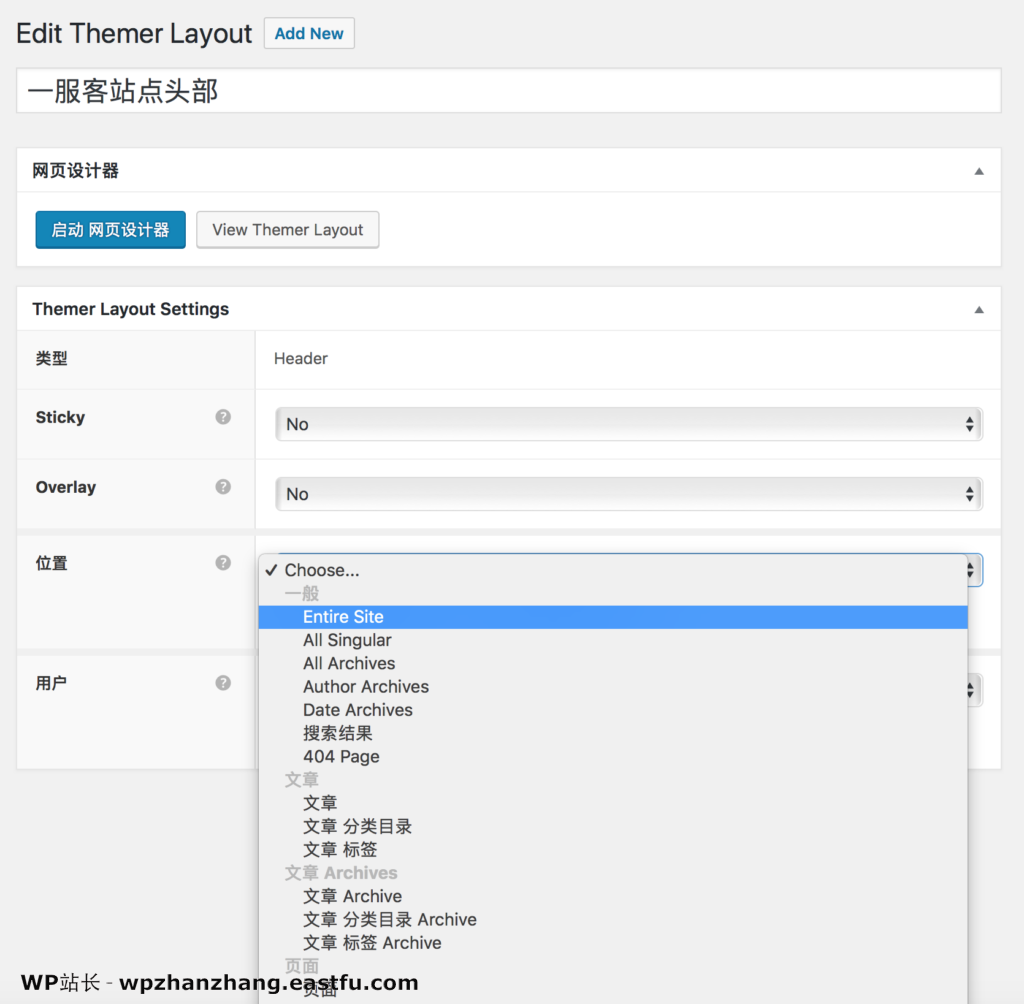
5、新建模版布局
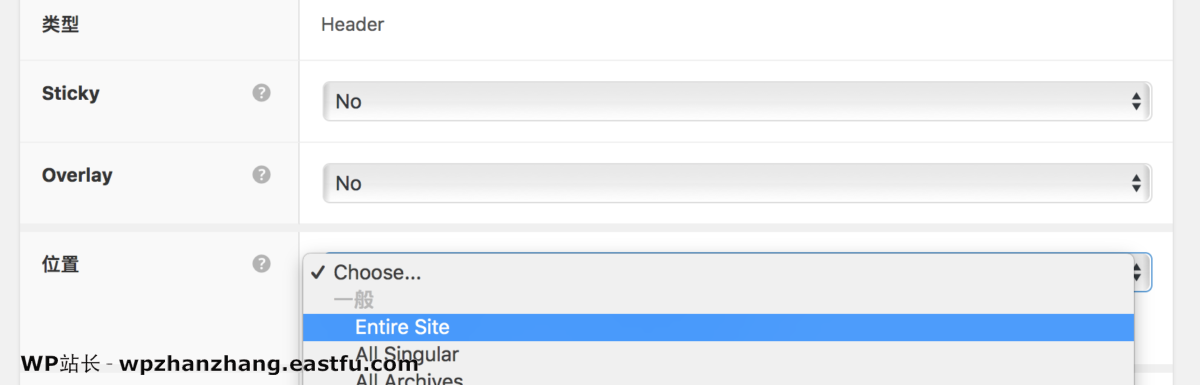
新建时,选择类型为头部,位置为Entire Site(整个站点)。
6、设计页面头部

在编辑时,点击启用网页设计器Beaver Builder设计页面头部的内容。
7、设计好的页面头部

这是设计好的页面头部,没有太多的修饰。




发表回复