随着 Kadence Pro 1.0.4 和 Kadence Blocks Pro 1.5.8 的发布,Kadence 团队很高兴地宣布推出最强大的新方法,帮助网站所有者使用 Kadence Elements Templates 创建动态和高度定制的 WordPress 网站。如果您曾经创建过 WordPress 网站,并且发现自己在尝试为您的特定营销或业务需求自定义不可移动的内容区域时感到沮丧,Kadence Elements Templates 可以快速轻松地解决这些问题。
使用 Kadence Elements 模板自定义您的 WordPress 网站的可能性是无穷无尽的,而且很容易上手。
这些功能可帮助网站所有者创建基于大量参数动态显示内容的主题,所有这些都可以在 Kadence Elements 中找到。
Kadence Elements 已经推出一段时间了,但随着最近的更新,您现在可以在“模板”下找到这些新的主题构建工具。
WordPress 最初是一个简单的博客平台,但随着新插件的出现,这些插件可以将任何 WordPress 站点变成具有各种不同用例的自定义站点,WordPress 可以做得更多。然而,许多显示内容的方法都被锁定了。有了各种插件选项,内容区域可以更加不可移动和锁定,除非您知道如何进入代码并根据您的特定需求自定义您的站点。
Kadence 有更好的方法。我们着手使用 Kadence Elements 模板创建主题构建,这是一种以您希望的方式显示内容的无代码方法。
这些是入门模板吗?
不,这些不是入门模板。入门模板在 Web 开发行业中广为人知,更像是入门网站。Kadence 有很多入门站点模板可以帮助您构建漂亮的站点。
Kadence Elements Templates 元素模板是不同的。此功能更多的是让您可以精细地控制您网站上内容的显示。即使您的站点似乎被锁定在某种显示内容的方式中,Kadence Elements Templates 也可以解锁您的内容并为您提供选择内容显示方式的关键。
开始使用 Kadence Elements & Theme Building
如果您以前从未使用过 Kadence Elements,或者如果您是 Kadence Pro 插件的新手,这里有一些帮助您入门的步骤。
- 安装并激活 Kadence Pro 插件。您需要从 Kadence 帐户的产品下载部分下载 Kadence Pro并安装。
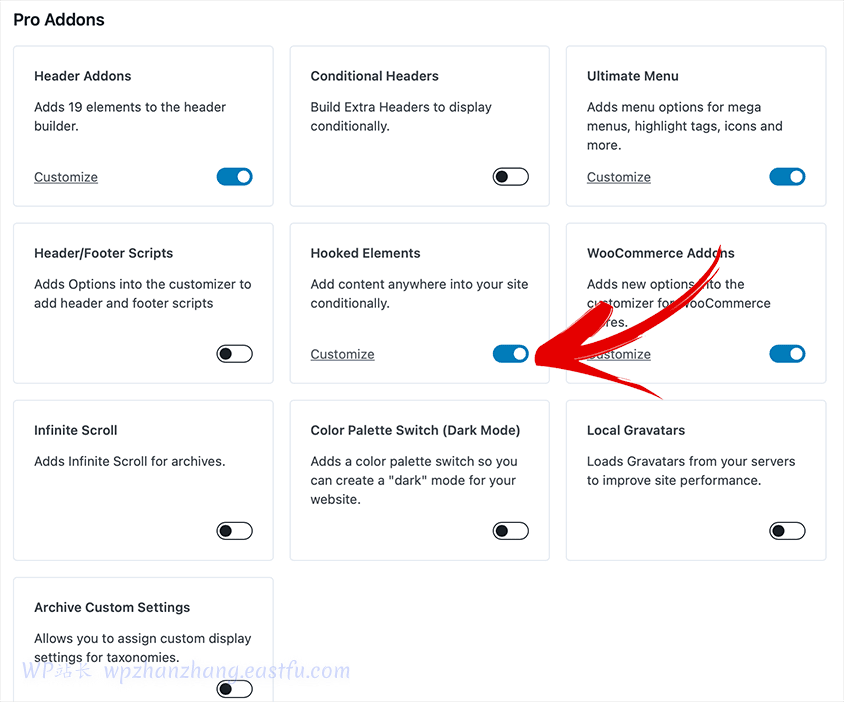
- 打开Hooked Elements钩子元素。在同一页面上,打开 Kadence Hooked Elements。
- 通过单击“自定义”链接或导航至外观 > Kadence > 元素下边栏上的元素链接,开始创建 Kadence 元素。

创建模板元素
使用 Kadence Elements 创建模板很简单。首先,我们点击 Elements 仪表板顶部的“Add New”开始创建一个新的 Kadence Element。一旦我们开始创建新元素,该页面的功能就很像创建 WordPress 页面或帖子。
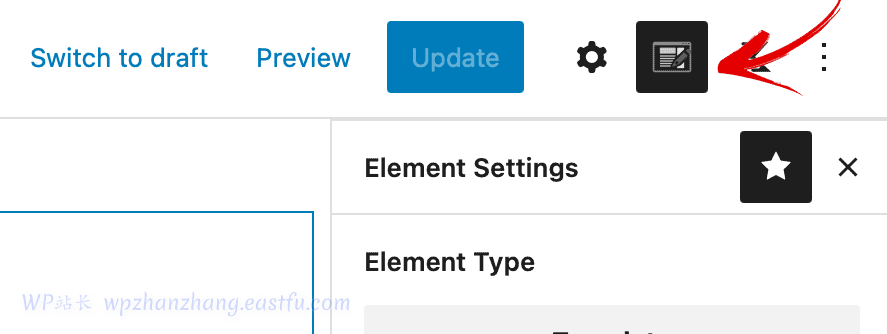
请注意,在 Kadence 徽标旁边的右上角有一个按钮,可以显示 Kadence Element 设置。开始一个新元素后,您会立即看到 Kadence 元素设置。但是当您构建模板时,您可能会发现它们被隐藏了。此按钮将元素设置带回右侧栏。

什么可加入模板中?
模板非常强大,您可以将任何您想要的内容添加到模板中。想要添加倒计时时钟并将其仅添加到特定页面、特定用户或特定时间范围?所有这些都可以通过 Kadence Elements 实现。想要添加特定的销售通知但仅在特定页面上?同样,一切皆有可能。
如果您安装了其他插件,例如 WooCommerce,则有许多特定于 WooCommerce 的设置和位置。Kadence Elements 可根据您使用 WordPress 的方式进行定制。
让我们回顾一下 Kadence Elements Templates 的一些常规设置。
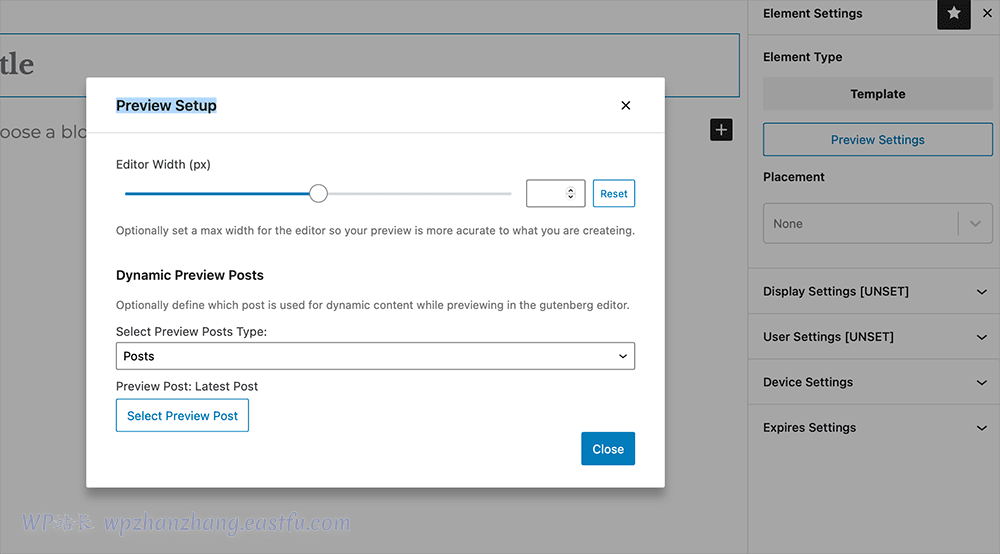
预览设置
Kadence Elements 中有一个新区域允许您设置预览设置,因此您可以更准确地查看模板的外观。
由于您的模板元素所在的区域可能与 wp-admin 编辑器的视图不同,您可以使用模板预览设置在编辑器中设置预览的容器设置。使用滑块设置宽度或设置预览的像素宽度。

放置设置
Kadence Elements Templates 中的 Placement 设置允许网站所有者确定元素可以放置在网站上的位置。为可能显示在同一位置的元素设置优先级。具有较高优先级的元素与另一个元素挂钩到相同的位置,将出现在 HTML 输出中具有较低优先级的元素的下方或之后。您可以设置模板以替换站点的一般区域,包括:
- 替换标题
- 替换上面的内容英雄
- 替换单个帖子内容
- 替换存档循环项目内容
- 替换侧边栏
- 替换页脚
- 替换 404 页面内容
与任何(或所有)其他 Kadence 模板设置一起使用,您可以非常有创意地显示 Kadence Elements 模板,为您的用户创造非常动态的体验。
例如,如果您想要替换博客页面上的标题,请为您的放置设置选择“替换标题”,然后在显示设置下选择“博客页面”。通过在“设备设置”下选择您只想在平板电脑上显示此内容并在“用户设置”下仅针对特定用户显示此内容,从而获得更多创意,并且您将获得一个特定于 WordPress 网站上精确条件的自定义模板。
显示设置
可以将显示设置设置为显示在您网站的特定部分,或从您网站的特定部分排除,您可以在此处根据需要进行设置。如果您安装了 WooCommerce,甚至是 The Events Calendar,这些特定插件的自定义帖子类型也可以打开以在 Kadence 模板中显示设置。
Show on 或 Exclude on 可以设置为:
- 整个网站
- 首页
- 博客页面
- 搜索结果
- 未找到 (404)
- 所有单页
- 所有档案
- 作者档案
- 日期档案
- 分页
- 单帖
- 分类档案
- 标签档案
- 单页
- 任何自定义帖子类型
用户设置
用户设置可以由您站点上设置的任何用户角色来设置。例如,您可以选择向登录用户、注销用户或您拥有的任何用户角色显示。您可以添加规则,以便您可以向管理员和店长展示您的模板,例如,通过添加规则。当然,请记住,如果您将 Kadence Elements 模板限制为显示给特定用户角色,那么该用户将需要登录到您的站点才能看到它。
设备设置
要将设备添加到您的 Kadence 模板,请选择您希望模板应用到的设备:台式机、平板电脑或移动设备。如果未设置,您的模板将显示给所有设备。
过期设置
首先,打开过期设置。然后,选择您希望模板不再显示的未来日期。当您进行销售并希望它在特定时间自动过期时,这对时间范围很有帮助,除非已设置,否则不会使用过期设置。
您如何使用 Kadence Elements 模板?
你如何结合 Kadence Elements 模板设置来定制你网站上的体验几乎是无限制的。在 Kadence,我们知道每个网站都是 WordPress 的独特实施,我们知道您正在寻求创建个性化体验以满足客户所在的位置。Kadence Elements 模板是创建这些独特体验的最佳、无代码必要方式,可提高您的 WordPress 网站将网站访问者转化为网站客户的能力。
以下是 Kadence Elements 元素模板的一些示例用例:
- 构建自定义博客布局。
- 自定义单个博客文章或类别视图。
- 自定义自定义帖子类型的存档。
- 在自定义帖子类型中设置单个帖子的样式。
开始使用 Kadence Elements 模板构建主题
现在开始使用 Kadence Elements 模板定制您的 WordPress 安装并保存。
希望本文有助于您了解Kadence Elements元素模板的使用。您也许还想看看我们的如何创建自定义WordPress登录页面(终极指南)或17个最佳WordPress LMS在线教育平台主题。


