Kadence Theme WordPress主题是迄今为止发布的功能最丰富的免费WordPress主题。另外它还有专业版,可以让创新更进一步。
Kadence Theme总体结论
易用性
Kadence主题非常容易使用他们的拖放页眉/页脚生成器、全局链接的调色板以及与流行的第三方主题的深度集成。
价格/价值
你将无法找到另一个有如此丰富功能的免费WordPress主题。尽管如此,他们还是设法用他们的Pro插件进一步提升了价值。
Kadence Theme优点
- 全局链接调色板,为什么Kadence是唯一具有此功能的主题?
- 拖放式页头/页脚
- 非常轻巧和快速显示额外的功能
- 多个初学者开始模板
- 创新Elements元素功能
- 与LearnDash LMS和LifterLMS深度整合
Kadence Theme缺点
- 需要更多初学者模板
- 文档很好,但还需要更多
- 需要条件标题(即将来临)
- 没有白标选择(即将来临)
在这个深入的评测中,我将向您介绍Kadence Theme的主要特性和突出功能。
我也会把它和市场上其他主流的WordPress主题进行比较。
你将了解更多的主题和背后的开发者,它的缺点和即将发布的特点,Kadence主题完美适合谁,以及免费版本是否适合你。
关于Kadence Pro主题
这个Kadence主题是免费提供的功能最全的WordPress主题。
有了专业版,它会变得更好。
虽然其他主题只是彼此的拷贝,Kadence Pro Theme一直致力于将创新带给我们。
它充满了市场上其他主题所没有的特性。
它将帮助你毫不费力更快地建立更智能的网站。
你可以信任Kadence WP吗?
Kadence Pro Theme的开发商总部位于美国,自2013年开始营业。
他们在过去已经创建了几个主题和插件。
他们最受欢迎的作品是Kadence Blocks。
这个插件在WordPress块中加入了类似页面生成器的功能。
它也是最广泛使用的WP块增强插件,不是自动安装的。
Kadence主题性能
在选择WordPress主题时,性能应该是首先考虑的因素之一。
使用一个快速和不臃肿的主题非常重要。
至于Kadence Pro主题,在一个新安装的WordPress站点上,这个主题只有9个Http请求。
编码良好的主题有8-10个请求。
它的大小是41.9KB。
最快的主题应该是40-55KB。
当一个主题在默认安装上超过100千字节时,这表明他们正在使用旧的Javascript库,没有跟上最新的代码趋势。
考虑到它所提供的一切,它是难以置信的紧凑,肯定会毫不费力帮助你创建闪电般的网站。
Kadence主题集成
Kadence Pro主题与Elementor、Breezy、Beaver Builder,或任何其它页面生成器。
它还集成了WooCommerce,甚至增强了它的功能。
这个主题的另一个优点是它与Learn Dash、LifterLMS的集成,以及与其它在线课程插件的集成。
Kadence主题定价
如果你访问他们的网站kadence-theme.com,你会发现有两种方式可以购买这个主题。
你可以一年一次付款或一次性付款。

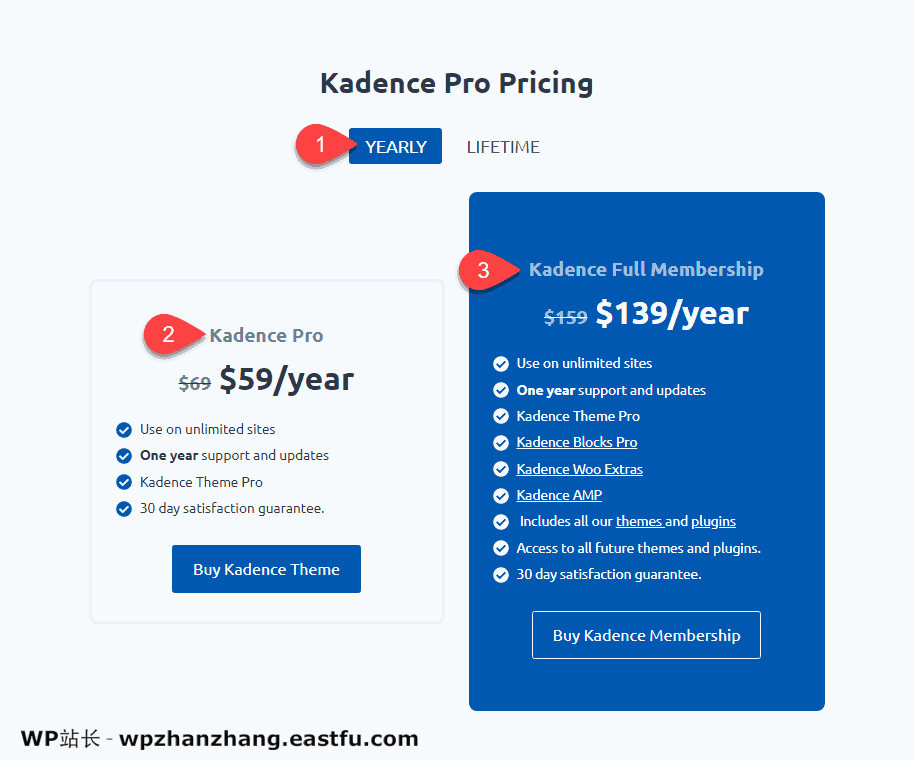
你可以每年支付59美元的Kadence专业主题。
你能够在无限的网站上使用它,并有一年的支持和更新。
还提供每年139美元的Kadence正式会员。
您将获得访问Kadence Blocks Pro、Kadence Woo Extras、Kadence AMP以及所有当前和未来的主题和插件。
两者都包括30天的满意保证。

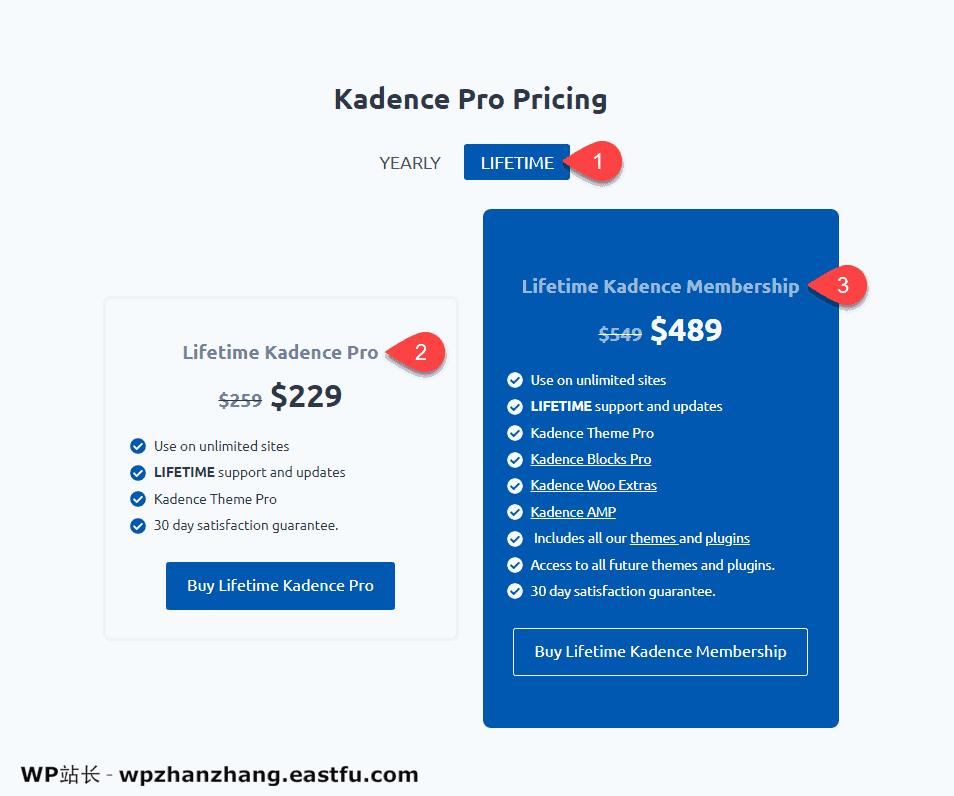
你也可以选择一次性购买。
主题只需229美元和489美元的终身会员。
Kadence Pro功能
现在让我们来看看一些Kadence Pro主题突出的功能。
Header Addons页头扩展项
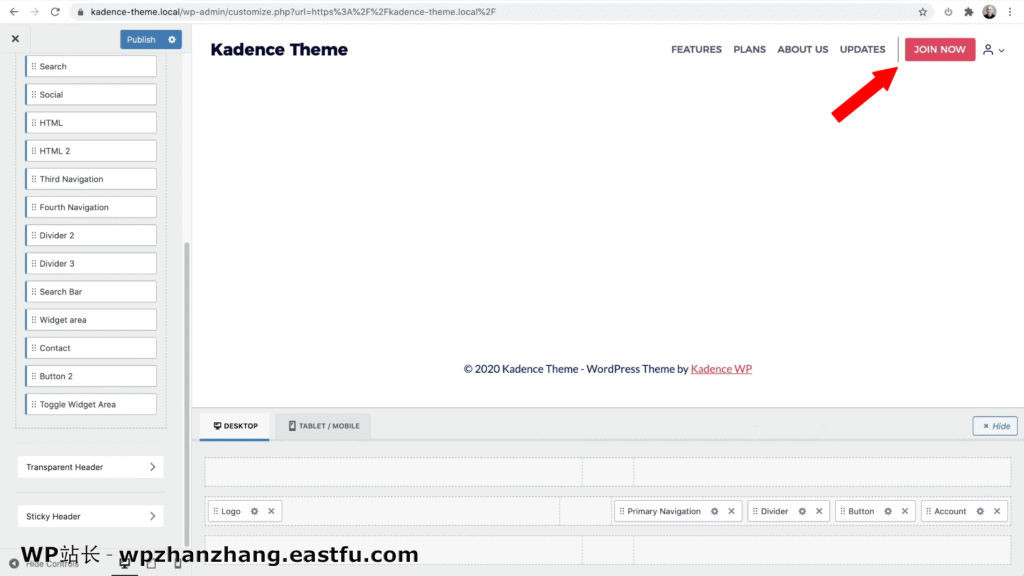
我将讨论的第一个主要特性Kadence Pro主题是它的实时拖放页头和页脚生成器。
它易于使用,由项目和网格支持。
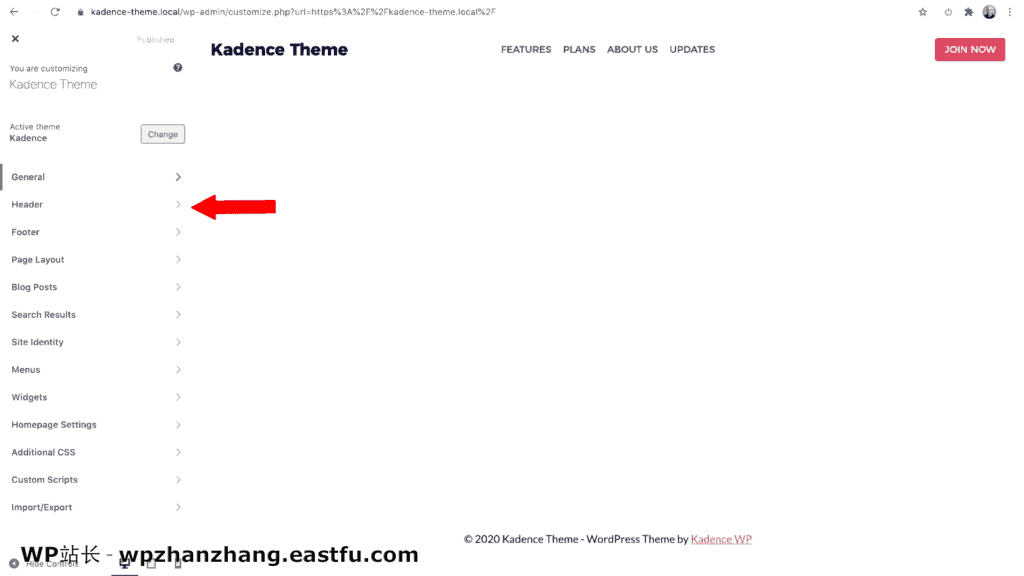
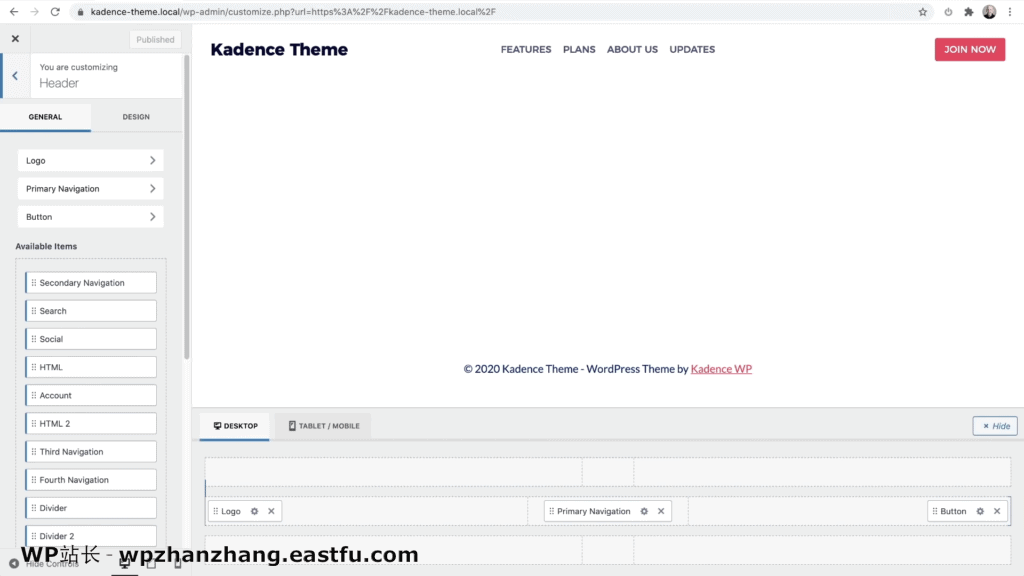
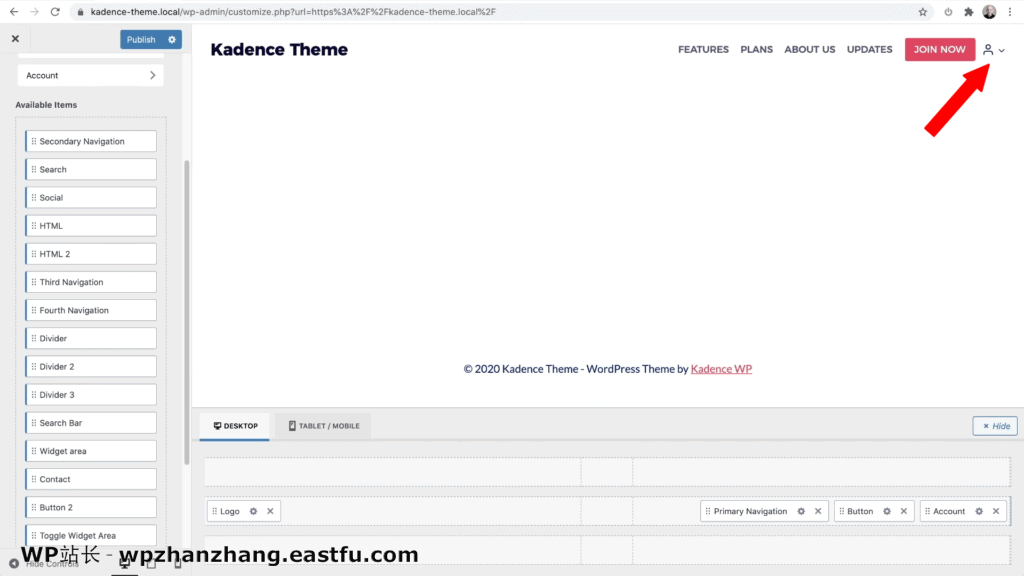
要使用它,请转到“自定义”并选择“页眉”。

如您所见,有一个三列三行网格。
你可以在这里拖放任何你想要的项目,或者点击网格上的图标。

帐户
一个突出的页头项目。
它是要求人们登录,并让网站有一个应用程序的感觉的理想选择。

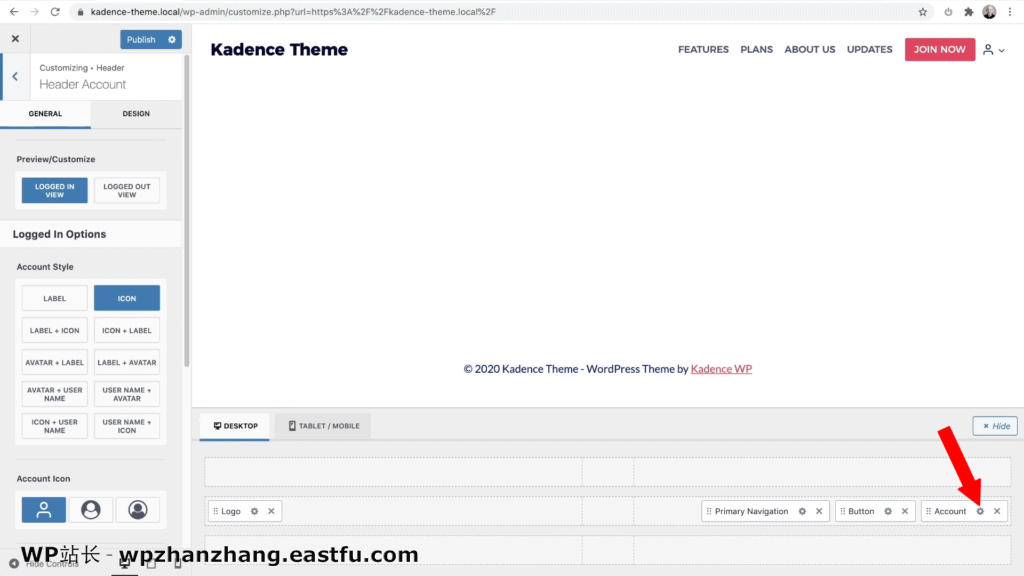
要设置它,请单击帐户旁边的设置图标。

有很多选择供你选择。
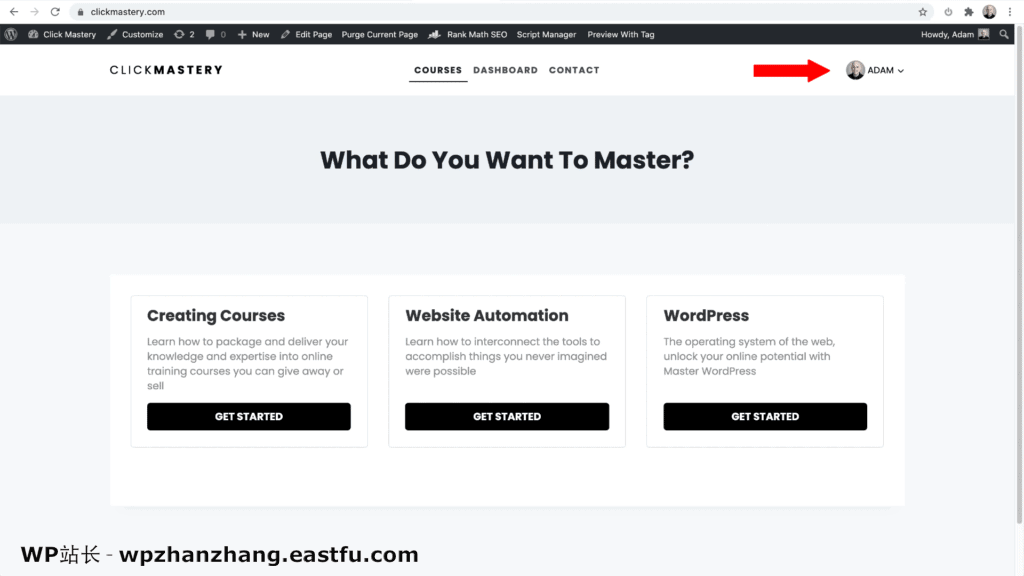
让我给你看一个我们测试的网站。
请注意,它显示了我的名字、Gravatar图像和一个下拉菜单。

这是登录时显示的内容。
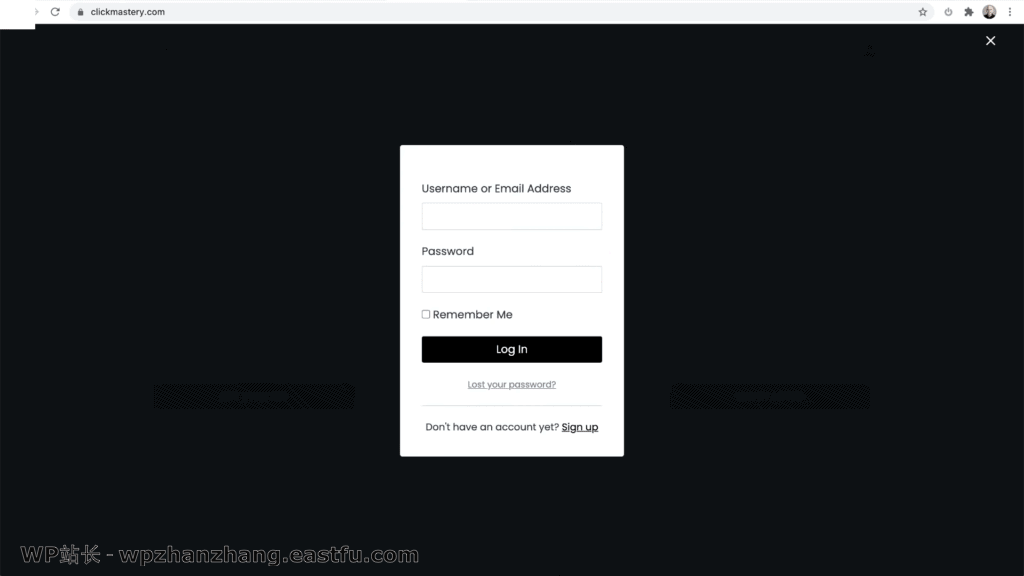
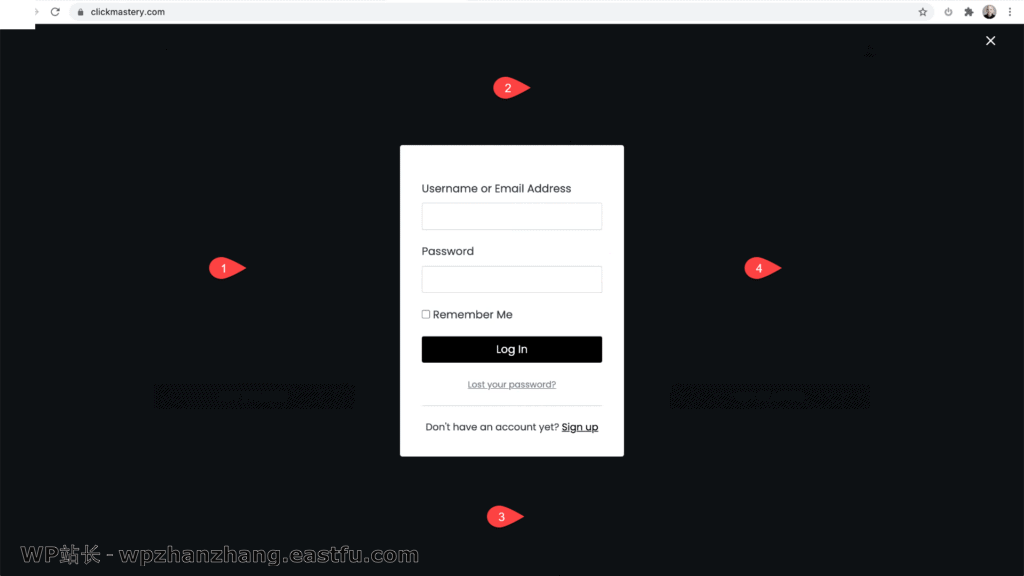
如果我注销,图标会更改,当我单击它时,它会显示一个弹出窗口,要求我登录。
还显示了注册选项。

其他附加的标题项包括额外的导航选项、按钮选项和html选项。
分隔器
另一个突出的标题,我喜欢的是分隔器。
你可以把它放在你的标题项之间。
你也可以根据自己的喜好来设计。

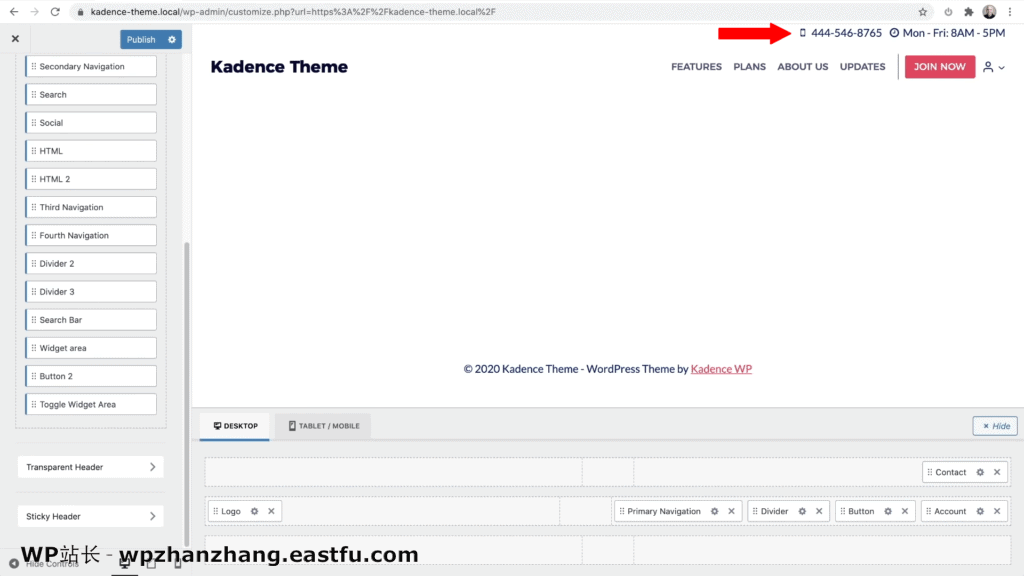
联系
联系项目也是一个突出的标题插件。
当我把它拖到某个区域时,它会显示联系信息。
这是一个很好的功能,特别是对本地企业,因为你可以添加你的电话号码、地址、电子邮件等。

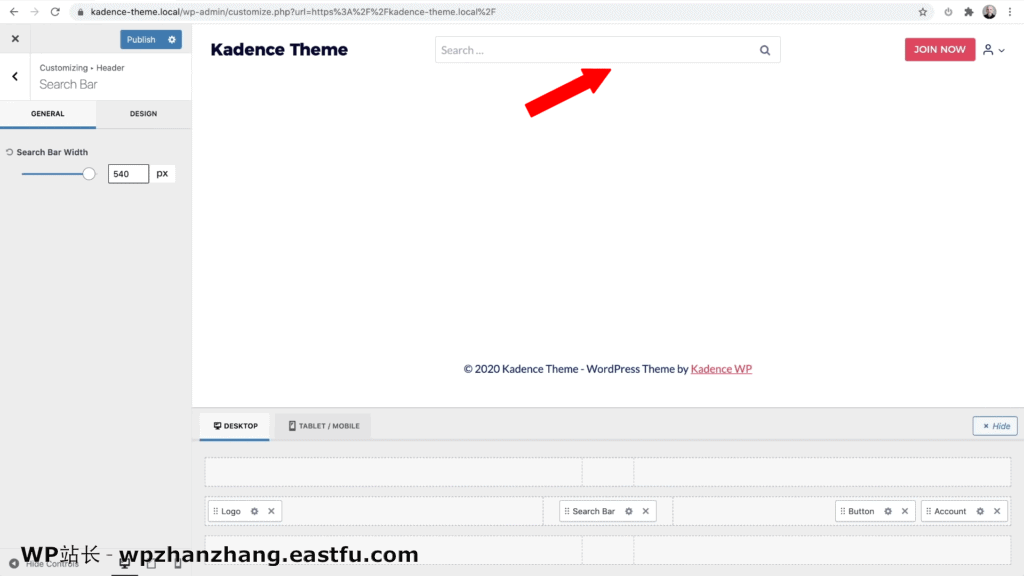
搜索栏
也可以拖放搜索栏。
您可以更改其颜色、宽度、样式,并指定搜索内容。

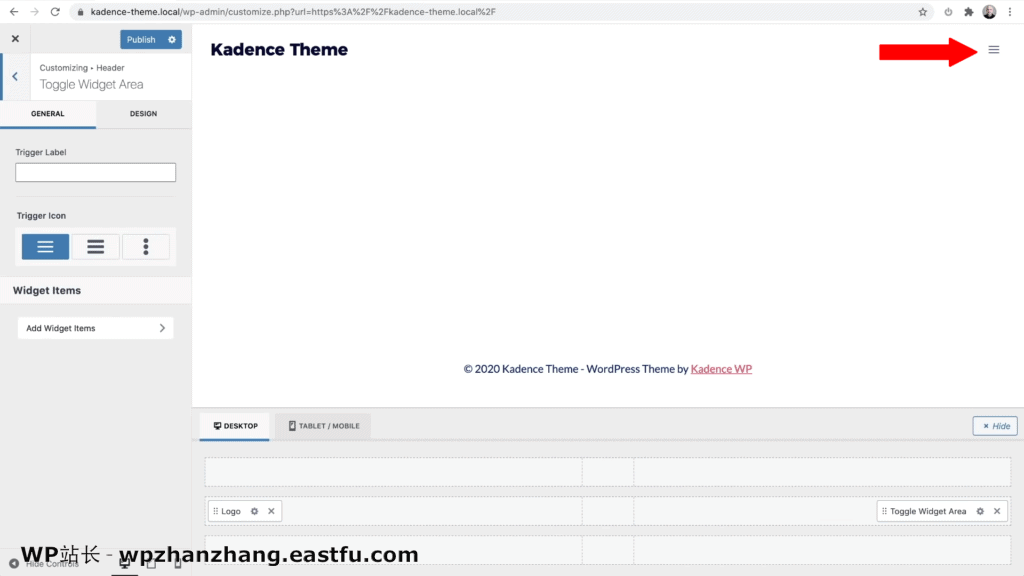
切换控件区域
切换小部件区域是一个有趣的标题项。
选择此选项可显示菜单。
图标有不同的选择,包括汉堡图标。
你也可以在图标旁边加上一个名字,使菜单更加醒目。

Elements元素
Kadence主题第二个巨大的特点是Elements元素。
它可以与术语自定义挂钩或自定义布局互换。
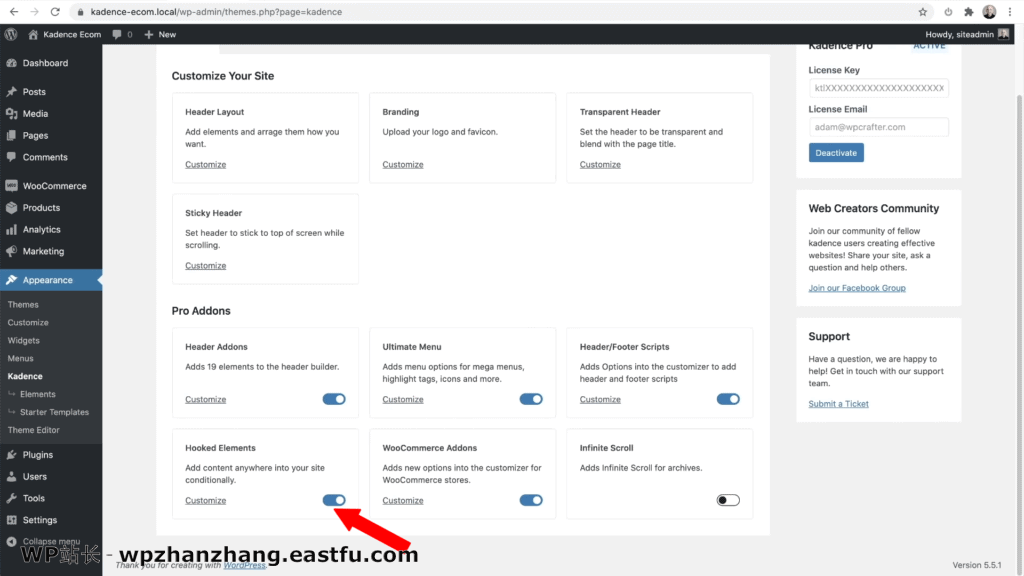
要想利用它,就去外观,选择Kadence。
你会看到专业版功能,你可以打开或关闭。
确保“Hooked Elements”处于启用状态。

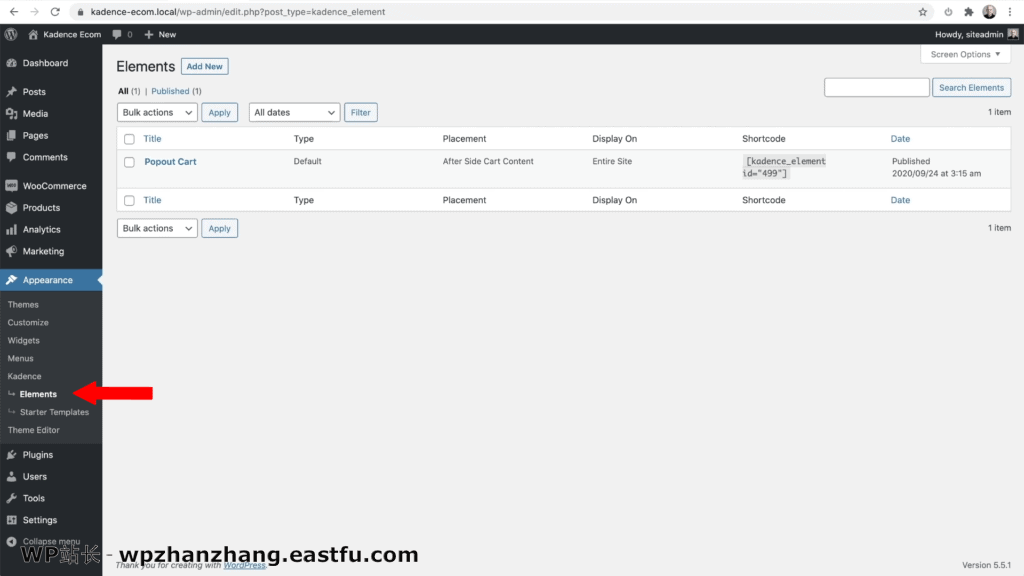
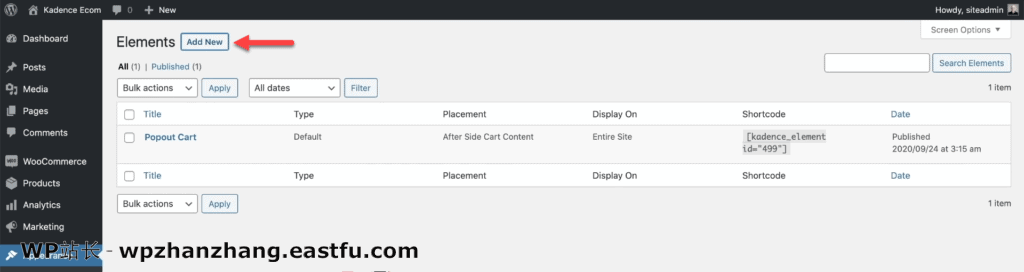
单击新菜单选项Elements。
选择此选项将显示元素列表。

我来给你演示一下你能用这个功能做些什么。
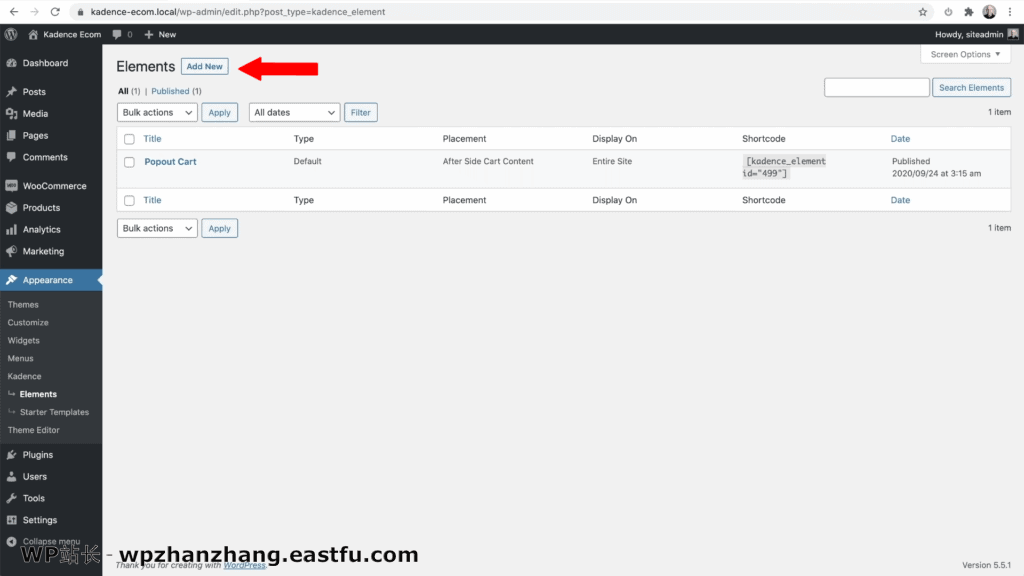
单击添加新的。

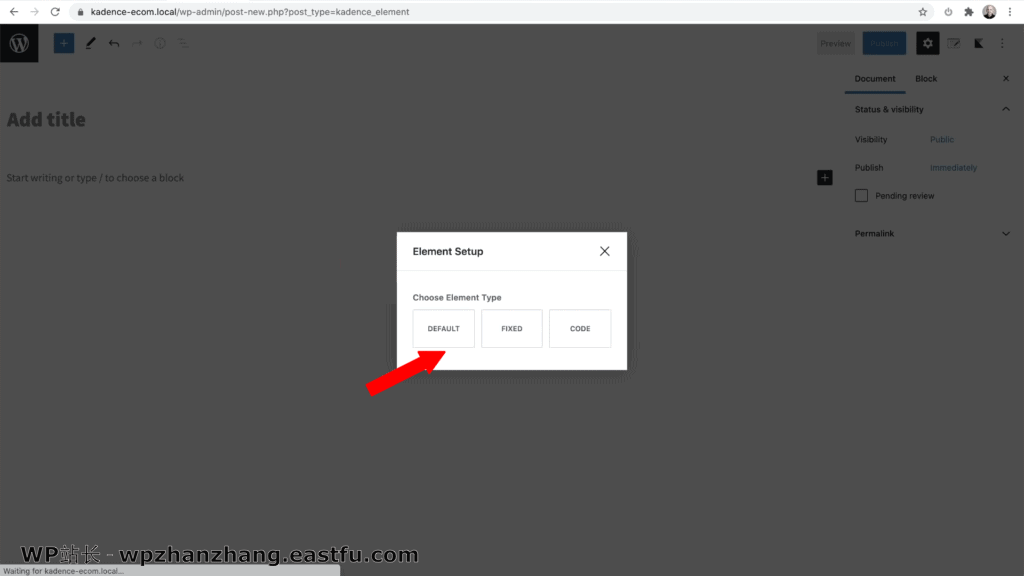
选择默认选项。

在块生成器中创建内容并为其命名。
也可以使用页面生成器,例如Elementor。

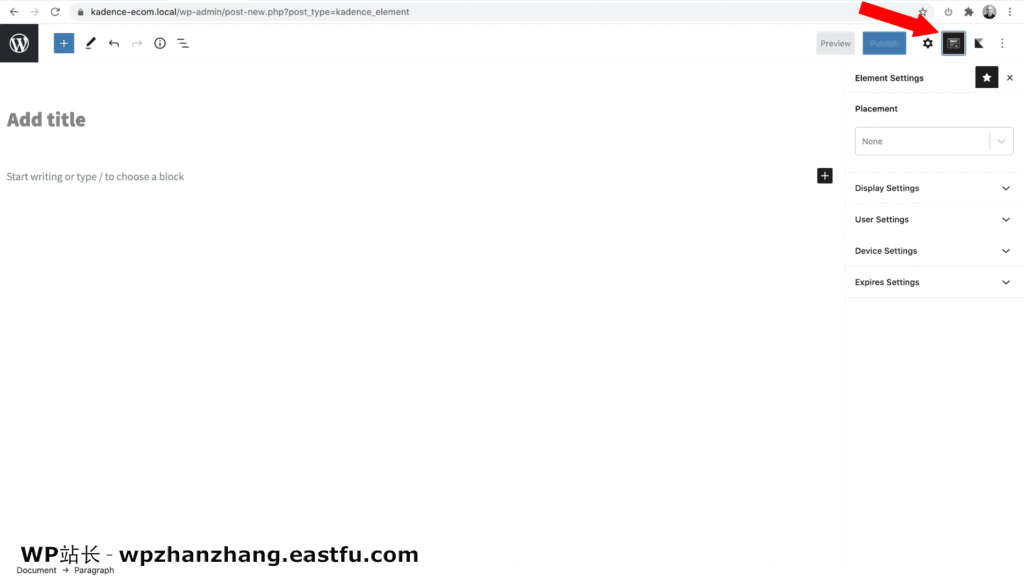
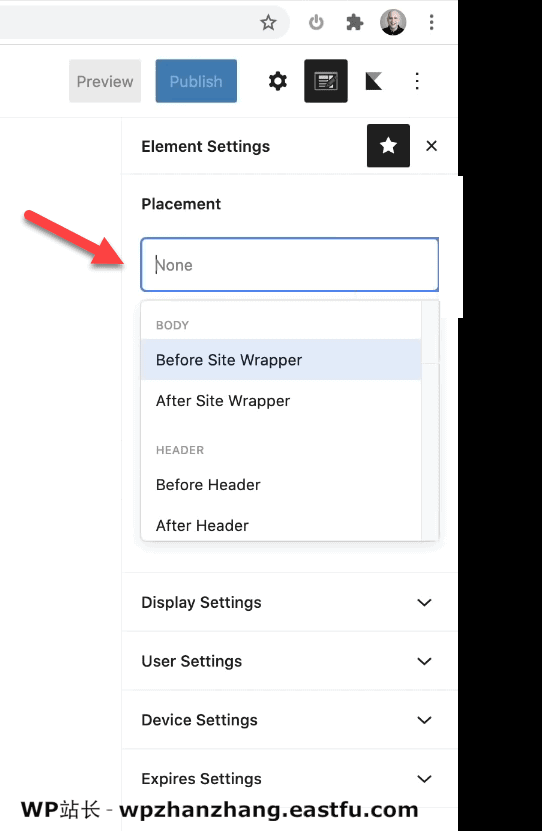
右键单击顶部的“设置”图标。
这将使您可以选择要插入内容的位置。
这个很棒的特性让你可以在你通常无法放置的地方插入内容。

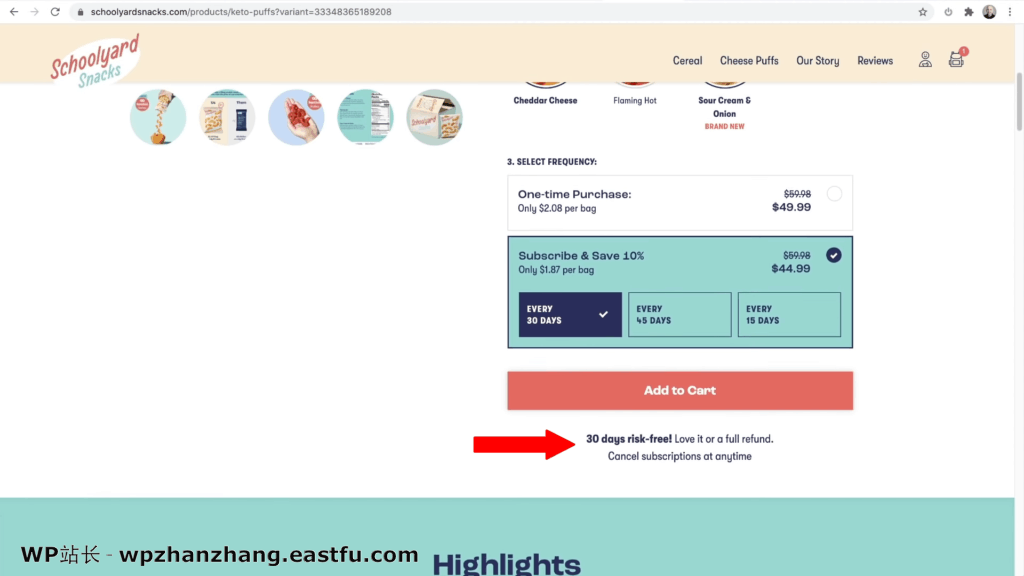
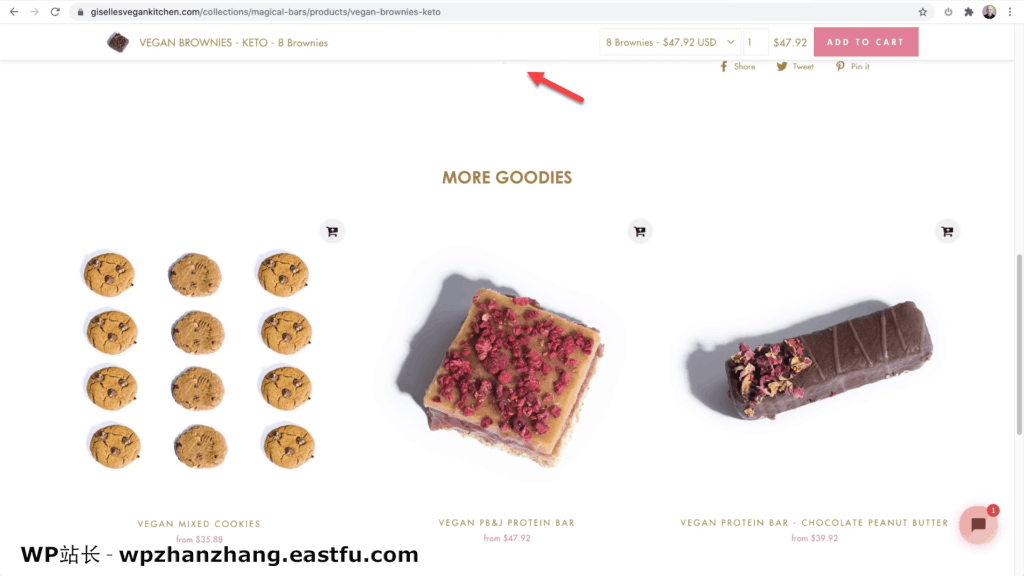
举个例子,这里有一个产品页面。
向下滚动时,会有一个“添加到购物车”按钮,并在其下方显示一个文本。

通过提供文本并选择特定区域的位置,您可以通过元素创建文本位。
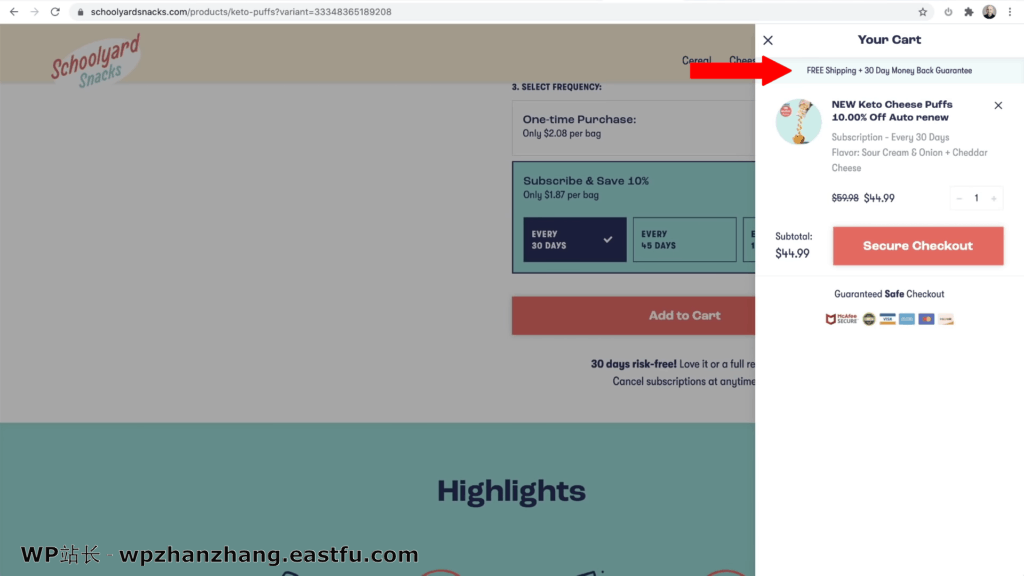
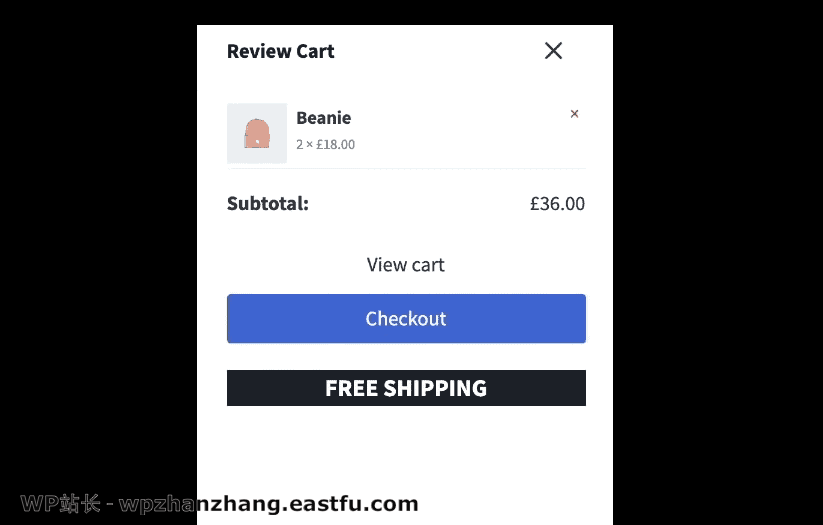
这里是另一个例子,一个弹出式购物车,你可以看到“免费送货”文本。
这是一个已插入购物车顶部的元素。

假设你在你的网站上有一个销售活动,你想放一个公告横幅。
无论你想让它出现在你网站的顶部或底部,还是只在某些页面或整个站点上,这都是让你实现这一目标的功能。
您还可以替换页眉和页脚,或者制作404页。
返回pop窗口进行注册,您可以将内容插入其左侧、右侧、底部或顶部。

您将能够在通常不可接触的区域插入内容。
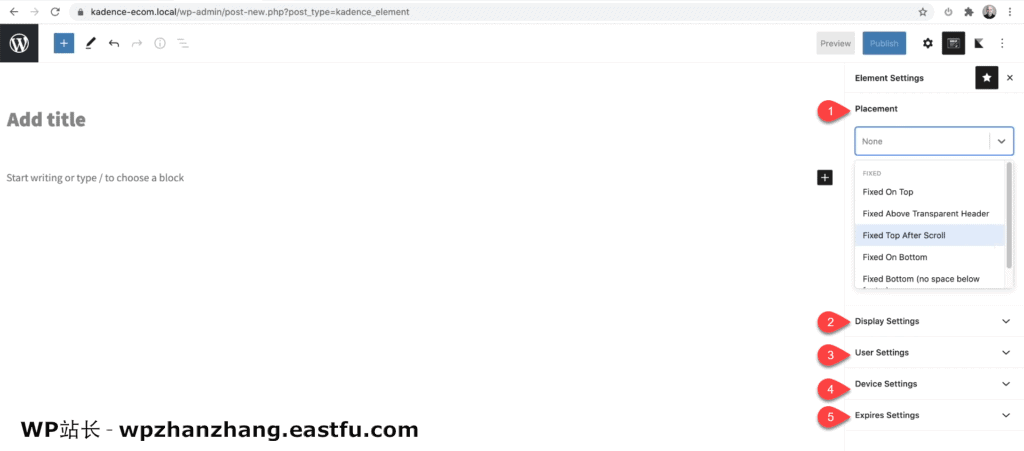
要修改并选择图元的位置,请单击“Elements”下的“放置”。
这个特性对于Kadence主题来说完全是独一无二的。

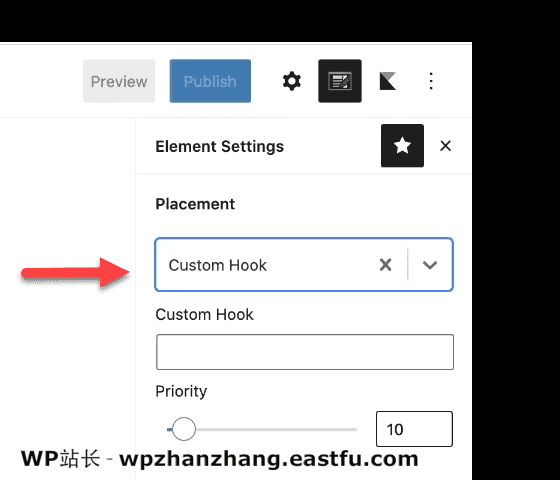
自定义挂钩
在列表的底部是custom hook,这是一个开发者特性。
这用于第三方插件。
虽然它看起来有点技术含量,但您真正需要做的就是知道钩子的位置、名称和所需的信息。

内容也可以通过短代码显示。
这是唯一一个对Learn Dash有钩子区域的。
你也可以在这里插入课程内容。
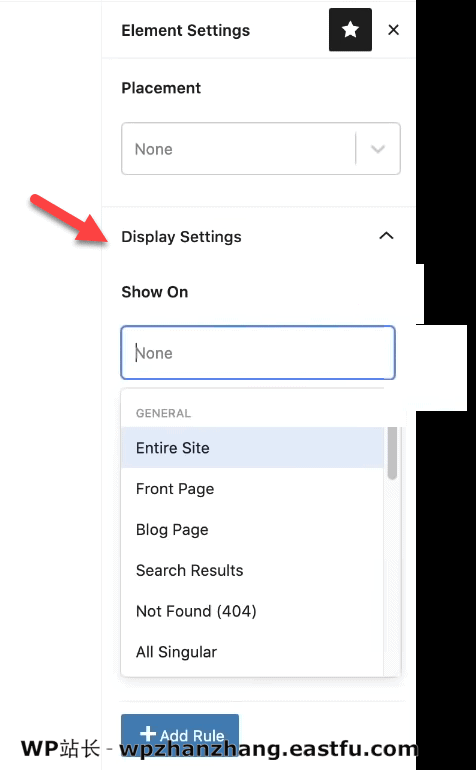
接下来是显示设置。这是您希望内容显示在您的网站上的位置。
你有各种各样的选项和附加的规则,让你可以设置你想要的。

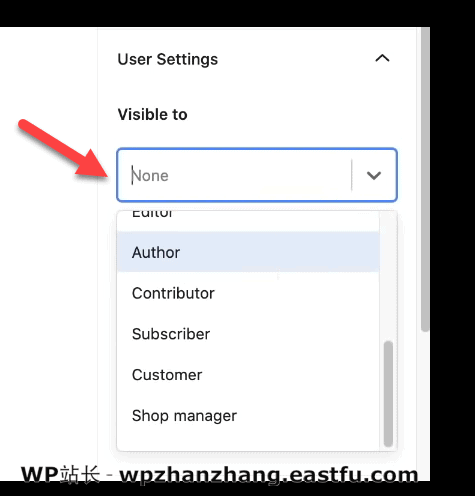
位于显示设置下的是用户设置。
在这里,您可以选择是否希望它对所有用户可见,仅登录用户、已注销用户或基于特定的用户角色。

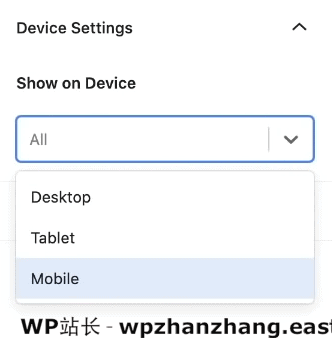
您还可以使用“设备视图”选项,从中可以选择是否可以在桌面、平板电脑或移动电话上显示。

除了Kadence Pro主题,没有其它主题提供此功能。
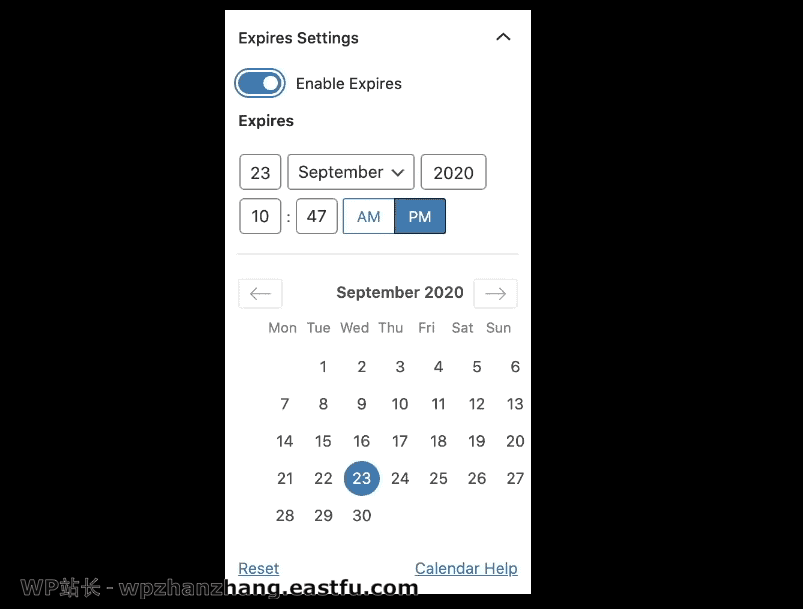
过期设置
也许Kadence Pro主题最强大的特性就是过期设置。
它允许您创建和插入内容,然后在某个日期过期。
这对时间敏感的销售很方便。
你可以创建一个横幅并把它放在你的网站上,你不必担心忘记删除它,因为它会自动消失。

其它的主题可能具有元素/自定义挂钩/自定义布局。
然而,并不是所有的都允许你使用古腾堡块编辑器。
您必须使用页面构建工具,不能使用本机生成器。
Kadence Pro的另一大优点是可以手动输入自定义钩子位置。
对于其他主题,您不会看到此选项。
您将能够为台式机、平板电脑和移动设备设置特定于设备的视图。
Fixed Elements固定元素
固定元素是Kadence主题100%的独特功能。
它的工作原理和普通元素一样,只是你能将它固定在页面的顶部或底部。
它是创建公告的理想选择,但你也可以用它做一些其它有创意的事情。
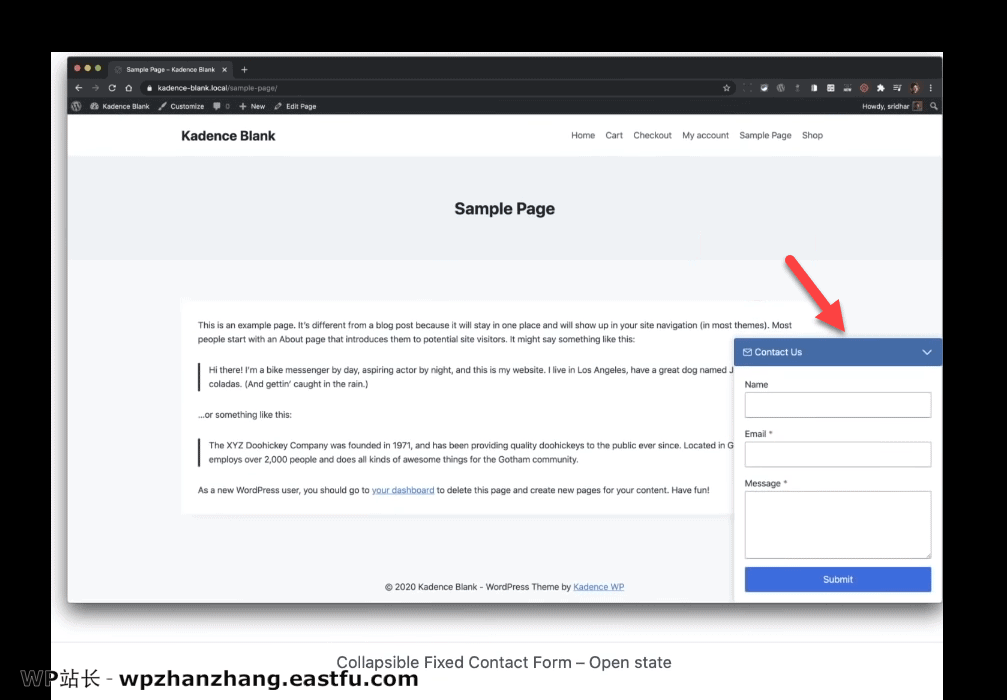
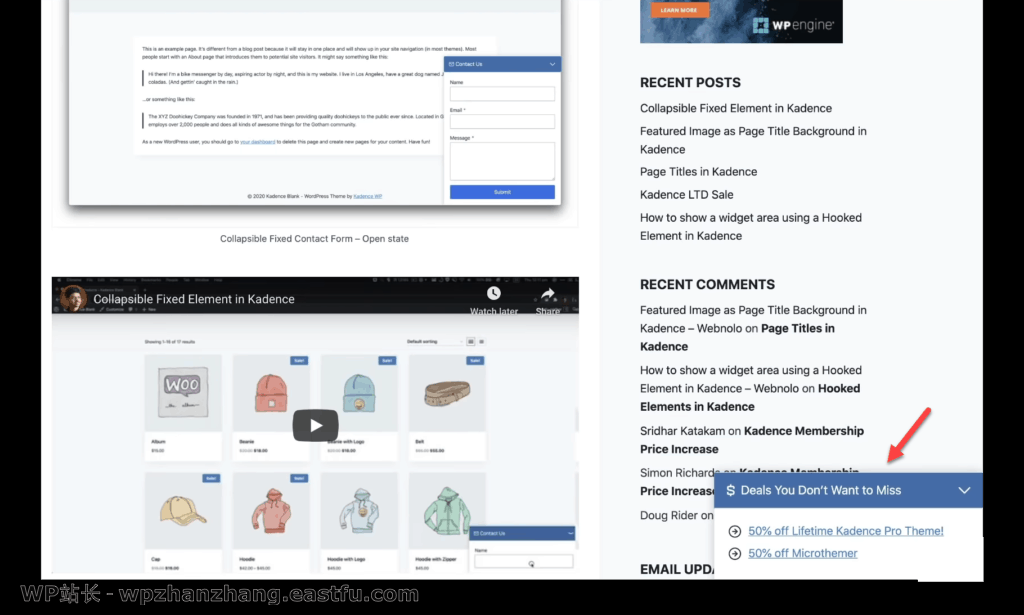
看看这个网站,这个有才华的家伙用了这个功能,启用了这个固定的弹出窗口。

他写了一篇关于如何将其与联系人表格一起使用的教程,但在他的网站上,他将其用于不同的用途。

这是创造性地使用固定元素的一个很好的例子。
他有一段代码可以让你这么做。
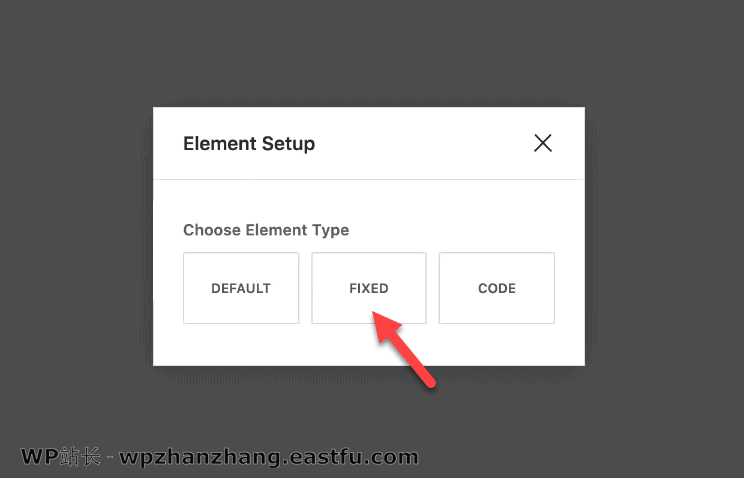
要创建固定图元,请单击“添加新元素”。

选择Fixed而不是Default或Code。

有不同的放置位置。
它包括固定在网站顶部,固定在透明页眉上方,固定在底部,固定在页脚下方没有空格的底部。
你也有固定在顶部后滚动选项 – 我将向你展示它是如何工作的。
还有显示设置、用户设备和过期设置。

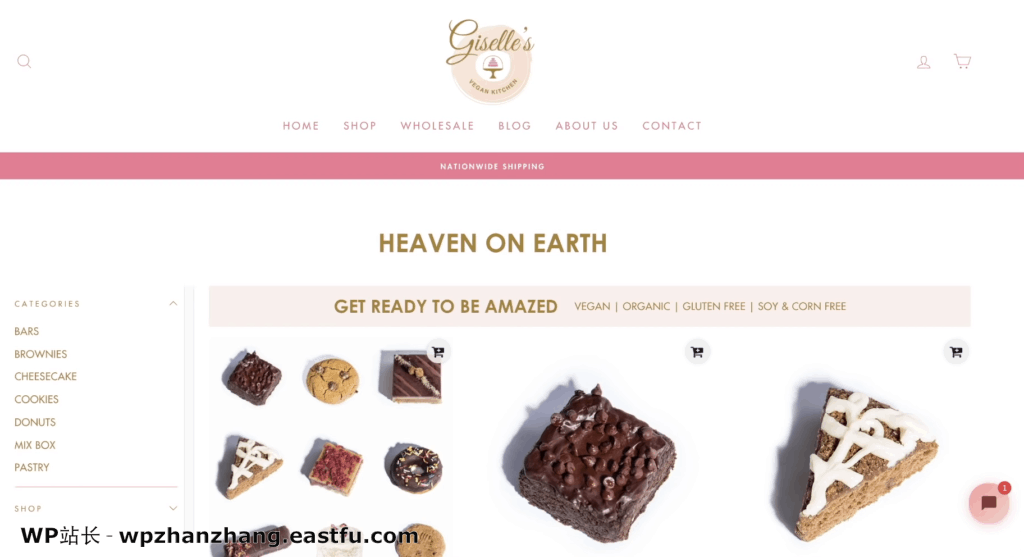
有人只做了一个美味的甜点网站使用了这个技术。

注意当向下滚动时会发生什么。

在滚动之后,页头部分出现了一个带有内容的固定功能。
这是您在启用“固定在顶部后滚动放置”选项时获得的效果。
再说一次,没有其他主题有这个惊人的特点。
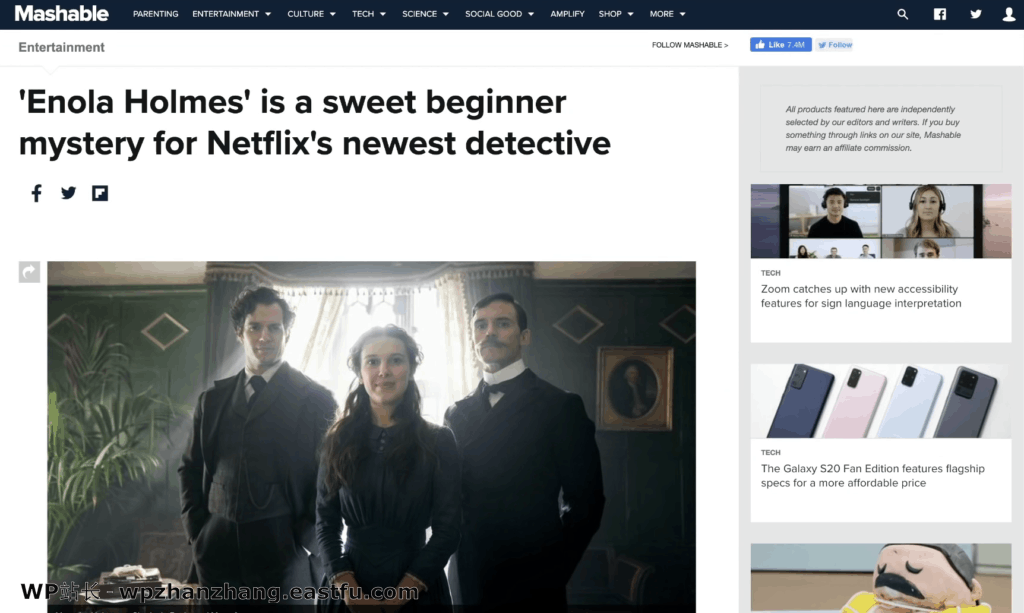
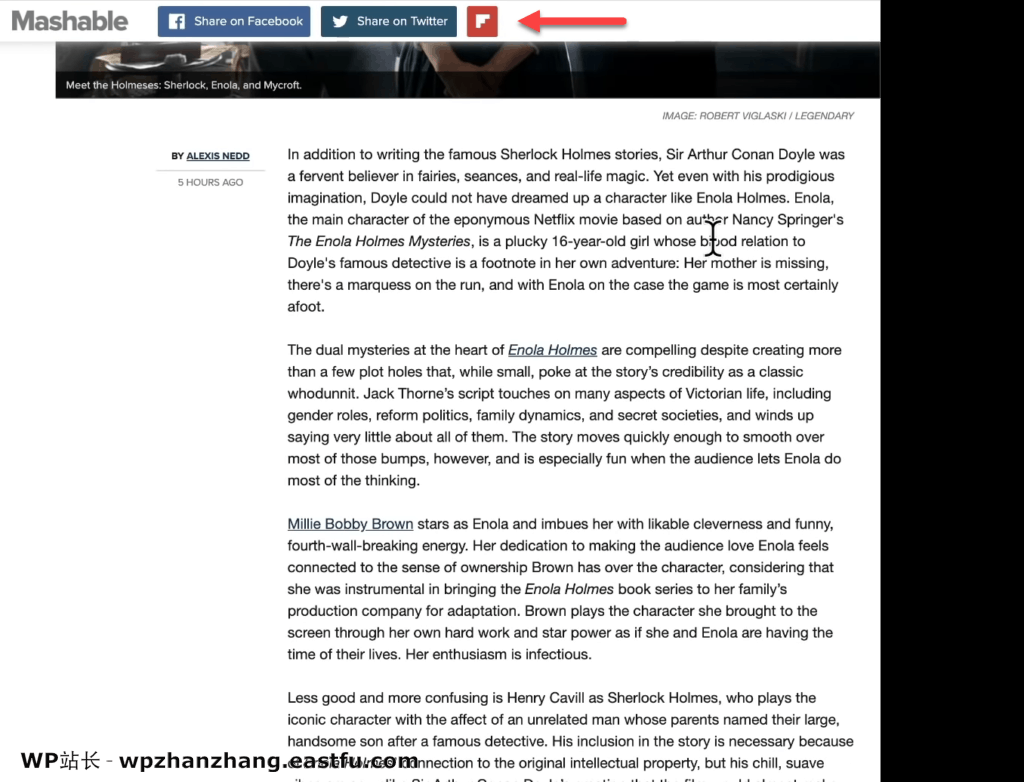
另一个使用这个的站点是Mashable。

在他们的博客文章上向下滚动时,会显示共享按钮。

终极和巨型菜单
终极菜单和超大菜单是Kadence Pro主题的两个惊人功能。
首先,让我告诉你什么是终极菜单。
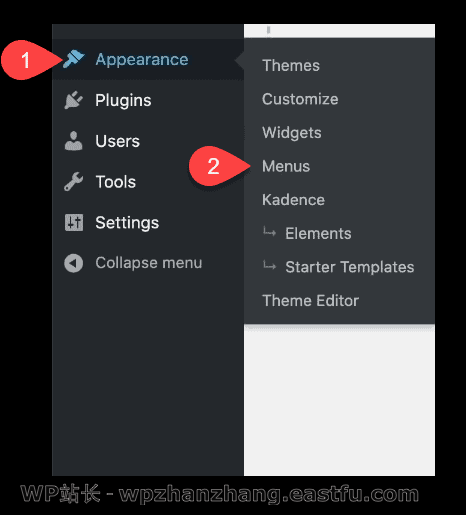
在WordPress中,进入外观,然后进入菜单。

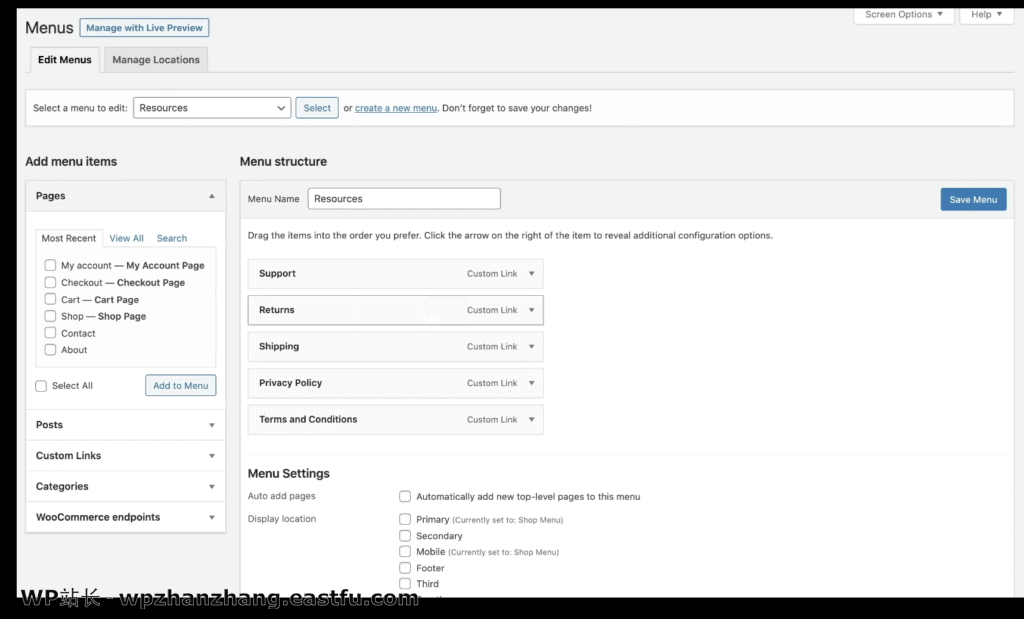
在这里你会看到不同的菜单项。

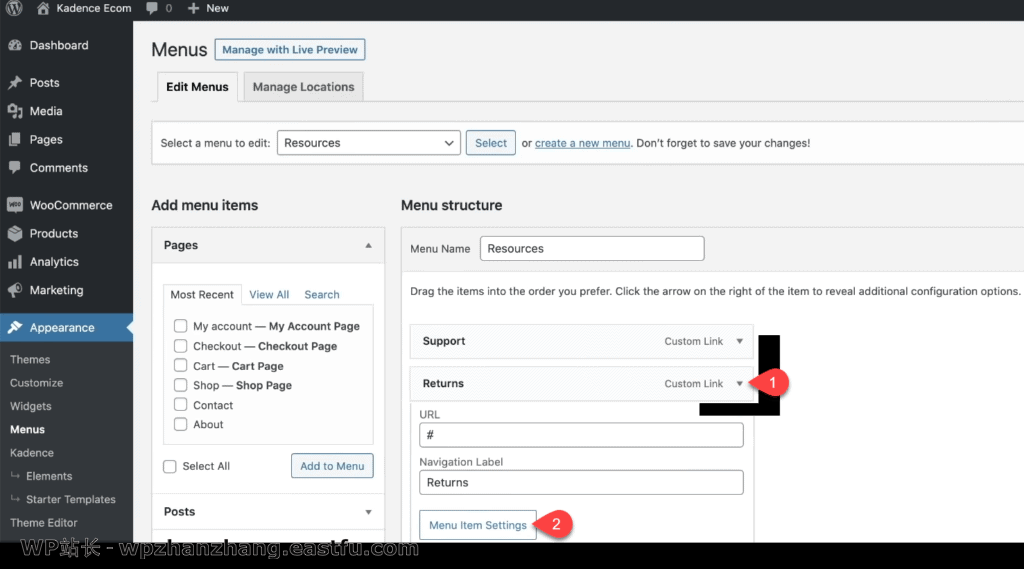
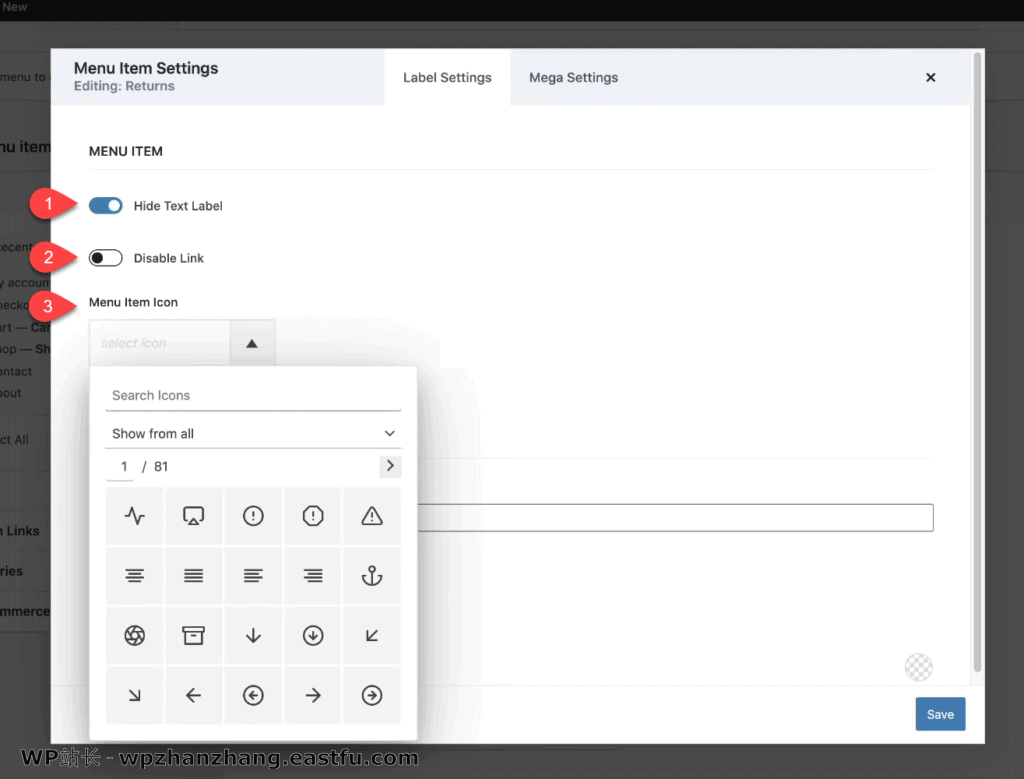
选择Returns,然后单击显示菜单项设置的选项。

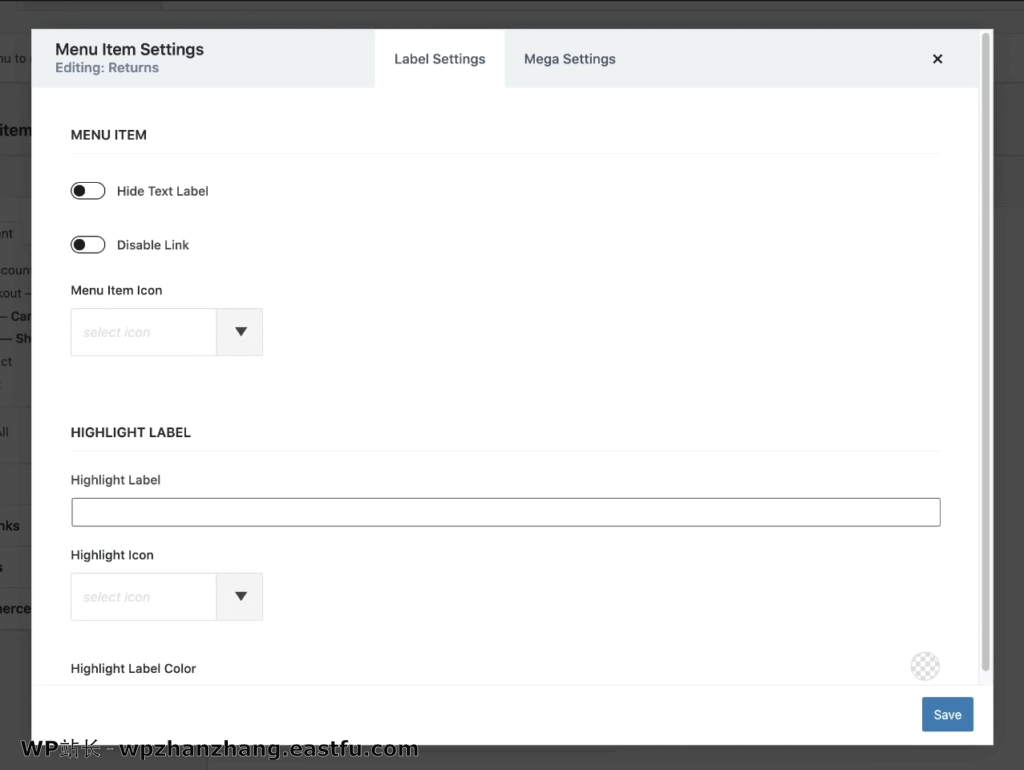
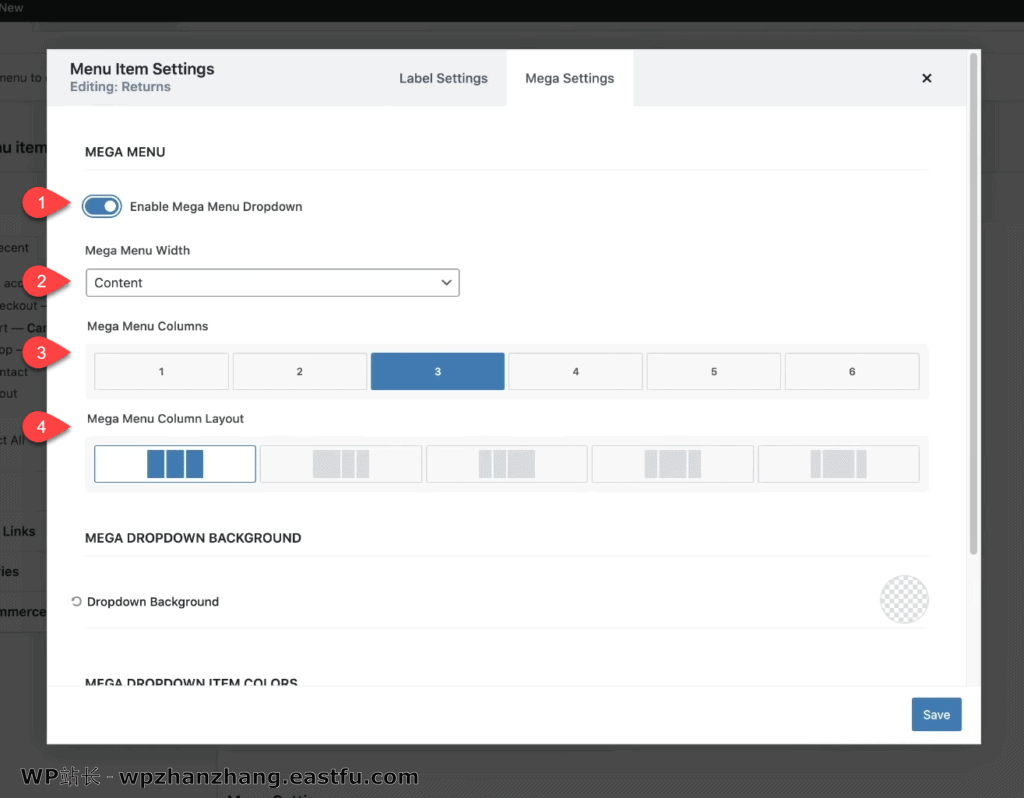
点击后,你会看到这个弹出窗口。

这个接口允许你做三件事。
第一种方法是将菜单项显示为图标而不是实际名称。
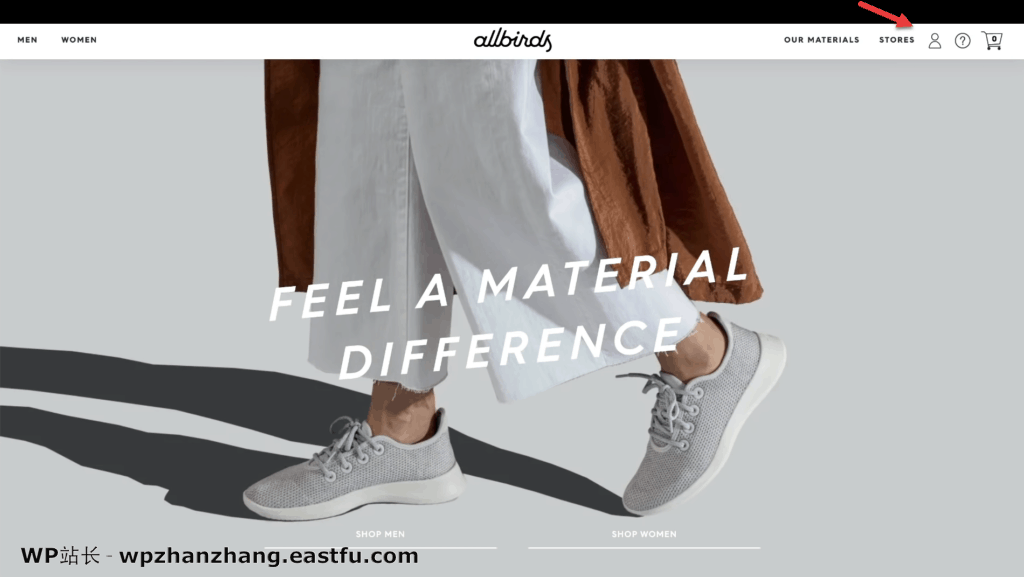
看看这个网站。
它有一个菜单,它有名字和只有图标形式。

这是很常见的,尤其是在Facebook上,对于创建现代网站非常有用。
所以回到菜单设置,你可以选择是否要隐藏文本标签、禁用链接和菜单项图标。

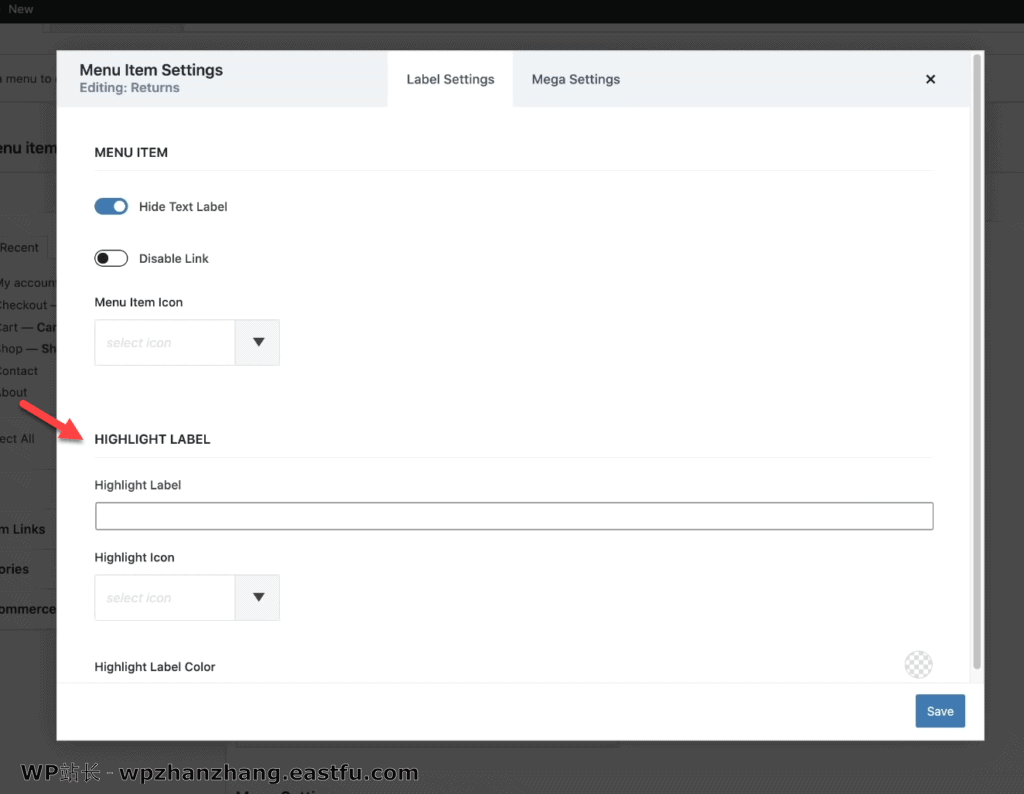
在这些选项下面,还可以高亮显示标签,并为其选择图标和颜色。

突出显示标签基本上是放置在菜单项或菜单图标顶部的徽章。
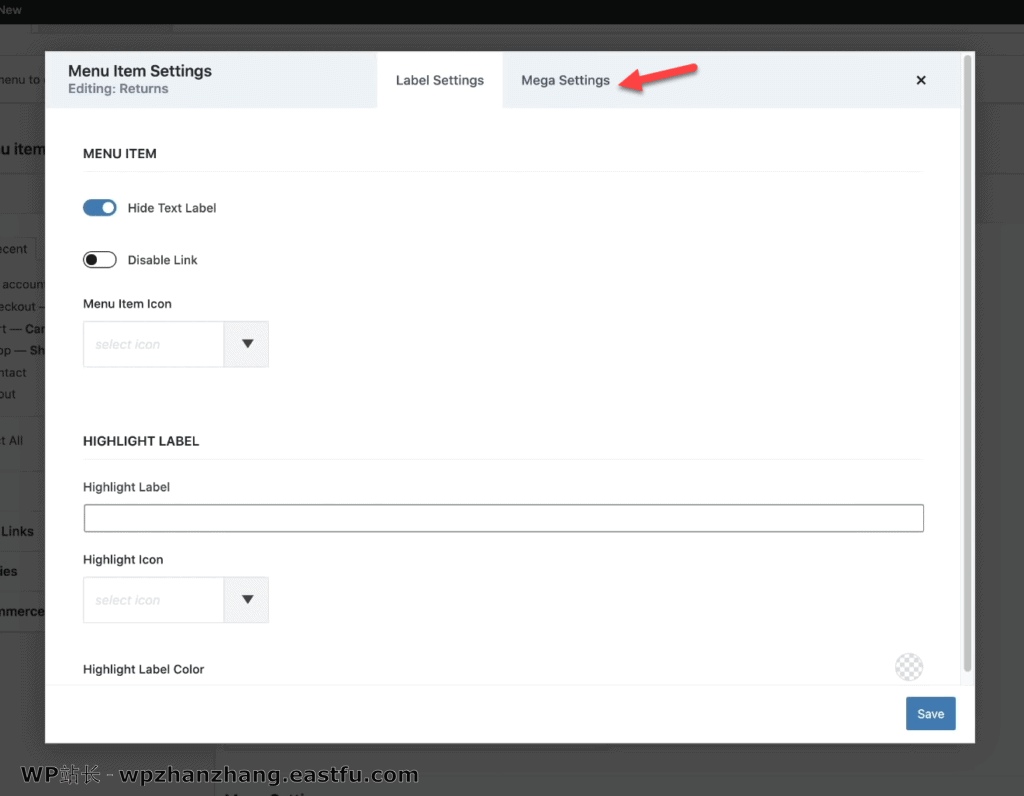
接下来,我们是巨型菜单。
这是当您将鼠标悬停在菜单项上时弹出的内容。

要使用它,请切换启用Mega菜单下拉菜单。

配置将出现,包括宽度、列数、布局,和你的巨型菜单的项目颜色。
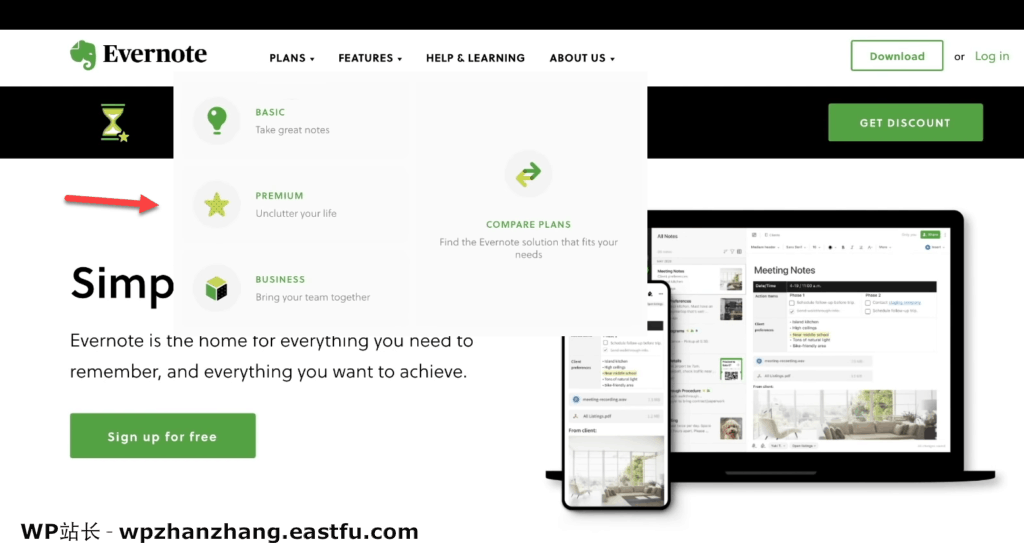
以下是Evernote网站上的一个巨型菜单示例。

将鼠标悬停在计划上时,会出现另一组菜单。
要创建一个巨型菜单,请转到“元素”,单击“添加新”,然后选择“默认”。
在这里你可以设计你的巨型菜单。
你可以使用默认的WordPress块生成器或像Elementor、Beaver Builder这样的页面生成器。
你可以设计它并添加任何你想要的内容。
现在,很多主题都有超大型菜单,但是他们没有选择只将其显示为图标。
Kadence Pro主题还具有页眉和页脚脚本功能。
回想一下,在元素中,除了Default和Fixed之外,还有Code选项。
在这里您可以放置跟踪脚本和定制CSFs。
WooCommerce增强功能
这是一 电子商务网站。

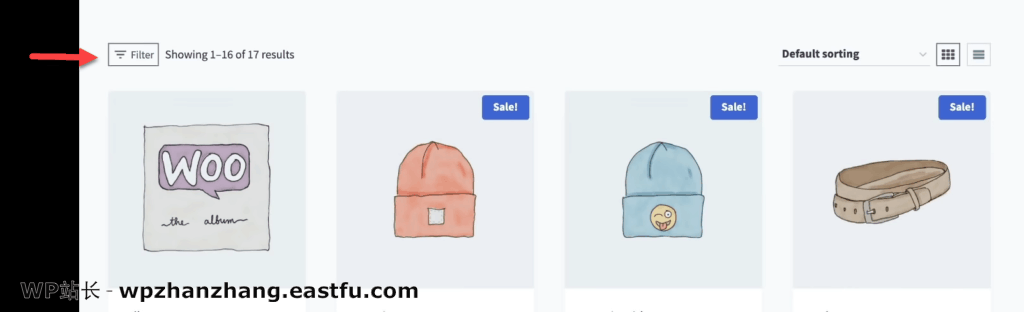
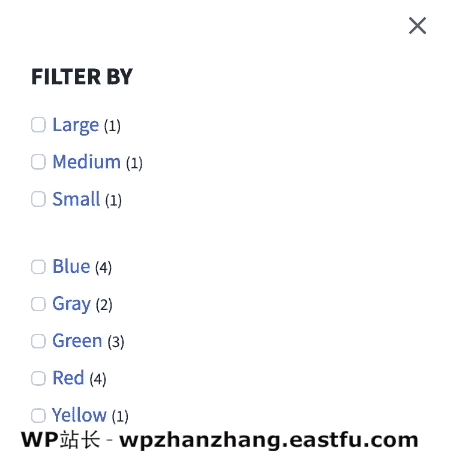
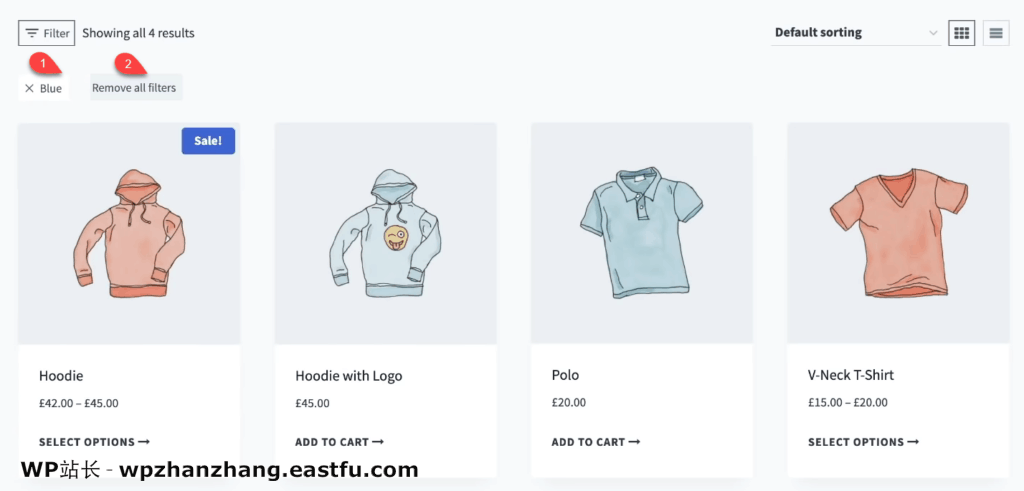
单击过滤器按钮。

您可以自定义它并选择您喜欢的过滤条件。

您还可以查看和删除过滤器。

弹出式购物车
接下来,就是弹出式购物车。
当您单击“添加到购物车”时,会出现一个“结帐”的弹出窗口。

免费送货文本也是我用Kadence Pro创建的元素。
另一方面,项目符号、保证退款等都可以用Kadence主题的免费版本创建。
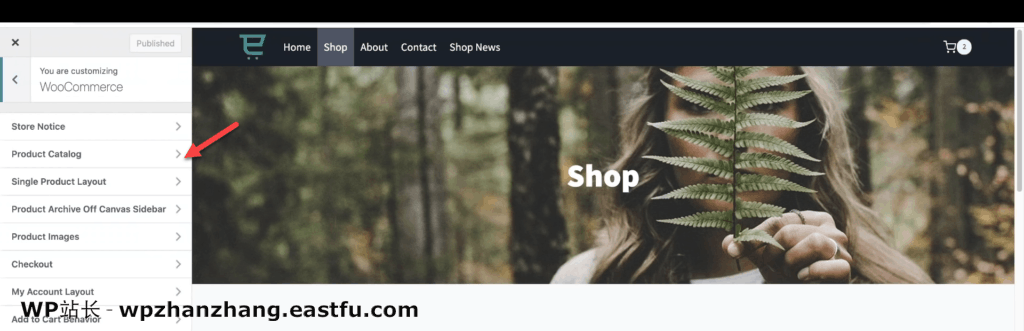
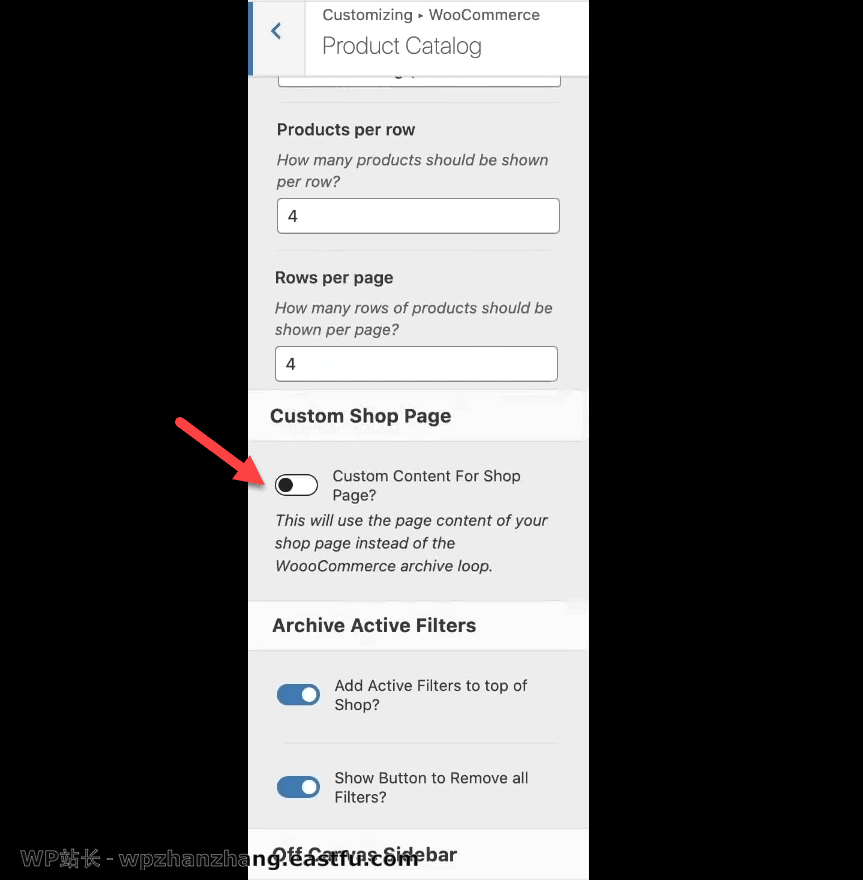
另一个我觉得非常有趣的增强在选择了位于WooCommerce设置中的产品目录时出现了。

如果你在底部向下滚动,你会找到定制商店页面。

切换此选项将删除商店页面的所有内容。
然后,您可以通过默认的WordPress块生成器或任何页面生成器创建一个。
这个功能是另一个只有Kadence Pro主题提供的功能。
通常情况下,当你创建一个商店页面时,WooCommerce会自动接管页面。
您不能再进行自定义或更改。
这就是为什么这种增强功能是巨大改进。
它将解锁更多的与您的商店网页有关的设计可能性,使它更直观。
Kadence主题与其它WordPress主题比较
在本节中,我将对Kadence Pro主题与其他WP主题进行比较。
我将要谈论的主题是那些被认为是快速和流行的主题。
还将分享每一个主题的利弊,以公平的方式。
Kadence主题 vs Astra主题
刚开始,Astra主题的初学者开始模板数量超过了Kadence。
它还有大量的页面构建工具。
尽管有这些优势,这个主题还有许多不足之处。
它没有全局链接的调色板,允许您为按钮、背景和字体指定颜色,以便您快速更改整个网站。
Kadence Pro可以使用这个缺少的功能,它阻止您手动更改站点的每个元素。
它可以节省大量的时间和精力。
这也可以确保你的网站的颜色是一致的。
2021年了,全局调色板是一项必备功能。
他们没有的另一个功能是页眉和页脚生成器。
只有三种不同的页眉布局,使这个主题非常受限制。
此外,Astro的自定义布局或元素不能使用WordPress块生成器构建。
没有自定义挂钩区域位置。
LearnDash钩子不可用。
过期设置和设备视图也没有。
Kadence主题 vs GeneratePress主题
GeneratePress主题的开发者是超级天才。
他们的入门模板是很好的。
但是,我发现GeneratePress主题的界面过期了。
它们也没有全局链接调色板、元素增强、设备视图、自定义挂钩、固定元素和过期设置。
Kadence主题 vs Neve主题
Neve是这个列表中唯一有页头生成器的主题,它非常好。
它还有一个有趣的特性,它有一个页面标题生成器区域。
但是,Kadence的突出功能、账户项、额外的页头插件,全局链接的调色板和固定元素,Neve主题中没有提供。
Kadence主题 vs OceanWP
OceanWP是市场上谈论最多的主题之一。
如果本文中谈到的Kadence Pro的主要特性对您没有任何影响,那么这个主题将非常适合您。
只是我个人觉得它太过时了。
用户界面跟不上时代。
他们不定期发布演示。
自定义选项有点混乱。
我也用这个主题做了一个速度测试,结果是新网站就大了三倍。
我在这里提到的所有事情都可能会改变。
这个主题的开发者将来可能会发布一些更新,谁知道他们会添加什么。
Kadence主题 VS Hello主题
这是一个随Elementor Pro而来的主题。
只有那些购买了高级版页面生成器的人才能使用它。
我真不明白为什么人们推荐这个主题。
选择它你就必须依赖Elementor来提供第三方插件集成。
虽然他们为WooCommerce和Learndash构建了集成,但是他们没有足够的精力来构建其它的。
你需要很多插件来为你的网站提供解决方案。
事实上,你最好有一个拥有你所需要的一切功能的主题。
Hello没有Kadence Pro所具备的功能。
Kadence主题缺少和即将推出的功能
我在上面已经详细讨论了这个专业主题的主要特点。
在本节中,我将讨论一些缺失的特性,如果将来添加这些特性将非常好。
更多初学者模板
初学者模板很重要,因为它们是建立网站的起点。
Kadence的启动模板很漂亮,速度很快,甚至有动态链接的全局颜色。
但只有几种。
这可能看起来太少了,但这并不罕见。
举个例子,在最初的四年里,GeneratePress没有入门模板。
因此,随着时间的推移,我们可以预期模版库会增加。
Kadence主题的开发人员说,虽然目前模板只能用默认的WordPress块生成器制作,但他们将把它们转换成Elementor。
条件页眉和页脚
这是Kadence主题缺少的另一个特性。
页眉生成界面还不适用于显示在网站特定部分的多个页头类型。
开发人员表示,这是未来最优先考虑的功能之一。
虽然还不能使用页眉生成器创建条件页眉和页脚,但仍然可以使用Elements来创建。
生成Elements,应用条件,然后替换页眉或页脚。
白标
白标是网站开发人员不希望主题名称或主题的链接出现在他们创建的网站。
他们希望它看起来像是为客户生成的自定义解决方案。
这也是Kadence团队希望很快开发的另一个特性。
Kadence Pro主题是为谁设计的
这个完整的主题对许多人来说是完美的,特别是电子商务网站所有者和网站开发人员。
如果你有一个需要有人登录的网站,那么Kadence Pro就合适你。
强大的页头生成器可以用登录帐户项创建不同的标题。
它与学习管理系统所需的所有插件有着惊人的集成。
网站开发人员也应该仔细看看这个主题。
使用Elements元素和固定元素可以做很多事情。
即使你有一个你喜欢使用的主题,它也可能缺乏你客户项目所需的创新。
你可能会失去你的客户,或者创建一个很难维护的自定义代码解决方案,并且会花你很多钱。
您需要的功能只能从Kadence Pro中得到。
你可以投资一点钱在上面,但是这样你就可以了。
你拥有了一个装满了你未来所有项目的多种工具的箱子。
Kadence主题免费版适合你吗?
如果你想要一个宣传或展示网站,那么你不需要Kadence专业版。
免费版有很多其他WordPress主题没有的功能,比如全局链接的颜色和字体。
另外,如果你阅读过上面的功能,但实际上并不需要这些,那么你应该坚持使用免费版。
Kadence主题评测:总结
无论你使用免费的Kadence主题还是升级到他们的Pro插件,Kadence都在做其他主题没有做的事情。
我想他们有后发者的优势,因为他们能够看到其他主题的错误之处,并在他们的弱点上进行创新。
就像一个集中的全球链接调色板一样简单,它非常有意义,但Kadence是唯一具有此功能的主题。
另外,我对Kadence的代码质量、支持和未来有更大的信任感,因为他们从2013年开始从事商业活动,总部设在美国,英语是他们的第一语言。
希望这篇Kadence主题评测能帮助您较全面的了解它所提供的不同功能,以及它与其它热门的快速主题的不同点。同时,您也许想看使用MemberPress建立WordPress会员网站这篇文章,了解如何用WordPress和MemberPress插件建立会员网站。



发表回复