描述
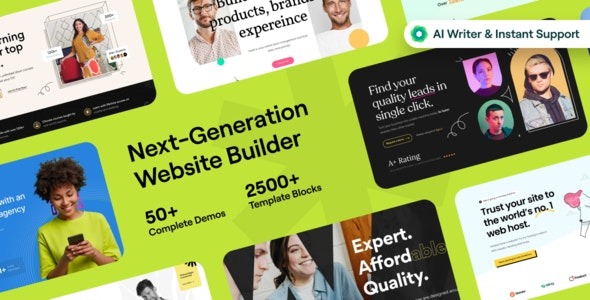
你可以使用Vault主题 – UiCore多用途Elementor WordPress主题构建什么?
Vault主题拥有专业、像素级完美且干净的现代布局,几乎适合您需要的任何网站:
- 小型企业网站
- 企业网站
- 着陆页面
- 权威博客
- 销售和营销页面
- 网上商店
自由职业者的最佳选择
当谈到设计的可用性、美观性和总体修饰时,我们是完美主义者。在 UiCore,我们致力于为世界各地的网页设计师和自由职业者在为客户开发网站项目时提供出色的用户体验。
易于上手
凭借一系列令人印象深刻的演示模板、块库和一键演示导入,Vault 只需几分钟即可开始使用。
一键网站安装
借助万无一失的演示内容导入工具,您可以在几分钟内启动并运行新网站。只需选择要安装的演示网站、要安装的内容类型(页面、帖子、小部件、导航菜单项、媒体、主题选项),导入器就会处理它,自动安装任何所需的插件并报告错误万一出了问题。
UiCore模板库
从500多个预先设计的部分和页面的集合中创建令人惊叹的网站 。只需选择您最喜欢的块并将它们组合起来即可。无论如何,它看起来都会很棒。
可视化页面生成器
Vault 使用世界上最强大的拖放页面构建器 Elementor。
- Pixel Perfect Design – 唯一提供全面设计控制的完整设计平台,同时生成 100% 干净的代码。将您的设计愿景变成一个很酷的定制网站。
- 实时编辑– 在设计每个元素的同时查看每个元素会带来截然不同的效果。
- 徒手设计体验– 绝对位置、固定位置、内联元素、垂直和水平柔性对齐。
- 形状分隔线– 从 26 种不同形状的分隔线中进行选择,以创建引人注目的背景。
- 比其他人更快– 您所做的每一个更改都是即时的,从而带来最佳的用户体验。
- 自定义字体– 从任何 Google 字体中选择,或上传您自己的字体,同时直接从面板预览
- 增强的背景类型– 添加任何图像、幻灯片、视频和纯色/渐变色作为背景
- 修订历史记录– 每次更新页面时,都会创建一个新的修订版本,因此您可以随时追溯您的步骤。
- 自动保存、重做和撤消– 在 Elementor 中,您的工作会自动保存。犯了一个错误?一键快速撤消。
- 在草稿模式下编辑– 自由地处理草稿,同时在实时网站上保留单独的发布版本。
- 保存并重复使用一切——更聪明地工作,而不是更努力地工作。保存您在 Elementor 中创建的元素,然后在其他页面上重复使用它们。
- 站点之间的导出和导入– 导出/导入非常简单。您的整个设计通过 JSON 文件传输。
- 热键和备忘单– 热键是键盘快捷键,让您只需单击一下即可完成任何任务。
200+设计元素
元素使您能够成为高级用户,并将您的网站提升到一个新的水平。借助 Vault,您拥有 200 多个元素,几乎可以构建您可以想象的任何布局。所有这些都可以在 Elementor 页面构建器中使用:
- 360° 产品查看器
- 手风琴
- 高级按钮
- 高级计数器
- 高级除法器
- 高级谷歌地图
- 高级标题
- 高级图标框
- 高级图片库
- 高级进度条
- 警报
- 动画标题
- 音频播放器
- 基本画廊
- bb出版社
- 预订日历
- 面包屑
- 好友出版社朋友
- 巴迪出版社集团
- 好友出版社会员
- 营业时间
- 按钮
- 火山口形态
- 卡伦德利
- 大喊
- 轮播
- 变更日志
- 慈善活动
- 慈善捐款表格
- 慈善捐款
- 慈善捐助者
- 慈善登录
- 慈善简介
- 慈善登记
- 慈善统计
- 图表
- 圈子信息
- 圆形菜单
- 评论
- 联系表 7
- Cookie 同意
- 倒数
- 柜台
- 加密货币卡
- 加密货币表
- 定制轮播
- 定制画廊
- 深色模式
- 设备滑块
- 分频器
- 文档查看器
- 下载监控器
- 下拉栏
- 双按钮
- 轻松数字下载
- 轻松数字下载历史记录
- 轻松数字下载购买历史记录
- 轻松下载投资组合编辑器
- 活动日历倒计时
- 活动轮播
- 事件网格
- 活动列表
- 珠穆朗玛峰形式
- 花式卡
- 花哨的图标
- 花式清单
- 花式滑块
- 花式标签
- 常问问题
- 特色盒
- 翻盖盒
- 流畅的形式
- 强大的形式
- 提供捐赠历史
- 捐赠墙
- 给出表格
- 给出表格网格
- 给出目标
- 给予登录
- 给予个人资料编辑器
- 提供收据
- 给予 注册
- 给出总计
- 谷歌地图
- 谷歌评论
- 重力形式
- 标题
- 服务台
- 蜂窝状
- 悬停盒
- 悬停视频
- 超文本标记语言
- 图标
- 图标盒
- 图标列表
- 图标导航
- 内嵌框架
- 图像
- 图像手风琴
- 图片框
- 图像轮播
- 图像比较
- 图片 展开
- 图像放大镜
- 内节
- Instagram 动态
- 互动卡
- 图层滑块
- 灯箱
- 标志轮播
- 标志网格
- 洛蒂图标框
- 洛蒂图像
- 邮件黑猩猩
- Mailchimp WordPress 版
- 标记
- 成员
- 菜单锚点
- 导航栏
- 新闻动态
- 忍者形态
- 通知
- 帆布
- 打开街道地图
- 面板滑块
- 投资组合轮播
- 作品集画廊
- 投资组合清单
- 邮政区块
- 后街区现代
- 明信片
- 邮政画廊
- 邮政网格
- 发布网格选项卡
- 帖子列表
- 后滑块
- 定价表
- 定价表
- 个人资料卡
- 进度条
- 进度饼
- 受保护的内容
- 二维码
- 曲表格
- 阅读进度
- 革命滑块
- 滚动按钮
- 滚动图像
- 搜索
- 短代码
- 侧边栏
- 简单的联系表
- 单帖
- 滑块
- 幻灯片
- 社交图标
- 社会证明
- 社交分享
- 音云
- 源代码
- 垫片
- 星级评定
- 步骤流程
- SVG图像
- 切换器
- 桌子
- 表中的内容
- 台式压力机
- 选项卡
- 标签云
- 感言
- 感言轮播
- 感言网格
- 感言滑块
- 文本编辑器
- 拇指画廊
- 时间线
- 时区
- 切换
- 拖车箱
- 导师 LMS 课程轮播
- 导师 LMS 课程网格
- 推特轮播
- 推特网格
- 推特滑块
- 用户登录
- 用户注册
- 垂直菜单
- 视频
- 视频库
- 视频播放器
- 天气
- 微表单
- WooCommerce 添加到购物车
- WooCommerce 轮播
- WooCommerce 购物车页面
- WooCommerce 类别
- WooCommerce 结帐页面
- WooCommerce 迷你购物车
- WooCommerce 产品
- WooCommerce 滑块
- WooCommerce 跟踪表
- 工作表格
主题选项面板
许多流行的 WordPress 主题的核心是强大的主题选项面板。这是包含非开发人员可以管理和理解的主题自定义选项的好方法。Vault 为您网站的几乎任何部分提供了大量的自定义选项。以下是一些最重要的功能:
- 全局颜色– 此功能使您可以同时自定义网站上所有元素的颜色,从而节省时间和精力。您的网站有 7 种颜色可供使用,所有颜色都链接到主题选项中的所有颜色元素,并且与 Elementor 设计系统完全集成。
- 全局字体– 就像全局颜色一样,使用全局字体,您可以立即更改网站所有页面上的字体。在 Google 字体或系统字体之间进行选择,然后链接到主题选项中的所有版式元素。与 Elementor 设计系统完全集成。
- 响应式控件– 设备敏感选项允许您为台式机、平板电脑和移动设备设置单独的值。
- 高级背景– 背景组件允许您在纯色、渐变或图像之间进行选择。
- 完整的版式选项– 完整的版式选项:字体系列、字体样式、文本转换、字体大小、行高、字母间距和颜色。
- 实时设置搜索– 搜索任何功能并获得即时智能结果。单击结果即可进入所选设置。
- 预设管理器– 保存/加载主题选项中每个类别的设置。导入现成的预设(来自演示)或使用此功能轻松测试各种配置。
- 深色模式– 打开深色模式以获得出色的观看体验,尤其是在弱光环境下。
- 主题样式– 设置全局选项,例如版式和按钮。
- 服务器状态– 显示系统检查并让您知道当前的服务器配置是否满足最低要求。
- 错误日志– 当一键演示导入失败或部分导入时显示错误日志。
页面选项
覆盖页面库中的主题选项,而不使用任何自定义代码。页面选项中可用的一些设置包括:
- 启用页面标题
- 页面标题背景
- 页面标题背景叠加
- 页面标题颜色
- 面包屑
- 布局(盒装或全宽)
- 身体背景
- 启用标头
- 透明标题开/关
- 更改滚动高度
- 顶部横幅开/关
- 页脚开/关
- 版权开/关
- 自定义CSS
- 自定义JS
990+种谷歌字体
从大量 Google 网络字体中为您的网站选择完美的字体。
新闻和博客平台
- 基本布局– 四个令人惊叹的博客页面可供选择
- 网格控件– 网格列、网格项目间距、项目悬停效果、图像比例、图像边框半径和版式的完整自定义选项。
- 发布信息– 作者、日期、类别和摘录的开/关切换。
- 侧边栏– 为存档页面和帖子页面分配任何侧边栏。侧边栏可以设置为正常或粘性。
- 窄帖子宽度– 缩小帖子容器以获得更好的可读性。
- 阅读进度– 在标题下方显示进度条,指示您当前的阅读进度。
- 单独的版式选项– 博客文章应该针对阅读进行优化,这就是为什么我们专门为其提供了一整套版式选项。
- Elementor Widget – 使用自定义 UiCore Post Grid 元素将博客网格放置在网站上的任何位置。
独特的产品组合
借助出色的网站设计和产品组合功能,让您的品牌脱颖而出,从而产生持久的影响。
- 网格控件– 网格列、网格项目间距、项目悬停效果、图像比例和图像边框半径的完整自定义选项。
- 侧边栏– 为作品集页面和作品集单一分配任何侧边栏。侧边栏可以设置为正常或粘性。
- Elementor 兼容– 使用 Elementor 页面构建器构建您的投资组合项目,实现完全的自定义自由。
- Elementor Widget – 使用自定义 UiCore Post Grid 元素将博客网格放置在网站上的任何位置。
全面的电子商务支持
由于与领先的 WordPress WooCommerce 插件完美集成,拥有全套电子商务功能,创建高度专业、功能齐全的在线商店从未如此简单。
- 网格控件– 调整商店网格以适合您的风格。
- 快速购物车视图– 享受快速切换侧边栏购物车视图。
可视化表单生成器
创建强大、复杂的在线表单,使您能够以更有效的方式收集数据。可能性几乎是无限的。借助 Vault,您可以获得零限制在线收集数据所需的所有工具。
- 使用 Elementor 构建
- 25 个字段
- 时事通讯集成
- GDPR 同意书
- 谷歌验证码
- 上传文件
- 将条目导出为 CSV
- 提交成功后重定向
- 捕获用户浏览器数据
单页网站
使用 Vault 在主页上或跨多个页面轻松设置一页导航,为访问者创建独特且引人入胜的布局。
盒装和宽版布局
Vault 提供了一个全局设置,可以将您的网站从默认的宽显示更改为盒装设置,您可以在其中设置背景图像/颜色以显示在盒装容器后面。
标题选项
Vault 附带大量选项,可让您将标题自定义到最小的细节。一些最重要的功能是:
- 全局启用/禁用– 使用它可以快速关闭整个网站的标题。
- 背景– 选择纯色、渐变色或图像。
- 填充– 微调标题高度。
- 边框– 使用底部的自定义颜色边框将标题与网站分开。
- 阴影– 使用柔光箱阴影使标题显得突出。
- 透明– 在滚动之前将标题设置为透明。
- 宽– 页眉使用整个页面宽度;适合带有大量菜单项的标题。
- 更改滚动高度– 控制页面滚动前后的高度。
- 号召性用语按钮– 在标题右侧添加号召性用语按钮。
- 小部件区域– 在标题上添加自定义小部件区域。
- 菜单排版– 菜单项的完整排版控制+主颜色和悬停颜色。
- 下拉菜单:编辑下拉菜单背景颜色和菜单项颜色。
可定制的移动菜单
- 徽标高度– 调整移动设备上的徽标高度以获得更好的可视性。
- 背景– 选择纯色、渐变色或图像。
- 使用辅助徽标– 对于默认徽标不可见的深色移动菜单很有用。
- 菜单动画– 选择淡入淡出、沿滑行或在顶部滑行。
- 菜单排版– 菜单项+主颜色和悬停颜色的完全控制。
页脚选项
- 布局– 从 1 列到 5 列的 15 种布局配置之间进行选择。
- 背景– 选择纯色、渐变色或图像。
- 版式– 完全控制标题、文本和链接悬停颜色。
性能和 SEO 优化
- 快速加载: Vault 经过优化,可以在不影响任何功能的情况下最大限度地提高网站速度。
- SEO 优化: Vault 附带最新的 SEO 最佳实践,以优化搜索引擎可见性和社交共享转化。
WPML 和 Polylang 就绪
Vault 支持 WPML(付费)和 Polylang(免费),可将您的网站翻译成多种语言,以覆盖全球受众。
移动和视网膜友好
- 完全响应式的现成布局
- Elementor 和主题选项中的响应式控件
- 打开/关闭移动设备/平板电脑/桌面上的各个元素
动画将您的网站带到下一个金库
让您的网站栩栩如生!通过向您想要的任何元素添加精彩的动画来吸引注意力!
多站点测试
Vault 已经在众多多站点设置(包括我们自己的演示安装)中进行了彻底测试,因此您可以放心,一切都会在您的网络上正常运行。
子主题准备就绪
从包含的虚拟子主题开始创建您自己的子主题。
跨浏览器兼容性
Vault 不会让任何浏览器落后。所有支持的现代浏览器包括:
- 谷歌浏览器
- 火狐浏览器
- 苹果浏览器
- 歌剧
- 微软边缘
- 互联网浏览器 11
干净的代码
Vault 符合所有 Vault 的行业最佳实践。实施最新的 HTML5 和 CSS3 技术以及最先进的 WordPress 标准可确保您的主题将为您提供优质主题所期望的最佳体验。
Vault主题 – UiCore多用途Elementor WordPress主题核心特点
- 支持 Elementor 页面构建器。
- 30 多个演示。
- 200+ 模板。
- 200 多个高级元素。
- 超级干净的设计。
- 一键演示导入器。
- WooCommerce 准备就绪。
- 引人注目的内置元素动画。
- 粘性移动标题。
- WPML 就绪。
- Polylang 准备好了。
- 联系表格 7 支持。
- 990 多种 Google 字体和外部自定义字体。
- 博客阅读进度条。
- 高级谷歌地图样式。
- 无限的颜色和无限的可能性。
- 4 投资组合布局。
- SEO 准备好了。
- 自定义 404 页面。
- 直观的主题选项。
- 完全响应。
- 广泛的知识库。
- 多语言。
- 谷歌和 Adobe 字体。
- 开发人员友好。
- 响应灵敏,视网膜就绪。
- 联系表单生成器。
- 侧边栏管理器。
- 页面标题定制器。
- 自动保存。
- 修订记录。
- 自定义颜色选择器。
- 撤销重做。
- 保存和重用部分。
- 响应式编辑器。
- 自定义小部件。
- 自定义维护页面。
- 小部件定制器





















产品比较
易服客工作室主要面向和服务于国内WordPress商业用户,商城产品均可保障国内外的互联网环境正常使用,我们在实际的工作中遇到了很多问题,并一一去实践和解决了这些问题,现在可为您提供更多更好的服务。
- 原版包:顾名思义是完全来自于官方原版的产品包,未做任何改动,更新源稳定且安全;
- 子主题:优化子主题犹如给您的站点加了一层安全壳,更好用,原版更新后也可保留个性化修改;
- 语言包:基本上 99% 的主题插件产品都不会有中文语言,商城提供的均为易服客工作室原创翻译中文语言包;

购买须知
重要提示,此产品为易服客工作室原版采购后进行的汉化翻译,更新源安全稳定,国外的 WordPress 产品均为每年付费订阅形式,且有域名数量限制,在将来条件许可的情况下,我们会采购无限制许可证。
- 已去除域名和功能限制,无需 key 即为全功能版,可用于多个网站;不限时间。
- 易服客工作室会每年续费订阅原版产品包,而您只需要购买一次;
- 若只要中文语言包也是以上原价,请勿二次咨询;
- 每个产品的都是官方最新版,与官方原版保持同步。
- 本网站产品都是官方最新原版,功能上不会有问题,都是可正常使用和升级的。
购买流程
商城产品支付成功后即可下载,后续更新请在我的账户中下载,您还可以通过论坛/邮件/客服进行服务购买咨询。
- 请先注册/登录易服客工作室商城;
- 挑选您需要的产品进行下单;
- 支付成功后,返回商城订单页面下载产品;
- 在我的帐户中,可随时下载更新;
- 需要加购服务?联系在线客服咨询购买;
- 遇到问题?可以提交服务支持单。
- 可开发票,需加3%的税点。
价格问题
易服客工作室商城产品价格一般比国外原版产品单授权版本价格低20%,同时我们也做了很多额外服务和支持工作并提供长期免费更新,如:为了方便中国用户使用,开发了中文优化子主题、中文语言包等等。
价格中包含了软件费用、咨询服务费用和技术支持费用,无其他附加费用。
例如原版产品为 $59 美金换算汇率约为人民币¥383(按1美元兑6.5元人民币算),商城提供约20%的优惠,最终售价约¥306;
商城产品均为原版采购和自行开发扩展,所以标价多少就多少,不议价;
翻译问题
商城所销售产品均为易服客工作室原创翻译,为了能够高效和长期稳定的与WordPress全球生态对接,我们构建了自己的独立翻译系统,会定期对热门产品进行翻译更新、以及精校工作。您可免费获得更新。
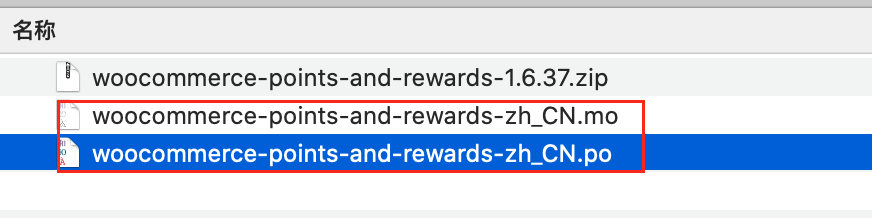
- 可翻译显示正常:主题、插件提供有.pot .po .mo 等文件的,均已制作了中文语言包,您可以直接下载使用。
- 可翻译显示不全:这是作者更新了产品文件但没更新语言包字符串导致,通常会在后续版本得到修复。
- 不可翻译:对于不可翻译的产品,建议您采用 Google Chrome 等浏览器自带的翻译进行查看。
- 无需翻译:部分客户是需要英文原版的产品,完全可以,语言包完全独立,不使用即可。
- 商用翻译:乱七八糟的词条语句您能忍您的客户不能忍,易服客工作室原创精校不断改进。
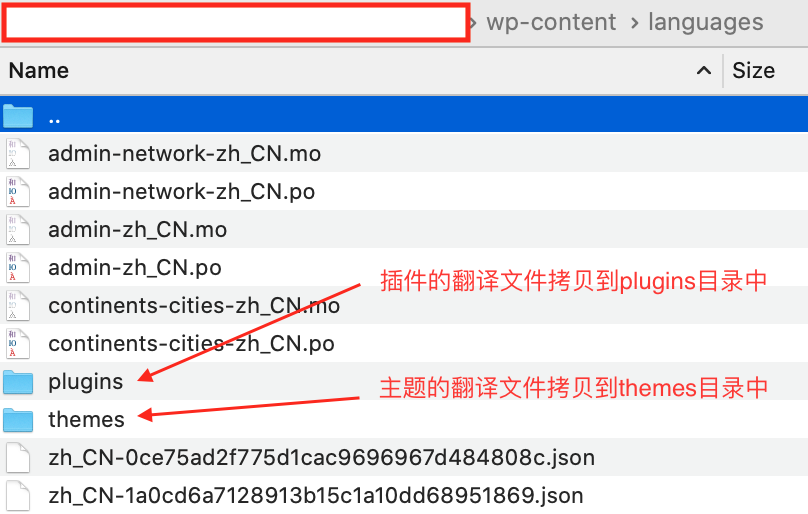
下载的主题或插件包解压后,将.po .mo文件拷贝到相应的wp-content/languages/plugins 或 wp-content/languages/themes 目录:


安全问题
- 现在起,您也有了专业的 WordPress 中文技术团队,商城已上架产品均原版采购,且通过严格的代码检测和运行测试,安全及后续更新有保障。
- 不修改源文件,非必须,均未修改原版产品内部文件,后续更新升级更稳定。
- 兼容性测试,上架前我们会进行本机和线上测试,保障产品正常;
- 可更新重用,通过子主题或自定义代码实现优化加速,若您有原版密钥也可使用,并不冲突;
售后问题
『易服客』即品质,敢于创新和尝试。这里是国内最佳的WordPress产品销售和服务平台,同时我们也是目前唯一实现接通国内及海外市场客户且自给自足的独立平台。
- 免费提供六个月的产品售后支持;
- 免费提供产品使用问题咨询;
- 免费提供产品后续更新;
如果您已在国外购买原版产品,需要优化加速,中文语言包、国内技术支持团队、售后帮助等。请在商城购买此中文版产品,易服客工作室将接管您相应产品的常规技术服务和支持。
付款问题
海外及港台客户可使用 PayPal 及信用卡支付,若您已有支付宝或微信支付等,推荐使用我方收款方式。如果您在付款过程中遇到问题请及时 [联系客服] 进行解决。感谢您的厚爱及信任!