您想建立自己的在线商城和电商网站吗?我们知道建立在线商店可能是一个可怕的想法,尤其是当您不是技术人员时。
好吧,你并不孤立无援。在帮助许多用户开设他们的在线商店后,我们决定创建最全面的指南,介绍如何使用 WordPress 建立您的在线商店。

建立自己的在线商城和电商网站需要什么?
没有比今天更好的开始在线业务的时机了。
任何拥有计算机的人都可以在几分钟内开始使用,无需掌握任何特殊技能。
开设在线商店所需的三件事是:
- 域名创意(这将是您的在线商店的公司名称,如建站平台 eastfu.cn)
- 网络托管帐户(这是您的网站在互联网上的位置)
- 全神贯注 30 分钟。
是的,真的就是这么简单。
您可以在不到 30 分钟的时间内使用 WordPress 设置自己的在线商店,我们将引导您完成该过程的每一步。
让我们开始吧。
第 1 步 设置您的在线商店平台
大多数用户犯的最大错误是没有为他们的在线商店选择正确的平台。
谢天谢地,你已经在看这篇文章了,所以不会犯那个错误。
我们推荐两种流行的电子商务平台:Shopify 或 WordPress + WooCommerce。
Shopify是一个完全托管的电子商务解决方案,起价为 29 美元/月(按月或按年预付以获得折扣)。这是一个轻松的解决方案,您只需登录并开始销售。Shopify的缺点是它可能变得非常昂贵,除非您支付额外费用,否则您的付款方式是有限的。
这就是大多数用户选择 WordPress + WooCommerce 的原因,因为它提供了灵活性。它确实需要一些设置,但从长远来看是值得的。WordPress 是最受欢迎的网站构建器,而 WooCommerce 是世界上最大的电子商务平台。
在本教程中,我们将引导您了解如何使用 WooCommerce 在 WordPress 中设置电商网站。
要设置您的电子商务商店,您需要一个域名、虚拟主机和 SSL 证书。
域名是您网站在互联网上的地址。这是用户在浏览器中输入的内容以访问您的网站(例如:google.com 或 eastfu.cn)。
网络托管是您的电子商务网站在互联网上的位置。这是您的网站在互联网上的家。互联网上的每个网站都需要虚拟主机或服务器空间。
SSL证书为您的网站添加了一个特殊的安全层,因此您可以接受敏感信息,例如信用卡号和其他个人信息。这是您在电子商务网站上接受信用卡付款所必需的。
通常,域名费用约为 14.99 美元/年,网络托管费用约为 7.99 美元/月,SSL 证书费用约为 69.99 美元/年。
这是不小的启动成本。
值得庆幸的是,建站平台 eastfu.cn 已经提供了免费二级域名,网络托管和SSL证书。您可以每月39元开始使用。
让我们继续创建您的网站。
使用 一服客建站平台套餐 页面在新窗口中打开 一服客建站 并继续操作。
您需要做的第一件事是选择一个套餐和时长并按“选择套餐”按钮开始使用。

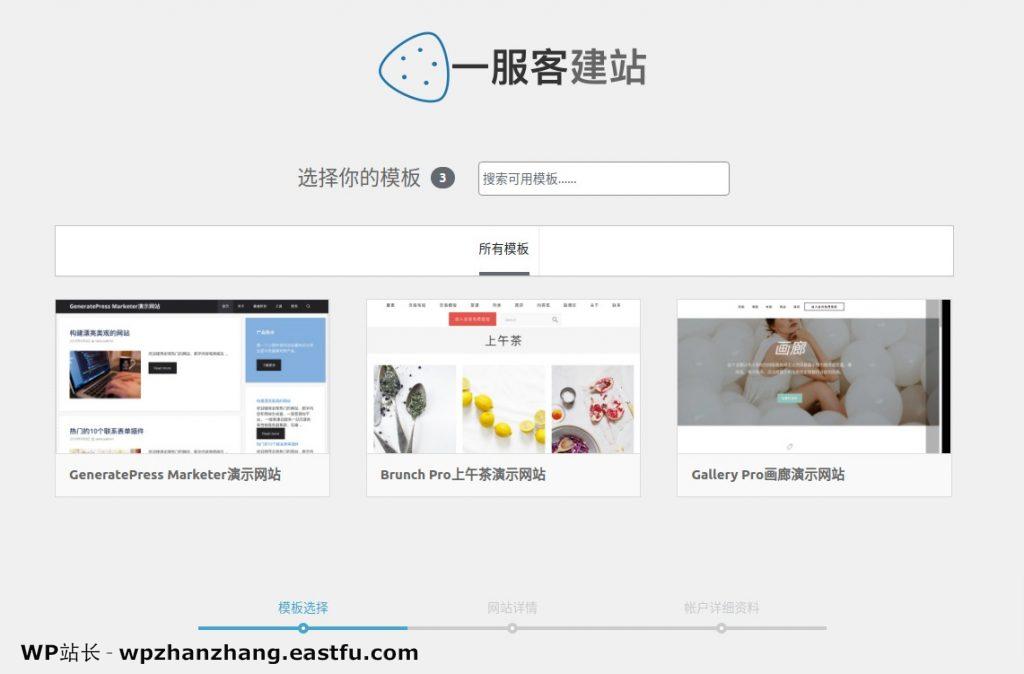
接下来会要求选择模板

可以先选择一个模板,创建网站后,在后台还可以进行更改。
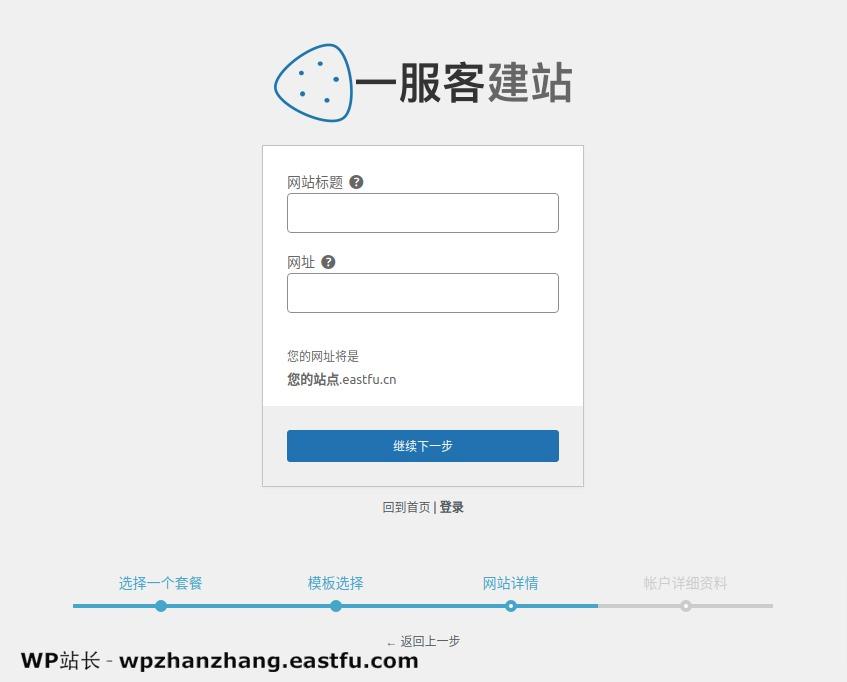
再下一个屏幕上,输入网站标题和网址(二级域名)。

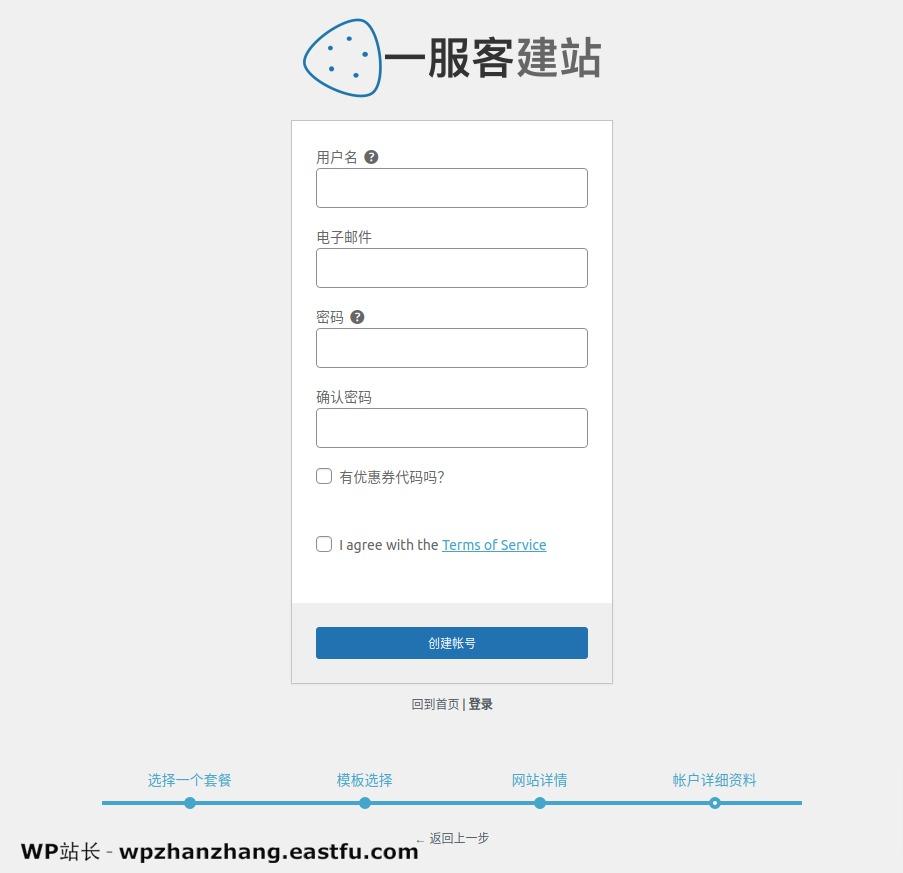
之后,系统会要求您输入用户名、电子邮件、密码等信息。

输入信息,点击创建帐号后,平台会创建好一个新的网站,并把帐号等信息发送到您的邮箱。
最后,网站创建成功后,会定向到登录页(https://您的二级域名.eastfu.cn/wp-login.php)

输入创建网站时输入的用户名和密码,则可登录后会出现在线支付页面。

点击在线支付按钮将出现结帐页面

这时,点击为订单付款。如果付款方式选择的微信支付,则会出现微信支付收银台,扫描付款则可完成付款并正式启用网站。

第 2 步 设置 WordPress
让我们设置您的 WordPress 网站。
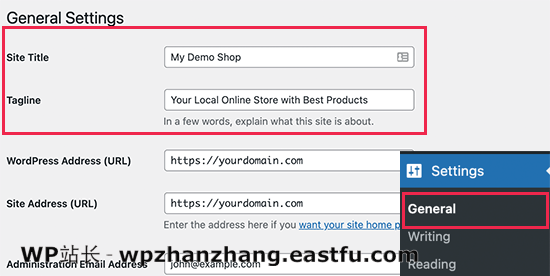
首先,您需要访问设置»常规页面来设置您的 WordPress 网站标题和描述。

您可以使用您的商店名称作为站点标题,并为您的业务提供一个吸引人的描述。描述部分是可选的,所以如果您不能马上提供一些东西,请不要担心。
您的基本 WordPress 设置已完成。现在是时候设置您的在线商店了。
第 3 步 设置您的 WooCommerce 商店
WooCommerce 是市场上最好的在线商店构建器。它建立在 WordPress 之上,赋予 WordPress 的灵活性,可以自由地销售您想要的任何类型的产品。
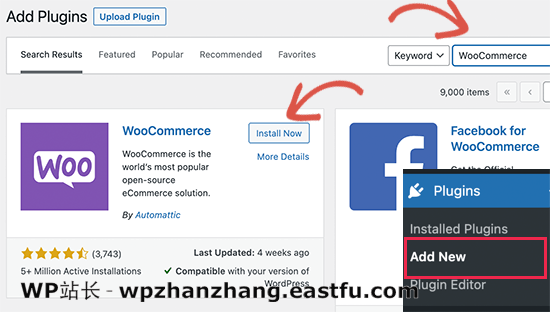
首先,您需要安装并激活WooCommerce插件。有关更多详细信息,请参阅有关 如何安装 WordPress插件 的分步指南。
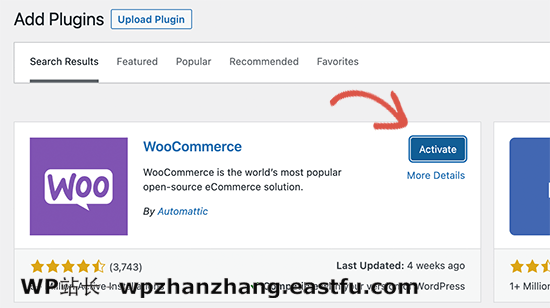
只需转到插件»添加新页面并搜索 WooCommerce。在搜索结果中,单击 WooCommerce 列表旁边的立即安装按钮。

WordPress 现在将为您获取并安装 WooCommerce 插件。等待并完成插件下载,然后单击“激活”按钮继续。

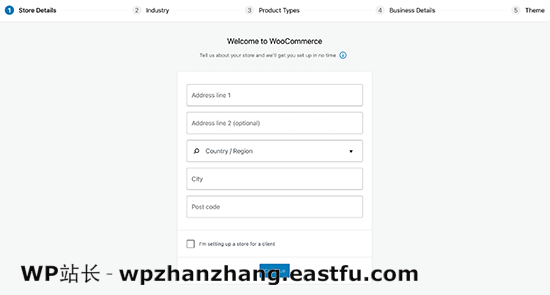
激活后,WooCommerce 将启动设置向导,您将看到欢迎使用 WooCommerce 屏幕。此设置向导将引导您完成重要的 WooCommerce 设置。

首先,您需要提供您的在线商店的基本信息,例如地址、国家和地区。如果您是零售商,则可以将您的零售位置信息添加为地址。
之后,单击“继续”按钮继续下一步。
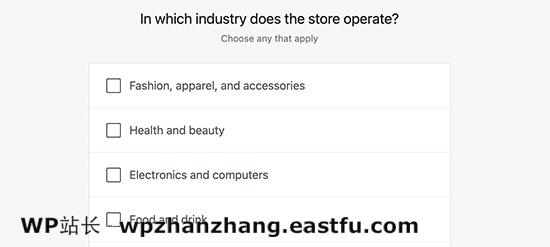
接下来,您将被要求选择商店行业。您可以选择最接近您想要开设的商店类型的行业。

单击继续按钮继续。
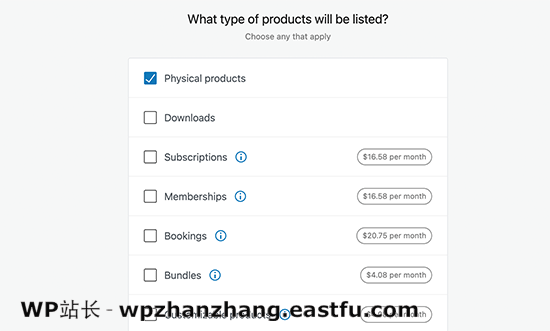
之后,系统会要求您选择将在商店中销售的产品类型。例如,如果您的产品需要运输,那么您可以选择实体产品。

您还可以选择多种产品类型。例如,您也可以同时选择实体产品和下载。不用担心销售不同的产品类型。您可以选择每个产品的产品类型。
单击继续按钮。
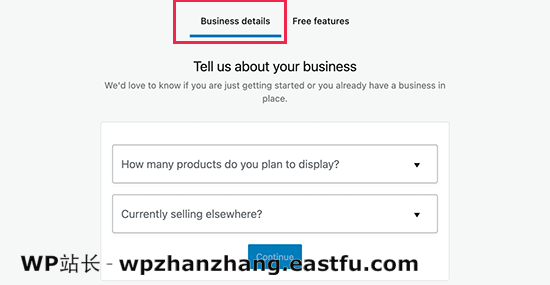
接下来,系统会要求您提供一些业务详细信息,例如您计划销售多少产品以及您是否在其他地方销售。您可以选择我还没有产品,并为另一个选项选择“否”。

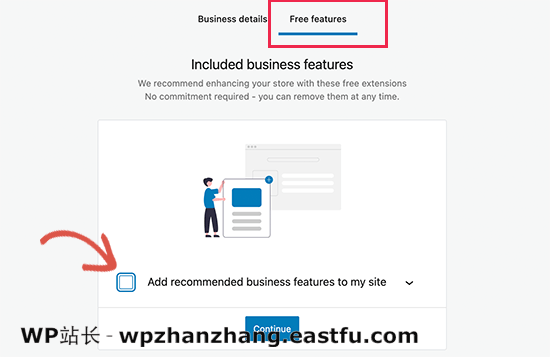
现在,您需要切换到“免费功能”选项卡。您会看到一个预先选中的框,用于为您的网站安装免费功能。

您需要取消选中此选项,因为它会安装您可能不需要的其他几个 WooCommerce 扩展。如果您以后需要它们,那么您可以随时自行安装它们。
单击“继续”按钮进行下一步。
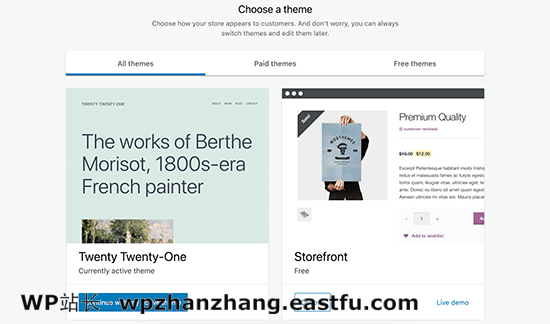
接下来,系统会要求您为您的在线商店选择一个主题。您可以继续使用当前的默认主题,选择 Storefront 或页面上列出的任何免费选项。

不要担心立即选择完美的主题。我们将在本文后面向您展示如何为您的在线商店选择最佳主题。
就是这样,您已成功完成基本的 WooCommerce 设置。
第 4 步 为您的在线商店设置付款
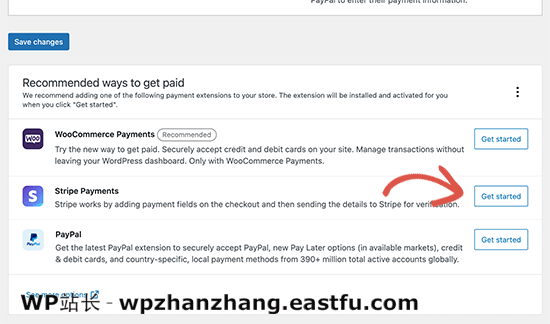
接下来,您需要设置付款方式以在您的商店接受在线付款。WooCommerce 提供了一堆您可以轻松设置的支付网关。
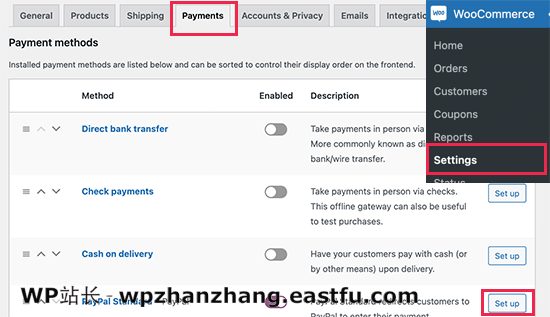
只需转到WooCommerce » 设置页面并切换到“付款”选项卡。默认情况下,您可以选择 PayPal 标准、货到付款、支票和银行转账。

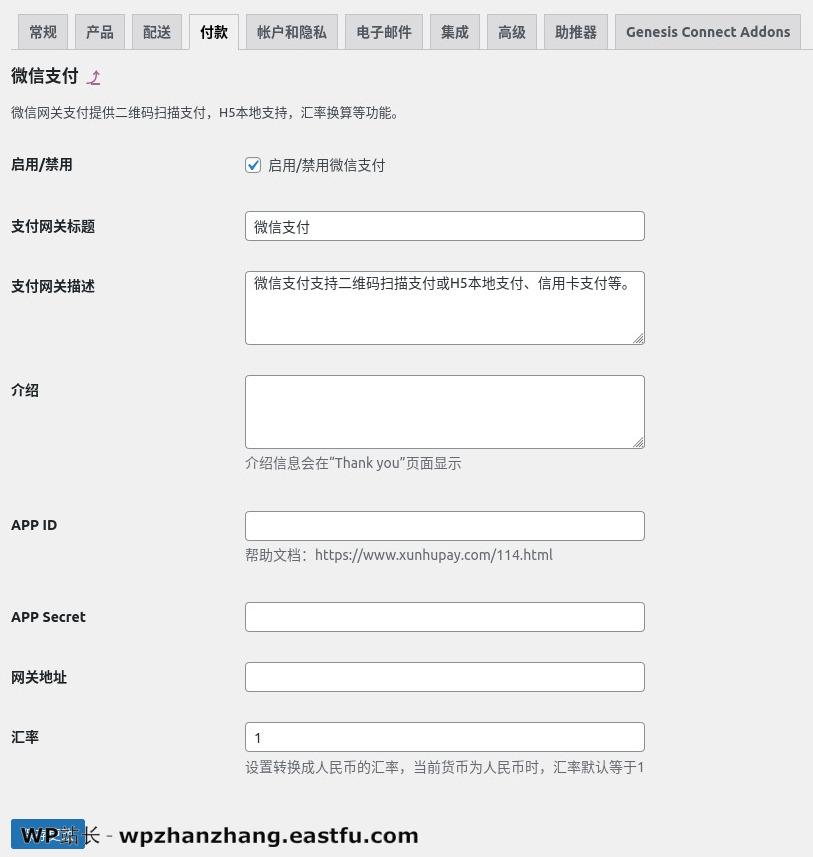
向下滚动,您还将看到安装 Stripe、PayPal Checkout 和 WooCommerce Payments 的选项。还有微信支付、支付宝支付等付款方式,您可以选择这些国内的支付平台作为您的收款方式。

对于每个支付网关,您可以单击“设置”按钮并提供所需信息。例如,您可以启用 微信支付 并输入您的 API 密钥(您可以在您的 微信支付相关帐号或服务商帐户下找到此信息)。

不要忘记单击“保存更改”按钮来存储您的付款设置。
第 5 步 将产品添加到您的在线商店
让我们从将第一个产品添加到您的在线商店开始。
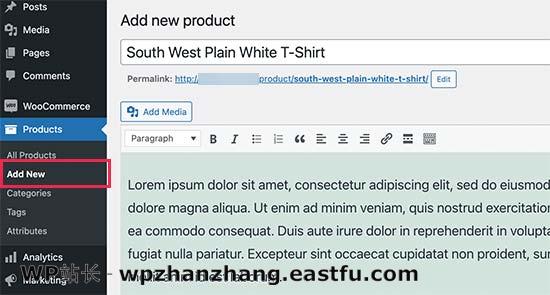
您需要访问产品»添加新页面以添加新产品。

首先,为您的产品提供一个标题,然后是一些详细的描述。
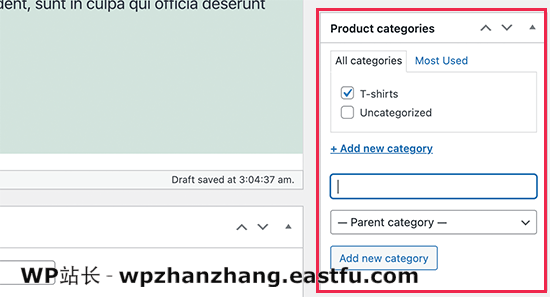
在右侧栏中,您将看到“产品类别”框。单击“+添加新产品类别”为此产品创建一个类别。这使您和您的客户可以轻松地对产品进行分类和浏览。

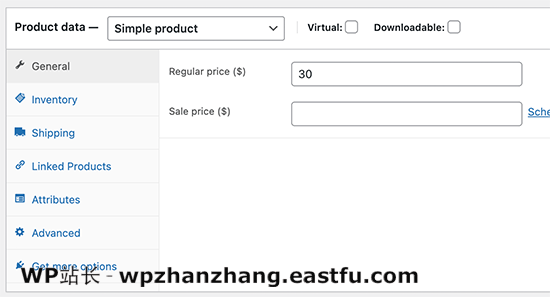
向下滚动一点,您会注意到产品数据框。您将在此处提供与产品相关的信息,例如定价、库存、运输等。

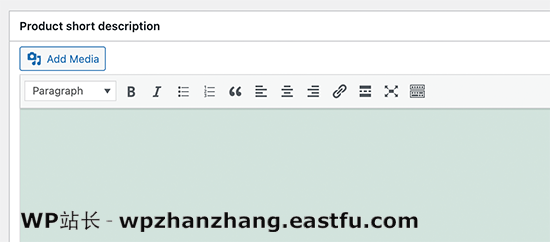
在产品数据框下方,您将看到一个添加产品简短描述的框。当用户在一个页面上查看多个产品时,将使用这些产品描述。

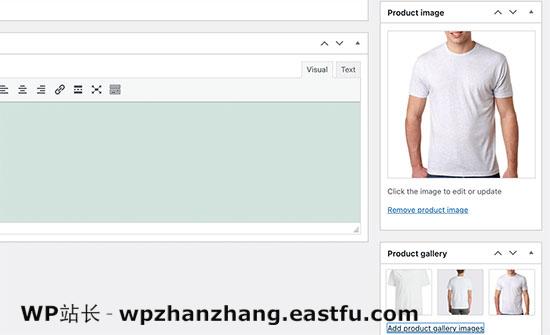
最后,在您的右手栏中,您将看到用于添加主要产品图片和产品图库的框。

一旦您对添加的所有产品信息感到满意,您就可以单击“发布”按钮使其在您的网站上生效。
重复该过程以根据需要添加更多产品。
第 6 步 选择和自定义 WordPress 主题
主题控制您的 WordPress 网站在用户访问时的外观。对于 WooCommerce 商店,他们还控制您的产品的展示方式。
有数以千计的付费和免费 WordPress 主题可用,可帮助您创建令人惊叹的在线形象。
但是,并非所有 WordPress 主题都是专门为电子商务商店设计的。您可以查看我们6个最佳WordPress电商平台主题。
如果您在选择主题时需要帮助,请参阅我们的指南,了解选择完美 WordPress 主题时应考虑的 9 件事。
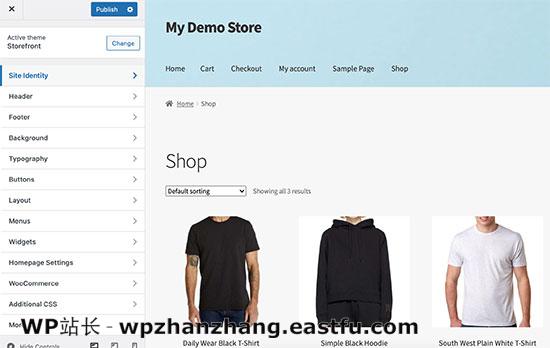
安装 WooCommerce 主题后,您可以根据自己的要求自定义其外观。
只需转到外观»自定义页面。这将启动主题定制器,您可以在其中更改不同的主题设置。

大多数现代 WooCommerce 主题都带有不同的自定义选项,并且适用于桌面和移动设备。
第 7 步 使用插件扩展您的在线商店
现在您的商店几乎准备就绪,您可能想要添加更多功能来创建一个成功的在线商店。例如,您可以添加客户支持表格或在社交媒体上宣传您的新业务以进行首次销售。
这就是插件的用武之地。
WooCommerce 和 WordPress 都允许您使用插件或扩展程序轻松地向您的网站添加新功能。
插件就像 WordPress 网站的应用程序。您可以使用数以千计的免费和付费软件。仅 WordPress.org 插件目录就有超过 58000 个插件。
然而,这种丰富的选择也让初学者很难选择合适的插件。你怎么知道选择哪个插件?
以下是我们对每个在线商店都应安装的基本插件的一些首选。
1. OptinMonster

OptinMonster可帮助您轻松地将网站访问者转化为付费客户。它带有灯箱弹出窗口、粘性页眉和页脚横幅、倒数计时器、旋转获胜等工具。
所有这些都有助于提高转化率、促进销售、增加电子邮件列表并减少购物车放弃。
2.WPForms

WPForms是WordPress 最好的表单构建器插件之一。它允许您轻松地为您的商店创建任何类型的表格,包括联系表格、调查、登录表格、礼品卡订单表格等。
它有一个直观的拖放表单构建器,让您只需指向并单击即可创建表单。
注意:WPForms 还有一个免费版本,称为WPForms Lite,如果您不需要 Pro 功能,您可以使用它。
3. EasyAffiliate轻松加盟

Easy Affiliate可帮助您轻松地将联属网络营销计划添加到您的在线商店。这使您可以与联盟营销人员合作,以收取佣金来推广您的产品。
它具有强大的会员跟踪、无交易费用、欺诈检测、一键支付以及为您的合作伙伴提供的会员仪表板。有关更多详细信息,请参阅有关如何为您的在线商店创建推荐计划的指南。
4. Advanced Coupons 高级优惠券

Advanced Coupons是WooCommerce 最好的优惠券代码插件。它允许您扩展默认的 WooCommerce 优惠券功能并创建高效的优惠券以发展您的业务。
使用高级优惠券,您可以创建忠诚度计划、预定优惠券、买一送一优惠、运送优惠券等。
5. SeedProd种子产品

SeedProd是适用于 WordPress 和 WooCommerce的最佳页面构建器插件。它允许您轻松地为您的在线商店创建自定义登录页面。
它带有专为转换和销售而设计的即用型模板。它还包括 WooCommerce 块,您只需拖放即可创建自定义产品页面、自定义主页、结帐页面、感谢页面等。此外,您可以将其连接到您的电子邮件营销服务,以便您可以扩展您的电子邮件列表。
6.PushEngage 推送参与

PushEngage是适用于 WordPress 和 WooCommerce的最佳推送通知软件。它允许您轻松地向您的网站访问者在他们的计算机和手机上发送网络推送通知。
使用 PushEngage,您可以向目标受众发送个性化消息,例如新产品公告、废弃购物车提醒、重新进货通知、欢迎消息等。
7. All In One SEO 搜索引擎优化

All In One SEO是WooCommerce 最好的 SEO 插件。它使您无需任何搜索引擎优化技能即可轻松优化在线商店的 SEO。
它带有完整的电子商务支持、模式标记、站点地图、面包屑等。这有助于您为在线商店带来更多流量。有关详细信息,请参阅我们针对初学者的完整 WooCommerce SEO 指南。
8. MonsterInsights

MonsterInsights是最好的 WordPress 谷歌分析插件。它可以帮助您了解客户来自哪里以及他们在您的网站上做了什么。
MonsterInsights 带有WooCommerce 跟踪功能,因此您可以查看网站上的转化和销售数据。这有助于您调整营销策略并通过数据驱动的决策发展您的小型企业。
9. HubSpot

HubSpot是适用于 WordPress 和 WooCommerce 的最佳 CRM 插件。它允许您自动同步表单、管理联系人、将它们细分为列表,并查看访问者与您的网站的每次互动。它还内置了免费的电子邮件营销功能。
它们还允许您将实时聊天添加到您的网站页面,并获得有关整个营销计划绩效的分析。
有关更多插件建议,请参阅我们为电子商务业务精选的基本 WooCommerce 插件专家。
学习 WordPress 以发展您的在线业务
WordPress 非常强大和灵活,但有时初学者很难按照他们想要的方式设置它。
在 WP站长,我们的主要目标是提供尖端有用的 WordPress 教程,即使对于非技术性 WordPress 网站所有者也易于理解。
关于开设在线商店的常见问题
我们的许多用户经常与我们联系,询问有关通过在线商店开展自己的业务的问题。我们已尝试回答以下一些最常见的问题:
1. 我在哪里可以找到要在我的商店中销售的产品?
店主采购产品的方式各不相同。有些销售软件、数字艺术、音乐和其他可下载产品等产品。
其他人则使用阿里巴巴或速卖通等在线市场从本地或海外供应商处采购产品。如果你不想处理自己的库存和运输,那么你也可以考虑开始按需店打印或直销业务。
2. 我可以免费开设网上商店吗?
一些电子商务平台提供有限的免费试用,但之后您必须付费。虽然 WooCommerce 本身是免费的,但您需要一个域名和一个网络托管帐户来运行它,这需要花钱。
3. 开一家网店需要多少钱?
这取决于您的商业计划和预算。您可以以每月39元的价格开始使用 一服客建站,并依靠平台提供的插件和主题来限制您的成本。我们推荐一种商业模式,您从小处开始,然后随着业务的增长而花钱。
我可以在不运送产品的情况下创建在线商店吗?
是的你可以。例如,您可以使用直销插件创建在线商店、创建亚马逊联盟商店或创建类似 eBay 的市场。您还可以使用同一个在线商店来销售外部产品以及您自己的产品。
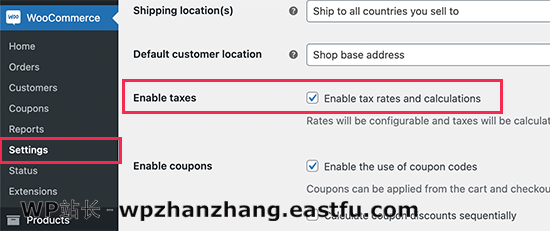
6. 如何管理我的网上商店的运费和税费?
根据您所在的地区,您可能需要添加销售税、增值税或其他税费。WooCommerce 允许您通过在WooCommerce » 设置页面下启用它们来添加税款。

从这里,您还可以切换到“配送”选项卡并创建不同的配送区域、添加运费、设置统一运费等。
我们希望本教程能帮助您学习如何建立在线商店电子商务网站。您可能还想查看这些可操作的技巧来为您的新 WordPress 网站增加流量,或者查看我们12个从小到超级成功的博客案例研究。


