WordPress 5.2将在管理界面中包含两个新页面,以帮助最终用户通过常见配置问题和其他具有健康在线状态的元素自助服务他们的网站。它还为开发人员提供了添加调试信息的标准化位置。
新页面可以在“ 工具”菜单下找到,名为“网站健康”,并为用户提供全新的管理界面。由于我们希望用户能够定期确保他们的网站符合标准,因此我们将重点放在创建您希望将来返回的界面上。
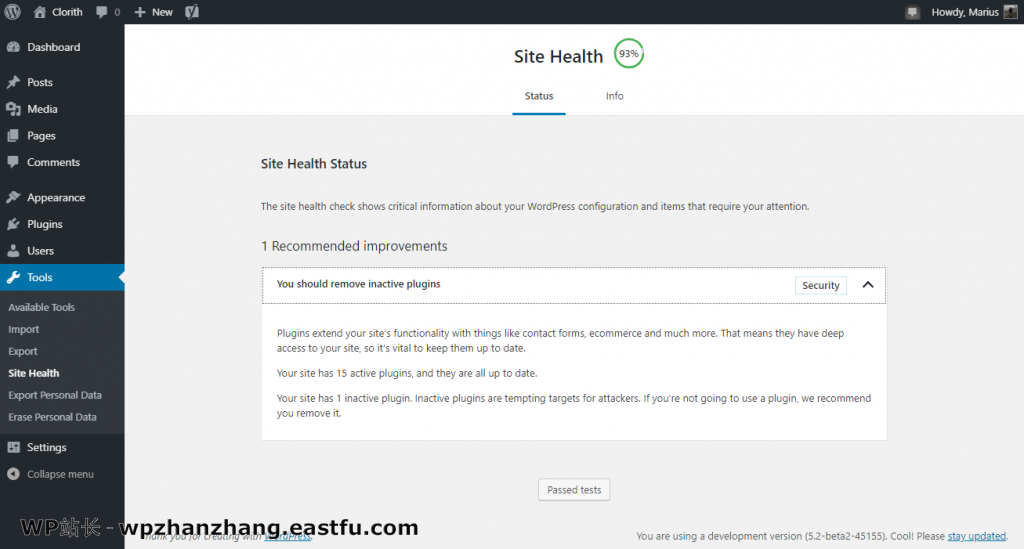
网站健康状况

第一页在用户的网站上运行一系列测试,并将分类为关键、推荐或良好的响应。这些结果也会影响您拥有的完成百分比(其中关键的权重比建议的更重)。
每个测试结果都可以扩展,以解释您作为用户应该注意什么,以及哪些问题(如果有的话)需要解决。
大多数捆绑测试也会有可操作的项目,并直接提供到仪表板相应区域的链接,您可以在其中改进相关设置。
过滤测试
测试通过site_status_tests是可过滤的,意味着插件或主题可以添加自己的测试,或删除现有测试。我们还将它们分为两种不同类型的测试:直接测试和异步测试。这样做是因为某些测试可能需要更多时间来运行,因此为了避免管理页面中的潜在超时,添加到异步部分的任何测试将在加载页面后通过AJAX调用连续运行。
服务器管理员特别感兴趣的是协同过滤器site_status_tests_php_modules,它基于WordPress主机团队推荐和必需的PHP扩展列表。
删除测试
过滤器使用的一个示例是进行自动更新的托管提供商。他们可能希望删除启用或禁用后台更新的测试,如下所示:
function myhost_remove_update_check( $tests ) {
unset( $tests['background_updates'] );
return $tests;
}
add_filter( 'site_status_tests', 'myhost_remove_update_check' );添加测试
这是一个缓存插件如何检查以确保其缓存设置已启用的示例。
<?php
function myplugin_add_caching_test( $tests ) {
$tests['direct'] = array(
'caching_plugin' => array(
'label' => __( 'My Caching Test' ),
'test' => 'myplugin_caching_test',
),
);
return $tests;
}
add_filter( 'site_status_tests', 'myplugin_add_caching_test' );
function myplugin_caching_test() {
$result = array(
'label' => __( 'Caching is enabled' ),
'status' => 'good',
'badge' => array(
'label' => __( 'Performance' ),
'color' => 'orange',
),
'description' => sprintf(
'<p>%s</p>',
__( 'Caching can help load your site more quickly for visitors.' )
),
'actions' => '',
'test' => 'caching_plugin',
);
if ( ! myplugin_caching_is_enabled() ) {
$result['status'] = 'recommended';
$result['label'] = __( 'Caching is not enabled' );
$result['description'] = sprintf(
'<p>%s</p>',
__( 'Caching is not currently enabled on your site. Caching can help load your site more quickly for visitors.' )
);
$result['actions'] .= sprintf(
'<p><a href="%s">%s</a></p>',
esc_url( admin_url( 'admin.php?page=cachingplugin&action=enable-caching' ) ),
__( 'Enable Caching' )
);
}
return $result;
}
myplugin_add_caching_test()挂在site_status_tests过滤器上。它增加了一个新的测试称为caching_plugin到直接测试列表。test此数组中的值是在“站点运行状况”页面上运行测试时将调用的函数。
注意:如果将测试添加到异步测试列表,则还需要使用wp_ajax_{$action}挂钩将测试函数注册为AJAX操作。
测试函数应该返回一个数组,其中包含有关测试结果的数据。这个数组包括:
label:该部分的标题应该说什么。status:部分结果应该显示在可能的值有good、recommended或critical。badge:数组包含:label:徽章应该说什么。color:将具有此值的CSS类应用于徽章。核心样式支持blue、green、red、orange、purple和gray。
description:有关测试结果的其他详细信息。actions:允许最终用户对结果执行操作的链接或按钮。test:测试的名称。
在上面的示例中,测试函数myplugin_caching_test()为结果设置初始基线值,然后在调用其内部函数myplugin_caching_is_enabled()返回时根据需要覆盖部分false。
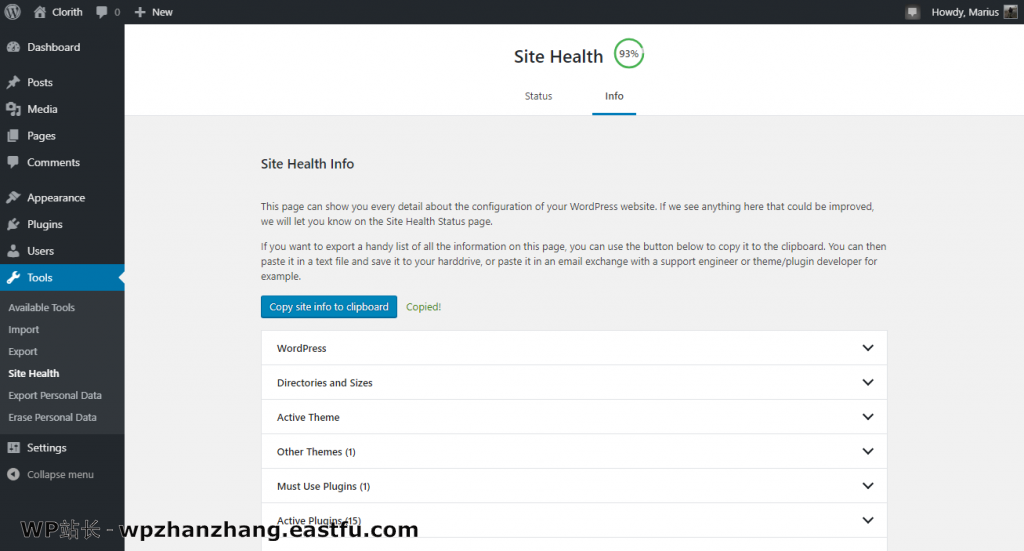
网站健康信息

“ 信息”选项卡用于调试目的。它提供了大量关于网站和服务器设置的信息,以便在各个位置寻找支持时共享,以及快速复制任何非私人信息的按钮,以便您可以轻松地将其粘贴给其他人。
该页面分为几个部分。插件和主题可以使用debug_information过滤器将自己的条目引入此页面,方法是向现有部分添加条目,或者创建自己的部分。
如上所述,复制的信息仅包括非私人信息,这当然可以是主观的,因此也包括在过滤器中。通过将相应的$private值设置为true,可以将单个条目设置为private。
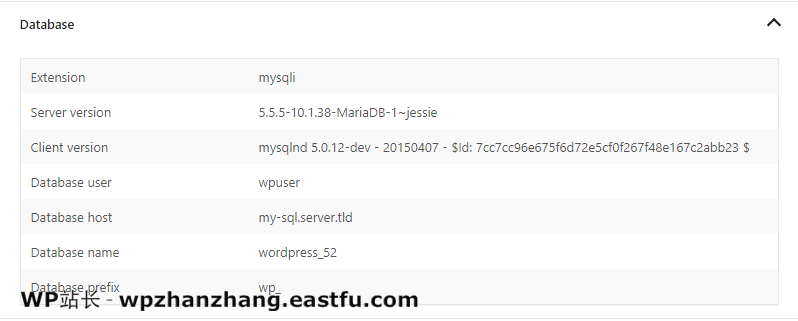
例如,数据库前缀显示在Database部分下,并标记为private,所以当我去复制所有信息时,它不存在:

添加到整个数据库部分的剪贴板的内容如下所示:
### Database ###
Extension: mysqli
Server version: 5.5.5-10.1.38-MariaDB-1~jessie
Client version: mysqlnd 5.0.12-dev - 20150407 - $Id: 7cc7cc96e675f6d72e5cf0f267f48e167c2abb23 $安全插件可能会认为任何数据库信息始终被视为私有,并将按以下方式过滤:
function secplugin_remove_database_info( $debug_info ) {
$debug_info['wp-database']['private'] = true;
return $debug_info;
}
add_filter( 'debug_information', 'secplugin_remove_database_info' );添加新部分也可能是有意义的。下面的示例添加了您自己的插件及其许可证密钥,但将其标记为私有,列表:
function myplugin_add_debug_info( $debug_info ) {
$debug_info['my-plugin-slug'] = array(
'label' => __( 'My Plugin', 'my-plugin-slug' ),
'fields' => array(
'license' => array(
'label' => __( 'License', 'my-plugin-slug' ),
'value' => get_option( 'my-plugin-license', __( 'No license found', 'my-plugin-slug' ) ),
'private' => true,
),
),
);
return $debug_info;
}
add_filter( 'debug_information', 'myplugin_add_debug_info' );每个新添加的部分都应该使用您的插件或主题块来避免名称冲突。所有核心条目的前缀都是wp-。
所有调试信息是在转义方式加入,该信息页面将贯穿所有的数据wp_kses,并且只允许a,strong,em和span标签(用以强调或链接到文档)。
调试信息应该是纯文本,并在页面上显示之前进行转义。显示的数据将被运行esc_html(),并且可以复制的数据将被运行esc_attr()。
你也许想看看WordPress 5.2中另一个全新的项目WordPress 5.2中的致命错误恢复模式的文章,也可查看WordPress 5.2候选版本中有关WordPress 5.2主要新功能的描述。



发表回复