大多数初学者在为他们的 WordPress 网站选择主题时都感到不知所措。
有数以千计的免费和付费选项。每个主题看起来都比另一个更好。您如何为 WordPress 选择最佳主题?
在本文中,我们将分享您应该考虑的 9 件事,以便您可以为您的网站选择最佳的 WordPress 主题。

为什么在选择 WordPress 主题时要小心?
WordPress 用于创建各种网站。这就是为什么每个主题适合不同的市场。
您的 WordPress 主题应该补充您网站的内容。例如,如果您要创建关于政治或社会问题的博客,那么您需要一个提高可读性的主题。

许多 WordPress 主题都带有大量自定义选项。如果编码不当,这些选项可能会使您难以更改主题或使用其他 WordPress 插件。您将被锁定在该主题中,或者必须雇佣开发人员来帮助您切换。
另一方面,一些看起来非常棒的 WordPress 主题实际上会使您的网站变得异常缓慢。没有人喜欢慢速网站,尤其是谷歌,它更喜欢将速度更快的网站排名更高。
您的主题是您的 WordPress 网站的外观,并且在用户和搜索引擎如何看待它方面发挥着重要作用。
让我们来看看您可以采取的步骤,以确保为您的 WordPress 网站选择最佳主题。
1. 力求简单

许多 WordPress 主题带有多种颜色、复杂的布局、华丽的动画等。有时您可能需要这些东西,但在大多数情况下,您并不真正需要这些东西。
简单是终极的精致。
~ 列奥纳多·达·芬奇
寻找具有可帮助您实现目标的设计布局的主题。它需要看起来不错,但不影响可用性和简单性。
确保主题的呈现风格不会过于复杂。网页设计的目的是帮助用户找到他们需要的信息,同时帮助网站所有者实现他们的目标。
如果一个主题看起来不错,但不能帮助您获得新业务或订阅者,那么它就不是一个好的主题。当您的用户无法真正找到您的网站时,这也不是一个好的主题。
2.响应式不再是可选的

响应式主题在不同的屏幕尺寸和设备上调整其布局。
大量网络流量来自移动和其他手持设备。根据您网站的主题,这个数字甚至可能超过您流量的 50%。
谷歌在其移动搜索结果的顶部显示适合移动设备的网站。无论您网站的主题和人口统计数据如何,所有网站都需要具有响应性并完全支持移动设备。
默认情况下,大多数 WordPress 主题已经是响应式的。但是仍然有卖家在销售根本不适合移动设备的固定宽度布局。确保您为网站选择的主题适合移动设备。
测试移动就绪主题
测试主题是否响应的最简单方法是调整浏览器屏幕的大小。当您调整浏览器屏幕大小时,您会注意到主题的布局会根据屏幕宽度自行调整。
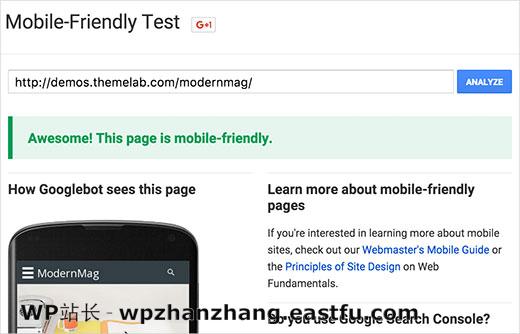
要进行更彻底的测试,您可以复制主题演示页面的 URL 并将其粘贴到 Google 的移动友好测试页面中。

请注意,无论主题有多好,此测试都会显示一些警告。注意任何危险信号,例如文本太小、内容比屏幕宽等。
3. 浏览器兼容性

您的用户将使用不同的浏览器。您的主题在您使用的浏览器上可能看起来很完美,但在其他浏览器中可能会出现问题。
这就是浏览器兼容性的用武之地。大多数 WordPress 主题开发人员通过使用复杂的浏览器兼容性测试工具来严格测试他们的主题。
他们可能会在他们的网站上清楚地提到这一点。但如果他们不这样做,那么您始终可以运行一些基本测试来检查不同浏览器(如 Google Chrome、Firefox、Internet Explorer、Safari 等)上的主题。
不要忘记在移动设备上的不同浏览器上进行测试。
4. 支持的插件

WordPress 的真正强大之处在于 WordPress 插件。这些插件使您可以对 WordPress 网站执行任何操作。
虽然有很多 WordPress 插件,但有些是每个网站必备的 WordPress 插件。像Gravity Forms、Yoast SEO、W3 Total Cache等。
确保您的 WordPress 主题支持所有流行的插件。如果您不确定,请询问主题开发人员。
5.翻译+多语言准备

大量 WordPress 网站不是英文的。您可能正在用英语以外的语言创建网站。也许您计划在未来创建一个多语言的 WordPress 网站。
确保您的 WordPress 主题已准备好翻译并支持多语言 WordPress 插件。
6. 页面构建器

页面构建器是 WordPress 插件,允许您使用拖放用户界面创建页面布局。
许多高级 WordPress 主题都预装了页面构建器。其中一些页面构建器仅供该主题开发人员使用。
使用这样的页面构建器来创建登录页面会产生大量不需要的代码。如果您曾经切换过主题,那么这些页面将需要大量清理。
您应该选择最常用的页面构建器插件之一附带的主题。您还可以单独购买这些页面构建器以与其他主题一起使用。
7. 需要帮助时的支持选项

使用免费 WordPress 主题的一个缺点是没有保证的支持。虽然一些开发人员为他们的免费主题提供了出色的支持,但许多免费主题没有支持选项。
如果您弄乱了 WordPress 主题,则必须自己解决。您也可以最终支付第三方开发人员来解决最微小的问题。
确保您选择具有良好文档和支持选项的 WordPress 主题。大多数高级 WordPress 主题都提供详细的文档和 1 年的基于电子邮件的支持。
8. SEO 友好性

您的 WordPress 主题在您网站的 SEO 友好性中起着至关重要的作用。一个好看的主题仍然可以生成编码不佳的 HTML,这可能会影响您的网站在搜索引擎上的性能。
初学者可能很难自己分析主题的源代码。这就是为什么许多高级 WordPress 主题开发人员会让您知道他们的页面已针对 SEO 进行了优化。
您还可以通过W3C 标记验证服务检查页面是否生成正确的 HTML5 。但是,请注意 W3C 工具会生成许多无需担心的警告。
9. 评级和评论

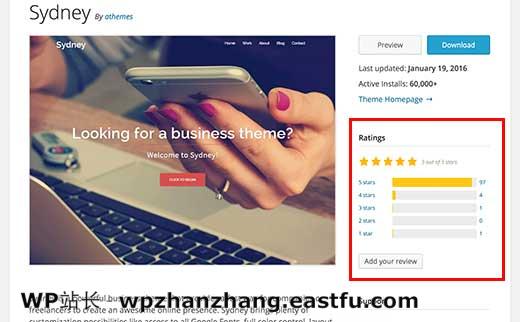
WordPress 主题质量的另一个可靠指标是用户提供的评分和评论。如果主题在第三方市场上销售,那么您将看到客户评论。
对于免费的 WordPress 主题,您会在下载按钮下方找到评级部分。它将显示用户给出的评论和星级的数量。如果您点击 5 颗星,它会向您显示所有给该主题 5 颗星的评论。

几乎所有 WordPress 主题都会得到一些差评。但如果差评的数量异常高,那么你应该仔细阅读它们。
我们的建议
有很多免费的 WordPress 主题可用,每天都会发布新主题。这就是为什么我们会定期在展示部分发布我们最喜欢的免费主题列表。
我们的主题展示中的一些受欢迎的项目是:
- 2021年35个最佳WordPress企业主题和商业主题
- 45+个最佳免费WordPress主题2021年
- 40+个最佳响应式WordPress主题(2021年)
- 2021年40+最佳博客案例:正激励成功的博主
但是,正如我们上面提到的,支持是选择主题时要考虑的最重要因素之一。免费的 WordPress 主题不附带有保证的支持和更新。
大多数优质 WordPress 主题都提供 1 年的支持和更新。以下是我们强烈推荐的一些主题商店。
- Astra主题
- Divi Theme by Elegant Themes
- Themeify
- StudioPress
- Artisan Themes
如何在 WordPress 中安装主题
安装 WordPress 主题非常简单。首先,您需要将主题的 zip 文件下载到您的计算机。
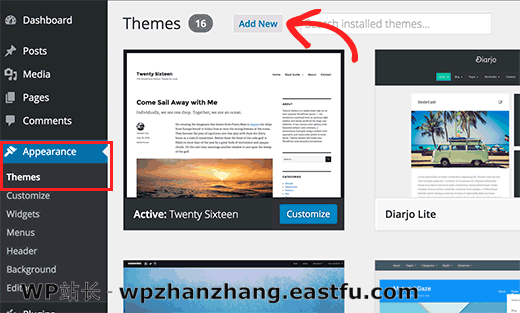
之后登录到您的 WordPress管理区域并转到外观»主题页面。

在主题页面的顶部,您需要单击添加新链接。
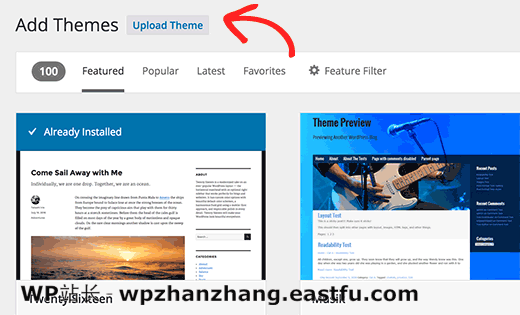
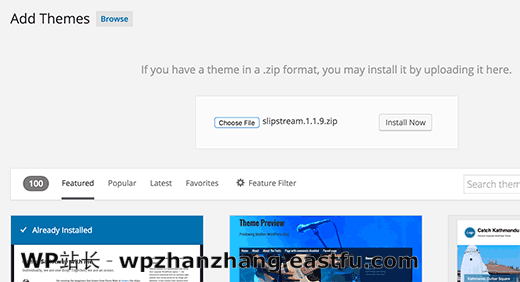
这将带您进入添加新主题页面。您可以使用此页面查找要安装的免费主题。但由于我们已经下载了主题,您只需单击顶部的上传主题链接即可。

您现在将看到主题上传框。单击“选择文件”按钮以选择您之前下载到计算机的主题 zip 文件,然后单击“立即安装”按钮。

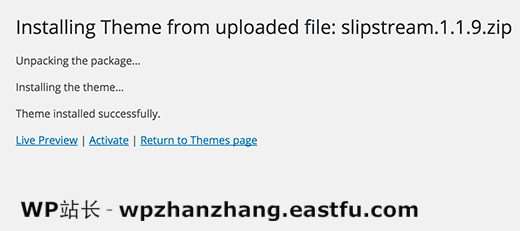
WordPress 现在会将主题从您的计算机上传到您的网站并为您安装。完成后,您将看到一条成功消息,其中包含预览或激活主题的链接。

如果您不想立即使用某个主题,则可以单击实时预览按钮来测试该主题,而无需激活它。
请注意,您必须激活一个主题才能在您的网站上使用它。
我们希望本文能帮助您为 WordPress 网站选择完美的主题。您可能还想查看我们的商业网站必备 WordPress 插件列表。


