是否要在 WordPress 文章中添加作者信息框?作者信息框是一个小区域,您可以在其中显示有关博客作者的信息,显示他们的社交媒体帐号文件,以及其它信息。
许多 WordPress 主题允许您使用默认的 WordPress 功能轻松显示作者信息框。但是,某些主题可能没有内置此功能,或者您可能希望更改它们显示作者简介的方式。
在本文中,我们将向您展示多种方法,以在 WordPress 文章中轻松显示作者信息框。我们还将向您展示如何自定义作者生物,并使其更有用。

为什么和何时您需要 WordPress 中的作者信息框
看到内容背后的实际人员有助于建立可信度,并增强您的网站在用户中的权威。
对于单作者 WordPress 博客,您可以只添加关于我的页面,但对于多作者 WordPress 网站,您需要在每个文章下方添加一个作者信息框。
这有助于用户详细了解您网站上的单个作者。它还为作者提供了额外的激励,使其能够更频繁地投稿并与读者互动。
如果您希望更多的用户将内容提交到您的网站,那么作者信息框是吸引寻找曝光和新的受众的作者的好方法。
话虽如此,让我们来看看如何在WordPress文章中轻松添加作者信息框。
在 WordPress 帖子中添加作者信息框
WordPress 是世界上最好的网站构建者,因为它提供了灵活性和自定义选项。
有许多不同的作者信息框插件,使您可以使用添加作者信息部分。我们将向您展示默认的 WordPress 方法、两个不同的插件以及代码方法。这样,您可以选择最适合您的网站的方法。
- 使用 WordPress 主题添加作者信息框
- 使用插件在WordPress中添加作者信息框
- 在WordPress侧边栏中添加作者信息框
- 使用代码片段在WordPress中添加作者信息框
方法 1:使用 WordPress 主题添加作者信息框
如果您的 WordPress 主题在每篇文章下方附带了作者信息框,则只需使用它来显示作者的简历即可。
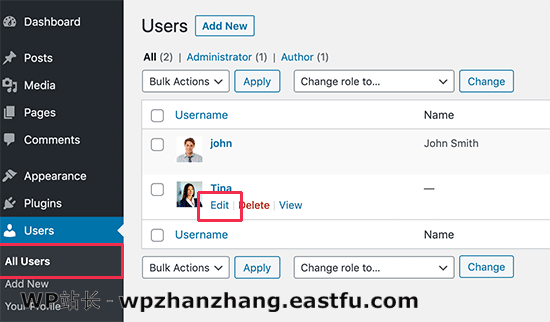
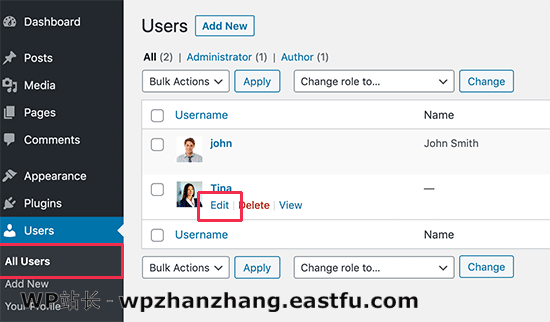
为了使用它,你只需要访问用户 » 所有用户页面。在此处,您需要编辑要更改的用户。

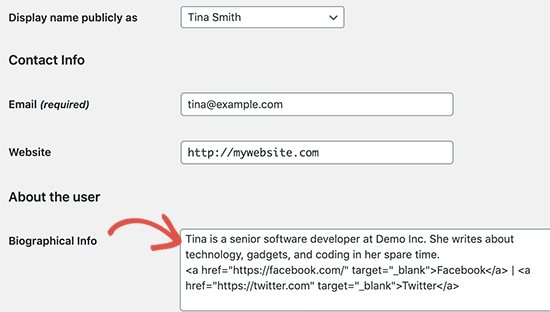
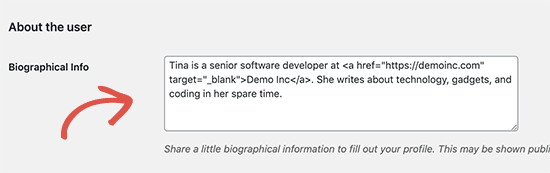
在个人资料编辑屏幕上,向下滚动到”简介信息”部分以添加作者的个人简介。您还可以在此字段中使用 HTML 手动添加指向作者的社交媒体帐号文件的链接。

作者个人资料图像是使用 Gravatar 提取的。如果作者尚未设置 gravatar 照片,您可以要求他们按照我们的指南在 WordPress 中设置 gravatar 照片。
或者,您还可以通过编辑其个人资料,允许网站上的用户上传自定义作者个人资料照片。
不要忘记单击”更新用户”按钮以保存您的更改。
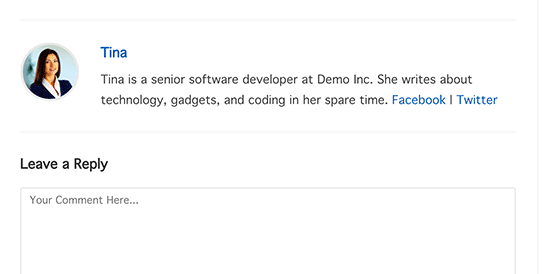
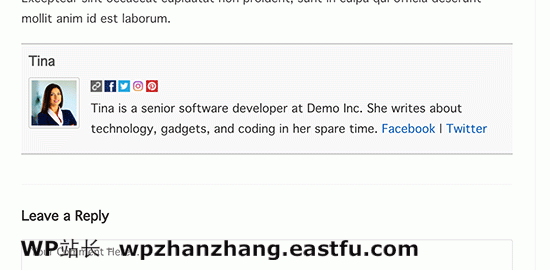
您现在可以访问您网站上的任何文章,查看内容下方的 WordPress 主题显示作者信息框。

方法 2:使用插件在 WordPress 中添加作者信息框
如果您的主题未显示作者信息框,或者您要对其进行自定义,则此方法适合您。
对于此方法,我们将使用 WordPress 插件将作者信息框添加到 WordPress 帖子中。
首先,你需要做的是安装和激活作者信息框插件。有关详细信息,请参阅有关如何安装 WordPress 插件的分步指南。
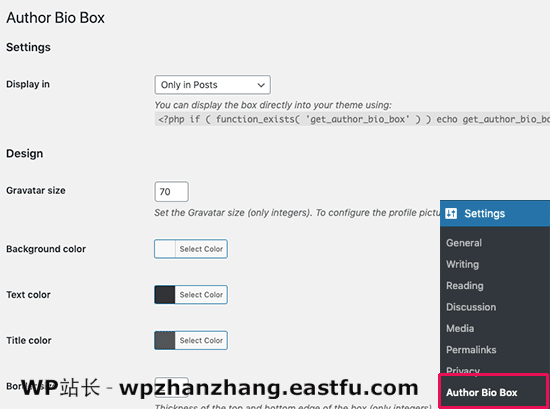
激活后,您需要访问“设置”和”作者信息框”页面以配置插件设置。

在这里,您可以选择颜色、作者照片的灰形大小以及显示作者生物框的位置。
完成后,不要忘记单击”保存更改”按钮来存储您的更改。
接下来,您需要访问“用户”和”所有用户“页面,然后单击要更改的用户下方的”编辑”链接。

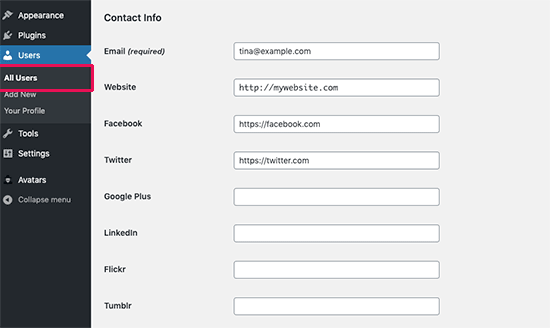
在配置文件编辑屏幕上,您需要向下滚动到”联系信息”部分。您可以在此处添加指向作者的社交媒体配置文件的链接。

该插件将仅显示您输入 URL 的社交网络的图标。
之后,您可以向下滚动到”简介信息”部分添加作者的简要信息。您还可以在此字段中使用 HTML 手动添加链接或使用基本的 HTML 格式设置选项。

完成后,单击”更新用户”按钮以保存更改。
您现在可以访问该用户撰写的任何文章,以查看正在起作用的作者信息框。

方法 3:在边栏小部件中显示作者信息
是否要在侧边栏而不是文章下方显示作者信息?如果是,则此方法适合您,因为它允许您在侧边栏小部件中显示作者信息框。
对于此方法,您需要安装并激活Meks 智能作者小工具插件。有关详细信息,请参阅有关如何安装 WordPress 插件的分步指南。
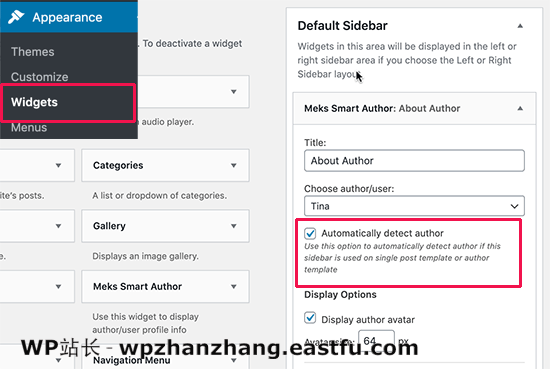
激活后,您需要访问外观和小工具页面。在那里,你会发现Meks 智能作者在可用的小部件列表下。您需要将此小部件添加到要显示作者信息的侧边栏。

小部件附带许多选项。您需要选中的最重要选项是”自动检测作者”选项旁边的复选框。
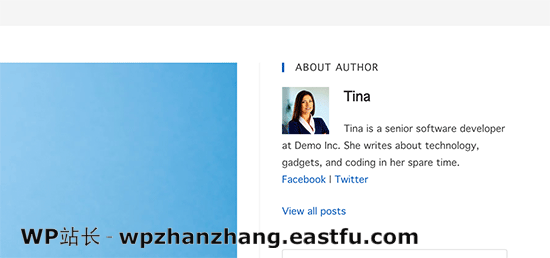
单击”保存”按钮可存储小部件设置。您现在可以访问您的网站,查看作者的信息小部件在操作中。

此插件从 WordPress 配置文件中获取用户信息。您或您的作者将需要通过编辑其个人资料来填写其简介信息。
方法 4:手动添加作者信息框(需要编码)
此方法要求您向 WordPress 网站添加代码。
首先,您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中。
function wpb_author_info_box( $content ) { global $post; // Detect if it is a single post with a post authorif ( is_single() && isset( $post->post_author ) ) { // Get author's display name $display_name = get_the_author_meta( 'display_name', $post->post_author ); // If display name is not available then use nickname as display nameif ( empty( $display_name ) )$display_name = get_the_author_meta( 'nickname', $post->post_author ); // Get author's biographical information or description$user_description = get_the_author_meta( 'user_description', $post->post_author ); // Get author's website URL $user_website = get_the_author_meta('url', $post->post_author); // Get link to the author archive page$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = '<p class="author_name">About ' . $display_name . '</p>'; if ( ! empty( $user_description ) )// Author avatar and bio $author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>'; $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; // Check if author has a website in their profileif ( ! empty( $user_website ) ) { // Display author website link$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { // if there is no author website then just close the paragraph$author_details .= '</p>';} // Pass all this info to post content $content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';}return $content;} // Add our function to the post content filter add_action( 'the_content', 'wpb_author_info_box' ); // Allow HTML in author bio section remove_filter('pre_user_description', 'wp_filter_kses');此代码只是获取作者信息,并将其显示在 WordPress 文章下方。您需要设置此作者信息框的样式,使其看起来美观并与您的 WordPress 主题匹配。
您可以添加以下自定义 CSS 来设置作者框的样式。随意修改,以满足您的需要。
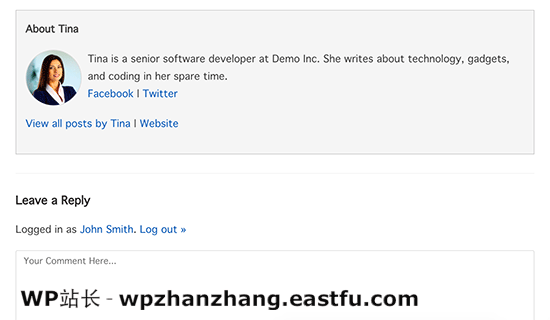
.author_bio_section{background-color: #F5F5F5;padding: 15px;border: 1px solid #ccc;} .author_name{font-size:16px;font-weight: bold;} .author_details img {border: 1px solid #D8D8D8;border-radius: 50%;float: left;margin: 0 10px 10px 0;}这是作者信息框在我们的演示网站上查看的方式。

我们希望本文帮助您了解如何向 WordPress 文章添加作者信息框。您也许希望查看WP站长的博客查看更多如何使用WordPress的文章。


发表回复