Elementor是一个非常流行的WordPress网站编辑器,Elementor生态也有非常多功能强大的三方插件,例如JetEngine、JetWooBuilder、JetPopup等。
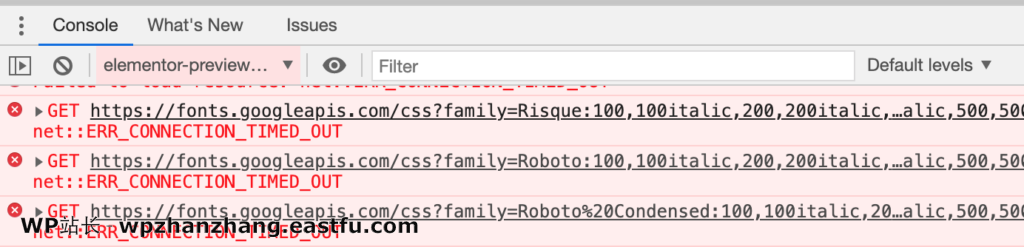
但是网站后台启用Elementor之后,可能打开Elementor编辑器的速度变慢、卡顿,或者干脆不能打开。如下图所示:


导致Elementor及WordPress网站卡顿这个问题的原因是Elementor编辑器中引用了谷歌字体,或者Elementor Pro专业版的模板中也引入了Google Fonts,而Google字体在国内现在访问不了。解决办法是用Code Snippet代码片段或在Elementor编辑器和排版设置中禁用Google字体。
下面有几个方法:
1、使用Code Snippet禁用网站中的Google字体和Google JS
Elementor和相关的插件或主题可能在WordPress后端引入了对Google字体和Google JS的引用,下载禁用Google字体的代码段这个产品中的代码段(Code Snippets)并启用可解决这个问题。
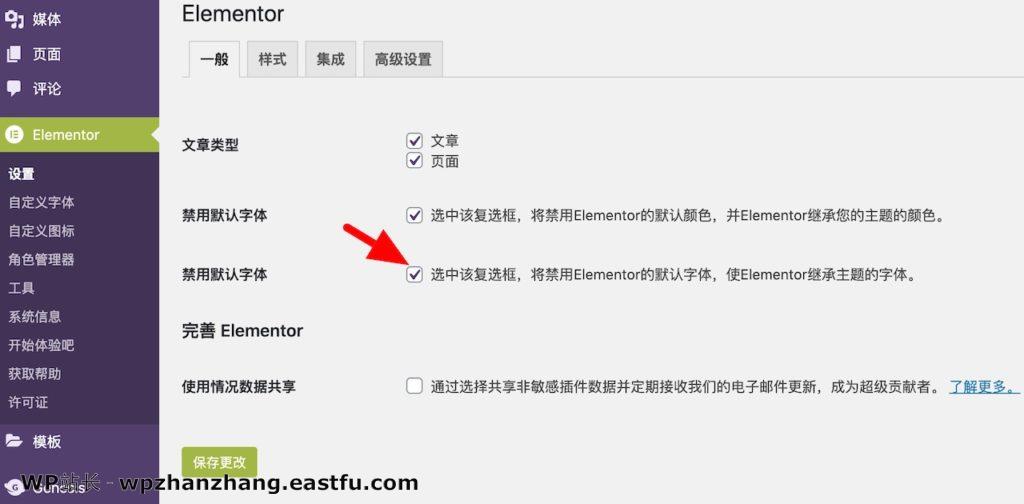
2、在Elementor设置中禁用Elementor默认字体

并且在Elementor工具菜单项中,重新生成CSS。
3、在Elementor编辑器设置中禁用Google Fonts
Elementor编辑器默认会启用Google字体,这样会让WordPress后端加载速度变慢。
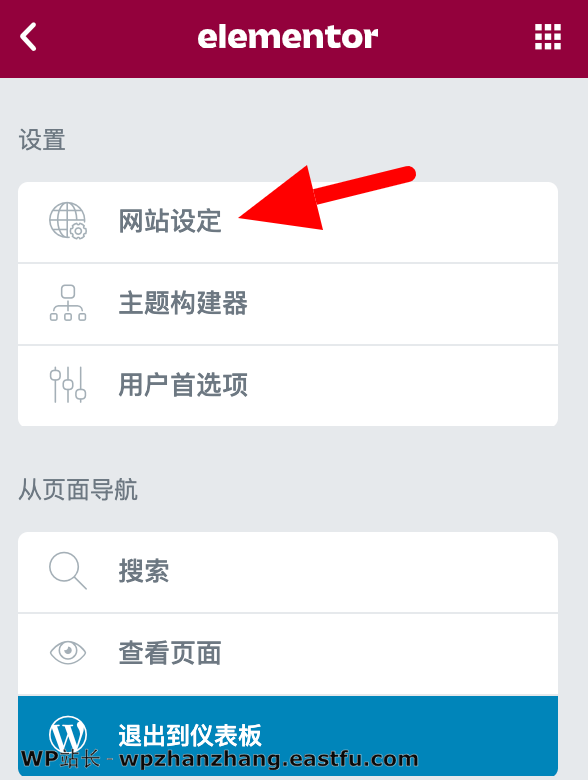
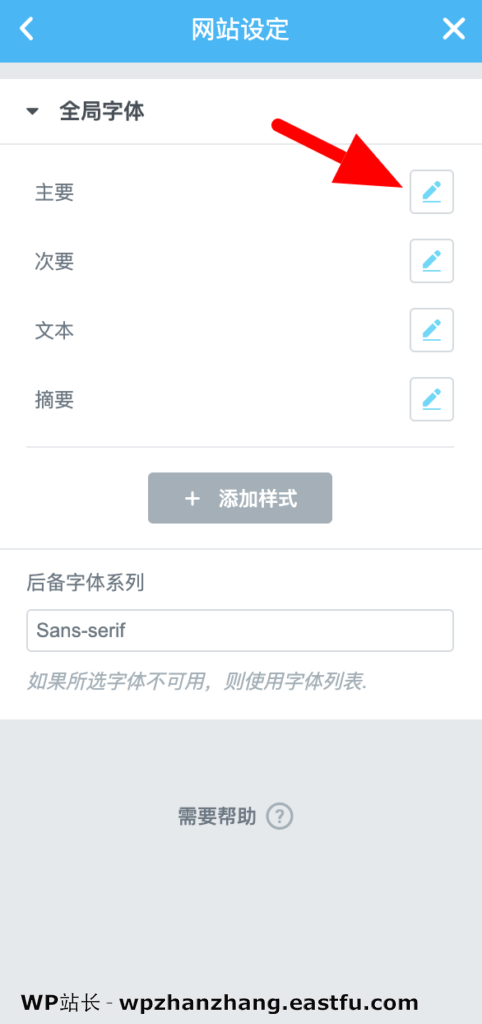
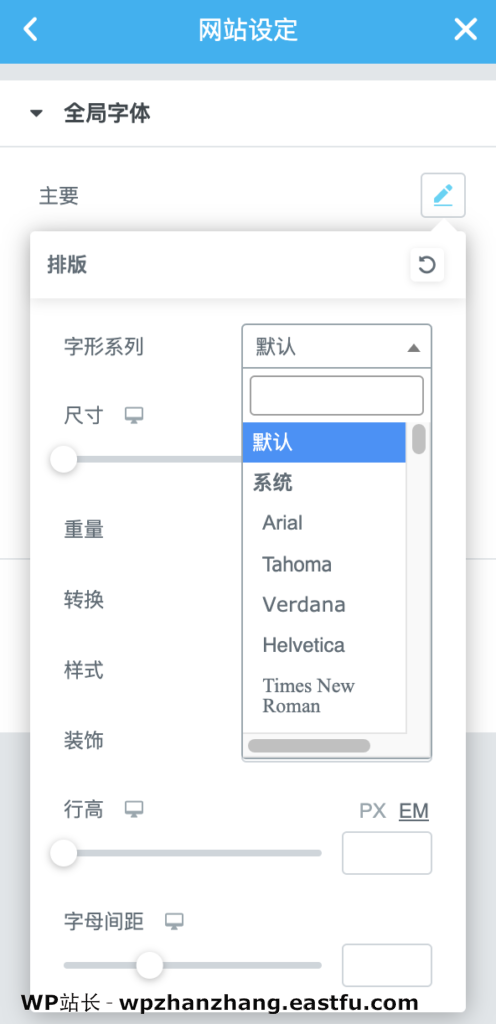
那如何禁用Elementor默认的Google字体?可按照下图所示操作:




修改上述设置之后,要点击Elementor编辑器底部的保存或更新按钮保存修改。同时,可能要刷新WordPress网站的缓存和浏览器的缓存,请根据具体情况操作。
4、在Elementor Pro模板库中禁用Google Fonts
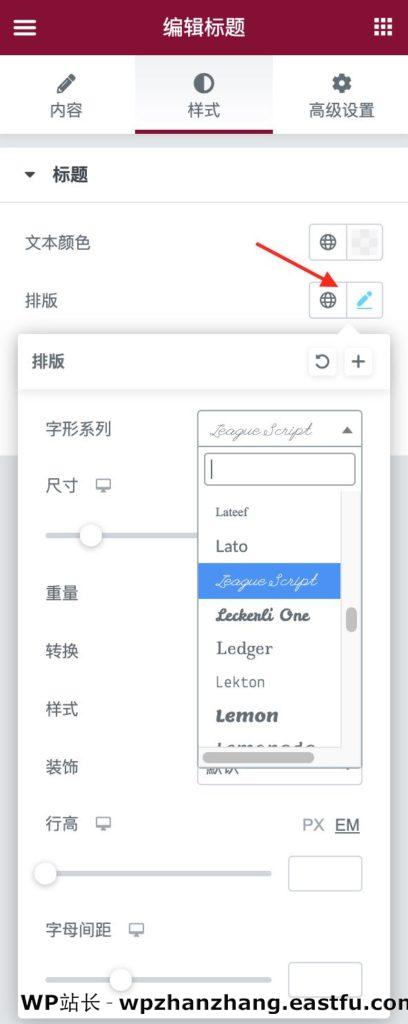
Elementor Pro专业版所激活的Elementor Library模板库中的模板,也可能使用了Google字体。这时就要在模板中找到是哪个元素使用了Google字体,一般在排版属性中找,找到后像第3步一样将字体属性改为“默认”即可。

5、使用Useso take over Google去除Google字体
Useso take over Google 虽然很久没有更新了,但是还是有效的。它把网站前端页面中所有的Google字体、谷歌JS公用库、Gravatar头像换成geekzu资源,保证国内用户可以正常访问网站。
6、从CSS文件中去除对Google字体的URL引用
有的WordPress插件或主题可能引用Google字体不是特别规范,没有使用link标签在页面文件中引用,而是在css文件中通过@import url(‘…);这样的方式引入对Google字体的引用,这种方式WordPress内部是没法去除的,必需要求插件或主题的作者支持或自己动手修改插件或主题的源代码。但这样插件下次更新的时候要注意,以免被覆盖。



发表回复